Echart?

ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
ECharts 包含了以下特性:
- 丰富的可视化类型: 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
- 多种数据格式无需转换直接使用: 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
- 千万数据的前端展现: 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
- 移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
- 多渲染方案,跨平台使用: 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
- 深度的交互式数据探索: 提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
- 多维数据的支持以及丰富的视觉编码手段: 对于传统的散点图等,传入的数据也可以是多个维度的。
- 动态数据: 数据的改变驱动图表展现的改变。
- 绚丽的特效: 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
- 通过 GL 实现更多更强大绚丽的三维可视化: 在 VR,大屏场景里实现三维的可视化效果。
- 无障碍访问(4.0+): 支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
Echarts的基本使用及语法格式
使用Echarts需要有一个容器去填充相关的图表图例
- 引入cdn
<scriptsrc="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> - 首先创建一个容器(以div盒模型为例),需要指明宽高否则不会生效。
<divid="myEchart1"style="width:300px;height:200px;"></div> - 获取echarts对象及初始化option配置参数(JSON的数据格式)分为三步:
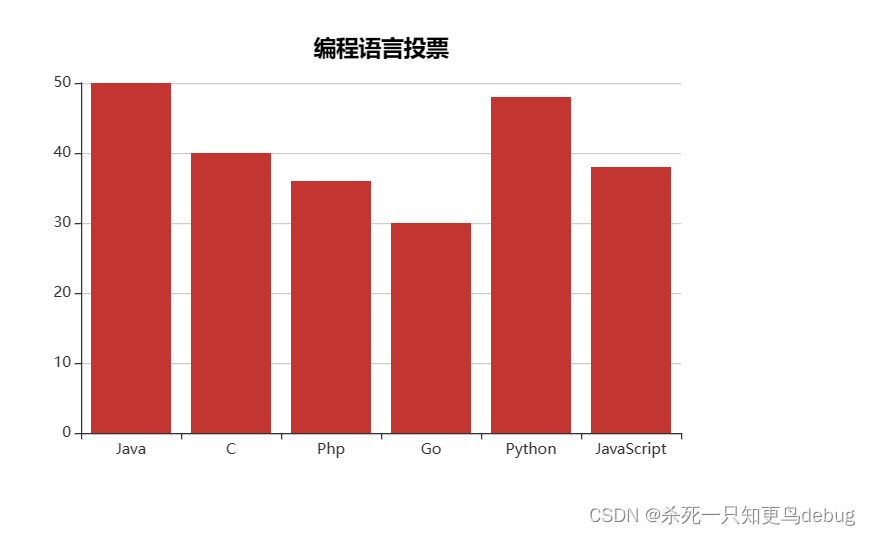
// 1.根据id获取dom元素,并且创建echart实例对象var myEchart1 = echarts.init(document.getElementById('myEchart1'));// 2.设定配置项及图表初始化数据var option ={.....}// 3.将设置的配置项设定到echart实例中 myEchart1.setOption(option);使用示例如下:<script>// 1.