1、Element-UI版本
"element-ui": "^2.15.9"
Upload 上传官方文档
2、一次只能上传一个文件
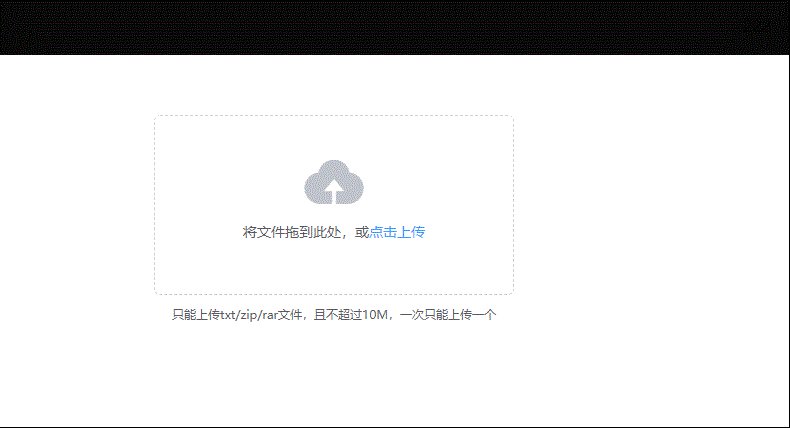
2.1 自动上传
限制一次只能上传一个文件,并判断上传的文件大小及文件类型;
自动上传:即选择文件后即开始校验,校验通过后调接口上传到服务器
<template>
<div class="upload-content">
<el-upload
ref="uploadFile"
drag
action="sys/file/upload"
:multiple="false"
:limit="1"
accept=".txt, .zip, .rar"
:before-upload="beforeUpload"
:on-success="uploadSuccess"
:on-error="uploadError"
:on-exceed="uploadExceed">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传txt/zip/rar文件,且不超过10M,一次只能上传一个</div>
</el-upload>
</div>
</template>
<script>
export default {
name: 'upload-file',
data() {
return {};
},
methods: {
// 文件上传前对文件类型、文件大小判断限制
beforeUpload(file) {
const { name, size } = file;
const index = name.lastIndexOf('.');
// 判断文件名是否有后缀,没后缀文件错误
if(index === -1) {
this.$notify.error({
title: '错误',
message: '文件错误,请重新上传!',
});
return false;
}
const fileType = name.substr(index + 1);
const acceptFileTypes = ['txt', 'zip', 'rar'];
// 判断文件类型
if(!acceptFileTypes.includes(fileType)) {
this.$notify.error({
title: '错误',
message: '文件类型错误,请重新上传!',
});
return false;
}
// 判断文件大小
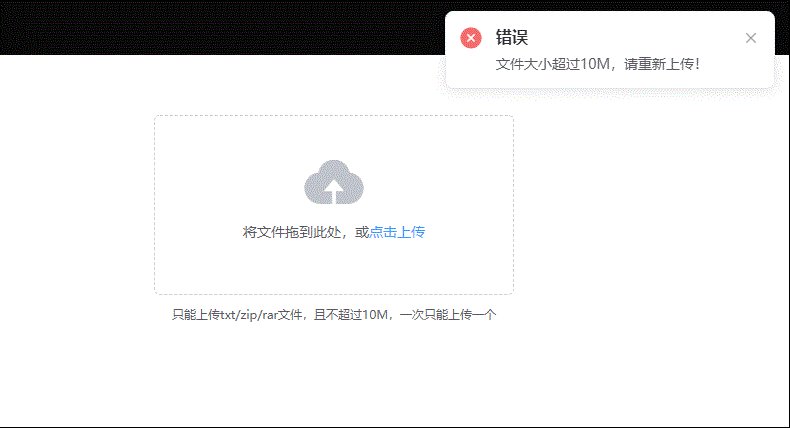
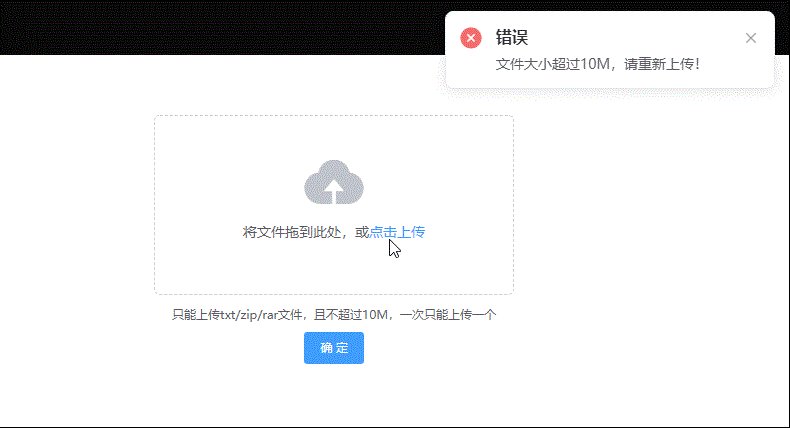
if(size > 10*1024*1024) {
this.$notify.error({
title: '错误',
message: '文件大小超过10M,请重新上传!',
});
return false;
}
// 默认true
return true;
},
// 上传接口调取成功status为200
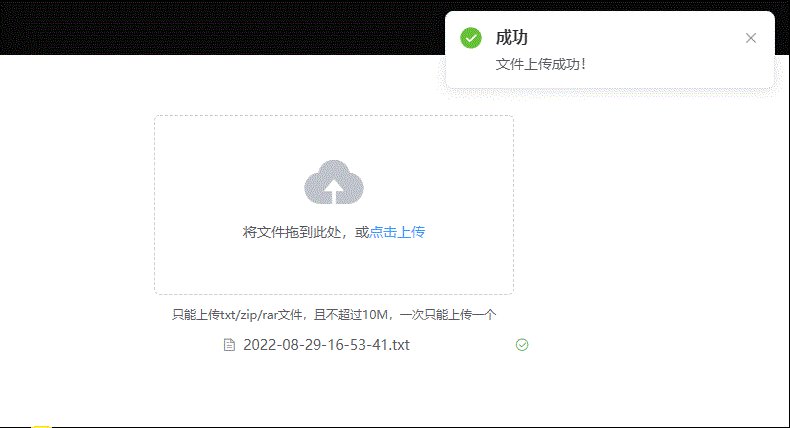
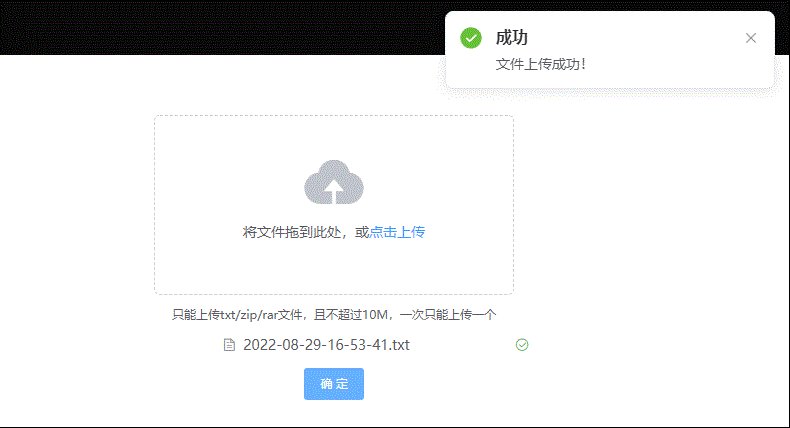
uploadSuccess(res) {
if(res.code === 200) { // 文件上传成功
this.$notify.success({
title:'成功',
