1. 配置代码片段的步骤
在Visual Studio Code中我们可以将常用的代码配置成代码片段,这样就可以在页面上快速输入大段代码了。
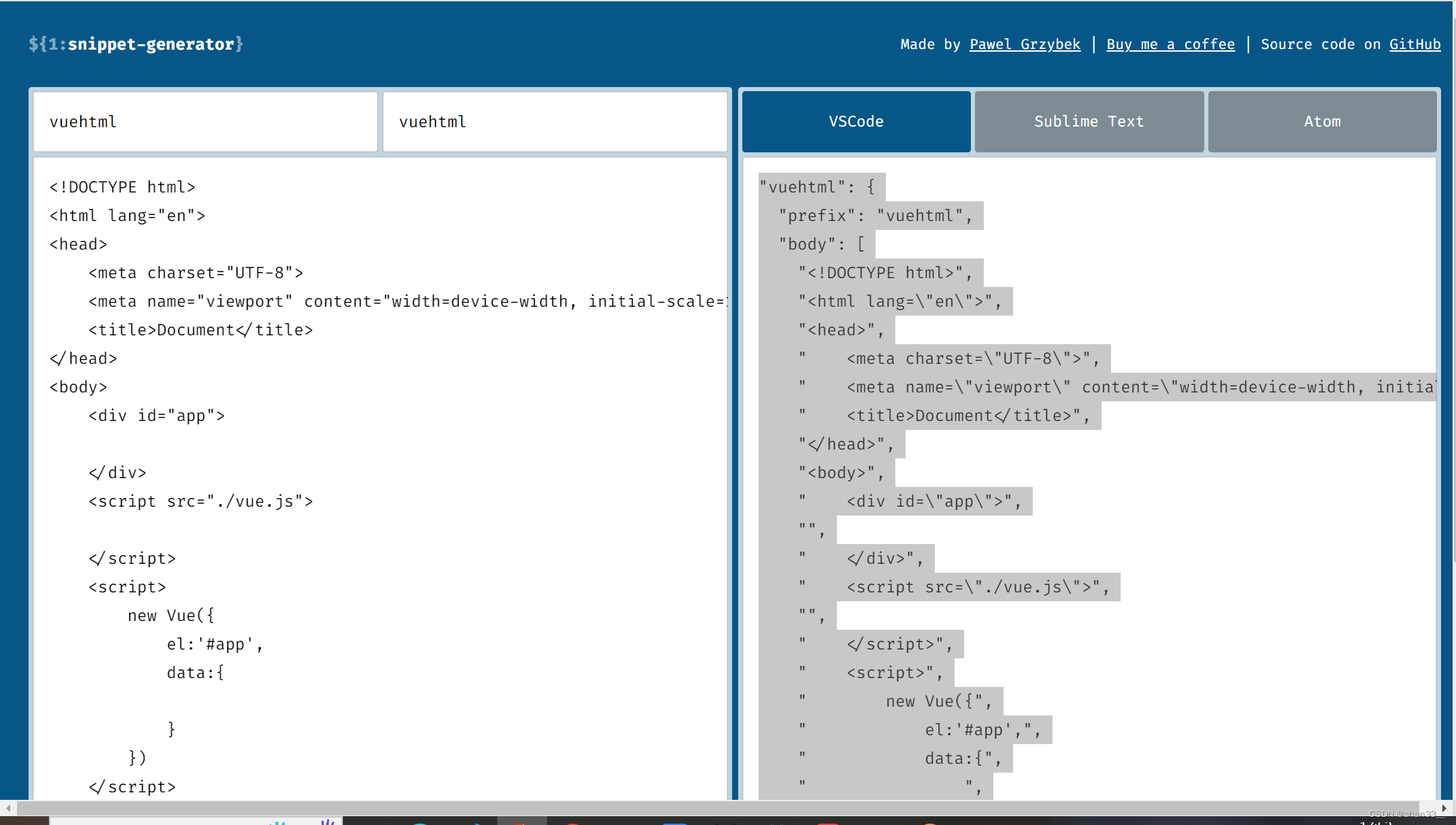
(1)通过下列网址将需要配置的代码转换为对应格式:
https://snippet-generator.app/?description=&tabtrigger=&snippet=&mode=vscode

(2) 点击设置页面中的用户代码片段

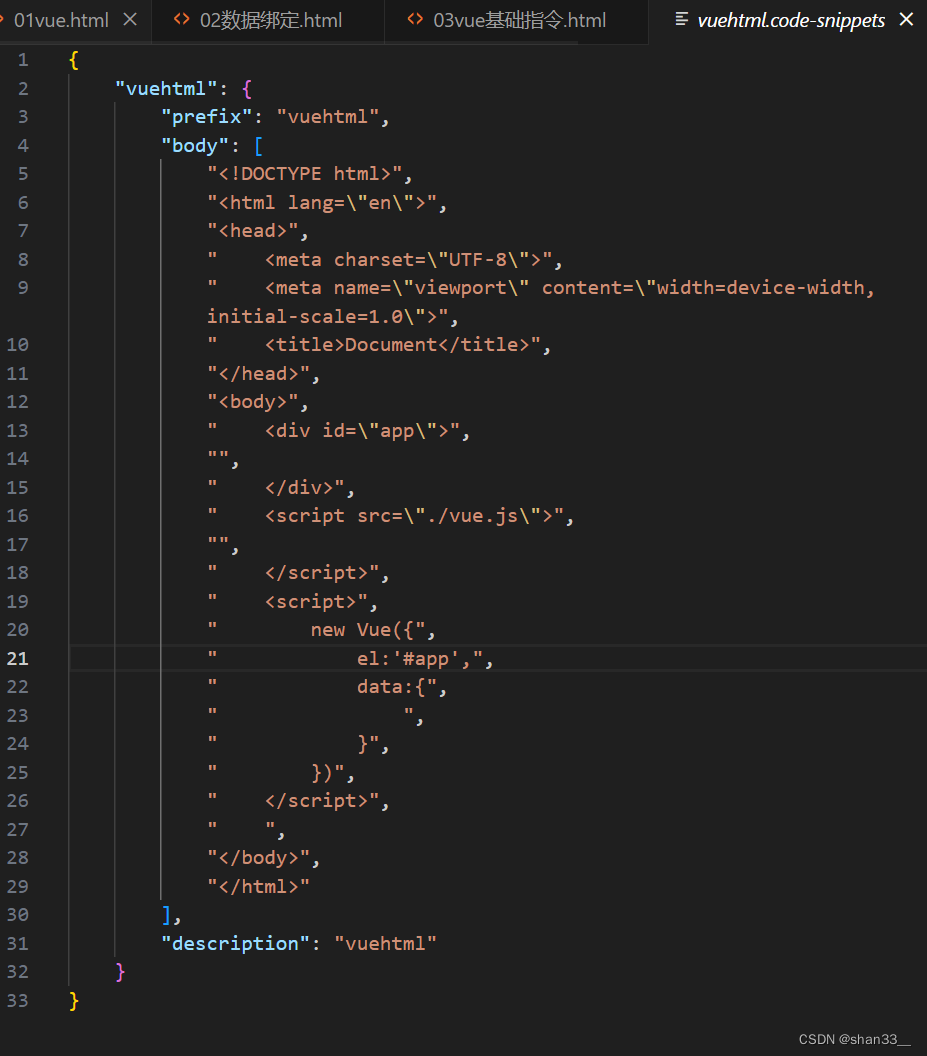
(3) 点击新建全局代码片段文件,然后在输入框中输入自定义的命令名 eg:vuehtml;然后点回车。

(4)将通过网址转换后的代码粘贴到对应文件中 ,然后保存就可以在页面中使用自定义代码片段了。

2. 条件判断
2.1 v-if、v-else、v-else-if
- v-if 指令用于选择性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染。可以用来控制元素的显示和隐藏。
- 用v-else指令来表示v-if的指令条件为假时,要渲染的内容。
- 无论是v-if还是结合 v-else 都只是根据一个条件的真与假来进行选择性的渲染模板内容,若遇到 需要判断多个条件时,则可以使用 案例:成绩等级判断 v-else-if 指令配合 v-if 和 v-else 来完成。
<body> <div id="app"> <!-- 条件判断指令 指令值为true则显示该元素 若值为false则隐藏该元素 --> <h1 v-if="age<18">未成年</h1> <h1 v-else>成年</h1> <h2 v-if="num<5">小于5</h2> <h2 v-else-if="num==5">等于5</h2> <h2 v-else>大于5</h2> </div> <script src="./vue.js"> </script> <script> new Vue({ el: '#app', data: { age: 17, num:5, isShow:true } }) </script></body> - vue2中不建议v-if和v-for同时使用在同一标签,在vue2中v-for指令的优先级要高于v-if 。这意味着每循环一次都要加载一次if判断,这将会浪费大量性能。如果非要一块使用可以嵌套使用。
<ol> <li v-for="(item,index) in userList"> <div>{{item.name}}</div> <div v-if="item.age>=18">成年人</div> <div v-else>未年人</div> <div v-if="item.sex">男</div> <div v-else>女</div> </li> </ol>
2.2 v-show
v-show 指令是另一个用于根据条件来渲染模板内容,可以用来控制元素的显示和隐藏。
<body>
<div id="app">
<!-- v-show也可以控制元素的显示与隐藏 -->
<h3 v-show="isShow">好好学习天天向上</h3>
</div>
<script src="./vue.js">
</script>
<script>
new Vue({
el: '#app',
data: {
age: 17,
num:5,
isShow:true
}
})
