一、引言
随着数据驱动时代的到来,数据的处理和展示变得越来越重要。在前端开发中,Excel表格展示是一种常见的需求。为了满足这种需求,我们经常需要开发自定义的Excel组件。在Vue和Uni-App框架下,我们可以快速地构建出满足需求的自定义Excel表格组件。本文将介绍如何使用Vue和Uni-App构建一个自定义的Excel表格组件,并详细介绍其使用方法和功能。
Excel组件采用了自适应布局设计,可以根据不同的屏幕尺寸自动调整表格的列宽,以达到最佳的显示效果。这种设计不仅使得表格在各种设备上都能保持良好的视觉效果,而且还提高了数据处理的效率。
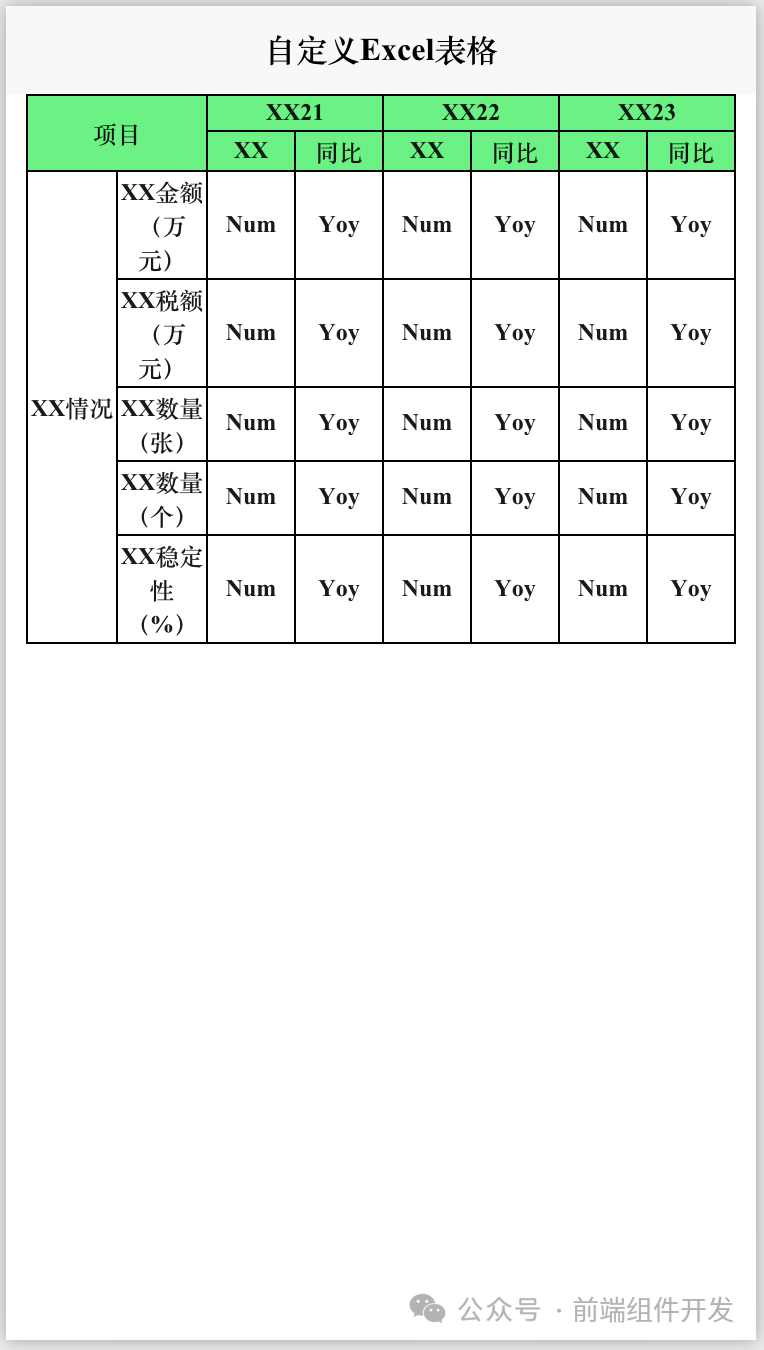
** 效果图如下:**

