
🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
- 姊妹篇 【小程序项目开发 – 京东商城】uni-app 商品分类页面(上)
文章目录
一、渲染右侧二级和三级分类
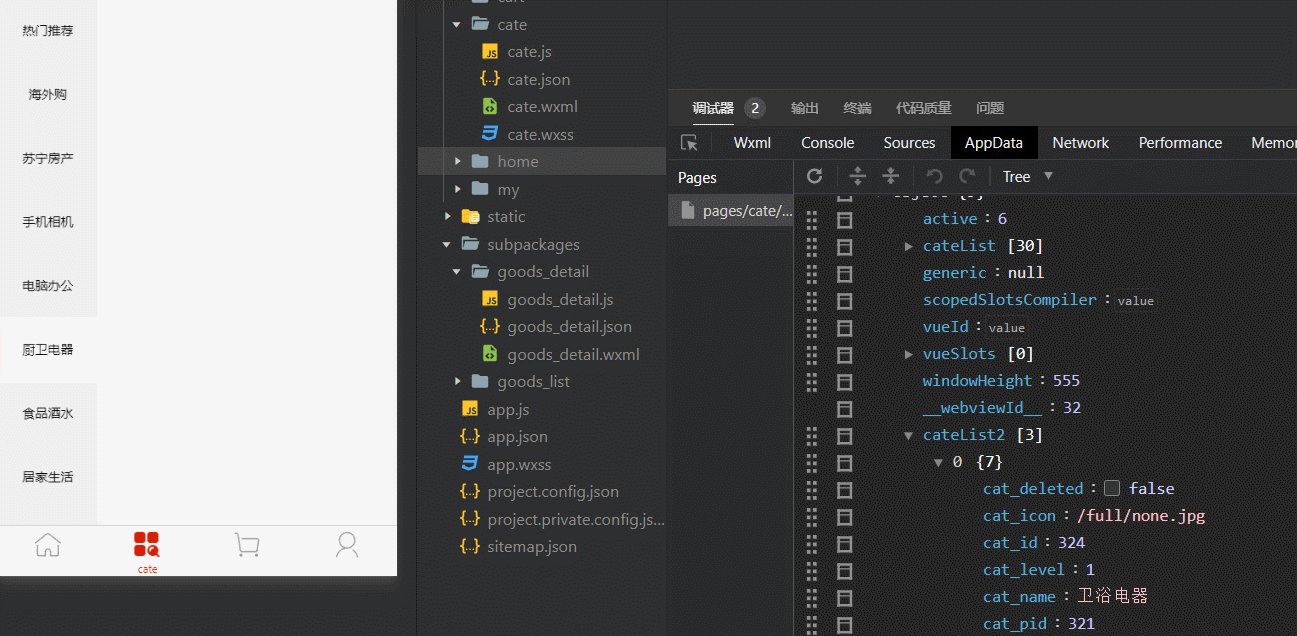
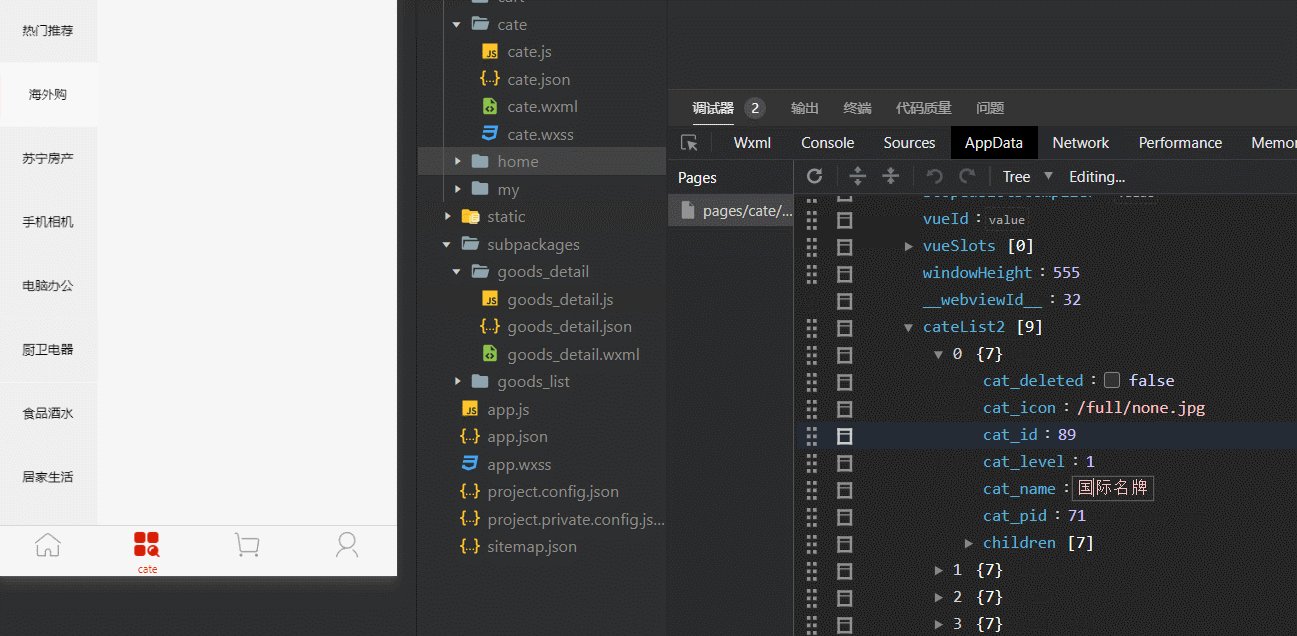
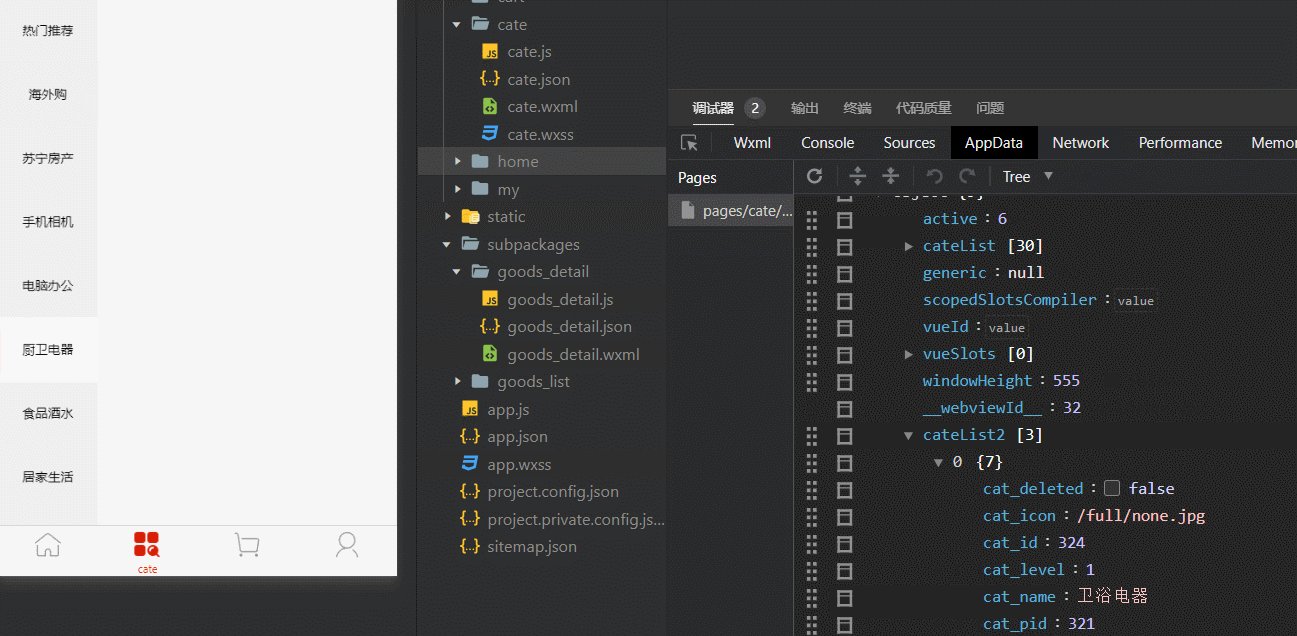
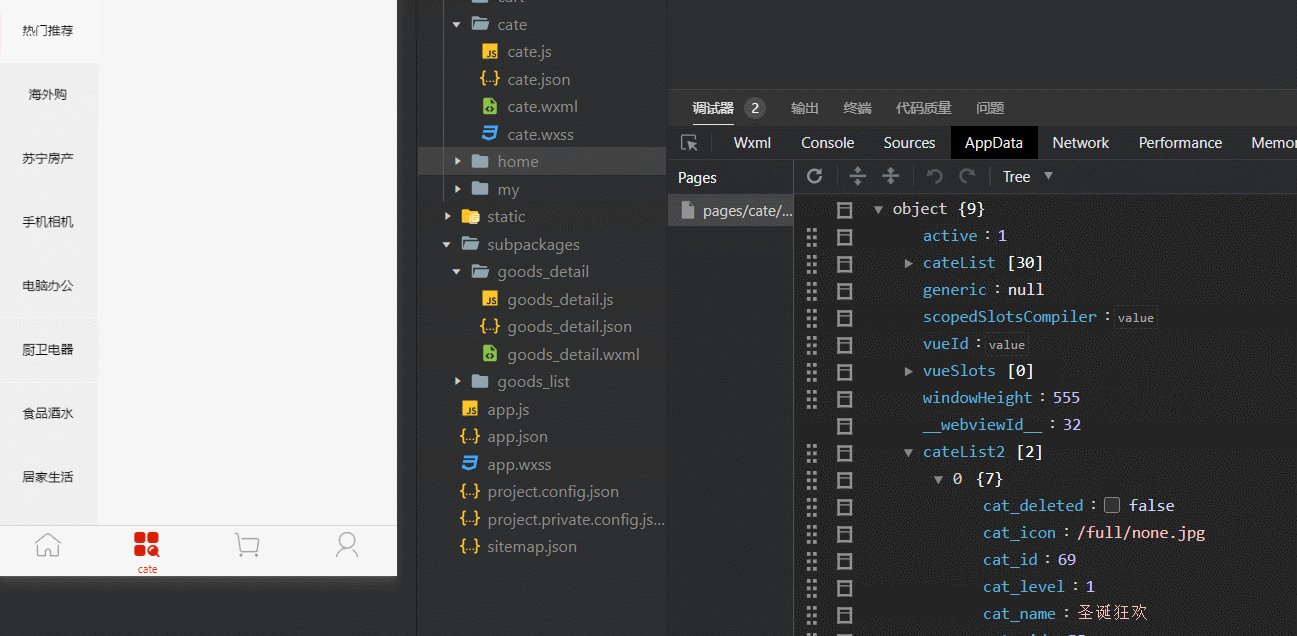
在上文 【小程序项目开发 – 京东商城】uni-app 商品分类页面(上)5.1 章节接口数据格式可以看到,我们的数据,在一级分类下,存贮了二级分类,二级分类又存贮了三级分类,嵌套存贮。
1.1 动态渲染二级分类页面
- 在data节点定义数据
cateList2
data(){return{//当前设备可用高度
windowHeight:'',// 分类页数据
cateList:[],// active 索引判断
active:0,// 二级分类数据
cateList2:[],};},
- 请求数据时在函数
getCateList为其赋值(默认为第一个数据,动态数据变化在active
async getCateList(){// async 异步不能使用箭头函数const{
data: res
}= await uni.$http.get('/api/public/v1/categories')// 判断是否赋值成功if(res.meta.status !=200)return uni.$showMsg()// 一级分类赋值 this.cateList = res.message