根据id获取dom元素,并且创建echart实例对象var myEchart1 = echarts.init(document.getElementById('myEchart1'));// 2.设定配置项及图表初始化数据var option ={// 标题title:{text:'编程语言投票',left:'center',top:20,textStyle:{color:'black'}},// 配置提示信息tooltip:{},// 图例组件legend:{data:['编程语言']},// x轴要显示的值xAxis:{data:["Java","C","Php","Go","Python","JavaScript"]},// y轴要显示的值yAxis:{},//系列列表,每个系列通过 type 决定自己的图表类型// bar 柱状条形图,line折线,pie饼图....series:[{name:'排名占比',type:'bar',data:[50,40,36,30,48,38]}]};// 3.将设置的配置项设定到echart实例中 myEchart1.setOption(option);</script>

- option配置项说明参考官方文档,里面有完整详细的描述 https://echarts.apache.org/zh/option.htmlJSON的数据格式```// 1. 标题title:{}// 2.配置提示信息tooltip:{}// 3.图例组件lengend:{// 数据项data:[{}]}// 4.横纵轴显示xAxis:{}yAxis:{}//4. series系列列表,每个系列通过 type 决定自己的图表类型// bar 柱状条形图,line折线,pie饼图....series:[{name:'xxx',// 系列名称type:'xxx',// 系列图表类型data:[]// 系列中的数据内容}]```series中的type可选值:- type: ‘bar’:柱状/条形图 type: ‘line’:折线/面积图- type: ‘pie’:饼图 type: ‘scatter’:散点(气泡)图- type: ‘effectScatter’:带有涟漪特效动画的散点(气泡)- type: ‘radar’:雷达图 type: ‘tree’:树型图- type: ‘treemap’:树型图 type: ‘sunburst’:旭日图- type: ‘boxplot’:箱形图 type: ‘candlestick’:K线图- type: ‘heatmap’:热力图 type: ‘map’:地图- type: ‘parallel’:平行坐标系的系列 type: ‘lines’:线图- type: ‘graph’:关系图 type: ‘sankey’:桑基图- type: ‘funnel’:漏斗图 type: ‘gauge’:仪表盘- type: ‘pictorialBar’:象形柱图 type: ‘themeRiver’:主题河流- type: ‘custom’:自定义系列