</script>
</body>
2.3 v-show和v-if的区别
便于记忆版:
- v-show和v-if都可以控制元素的显示和隐藏。
- v-show通过设置元素的css样式display来控制元素的显示与隐藏 而 v-if则通过删除插入节点来控制元素的显示与隐藏。
- 只渲染一次时一半使用v-if指令 频繁切换使用v-show指令。
正规版:
- v-if 是'真正'的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销 毁和重建。换言之在条件为假的时候,dom中是不存在此元素的。
- v-show 则不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。换言 之,v-show 元素一开始九被渲染到页面中了,只是通过条件的真与假,改变display的属性值,从而实 现元素的显示和隐藏。
- v-if 有更高的切换开销,而 则使用 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换, v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
3. v-bind和v-on
3.1 v-bind
v-bind:属性名称 动态绑定变量,一般简写为:src :href 所有标签属性,都可以使用v-bind绑定响应式变量。当响应式变量发生变化时,vue就会针对性的更新这个dom
<template>
<div class="about">
<img v-bind:src="src" alt="" />
<img :src="src" alt="" />
<button @click="clickOne">img1</button>
<button @click="clickTwo">img2</button>
<button @click="clickThree">img3</button>
</div>
</template>
<style>
img{
width: 100px;
height: 100px;
}
</style>
<script>
import { ref } from "vue";
export default {
setup() {
let src = ref("/src/assets/icons/1.jpg");
const clickOne = () => {
src.value = "/src/assets/icons/1.jpg";
};
const clickTwo = () => {
src.value = "/src/assets/icons/2.jpg";
};
const clickThree = () => {
src.value = "/src/assets/icons/3.jpg";
};
return {
src,
clickOne,
clickTwo,
clickThree
};
}
};
</script>
3.2 v-on
- v-on用来绑定事件,v-on还可以简写 v-on:click="方法名"可以简写为@click="方法名"。
<button v-on:click="add">++</button> <button @click="add5(5,$event)">+5</button> - 此时需要将被调用的方法写到new出来的Vue实例对象中methods内部。
