文章目录
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上篇文章中我们为大家简单的看了一下Vue3的代码块,里面的写法还是有些不同的,你还记得有哪些变化么,如果你还没有阅读那就赶快去看看吧,而且我们手写了Vue2和Vue3的入口文件
main.js
,让大家感受到我们Vue初始化到挂载存在的差距,前面的文章中我们也提及到了学习Vue3其实就是学习我们的组合式API,这篇文章我们就是来简单的认识和接触一下我们的组合式API;下面就让我们来一起看一下吧!
🌟 组合式 API 是什么?
选项式 API (Options API) 大家熟悉的Vue2项目中,我们使用的是
选项是API
就是我们在项目文件中的
export default {}
对象里面加入我们使用到的 data、methods、watch 等等配置;组合式 API (Composition API) 通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与
<script setup>
搭配使用。这个 setup attribute 是一个标识,告诉 Vue 需要在编译时进行一些处理,让我们可以更简洁地使用组合式 API。比如,
<script setup>
中的导入和顶层变量/函数都能够在模板中直接使用。

两种 API 风格都能够覆盖大部分的应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际上,选项式 API 是在组合式 API 的基础上实现的!关于 Vue 的基础概念和知识在它们之间都是通用的。选项式 API 以“组件实例”的概念为中心,对于有面向对象语言背景的用户来说,这通常与基于类的心智模型更为一致。同时,它将响应性相关的细节抽象出来,并强制按照选项来组织代码,从而对初学者而言更为友好。组合式 API 的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。这种形式更加自由,也需要你对 Vue 的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
🌟 直观组合式API
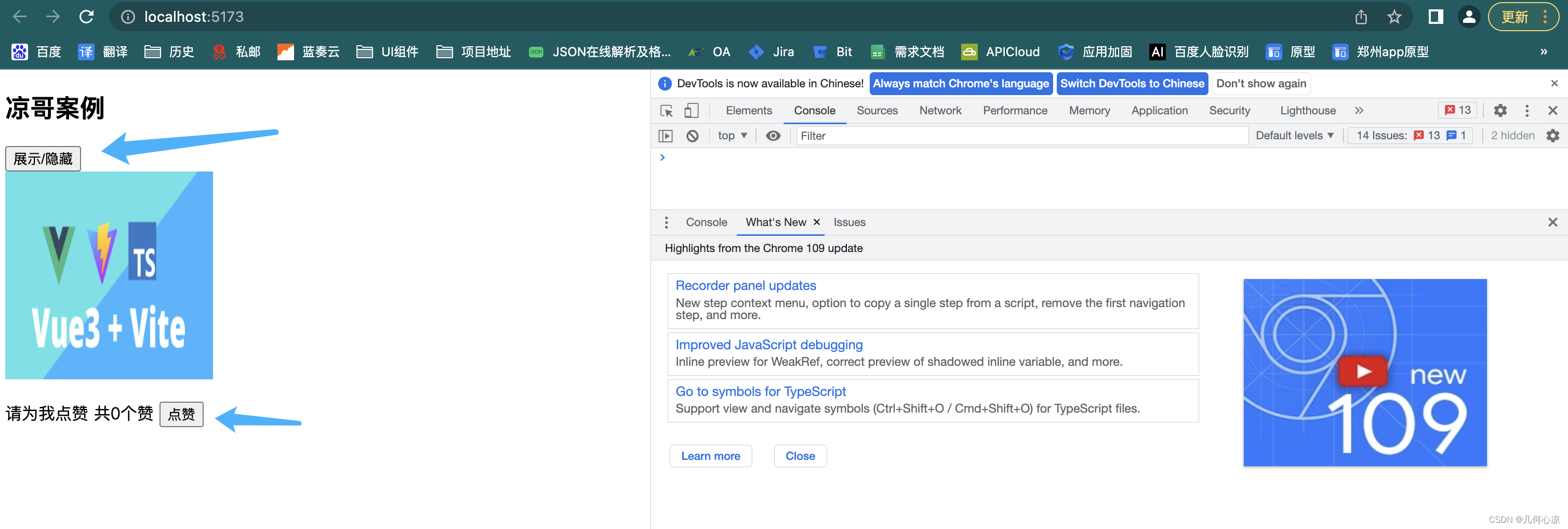
上面我们说的都是他们的理论点,我们不如通过一个小小的案例来从代码层面直观的感受一下两种API形式的区别吧!我们就用一个简单的例子,就是下面图片中的两个小功能,一个是通过点击按钮切换图片的展示与隐藏,一个是通过点击按钮实现点赞累加总的获赞数量;

