文章目录
👨💻作者简介: 大家好,我是上进小菜猪。内蒙古科技大学,大二计科。技术很菜但不放弃,努力做全栈。 热爱开发,开发软件,开发网站,开发各种东西。🛳️
🛳️个人主页: 上进小菜猪的博客
📗系列专栏:本文写在网站开发专栏 ✉️如果文章知识点有错误的地方,请指正! 和大家一起学习一起进步🎈
🔥如果觉得博主的文章还不错的话,请👍三连+关注支持👍一下博主哦
一,前言
头痛的项目,架构的原因,现在实现功能非常的困难,想了很多的招,连续俩天从早上肝到半夜。
目前实现的需求:
1,活动需要手动定为历史活动,不要按照年份自动变为历史活动。【今天已经把这部分搞定了】
2,同时多个活动开展上传
这个活动二,头痛呀,绞尽脑汁想出了一种解决办法,最近正在写。
今天文章笔记,记录目前的进度。
二,需求解决思路逻辑

弊端:【后期有时间我尝试解决一下】
多开架构思路实现:
2021|包头市第二界文化旅游创意作品大赛|2
解释:
- 2021:赛事标识
- 包头市第二界文化旅游创意作品大赛:赛事名称
- 2:目标赛事设置(1:不设置为历史历史赛事 2:设置为历史历史赛事)
我根据dbm数据库的特性,琢磨了一套多开的开发思路。如下:
我不断的累加他们,然后,如果需要到2022的标识比赛,我在后端处理字符串,遍历到下标的值,再把|分割开的文字目标提取处理,返回前端,传入index的id。实现进入不同的活动。
至于作品,作品的显示,我写了一个目标match,赛选数据库的目标match,前端逐一的显示作品详情。
三,后端部分实现原理详解
上传大赛封面部分:
if value not in db_config["past_matchs"].decode():
上述代码解释:
如果是新开的赛事标识的话。执行上传到腾讯云cos存储桶的操作
逻辑实现:
前端上传,返回目标图片地址,传递给后端,后端处理存储到dbm数据库【累加的形式】。
if(picture==''):
flash("请上传大赛的封面图片")return redirect(url_for('config_set'))
else:
db_config["match_url"]= db_config["match_url"].decode()+f"|{request.form.get('picture')}"
上文代码块解释:
if(picture==‘’)防报错,返回设置页面。
正常情况:
累加cos服务器返回的图片url。累加形式!原理是|分割。效果如下:
四,前端请求存储桶,返回目标url
部分代码块如下:
<div class="fileUpload"><!-- name="picture" --><input id="picture"type="file"accept="image/*" /><label id="plb"class="fileUpload__label is-placeholder"for="picture" data-placeholder="上传封面"></label><span class="fileUpload__reset" aria-label="{{ _('Reset') }}"><i class="material-icons" aria-hidden>clear</i></span><span class="fileUpload__button">选择图片</span></div>
部分代码如上:
这是一个上传图片的模块前端代码。
picture为id值,后端获取的关键字!
效果图展示:
{% block footer %}{% include 'includes/_editor_foot.html' %}{% endblock footer %}
引入继承模板。
4.1,响应慢bug发现与解决

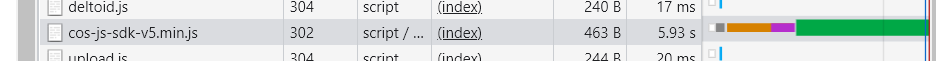
我发现响应极慢,查到了原因是:
cos-js-sdk-v5.min.js的原因,我上网查了一下,发现他的作用是JavaScript上传是通过http协议直接传输数据到腾讯云对象存储里面。
响应慢如何解决?我溯源发现,他在代码里是:
<script src="https://unpkg.com/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js"></script>
原理是线上引入,我尝试直接访问:得
全局复制,新建js文件,全部粘贴进去。
<script src="{{ url_for('static', filename='js/cos-js-sdk-v5.min.js') }}"></script>
如上操作。
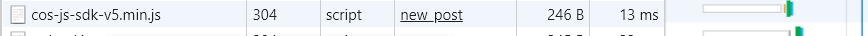
我们再来看一下,响应速度:
响应无压力哈。
这是一个小窍门!
