问题
使用
vite
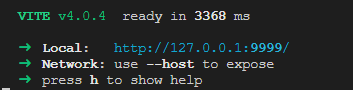
运行项目的时候,控制台会只出现
127.0.0.1(localhost)
本地地址访问项目。不可以通过公司
内网ip
访问,其他团队成员无法访问,这是因为没有将服务暴露在局域网中:
两种解决方式
方式一:修改vite的配置文件(vite.config.ts)
添加
host: "0.0.0.0"
exportdefaultdefineConfig({
plugins:[vue(),vueJsx()],
resolve:{
alias:{"@":fileURLToPath(newURL("./src",import.meta.url))},},
server:{
port:9999,
host:"0.0.0.0"},});
方式二:修改package.json文件
"scripts":{"dev":"vite --host 0.0.0.0","build":"vite build","preview":"vite preview"},
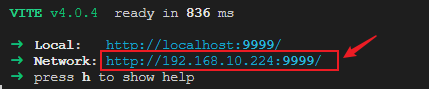
结果
采用上面任一方式,就可以通过
内网地址
访问了:
本文转载自: https://blog.csdn.net/zqd_java/article/details/129141035
版权归原作者 前端蜗牛君 所有, 如有侵权,请联系我们删除。
版权归原作者 前端蜗牛君 所有, 如有侵权,请联系我们删除。