相信大家在看到这个需求思路就非常清晰了哈,其实就是你想的那么简单,我们声明一个变量利用
v-if
控制图片的展示隐藏,通过上方按钮改变变量的布尔值;第二个我们初始化一个变量为0 每次点击点赞按钮让变量++即可实现;那么下面呢我们分别利用Vue2的选项API和Vue3的组合式API同时来用代码实现上面的功能,我们来感受一下;
Vue3中可以编写选项API吗?当然可以,所以大可不必可以切换到Vue2框架中去尝试,直接在我们Vite构建的Vue3项目中去编写即可!
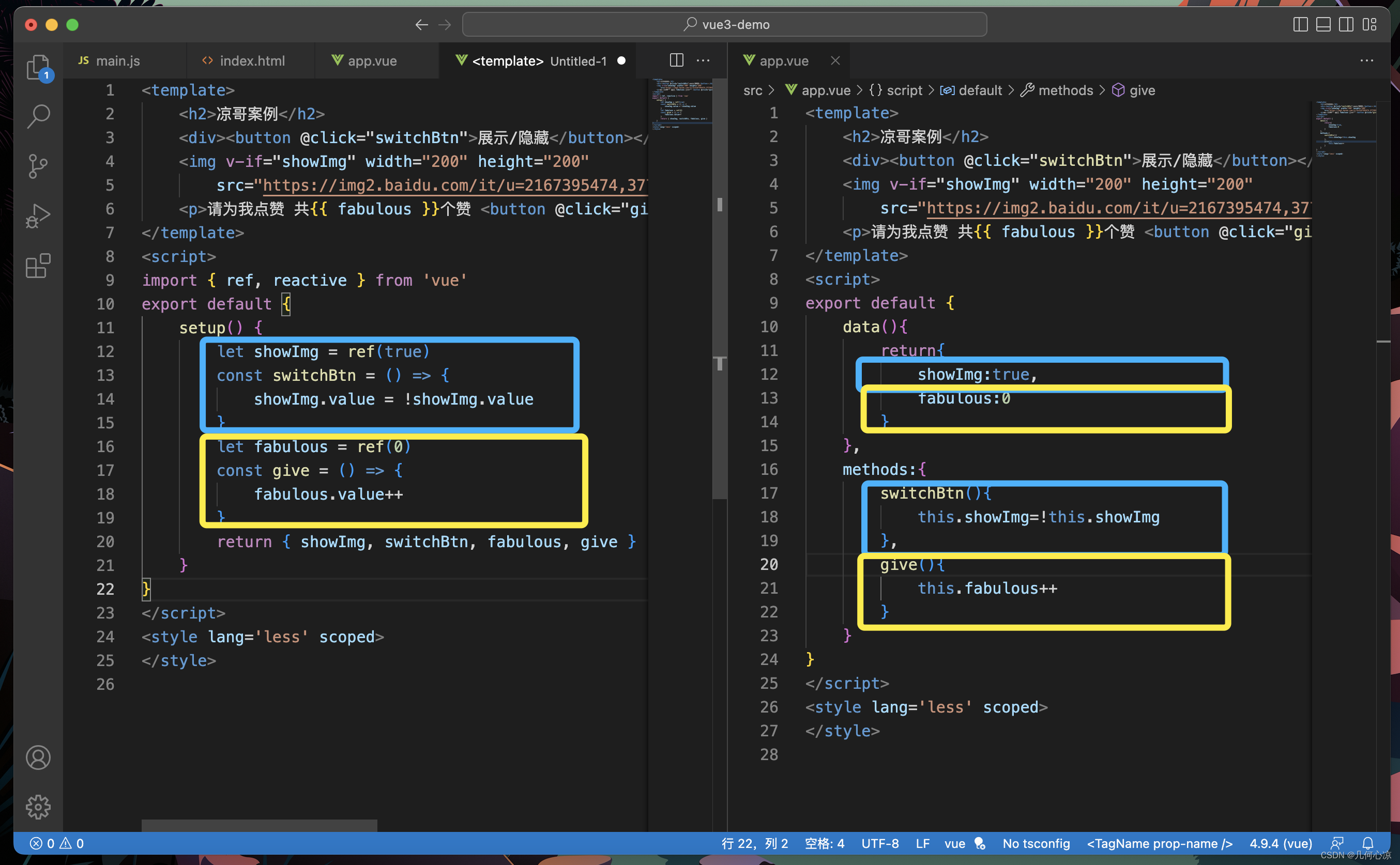
选项式API
<template><h2>凉哥案例</h2><div><button @click="switchBtn">展示/隐藏</button></div><img v-if="showImg" width="200" height="200"
src="https://img2.baidu.com/it/u=2167395474,3773933499&fm=253&fmt=auto&app=138&f=PNG?w=1018&h=500" alt=""><p>请为我点赞 共{{ fabulous }}个赞 <button @click="give">点赞</button></p></template><script>exportdefault{data(){return{showImg:true,fabulous:0}},methods:{switchBtn(){this.showImg=!this.showImg
},give(){this.fabulous++}}}</script><style lang='less' scoped></style>
组合式API
<template><h2>凉哥案例</h2><div><button @click="switchBtn">展示/隐藏</button></div><img v-if="showImg" width="200" height="200"
src="https://img2.baidu.com/it/u=2167395474,3773933499&fm=253&fmt=auto&app=138&f=PNG?w=1018&h=500" alt=""><p>请为我点赞 共{{ fabulous }}个赞 <button @click="give">点赞</button></p></template><script>import{ ref, reactive }from'vue'exportdefault{setup(){//切换图片展示let showImg =ref(true)constswitchBtn=()=>{
showImg.value =!showImg.value
}//点赞let fabulous =ref(0)constgive=()=>{
fabulous.value++}return{ showImg, switchBtn, fabulous, give }}}</script><style lang='less' scoped></style>
上面的两套代码你都进行了尝试么?相同的功能我们看到两个API实现上逻辑相同但是写法上有点点区别,就是我们能感受到 组合式API 表现出来的是每个逻辑使用到的数据、函数都在一起,当然我们这里只是简单的小例子,如果复杂的项目中我们运用组合式API 每个逻辑都是一块代码,甚至我们可以将一个逻辑的代码块单独摘出来进行封装以便复用,这对我们后期的维护和代码的梳理来说都是有很大的优势。大家应该对组合API的写法非常陌生没有关系,大家就先跟上上面的代码先写出来即可,下篇文章我们会展开来讲解 组合API的各类函数

🌟 写在最后
相信大家都基本上知道了组合式API和选项API的大致差别了吧,你心里倾向于哪一种呢?比如我们上面案例中的ref其实就是组合式API中的一个函数,还有其他的一些函数我们会在下一篇文章中为大家详细的讲解作用以及用法;让我们 let’s coding
本期推荐

✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下👍
点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!⭐️
收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!✏️
评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。