// 二级分类赋值this.cateList2 =this.cateList[0].children
}}
- 在active激活项函数
activeTap也对其进行动态数据绑定
methods:{// 触击事件绑定activeTap(options){// 传参方法一:// this.active = options.target.dataset.active// 传参方法二this.active = options
// 动态修改二级列表this.cateList2 =this.cateList[options].children
},
效果:
二、渲染二级分类UI结构
- 结构
<!-- 右侧container --><scroll-view scroll-y="true"class="scroll-view-right":style="{height: windowHeight + 'px'}"><view class="cate-level2" v-for="(item,index) in cateList2" v-bind:key="index"><!-- 标题 --><view class="cate-level2-title">{{'/ '+ item.cat_name +' /'}}</view><!--/{{item.cat_name}}/--><!-- 项目容器 --><view><view class="cate-level2-list" v-for="(prd,prdindex) in item.children" v-bind:key="prdindex"><view class="cate-level2-prd"><image v-bind:src="prd.cat_icon" mode="widthFix"></image></view></view></view></view></scroll-view>
- 样式
.cate-level2-title {
font-weight:700;
padding:2px;
font-size:14px;}
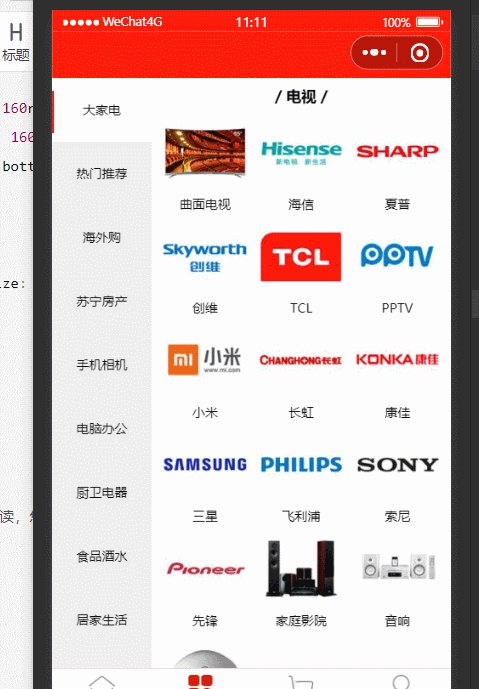
效果:
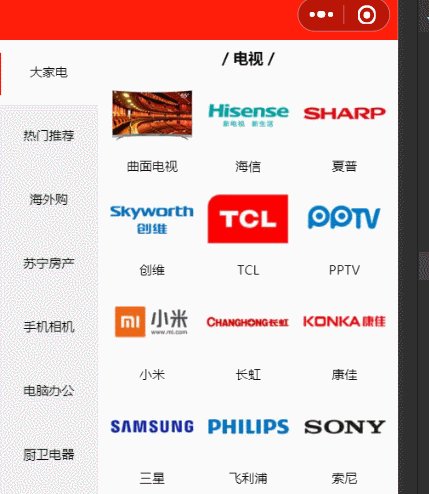
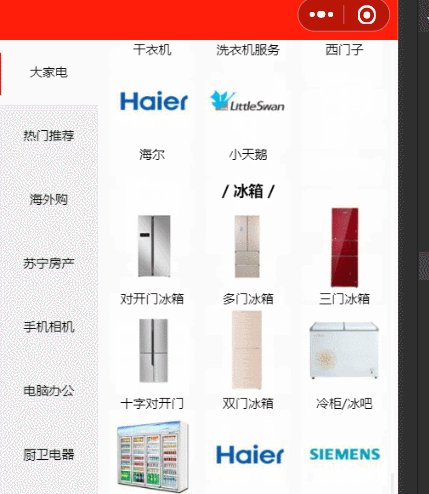
三、渲染三级分类UI结构
注意:在样式image组件的属性mode尽量不要使用,样式会很难调整
- 结构
<!-- 右侧container --><scroll-view scroll-y="true"class="scroll-view-right":style="{height: windowHeight + 'px'}"><view class="cate-level2" v-for="(item,i2) in cateList2" v-bind:key="i2"><!-- 二级分类项目标题 --><view class="cate-level2-title">{{'/ '+ item.cat_name +' /'}}</view><!--/{{item.cat_name}}/--><!-- 三级分类列表 --><view class="cate-level3-list"><!