文章目录
模板语法
插值语法
我们在前面的Hello小案例中运用到的就是插值语法。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="../VueEnvironment/vue.js"></script></head><body><divid="root"><h1>Hello.{{name}}</h1><h3>现在的时间是{{new Date().getDate()}}</h3><hr/></div><script>
Vue.config.productionTip=falsenewVue({el:'#root',data:{name:'CSDN'}})</script></body></html>
hr标签用来创建一个分割线
显示效果:
指令语法
现在我们在以上代码的基础之上多了一个需求,我们创建一个超链接:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript"src="../VueEnvironment/vue.js"></script></head><body><divid="root"><h1>Hello.{{name}}</h1><h3>现在的时间是{{new Date().getDate()}}</h3><av-bind:href="url">点击跳转到CSDN</a><br><!-- 这种是简写形式 --><a:href="url">点击跳转到CSDN</a><hr/></div><script>
Vue.config.productionTip=falsenewVue({el:'#root',data:{name:'CSDN',url:'http://www.csdn.net'}})</script></body></html>
显示效果:
总结
Vue模板语法有2大类:
- 插值语法 - 功能:用于解析标签体内容。- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
- 指令语法 - 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。- 举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。- 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
在这里我们还可能遇到一个问题,那就是在data里面放数据的时候我们可能会遇到属性名冲突的情况,当然我们可以通过把属性名改成不一样的来解决这个问题,不过我们有一种更好的方式:
数据结构分层
例如我们要显示两个省份名:
我们可能这样写代码:
<body><divid="root"><h1>Hello.{{name}}</h1><h3>现在的时间是{{new Date().getDate()}}</h3><av-bind:href="url">点击跳转到{{name1}}</a><br><a:href="url">点击跳转到{{name2}}</a><hr/></div><script>