简单图表绘制和使用
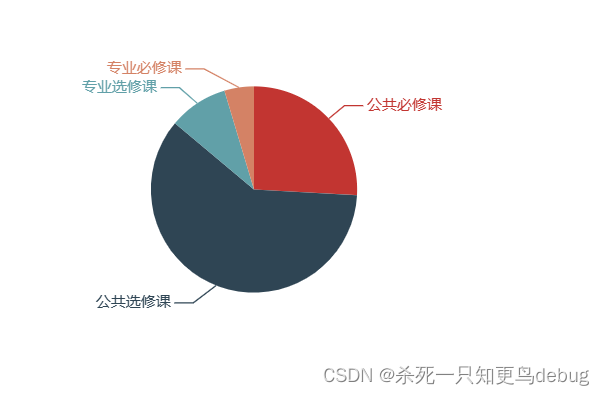
1. 简单的饼图绘制及选中高亮时的配置
饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。
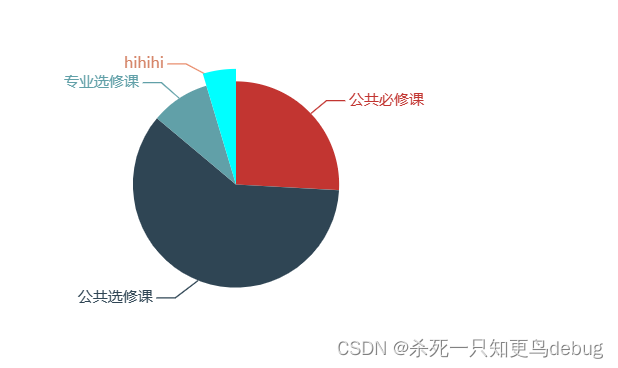
选中高亮时的配置,即鼠标选中该区域的一个样式,echarts为我们提供了 emphasis 来对选中时的样式进行配置
emphasis:{itemStyle:{// 高亮时点的颜色color:'cyan'},label:{show:true,// 高亮时标签的文字formatter:'hihihi'}}
小例子:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>ECharts 饼图</title><scriptsrc="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script></head><body><divid="pie1"style="width:400px;height: 300px;"></div><script>var pie1 = echarts.init(document.getElementById('pie1','dark'));var option ={tooltip:{},series:[{name:'学分信息',type:'pie',// 设置图表类型为饼图radius:'55%',// 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。// 高亮时的配置emphasis:{itemStyle:{// 高亮时点的颜色color:'cyan'},label:{show:true,// 高亮时标签的文字formatter:'hihihi'}},data:[// 数据数组,name 为数据项名称,value 为数据项值{value:33.5,name:'公共必修课'},{value:78,name:'公共选修课'},{value:12,name:'专业选修课'},{value:6,name:'专业必修课'},],}]};
pie1.setOption(option);</script></body></html>


2. 图例添加
图例添加,在我们绘制图表时经常会使用,使用legend来进行配置。
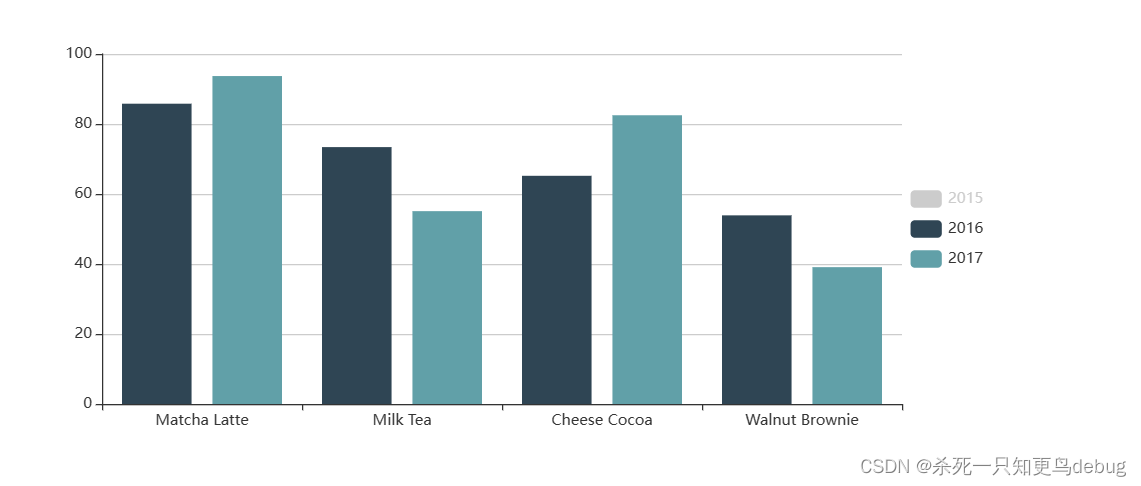
