文章目录
- 一、Postman前言介绍
- 二、Postman界面导航说明
- 三、使用Postman发送第一个请求
- 四、Postman 基础功能介绍
4.1 常见类型的接口请求4.1.1 查询参数的接口请求4.1.2 表单类型的接口请求4.1.3 上传文件的表单请求4.1.4 JSON 类型的接口请求4.2 接口响应数据解析4.3 接口管理(Collection)
前言
一、Postman前言介绍
Postman 是一款支持 HTTP协议的接口调试与测试工具,
其主要特点就是功能强大,使用简单且易用性好。
无论是开发人员进行接口调试,还是测试人员做接口测试,Postman都是首选工具之一。
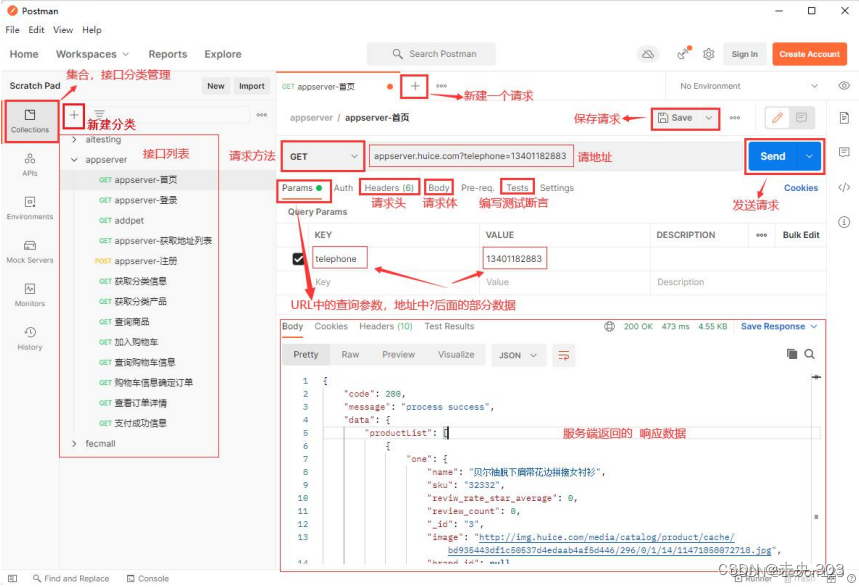
接下来就介绍一下 Postman 到底有哪些功能,它们分别都能干些什么。下面先通过一张图来直观地来看下 Postman中所包含的功能。
图示说明:
二、Postman界面导航说明

**Postman的界面介绍 **
(1)左边页面
**Home主页 **
**workspaces 工作空间 **
- ** Collections 集合,项目集合。 **
- ** ApiS api文档 **
- ** EnViromments 环境变量,全局变量 **
- ** Mock Server 虚拟服务器。 **
- ** Monitors ****监听器 **
- ** History ****历史记录 **
(2)请求页面
**Params:get请求传参 **
**authorization:鉴权 **
**headers:请求头 **
**Body:post请求传参 **
- **form-data:既可以传键值对参数也可以传文件。 **
- **x-www-from-urlencoded:只能够传键值对参数 **
- **raw:json,text,xml,html,javascript **
- **binary:把文件以二进制的方式传参。 **