Vue.config.productionTip=falsenewVue({el:'#root',data:{name:'CSDN'name1:'湖北省',name2:'黑龙江省',url:'http://www.csdn.net'}})</script></body>
如果我们使用数据分层的方式,我们可以这么写:
<body><divid="root"><h1>Hello.{{name}}</h1><h3>现在的时间是{{new Date().getDate()}}</h3><av-bind:href="url">点击跳转到{{province.name1}}</a><br><a:href="url">点击跳转到{{province.name2}}</a><hr/></div><script>
Vue.config.productionTip=falsenewVue({el:'#root',data:{name:'CSDN',province:{name1:'湖北省',name2:'黑龙江省'},url:'http://www.csdn.net'}})</script></body>
数据绑定
Vue有两种数据绑定的方式:
单向绑定(v-bind):数据只能从data流向页面。双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等,这些元素都有一个特点就是都有value属性)
- v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
例子:
<body><!-- 准备好一个容器--><divid="root"><!-- 普通写法 --><!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> --><!-- 简写 -->
单向数据绑定:<inputtype="text":value="name"><br/>
双向数据绑定:<inputtype="text"v-model="name"><br/><!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 --><!-- <h2 v-model:x="name">你好啊</h2> --></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。newVue({el:'#root',data:{name:'CSDN'}})</script></body>
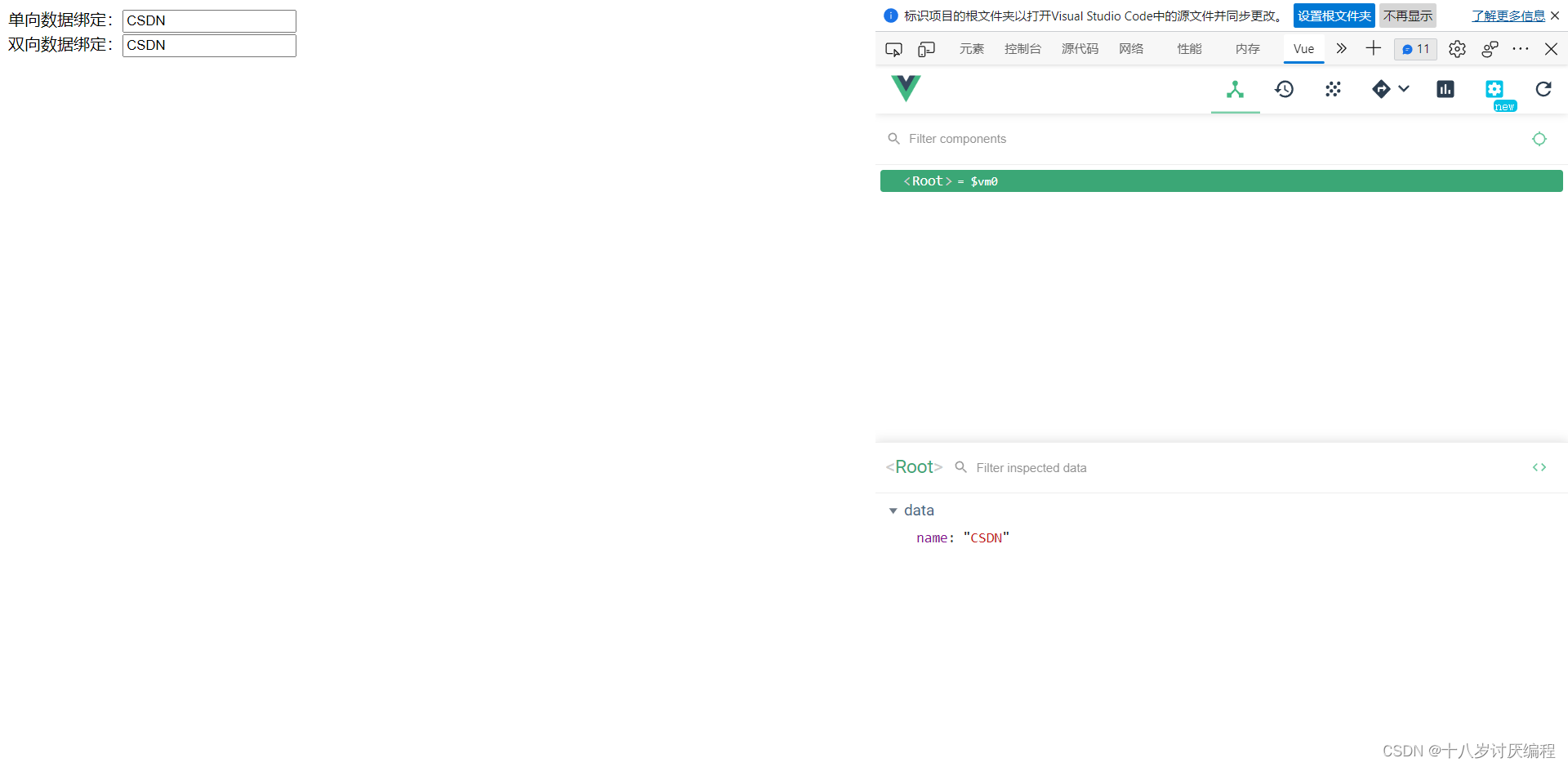
显示效果:
我们可以从Vue的开发者工具看到创建出来的Vue对象(注意不是容器标签)
- 如果我们在单项数据绑定栏中改变数据,双向数据绑定栏以及右下角的name属性不会发生变化(因为数据只能从data流向页面)