<script> new Vue({ el: '#app', // 存放在data中的数据都是响应式数据,所谓的响应式就是改变数据视图。 data: { user: { name: '张三', age: 18 } }, // methods方法 methods: { changeuser: function () { this.user = { name: '李四', age: 28 } } } }) </script> - 在调用方法时可以写为方法名()也可以直接写方法名。之间写方法名时可以在方法内部直接输出事件对象e,而方法名()则需要在实参位置写上$event,然后在形参位置写入e,才可以在方法内部输出事件对象e。
<body>
<div id="app">
<h1>{{num}}</h1>
<button v-on:click="add">++</button>
<button @click="add5(5,$event)">+5</button>
</div>
<script src="./vue.js">
</script>
<script>
new Vue({
el: '#app',
// 存放在data中的数据都是响应式数据,所谓的响应式就是改变数据视图。
data: {
num: 0
},
// methods方法
methods: {
add: function (e) {
// 事件对象
console.log(e);
console.log(this);
this.num++
},
add5(n, e) {
console.log(e);
this.num += n;
}
}
})
</script>
</body>
- v-on也可以通过绑定事件来实现更新对象的效果。
<body> <div id="app"> <h1>{{num}}</h1> <button v-on:click="add">++</button> <button @click="add5(5,$event)">+5</button> <h1>{{msg}}</h1> <button v-on:click="changemsg">改变</button> <h1>{{user.name}}----{{user.age}}</h1> <button v-on:click="changeuser">改变用户信息</button> </div> <script src="./vue.js"> </script> <script> new Vue({ el: '#app', // 存放在data中的数据都是响应式数据,所谓的响应式就是改变数据视图。 data: { num: 0, id: 'aaa3', msg: '好好学习', user: { name: '张三', age: 18 } }, // methods方法 methods: { add: function (e) { // 事件对象 console.log(e); console.log(this); this.num++ }, add5(n, e) { console.log(e); this.num += n; }, changemsg: function () { this.msg = '天天向上' }, changeuser: function () { this.user = { name: '李四', age: 28 } } } }) </script></body>
版权归原作者 shan33__ 所有, 如有侵权,请联系我们删除。