postman将接口返回的结果除了可以【生成csv文件】到本地还可以生成json文件。具体操作如下:
一样的模拟接口返回批量参数值,测试代码如下:
@Slf4j@RestController@RequestMapping("/index")publicclassIndexController{@PostMapping("/testGetParams")privateBizResponse<List<WarehouseDto>>testGetParams(){List<WarehouseDto> warehouseDtoList =newArrayList<>();WarehouseDto warehouseDto1 =newWarehouseDto();
warehouseDto1.setId(1L);
warehouseDto1.setDescription("test1");
warehouseDtoList.add(warehouseDto1);WarehouseDto warehouseDto2 =newWarehouseDto();
warehouseDto2.setId(2L);
warehouseDto2.setDescription("test2");
warehouseDtoList.add(warehouseDto2);returnResponseUtil.success(warehouseDtoList);}}
这个接口返回的数据结构如下:
{ "status":1, "code":"10000", "data":[ { "id":1, "description":"test1" }, { "id":2, "description":"test2" } ] }
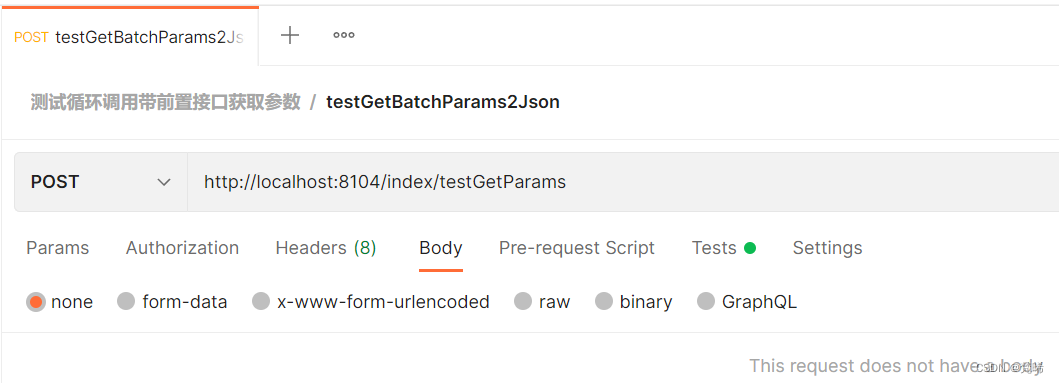
postman中新建request,并测试将请求返回结果生成json文件,步骤:
1、添加接口请求url以及请求参数Body

2、在Tests中添加以下代码:
var data = pm.response.json().data;//拿到的这个数据:[ { "id":1, "description":"test1" }, { "id":2, "description":"test2" } ]
console.log(data);var dataStr ='[';for(var i=0;i<data.length;i++){
dataStr+='{"id":'+ data[i].id + ',"description":"' + data[i].description + '"}' +(i==data.length-1?'':',');}
dataStr+=']';//只提取需要生成json文件的属性值,组装成数组
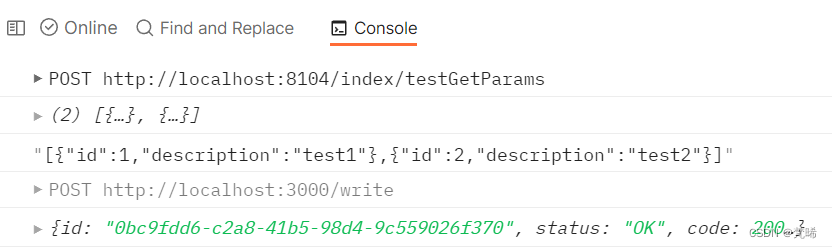
console.log(dataStr);
let opts ={
requestName: request.name || request.url,
fileExtension:'json',//这个和csv文件配置不一样
mode: 'writeFile',//这个和csv文件配置不一样
uniqueIdentifier:false,
responseData: dataStr
};
pm.sendRequest({
url: 'http://localhost:3000/write',
method:'POST',
header: 'Content-Type:application/json',
body:{
mode:'raw',
raw: JSON.stringify(opts)}}, function (err, res){
console.log(res);});
其他的就是启动postman本地服务,(可参考生成csv文件配置本地服务步骤)。调用接口可以看到接口调用完后执行的write生成文件,在项目目录下C:\soft\ResponseToFile-Postman\Responses下可以看到生成的json文件
版权归原作者 梵晞 所有, 如有侵权,请联系我们删除。