大家好,我是前端西瓜哥。今天的文章简单探讨一下 Vue 和 React 的不同。
本人 Vue2 和 React 都用过,但不熟悉 Vue3,没用它做过项目。
其实我对这两大框架也没有认真钻研过它们的细节,也就是工作上用它们写一些简单业务,或偶尔看看相关的博客文章,但还是有一些浅显的认识的,写下来记录一下。
Vue 和 React 都是用于构建 UI 界面的流行框架。
它们的哲学也有很多相似的地方,我们可以认为这些特性是流行前端框架的一个趋势。它们是:
- 组件化。将结构、样式、脚本进行耦合,让界面一部分区域能够独立出来,并可以提供复用;
- 声明式。摒弃了 JQuery 那种手动操作 DOM 的刀耕火种的方式,而是通过声明一些状态,当状态改变时自动更新 DOM
- 虚拟 DOM。虚拟 DOM 是对真实 DOM 的模拟,但比真实 DOM 轻量,用作新旧树对比计算出补丁。此外虚拟 DOM 作为真实 DOM 的抽象,让跨平台成为可能,不同平台实现自己的虚拟 DOM 即可。
- Hook。React 带来了 Hook 概念,用于管理状态,并成为了潮流。
用法区别
不管如何,Vue 和 React 是两个不同的框架,所以在用法上是有很多不同的。
列一些用法上的区别。
组件 props
Vue 组件,表现上更接近原生 DOM 节点,你在上面加原生的 class、id、style 等 props,是会被添加到 Vue 组件的根节点上的,添加 style 和 class 会比较方便。
而 React 组件的所有 Props 你都需要自己处理,像是 style 和 className 这些 props 是要自己手动处理的。
function Component (props) {
return (
<div style={props.style} className={classNames('app', props.className)}>
// ...
</div>
)
}
渲染
Vue 的渲染是基于模板(Temple),写起来更像是 HTML,对新手比较友好。
React 则是用 JS 通过嵌套的 React.createElement 来描述 DOM。因为用 React.createElement 比较繁琐,React 推出了 JSX,对 JS 扩展了一些语法,能够使用接近 HTML 的写法来表示 React.createElement。
JSX 要比 Temple 要灵活一些,更方便在里面加各种逻辑,调用各种函数生成一些 ReactElement,插入到 JSX 中。
Temple 没这么灵活,本质是字符串。你需要用到一些指令去完成一些逻辑,比如 v-if、v-for,但更方便做性能的优化。Vue 进行生产环境打包时,会对 Temple 预编译,实际运行时不会真的对着 Temple 进行运行时编译。
新手友好程度
Vue 比 React 对新手更友好。