message: '文件上传成功!',
});
} else {
this.uploadError();
}
},
// 文件上传失败
uploadError() {
this.$notify.error({
title: '错误',
message: '文件上传失败!',
});
},
// 文件个数超过限制
uploadExceed() {
this.$notify.warning({
title:'提示',
message: '您已添加了一个文件,如需替换,请先删除已添加的文件!',
});
},
}
}
</script>
<style scoped>
.upload-content {
margin: 40px auto;
width: 400px;
text-align: center;
}
</style>


2.2 手动上传
限制一次只能上传一个文件,并判断上传的文件大小及文件类型;
手动上传:设置auto-upload为false。选择文件后等待触发上传的动作,比如点击按钮触发上传文件,会先走before-upload校验文件,校验通过后调接口上传到服务器。
<template>
<div class="upload-content">
<el-upload
ref="uploadFile"
drag
action="sys/file/upload"
:multiple="false"
:limit="1"
accept=".txt, .zip, .rar"
:auto-upload="false"
:before-upload="beforeUpload"
:on-success="uploadSuccess"
:on-error="uploadError"
:on-exceed="uploadExceed">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传txt/zip/rar文件,且不超过10M,一次只能上传一个</div>
</el-upload>
<div class="btn-footer">
<el-button size="small" type="primary" @click="submit">确 定</el-button>
</div>
</div>
</template>
<script>
export default {
name: 'upload-file',
data() {
return {};
},
methods: {
// 点击按钮手动上传,会先触发beforeUpload,再执行上传
submit() {
this.$refs.uploadFile.submit();
},
// 文件上传前对文件类型、文件大小判断限制
beforeUpload(file) {
const { name, size } = file;
const index = name.lastIndexOf('.');
// 判断文件名是否有后缀,没后缀文件错误
if(index === -1) {
this.$notify.error({
title: '错误',
message: '文件错误,请重新上传!',
});
return false;
}
const fileType = name.substr(index + 1);
const acceptFileTypes = ['txt', 'zip', 'rar'];
// 判断文件类型