**pre-request-script:请求之前的脚本。 **
**tests:请求之后的断言。 **
cookies:用于管理cookie信息。
**(3)响应页签: **
**Body:接口返回的数据。 **
- Pretty:以Json,html,XML....不同的格式查看返回的数据。
- **Raw:以文本的方式查看返回的数据。 **
- **PreView:以网页的方式查看返回的数据。 **
**Cookies:响应的Cookie信息 **
**Headers:响应头 **
**Test Results”断言的结果。 **
**200状态码 **
**OK状态信息 **
**681MS 响应的时间 **
**343B 响应的字节数。 **
三、使用Postman发送第一个请求
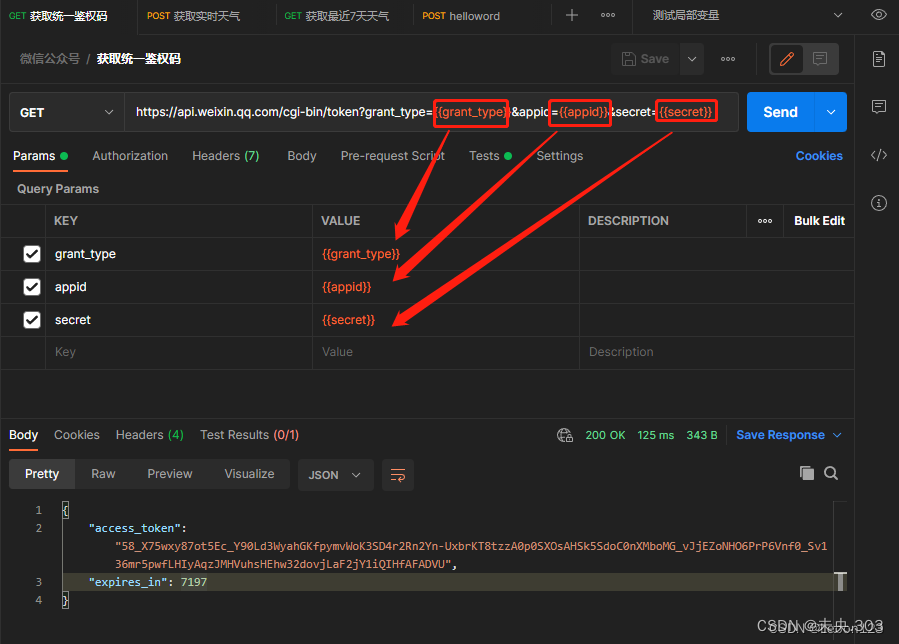
①打开 Postman,点击+加号打开一个新的请求页
②在请求的 URL 中输入请求地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx74a8627810cfa308&secret=e40a02f9d79a8097df497e6aaf93ab80
③点击 Send 按钮,这时就可以在下部的窗格中看到来自服务器的 JSON 响应数据。
图示说明:

四、Postman 基础功能介绍
4.1 常见类型的接口请求
常见类型的接口请求(常见的接口有如下四种类型)
- 含有查询参数的接口
- 表单类型的接口
- JSON 类型的接口
- 含有上传文件的接口
4.1.1 查询参数的接口请求
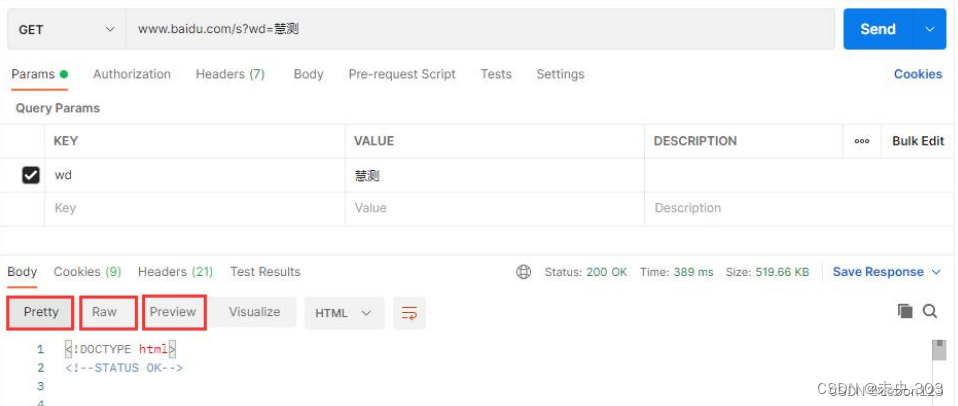
查询参数定义:
其实就是 URL 地址中问号(?)后面的部分
比如:
https://www.baidu.com/s?wd=百度
在这个接口中,查询参数就是:wd=百度
而这一部分,是由键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开。图示说明:
4.1.2 表单类型的接口请求
什么是表单类型?