-- 三级分类的item项 --><view class="cate-level3-list-item" v-for="(prd,i3) in item.children" v-bind:key="i3"><!-- 三级分类项目的图片 --><image v-bind:src="prd.cat_icon"></image><!-- 三级分类项目的文本 --><text>{{prd.cat_name}}</text></view></view></view></scroll-view>
- 样式
.scroll-view-right {
background-color: #fff;.cate-level2-title {
font-weight:700;
padding:2px;
font-size:14px;
text-align: center;}}.cate-level2 {
padding:10rpx;
padding-bottom:20rpx;}// 三级分类样式.cate-level3-list {
display: flex;// 允许自动换行
flex-wrap: wrap;.cate-level3-list-item {// 整体三分之一
width:33.33%;
display: flex;
flex-direction: column;
box-sizing: border-box;
justify-content: space-around;
align-items: center;
image {
width:160rpx;
height:160rpx;
margin-bottom:5rpx;}
text {
font-size:25rpx;}}}
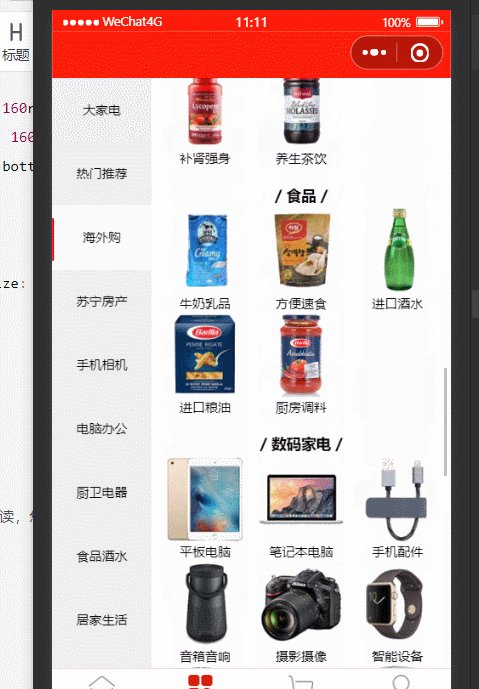