if(!acceptFileTypes.includes(fileType)) {
this.$notify.error({
title: '错误',
message: '文件类型错误,请重新上传!',
});
return false;
}
// 判断文件大小
if(size > 10*1024*1024) {
this.$notify.error({
title: '错误',
message: '文件大小超过10M,请重新上传!',
});
return false;
}
// 默认true
return true;
},
// 上传接口调取成功status为200
uploadSuccess(res) {
if(res.code === 200) { // 文件上传成功
this.$notify.success({
title:'成功',
message: '文件上传成功!',
});
} else {
this.uploadError();
}
},
// 文件上传失败
uploadError() {
this.$notify.error({
title: '错误',
message: '文件上传失败!',
});
},
// 文件个数超过限制
uploadExceed() {
this.$notify.warning({
title:'提示',
message: '您已添加了一个文件,如需替换,请先删除已添加的文件!',
});
},
}
}
</script>
<style scoped>
.upload-content {
margin: 40px auto;
width: 400px;
text-align: center;
}
.btn-footer {
margin-top: 10px;
}
</style>

3、一次可上传多个文件
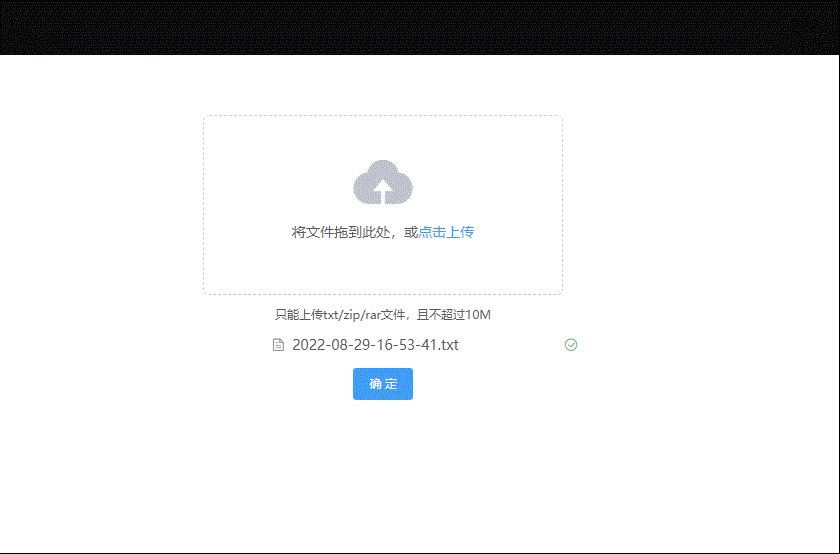
3.1 自动上传
<template>
<div class="upload-content">
<el-upload
ref="uploadFile"
drag
action="sys/file/upload"
multiple
:limit="5"
accept=".txt, .zip, .rar"
:before-upload="beforeUpload"
:on-success="uploadSuccess"
:on-error="uploadError"
:on-exceed="uploadExceed">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传txt/zip/rar文件,且不超过10M</div>
</el-upload>
</div>
</template>
<script>
export default {
name: 'upload-file',
data() {
return {};
},
methods: {
// 文件上传前对文件类型、文件大小判断限制
beforeUpload(file) {
const { name, size } = file;
const index = name.lastIndexOf('.');
// 判断文件名是否有后缀,没后缀文件错误
if(index === -1) {
this.$notify.error({
title: '错误',
message: `${name}文件错误,请重新上传!`,
});
return false;
}
