文章目录
一、postcss是什么?
postcss是一个JavaScript 工具,可以用来转换 CSS 代码。postcss可以使用不同插件实现自动添加浏览器前缀,代码合并,代码压缩等等效果。
二、postcss安装
安装:
npm i postcss -g
npm i postcss-cli -g
运行指令:
postcss 输入文件路径 -o 输出文件路径
后面添加 -w , 可以实时监听。
三、postcss的常用插件
1.自动前缀
安装插件:
npm i autoprefixer
方式1:创建postcss.config.js文件,配置
const autoprefixer =require('autoprefixer')
module.exports ={
plugins:[autoprefixer({
browsers:[">0.5%"]})]}
方式2:使用“browserslist”键在 package.json 文件中配置Browserslist
"browserslist":["defaults"]
源文件:
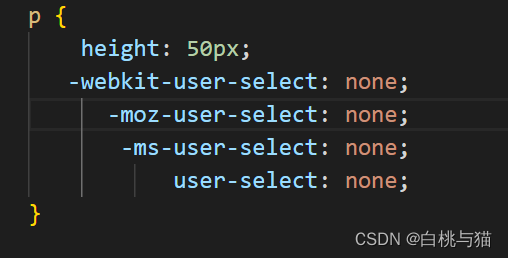
输出文件:
常用浏览器前缀:
-ms-:IE浏览器私有属性
-moz-: 火狐浏览器私有属性
-o-:Opera浏览器私有属性
2. 检测规范内容
stylelint插件
可以参照官网上详细说明:https://www.npmjs.com/package/stylelint
3. 图片整合
postcss-sprites插件
可以参照官网上详细说明:https://www.npmjs.com/package/postcss-sprites
版权归原作者 周周爱喝粥呀 所有, 如有侵权,请联系我们删除。