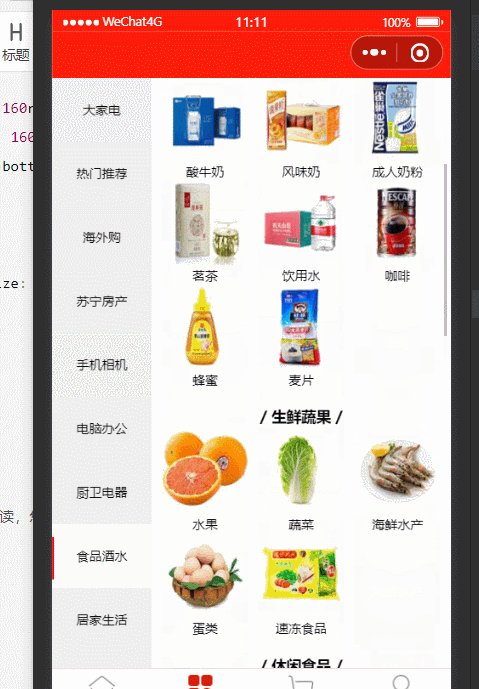
效果:
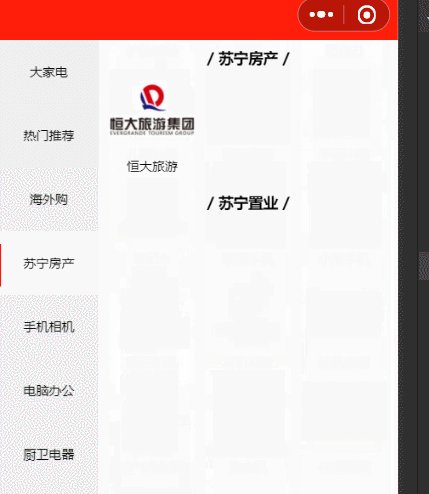
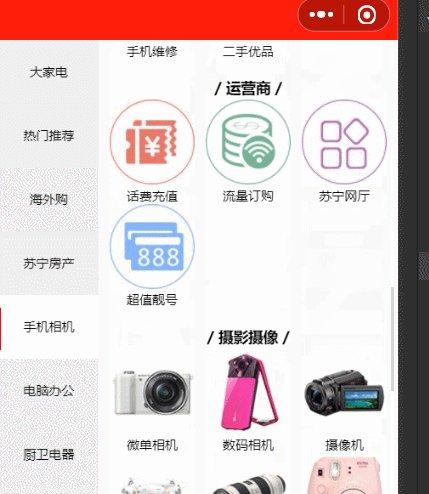
四、切换一级分类重置滚动条位置
- 在data节点定义数据
scrollTop
注意:对scrollTop 赋值前后值不变情况 下会没有效果,如果默认值为0,函数动态赋值也为0,那么组件就会默认为0,视为没有变化,这里解决方法是在0,1变化(1像素默认其为顶部,一点点偏差用户看不出来的😎)
data(){return{//当前设备可用高度
windowHeight:'',// 分类页数据
cateList:[],// active 索引判断
active:0,// 二级分类数据
cateList2:[],// 滚动条位置
scrollTop:1};},
- 为
scroll-view动态绑定scroll-top属性值
<!-- 右侧container --><scroll-view scroll-y="true"class="scroll-view-right":style="{height: windowHeight + 'px'}" v-bind:scroll-top="scrollTop">
- 切换一级分类,动态设置
scrollTop
// 触击事件绑定activeTap(options){// 传参方法一:// this.active = options.target.dataset.active// 传参方法二this.active = options
// 动态修改二级列表this.cateList2 =this.cateList[options].children