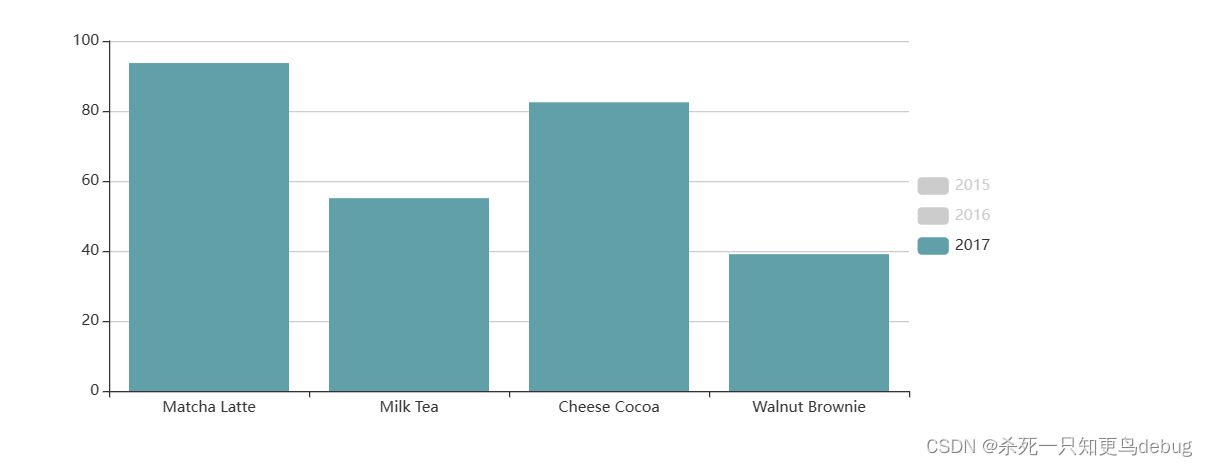
在echarts中图例是图表中对内容区元素的注释、用不同形状、颜色、文字等来标示不同数据列,通过点击对应数据列的标记,可以显示或隐藏该数据列。
在legend中四个方位中 bottom和top如果写字符串的话就是对应的center,left…,然后四个方位都可以写数字,即表示对应的边距值
legend:{// 图例排列方式 水平或者垂直 horizontal | verticalorient:'vertical',// 图例的详细位置信息left:10,top:'center',bottom:10,right:10},
小例子:
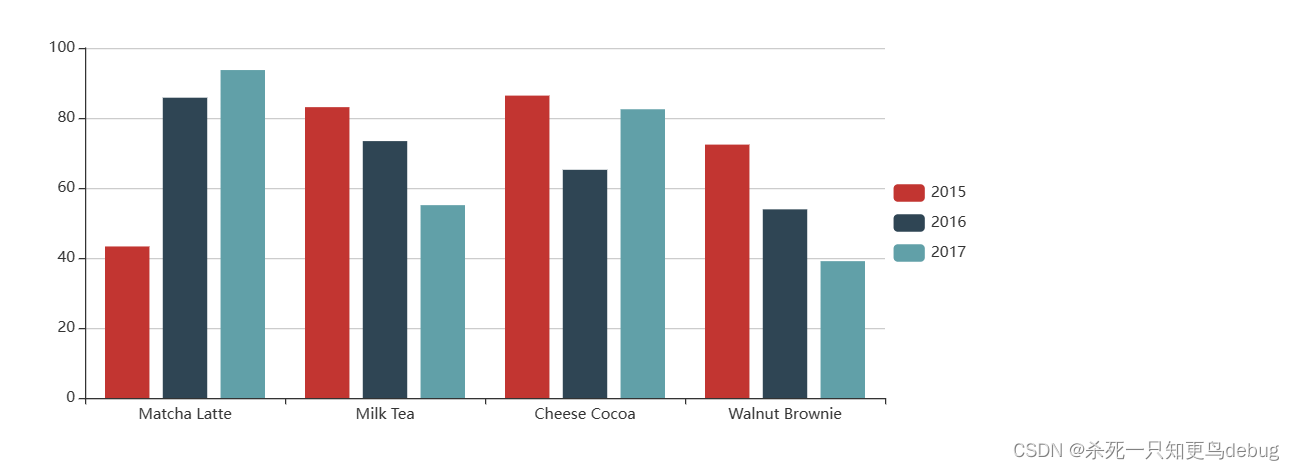
<scriptsrc="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script><divid="pie2"style="width:400px;height:400px;"></div><script>var pie2 = echarts.init(document.getElementById('pie2'));var option ={legend:{orient:'vertical',right:10,top:'center'},tooltip:{},dataset:{source:[['product','2015','2016','2017'],['Matcha Latte',43.3,85.8,93.7],['Milk Tea',83.1,73.4,55.1],['Cheese Cocoa',86.4,65.2,82.5],['Walnut Brownie',72.4,53.9,39.1]]},xAxis:{type:'category'},yAxis:{},series:[{type:'bar'},{type:'bar'},{type:'bar'}]};
pie2.setOption(option);</script>



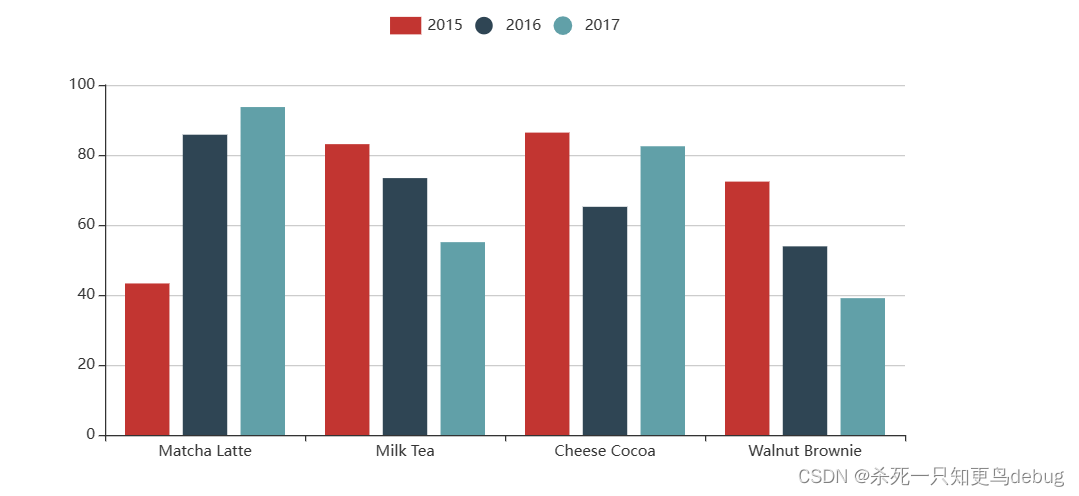
觉得上面的图例样式,太单调,可以使用legend.data来对图例名称(name)和图例图标(icon)的设定
比如我们将上面的代码修改如下:
legend:{// orient: 'vertical',// right: 10,// top: 'center',data:[{name:'2015',icon:'rect'},{name:'2016',icon:'circle'},{name:'2017',icon:'pin'}]},

还有好多不足,后续再补充!
版权归原作者 杀死一只知更鸟debug 所有, 如有侵权,请联系我们删除。