const fileType = name.substr(index + 1);
const acceptFileTypes = ['txt', 'zip', 'rar'];
// 判断文件类型
if(!acceptFileTypes.includes(fileType)) {
this.$notify.error({
title: '错误',
message: `${name}文件类型错误,请重新上传!`,
});
return false;
}
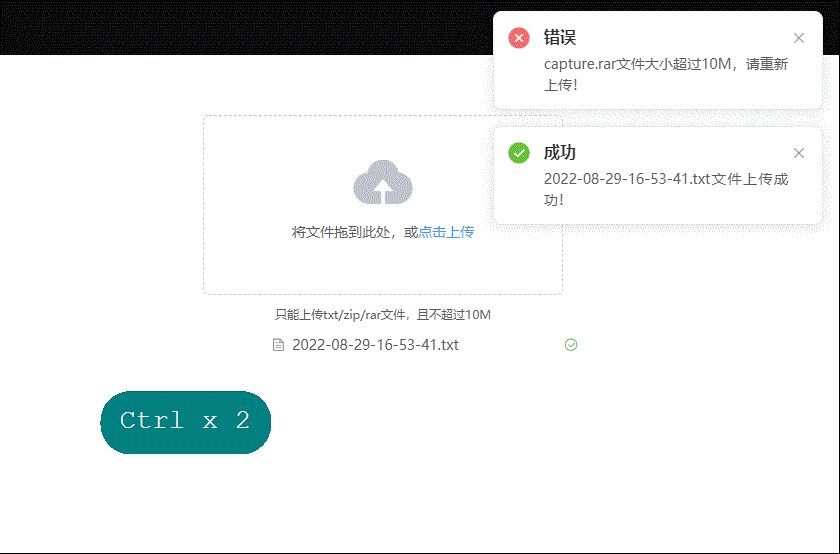
// 判断文件大小
if(size > 10*1024*1024) {
this.$notify.error({
title: '错误',
message: `${name}文件大小超过10M,请重新上传!`,
});
return false;
}
// 默认true
return true;
},
// 上传接口调取成功status为200
uploadSuccess(res, file) {
if(res.code === 200) { // 文件上传成功
this.$notify.success({
title:'成功',
message: `${file.name}文件上传成功!`,
});
} else {
this.uploadError();
}
},
// 文件上传失败
uploadError() {
this.$notify.error({
title: '错误',
message: '文件上传失败!',
});
},
// 文件个数超过限制
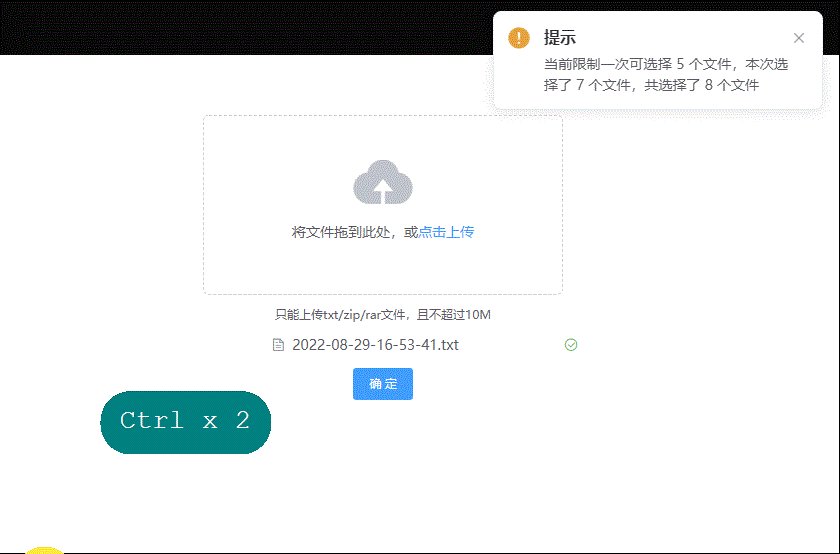
uploadExceed(files, fileList) {
this.$notify.warning({
title:'提示',
message: `当前限制一次可选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`,
});
},
}
}
</script>
<style scoped>
.upload-content {
margin: 40px auto;
width: 400px;
text-align: center;
}
</style>


3.2 手动上传
<template>
<div class="upload-content">
<el-upload
ref="uploadFile"
drag
action="sys/file/upload"
multiple
:limit="5"
accept=".txt, .zip, .rar"
:auto-upload="false"
:before-upload="beforeUpload"
:on-success="uploadSuccess"
:on-error="uploadError"
:on-exceed="uploadExceed">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传txt/zip/rar文件,且不超过10M</div>
</el-upload>
<div class="btn-footer">
<el-button size="small" type="primary" @click="submit">确 定</el-button>
</div>
</div>
</template>
<script>