首先是文档。文档是开源框架能否流行,一个重要的指标。
在中文文档上我认为 Vue 写得比 React 要好。
当然这也是我的主观的感受,我想可能因为 Vue 的作者是国人的原因,文档的内容更符合国人的习惯,用的短句比较多(我也不太清楚中文翻译是否 Vue 作者进行大量参与)。下面是 Vue 文档的一部分:
这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。Vue 同样也能很好地配合原生 Web Component。如果你想知道 Vue 组件与原生 Web Components 之间的关系,可以阅读此章节
React 的作者则是国外公司,长难句为主,中文一股让人烦躁的翻译腔。比如这个:
React 并没有采用将标记与逻辑分离到不同文件这种人为的分离方式,而是通过将二者共同存放在称之为“组件”的松散耦合单元之中,来实现关注点分离。我们将在后面章节中深入学习组件。如果你还没有适应在 JS 中使用标记语言,这个会议讨论应该可以说服你。
还得怪我英语不太好。当然还有其他的文章质量、章节组织相关的这些,都比较主观。
然后就是 Vue 更接近原生写法。
React 引入了很多优秀的东西,但对新手来说是学习成本。比如高阶组件、JSX、
React 技术选型更丰富。
如果是 Vue,那 Vue 官方自己已经提供了周边的套件了。CSS 方案直接用 CSS-Scoped,状态库用 Vuex 或 Pina。基本没什么社区的第三方轮子,就算有也是使用量不高。
对 React 团队来说,他们将周边库的开发交给了社区,所以你能收获各种各样不同的轮子,然后在上面纠结半天。CSS 方案,可以用 CSS-Module、styled-components、Radium 等。状态库,你可以用 Redux、Mobx、Zustand、Recoiler、Dva 等。
对老鸟来说,技术选型花点时间还是能选择,但对新手来说,让他们去对比各种轮子,就带来了更多的成本。
在你经历了不少项目后,你会发现 Vue 的技术选型比较稳定,React 的技术选型则是五花八门。
流行程度
React 要比 Vue 流行。
React 是大公司 Facebook(现在改名叫 Meta,还是不太习惯)开源的框架,背后是有团队进行维护的,各个都是大佬。
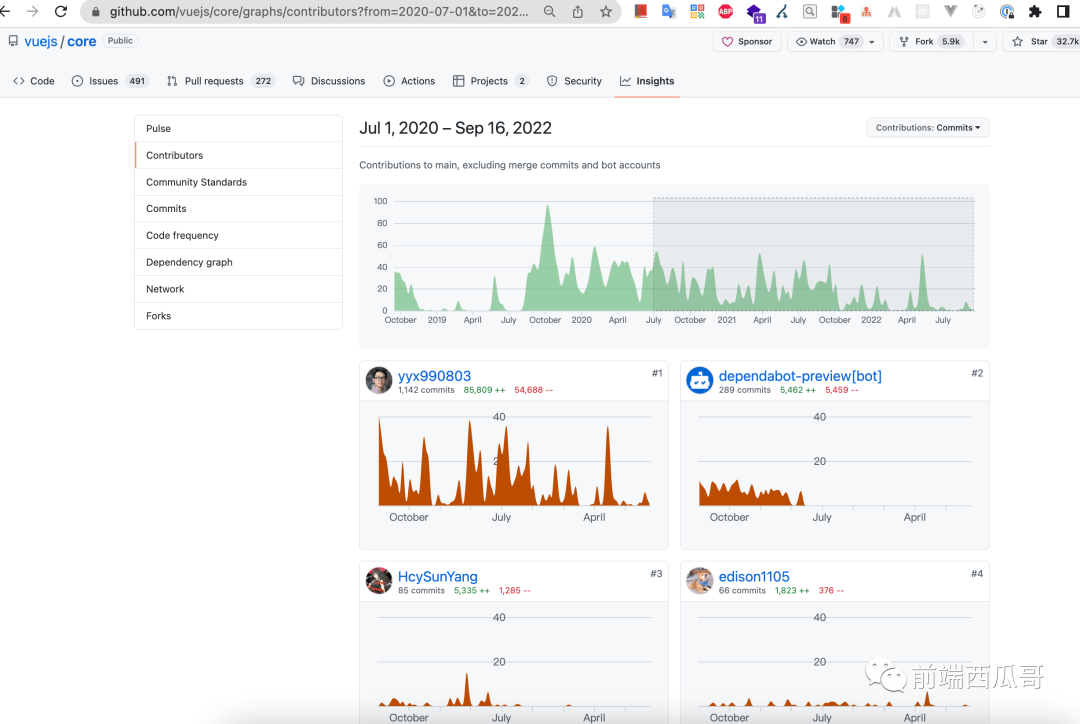
Vue 更多是个人项目,开始是尤雨溪一个人在维护,后来虽然也有了团队,但其实开发工作大部分都在尤雨溪身上,看下图,第一名和第三名的 commit 数不是一个数量级的(第二名是机器人,忽略不计)

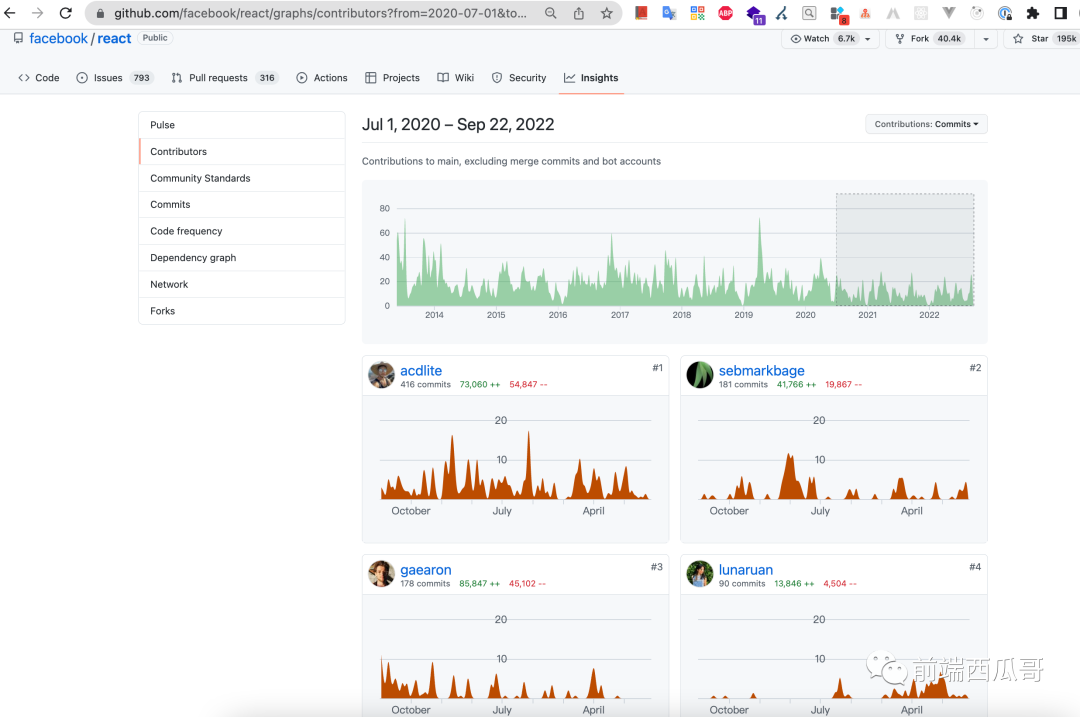
再看看 React 的贡献者 commit 数据:

一个项目的未来是受到项目的灵魂人物的影响的,不少项目因为作者的离开导致缺乏维护,推及大量未处理的 issue。