- 而如果我们在双向数据绑定栏中改变数据,右下角的name属性也会跟着发生变化,因为name属性发生了变化那么就导致了单项数据绑定栏中的数据也跟着发生了变化。
el与data的两种写法
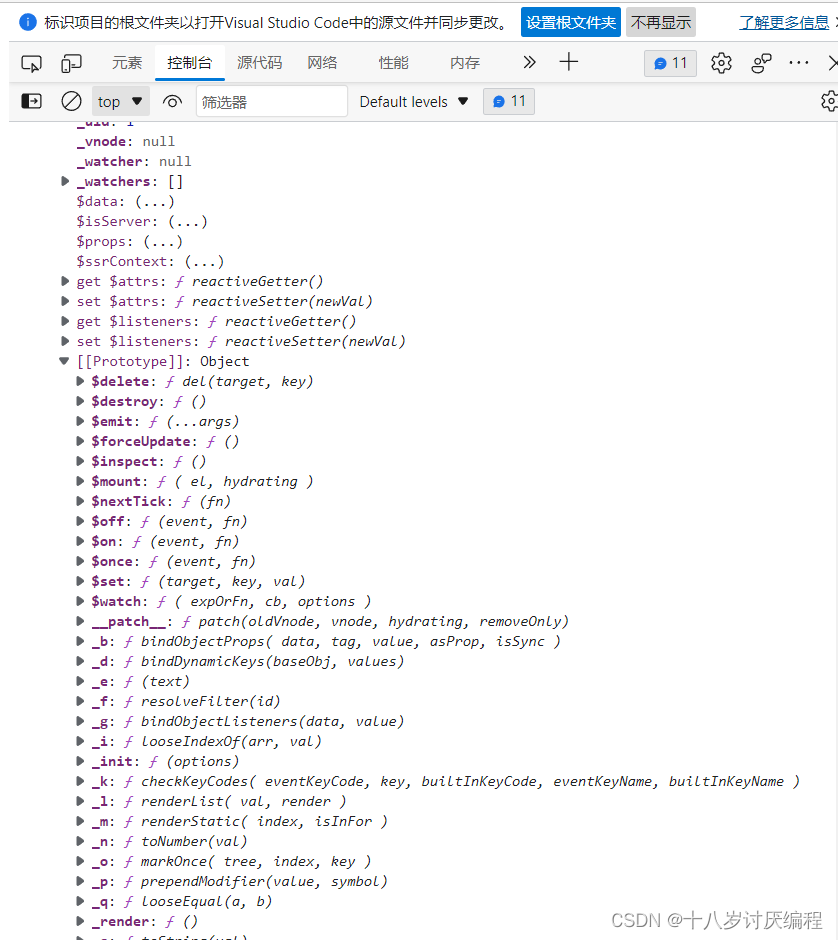
首先我们可以来看一下我们创建的Vue对象:
在这些属性中以"$"开头的都是可以直接被我们程序员给使用的。除了图中的这些之外,我们还可以从它的原型对象上看到一些带’‘$’'的属性:
其中我们可以看到一个$mount(),我们可以借助于这个方法来实现el,也就是用它来绑定容器。
mount有挂载的意思,,我们可以据此来更好地理解它的作用。
使用这种方法的好处是灵活度更高,比如我们可以让它延迟一秒绑定:
<body><divid="root"><h1>Hello.{{name}}</h1><h3>现在的时间是{{new Date().getDate()}}</h3><av-bind:href="url">点击跳转到{{province.name1}}</a><br><a:href="url">点击跳转到{{province.name2}}</a><hr/></div><script>
Vue.config.productionTip=falseconst v =newVue({// el:'#root',data:{name:'CSDN',province:{name1:'湖北省',name2:'黑龙江省'},url:'http://www.csdn.net'}})setTimeout(()=>{
v.$mount('#root')},1000);</script></body>
也就是说,刚开始是这样:
1s后变成了这样:
data也有另外一种写法,也就是把data写成一个函数,函数的返回值必须是一个对象,里面装着你想要的数据。
例如:
<body><!-- 准备好一个容器--><divid="root"><h1>你好,{{name}}</h1></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。//data的两种写法newVue({el:'#root',//data的第一种写法:对象式/* data:{
name:'CSDN'
} *///data的第二种写法:函数式data(){
console.log(this)//此处的this是Vue实例对象return{name:'CSDN'}}})</script>
写法总结
data与el的2种写法:
- el有2种写法 (1)new Vue时候配置el属性。 (2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。
- data有2种写法 (1).对象式 (2).函数式 如何选择:目前哪种写法都可以,以后涉及到组件时,data必须使用函数式,否则会报错。
- 一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了(成了window)。
版权归原作者 十八岁讨厌编程 所有, 如有侵权,请联系我们删除。