五,后端读取目标dbm显示到主页
past_url = db_config["match_url"].decode().split('|')
上述代码解释:
已|为标识。把现在的字符串分割开,成为一个列表。
past_matchs = db_config["past_matchs"].decode().split(',')flag=1formatch_tuplein past_matchs:
if not match_tuple:
continue
match_mark = match_tuple.split("|")[0]match_name1=match_tuple.split("|")[1]
if(match==match_mark):
breakflag=flag+1
上述代码块解释:
我写了应该粗糙的算法。past_matchs有,为分隔符,转换为一个类别,我们遍历他,再把每一个遍历的列表对象,用|分割,获取到列表下标为0,是比赛的字符串。
写一个判断,如果获取的获取到列表下标为0的比赛的字符串和目前比赛的标识相等的话,停止循环,否则flag加一。
这样就拿到了目标的比赛图片封面url。
match_url=match_url,
上述代码解释:
把目标url传递个前端。
六,前端得到响应,显示比赛封面
<img style="width: 100%;max-height:350px"src="{{match_url}}"alt="">
上述代码解释;
得到响应,显示后端传来的目标图片url。
七,阶段性效果展示
活动一:
活动二:
基本完成了大纲,后续,有很多的工作需要做,因为架构的原因bug非常的多。
八,附部分主要源码
def config_set():如下:
if request.method =="POST":
picture = request.form.get("picture")
print("上传的图片地址为:",picture)# db_config["past_matchs"]=""for key, value in request.form.items():
# print("标记key",key)# print("标记value",value)if key =="match":if"past_matchs"in db_config:
if value not in db_config["past_matchs"].decode():
#flash("已经提交过相同的赛事,将不会出现在过去的比赛回顾中","danger")# return redirect(url_for('config_set'))
db_config["past_matchs"]= db_config["past_matchs"].decode()+f",{value}|{request.form.get('match_name')}|{request.form.get('switch')}"
if(picture==''):
flash("请上传大赛的封面图片")return redirect(url_for('config_set'))
else:
db_config["match_url"]= db_config["match_url"].decode()+f"|{request.form.get('picture')}"
else:
db_config["past_matchs"]= f"{value}|{request.form.get('match_name')}|{request.form.get('switch')}"if key =="time":if value =="2":
datas = get_score_datas(1)fordatain datas[:int(db_config["time_2_posts"])]:
Post.query.filter_by(id=data["id"]).first().time =2elif value =="3":
datas = get_score_datas(2)fordatain datas[:int(db_config["time_3_posts"])]:
Post.query.filter_by(id=data["id"]).first().time =3elif int(value)>3:
flash("不能超过三轮", "danger")return"打分不能超过三轮"if key not in db_config or value != db_config[key].decode():
db_config[key]= value
db.session.commit()
flash("提交成功", "success")return redirect(url_for('config_set'))
attrs_dict ={}forkin db_config.keys():
attrs_dict[k.decode()]= db_config[k].decode()
print(attrs_dict)return render_template('admin/config_set.html', **attrs_dict)
def index()如下:
past_url = db_config["match_url"].decode().split('|')#print(past_url[0])
past_matchs = db_config["past_matchs"].decode().split(',')flag=1formatch_tuplein past_matchs:
if not match_tuple:
continue
match_mark = match_tuple.split("|")[0]match_name1=match_tuple.split("|")[1]
if(match==match_mark):
breakflag=flag+1
match_url=past_url[flag]data_cout= Post.query.filter_by(match=match).count()return render_template("index.html",
sort='recent',
user_count=user_count,
posts=posts,
paginates=paginates,
next_url=next_url,
prev_url=prev_url, match=match, is_search=is_search, search_text=search_text, **btn_vars,
post_count=post_count,
score_post_ids=user_scid,
match_url=match_url,
data_cout=data_cout,
match_name1=match_name1
)
九,最后
Flask镇文!
后言:
种一棵树最好的时间是十年前,其次是现在
the best time to plant a tree is ten years ago, followed by now
版权归原作者 上进小菜猪 所有, 如有侵权,请联系我们删除。