**就 是 在 请 求 头 中 查 看 Content-Type , **
它的值如果是:application/x-www-form-urlencoded,
那就说明客户端提交的数据是以表单形式提交的。
如果在 Postman 请求上图的接口,需要发送五个参数:
请求方法:POST、请求 URL、请求头
具体步骤
1、打开 Postman,新建一个请求
2、在请求中设置以上五个参数,点击 Send 按钮。在 Postman 中设置请求体类型为:body->x-www-form-urlencoded
3、点击发送后查看响应数据如果你是第一次使用 Postman 发送请求,下面这个例子可以作为一个最基本的入门,可以帮我们建立一个初始印象。
4.1.3 上传文件的表单请求
在做接口测试时,经常会遇到需要上传文件的接口,比如更新微信头像。
这时候,就需要用到:multipart/form-data。
它也属于一种表单,但它既支持表单请求,也支持文件上传。
在它的请求报文中,数据往往是下面这样的。
具体步骤
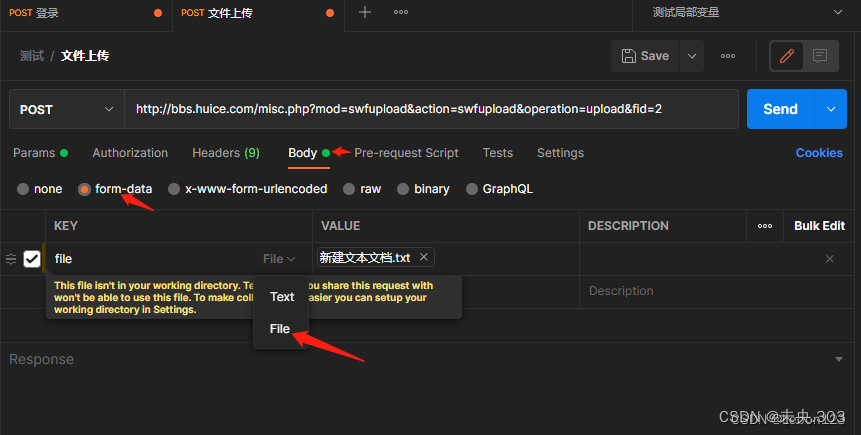
1、打开 Postman,新建一个请求
2、在请求中设置以上五个参数,点击 Send 按钮。在 Postman 中设置请求体类型为:body->form-data。file 中要选择 File 类型,然后上传一个位于本地的文件。
3、点击发送后查看响应数据图示说明:
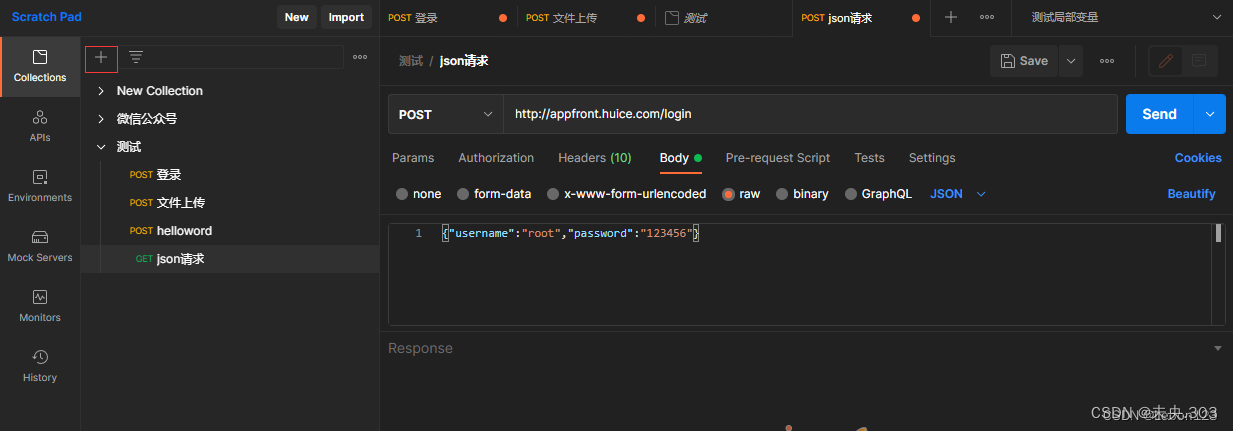
4.1.4 JSON 类型的接口请求
接口测试中最常见的一种接口请求类型了,也就是请求体类型为JSON
具体步骤
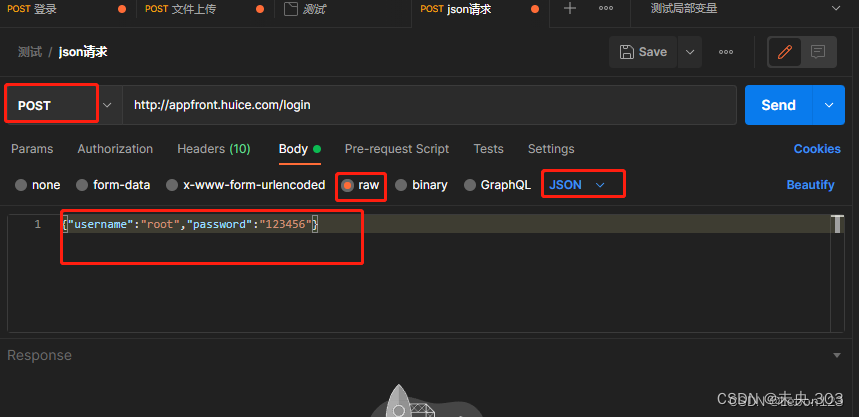
1、打开 Postman,新建一个请求。
2、在请求中设置以上四个参数,点击 Send 按钮。注意:在 Postman 中设置请求体类型,需要选择 body -> raw -> JSON
3、查看响应数据。图示说明:
4.2 接口响应数据解析
响应数据定义
是在请求发出,经过服务器处理后 ,所返回的结果。
响应由三部分组成,分别是:状态行、响应头、响应体。
下面来看下 Postman 的响应数据展示。
**响应页签: **
**Body:接口返回的数据。 **
**Cookies:响应的Cookie信息 **
**Headers:响应头 **
**Test Results”断言的结果。 **
**200状态码 **
**OK状态信息 **
**681MS 响应的时间 **
343B 响应的字节数。
*接下来我们再来关注下 Body 中的几个显示主题,分别是:Pretty,Raw,Preview。*
Pretty:以Json,html,XML....不同的格式查看返回的数据。
**Raw:以文本的方式查看返回的数据。 **
PreView:以网页的方式查看返回的数据。