export default {
name: 'upload-file',
data() {
return {};
},
methods: {
// 点击按钮手动上传,会先触发beforeUpload,再执行上传
submit() {
this.$refs.uploadFile.submit();
},
// 文件上传前对文件类型、文件大小判断限制
beforeUpload(file) {
const { name, size } = file;
const index = name.lastIndexOf('.');
// 判断文件名是否有后缀,没后缀文件错误
if(index === -1) {
this.$notify.error({
title: '错误',
message: `${name}文件错误,请重新上传!`,
});
return false;
}
const fileType = name.substr(index + 1);
const acceptFileTypes = ['txt', 'zip', 'rar'];
// 判断文件类型
if(!acceptFileTypes.includes(fileType)) {
this.$notify.error({
title: '错误',
message: `${name}文件类型错误,请重新上传!`,
});
return false;
}
// 判断文件大小
if(size > 10*1024*1024) {
this.$notify.error({
title: '错误',
message: `${name}文件大小超过10M,请重新上传!`,
});
return false;
}
// 默认true
return true;
},
// 上传接口调取成功status为200
uploadSuccess(res, file) {
if(res.code === 200) { // 文件上传成功
this.$notify.success({
title:'成功',
message: `${file.name}文件上传成功!`,
});
} else {
this.uploadError();
}
},
// 文件上传失败
uploadError() {
this.$notify.error({
title: '错误',
message: '文件上传失败!',
});
},
// 文件个数超过限制
uploadExceed(files, fileList) {
this.$notify.warning({
title:'提示',
message: `当前限制一次可选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`,
});
},
}
}
</script>
<style scoped>
.upload-content {
margin: 40px auto;
width: 400px;
text-align: center;
}
.btn-footer {
margin-top: 10px;
}
</style>


4、隐藏提示 “按 delete 键可删除”

设置样式即可
.upload-content /deep/ .el-upload-list__item .el-icon-close-tip {
display: none !important;
}
版权归原作者 sleepwalker_1992 所有, 如有侵权,请联系我们删除。