// 重置滚动条位置 动态变化this.scrollTop =this.scrollTop ===0?1:0},

五、点击三级分类跳转到商品页面
- 绑定事件函数
<!-- 三级分类的item项 --><view class="cate-level3-list-item" v-for="(prd,i3) in item.children" v-bind:key="i3" v-on:click="gotoGoodsList(prd)">
- 定义函数跳转页面,并传参数 商品id
gotoGoodsList: prd =>{
uni.navigateTo({
url: '/subpackages/goods_list/goods_list?cat_id=' + prd.cat_id
})
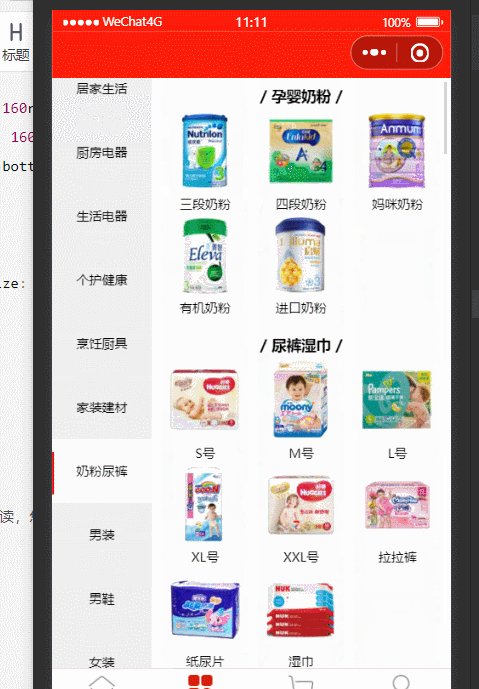
效果:
六、分支的提交和合并
git status注释:查看当前文件状态git add .注释: 提交所有文件到暂存区git commit -m "完成分类页面的开发"注释:提交到本地仓库git push -u origin cate注释:提交到远程仓库的cate分支git branch注释:查看当前分支git checkout master注释:切换到主分支git merge cate注释:合并cate分支git push注释:上传主分支到远程仓库git branch -d cate注释:本地cate分支

✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
版权归原作者 计算机魔术师 所有, 如有侵权,请联系我们删除。