4.3 接口管理(Collection)
当对一个或多个系统中的很多用例进行维护时,首先想到的就是对用例进行分类管理,
同时还希望对这批用例做回归测试。
在 Postman 中也提供了这样一个功能,它就是 Collection。
通过这个Collection 就可以满足上面的需求。
** Collection 功能的使用场景总结**
- 用例分类管理,方便后期维护
- 可以进行批量用例回归测试
- 创建管理测试用例方法
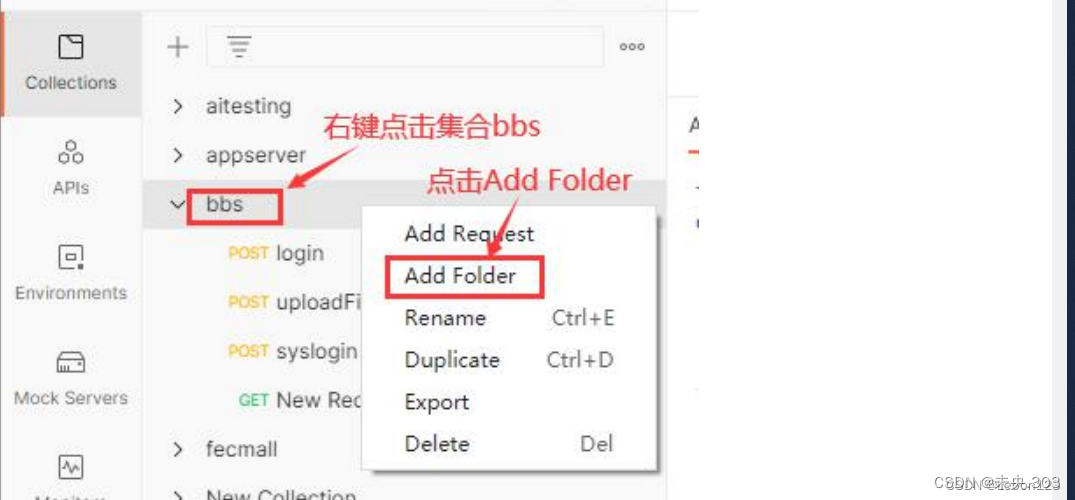
- (1)****点击 Collection,点击右侧+,在右侧的输入框中输入 Collection 名称
- (这个就可以理解为所测试的系统)
- (2)选中新建的 Collection 右键,点击 Add Folder,在弹出的对话框中输入文件夹名称(这个就可以理解为系统中的模块)
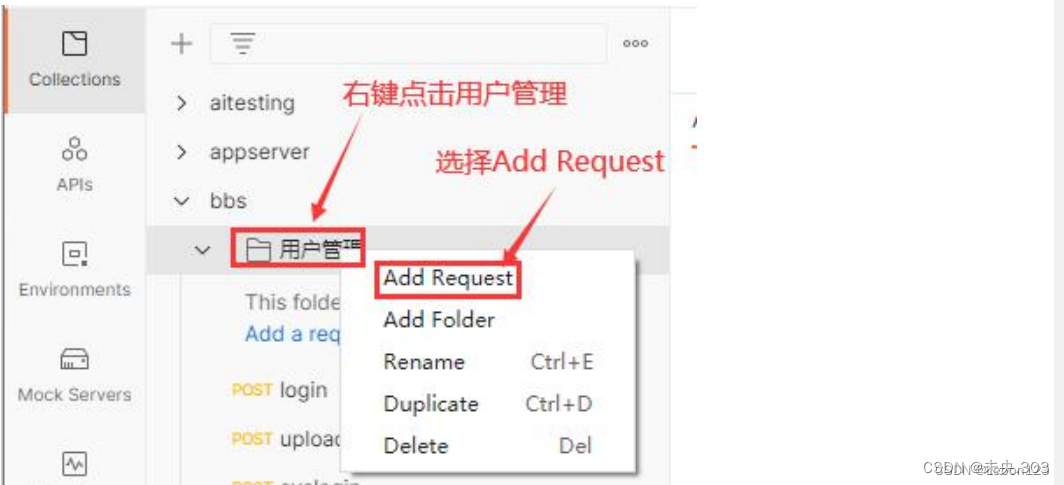
- (3)选中新建的 Folder,点击 Add Request,在弹出的对话框中输入请求名称,这个就是我们所测试的接口,也可以理解为测试用例。
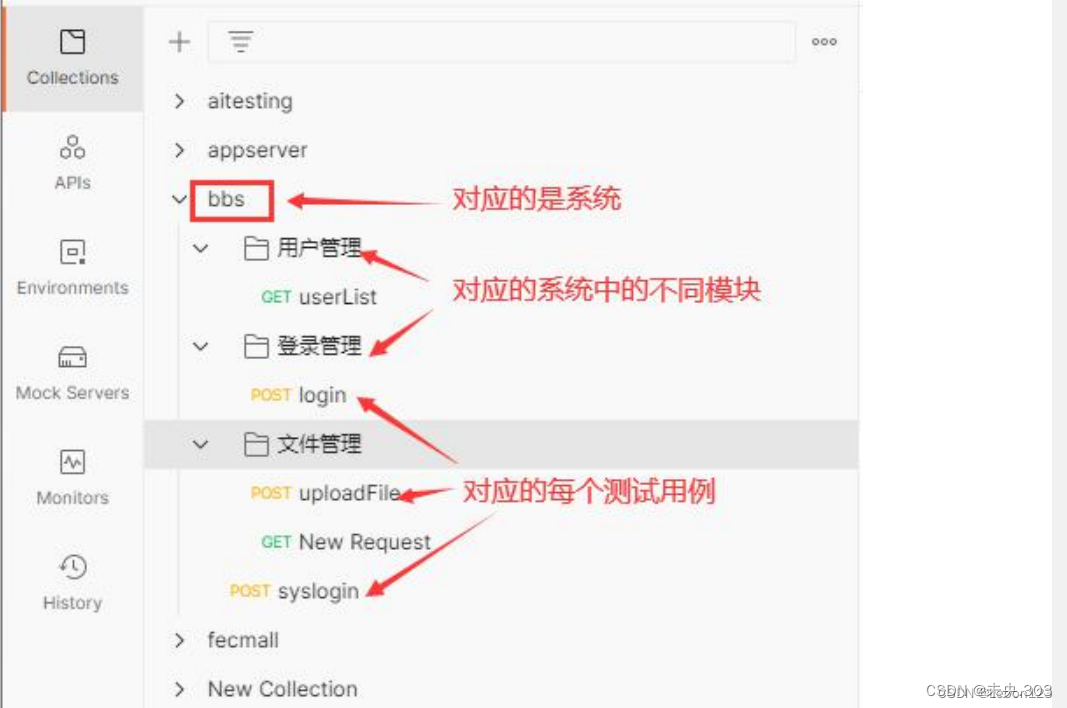
- 通过以上三个步骤,即可达到如下图所示效果:
总结

版权归原作者 未央.303 所有, 如有侵权,请联系我们删除。