二、技术选型
我们选择了Vue.js作为主要的前端框架,因为它具有组件化、响应式等特点,非常适合构建复杂的单页应用。对于Excel表格的实现,我们将使用Uni-app框架,它支持跨平台开发,可以轻松地构建出满足需求的Excel表格。
三、实现过程
- 创建组件
首先,我们需要创建一个名为
ExcelTable
的组件,该组件将用于显示自定义的Excel表格。在组件中,我们将使用
table
元素来构建表格,并使用
tr
、
td
等元素来定义表格的行和列。
- 定义参数
在
ExcelTable
组件中,我们需要定义一些参数来控制表格的样式和内容。这些参数包括:表头、表格数据、年份等。同时,我们还需要定义一些计算属性或方法来处理数据的展示,例如计算同比等。
- 处理数据绑定
在表格中,我们需要将数据绑定到相应的单元格中。为了实现这一功能,我们可以使用Vue的指令
v-bind
或简写形式
:
来绑定数据。例如,我们可以将年份绑定到表头和表格数据中对应的单元格中。
- 添加样式和交互性
为了使表格看起来更加美观和易用,我们可以在组件中添加相应的CSS样式。同时,我们还可以使用Vue的事件处理指令来添加交互性,例如点击事件等。
四、使用方法
HTML代码部分
复制代码
<template>
<view class="content">
<div class="table">
<table>
<!-- 第一行 -->
<tr>
<!-- rowspan行高:2 colspan列高:2 -->
<td rowspan="2" colspan="2">项目</td>
<td colspan="2">{{"2021"}}</td>
<td colspan="2">{{"2022"}}</td>
<td colspan="2">{{"2023"}}</td>
</tr>
<!-- 第二行 -->
<tr>
<td>指标值</td>
<td>同比</td>
<td>指标值</td>
<td>同比</td>
<td>指标值</td>
<td>同比</td>
</tr>
<!-- 第三行 -->
<tr>
<td rowspan="5">公司历年情况</td>
<td>营业金额(万元)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第四行 -->
<tr>
<td>营业税额(万元)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第五行 -->
<tr>
<td>营业数量(张)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第六行 -->
<tr>
<td>供应商数量(个)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
<!-- 第七行 -->
<tr>
<td>供应商稳定性(%)</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
<td>{{"Num"}}</td>
<td>{{"Yoy"}}</td>
</tr>
</table>
</div>
</view>
</template>
JS代码 (引入组件填充数据)
复制代码
<script>
export default {
data() {
return {
}
},
onLoad() {
}
}
</script>
CSS
复制代码<style scoped>
.content {
display: flex;
flex-direction: column;
}
.table {
margin: 0px 10px;
width: calc(100vw - 20px);
text-align: center;
background-color: white;
}
.table table {
border-right: 1px solid #000;
border-bottom: 1px solid #000;
/* 设置边缘间距0 */
border-spacing: 0;
/* 用于表格属性, 表示表格的两边框合并为一条 */
border-collapse: collapse
}
.table table td {
border-left: 1px solid #000;
border-top: 1px solid #000;
text-align: center;
font-size: 12px;
font-weight: bold;
border-right: 1px solid #000;
}
.table table tr td {
width: 12.5%;
}
.table table tr:first-child {
background-color: rgb(204, 236, 255);
}
.table table tr:nth-child(2) {
background-color: rgb(204, 236, 255);
}
</style>
在实现原理中,我们的自定义表格组件Excel采用了自适应布局设计,可以根据不同的屏幕尺寸自动调整表格的列宽,以达到最佳的显示效果。这种设计不仅使得表格在各种设备上都能保持良好的视觉效果,而且还提高了数据处理的效率。
此外,我们的Excel组件还具有很好的扩充性。用户可以根据自己的需求,自由地添加或删除表格的列,以及修改每列的数据类型和格式。这种灵活性使得Excel组件能够适应各种复杂的数据处理和展示场景。
总的来说,我们的自定义表格组件Excel是一种简单、高效且可扩展的数据处理和展示方式。它不仅能够自动调整表格的列宽以适应不同的屏幕尺寸,而且还具有很好的扩充性。无论你是在开发一个大型的数据分析项目,还是在构建一个中小型的业务系统,Excel组件都能够为你提供强大的支持。
附组件完整源码下载地址:
https://ext.dcloud.net.cn/plugin?id=12705
*** 请关注我的微信技术公众号: 前端组件开发***

** 欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。**


版权归原作者 前端组件开发 所有, 如有侵权,请联系我们删除。