对于 Vue 来说,它的灵魂人物是尤雨溪。对 React 来说,更去中心化一些,灵魂人物更去中心化一些。
React 的社区方案会更多。
这也和 React 更加流行有关,且 React 团队专注于打造 React 本身。
性能
Vue 的性能优于 React。
Vue 的响应式可以做到只更新必要的组件,性能更优。
Vue 的底层是响应式,它会劫持状态的读写,进行细粒度的依赖收集。当状态变化时,只有用到它的组件才会更新。
React 则是纯正的单向数据流,数据从父组件流向子组件。当父组件更新时,子组件也会更新,即使这个子组件的状态没有变化。为了跳过这种无必要的渲染,我们需要额外使用 React.memo 做缓存,需要付出不小成本,一不小心还会整成负优化。
React 其实也可以变成响应式,加一个状态管理库,通过发布订阅模式触发组件更新即可,但它不能拯救性能。
Vue 做了编译优化。
对于渲染模板方案,Vue 使用了Temple,React 使用了 JSX。
Vue 的 Template 可以做预编译优化。比如一些 DOM 元素是写死的,解析 Template 时,就可以做标记,在第 n 个位置的元素是静态的,就不需要在更新的时候重新构建对应节点,进行 diff 了。
<div>前端</div> // 这个写死的,更新时不重新渲染这个
<div v-if="visible">{{ count }}</div>
<div>西瓜哥</div> // 这个也写死
JSX 是完全动态的,我们不知道哪些元素是不变的,只能全部都再生成一遍然后。对于写死的不变元素,对比其实做了无用功。
灵活与规范
Vue 更规范,React 更灵活。
Vue 的单文件组件(
.vue
后缀的文件)指的是一个文件里,放入了 temple、script 和 style,来代表一个完整的组件。在这个文件里,你只能声明一个组件,不能声明多个。
但 React 可以在一个文件里声明多个组件。你可以将样式放到另一个文件,然后引入进来。你可以多个组件共用同一份样式文件,你可以在组件内用 renderXx 来嵌套一个有相同上下文的组件。它很灵活,但也是双刃剑,它会让水平不足的同事肆意破坏一切。
React 太灵活,虽然可以天马行空地用你更舒服的方式去实现需求,但它下限低。
Vue 有范式,你要按照标准办事,项目代码不会太过于崩坏,且因为依赖收集按需更新组件,性能优秀,让用 Vue 编写的代码有较高的下限,某种意义上确实适合中小公司。
其他
React 更倾向于函数式编程,提倡 immutable,即数据不可变,每次组件更新时,拿到的状态都是全新的数据。React Hook 就是为了让函数组件成为主流而诞生的。
结尾
React 和 Vue 之间党派之争总是争端不断,我觉得你喜欢哪个就用哪个,然后尊重其他人的选择即可。
我是前端西瓜哥,关注我,学习更多前端知识。
版权归原作者 前端西瓜哥 所有, 如有侵权,请联系我们删除。