1. 操作测试对象
1.1 普通操作
测试代码如下所示:
private static void Test03() throws InterruptedException {
//创建一个驱动
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement search_input = webDriver.findElement(By.cssSelector("#kw"));
//在输入框中输入软件测试
search_input.sendKeys("沈梦瑶");
//找到百度搜索输入框
//清空百度搜索输入框里面的内容
search_input.clear();
//向百度搜索输入框中搜索前端
search_input.sendKeys("袁一琦");
//找到百度一下,进行点击
webDriver.findElement(By.cssSelector("#su")).click();
//校验结果是不是有前端
int flag = 0;
sleep(3000);
List<WebElement> search_results = webDriver.findElements(By.cssSelector("a em"));
for(int i = 0;i < search_results.size();i++){
if(search_results.get(i).getText().equals("袁一琦")){
flag = 1;
break;
}
}
if(flag == 1){
System.out.println("测试通过");
}else {
System.out.println("测试不通过");
}
}
测试页面如下所示:
1、首先出现沈梦瑶在搜索框中,其次搜索框中被换为袁一琦,并进行百度搜索;


同时idea显示结果如下所示:

1.2 click与submit
click:
private static void TrueTest() {
//创建一个驱动
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement news_button = webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));
news_button.click();
}
页面如下:

从百度首页进入到新闻链接的新闻页面;

submit:
private static void FalseTest() {
//创建一个驱动
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement news_button = webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));
news_button.submit();
webDriver.quit();
}
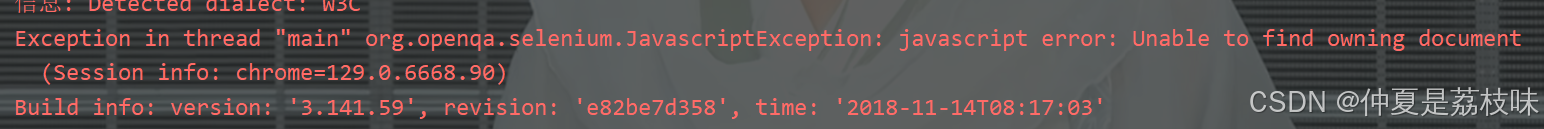
会出现报错,报错信息如下,我们要找的元素没有找到;

submit和click的区别:
submit操作的元素需要放在form标签中,否则会报错; click则没有上面的限制,所以我们一般推荐使用click;
1.3 添加等待
添加强制等待sleep:
sleep休眠 添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间了,这里的休眠指固 定休眠
添加智能等待:
1、添加隐式等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法比time.sleep() 更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。代码如下:
private static void Test04() throws InterruptedException {
//创建一个驱动
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement search_input = webDriver.findElement(By.cssSelector("#kw"));
//在输入框中输入软件测试
search_input.sendKeys("沈梦瑶");
//找到百度搜索输入框
//清空百度搜索输入框里面的内容
search_input.clear();
//向百度搜索输入框中搜索前端
search_input.sendKeys("袁一琦");
//找到百度一下,进行点击
webDriver.findElement(By.cssSelector("#su")).click();
//校验结果是不是有前端
int flag = 0;
webDriver.manage().timeouts().implicitlyWait(5, SECONDS);
List<WebElement> search_results = webDriver.findElements(By.cssSelector("a em"));
for(int i = 0;i < search_results.size();i++){
if(search_results.get(i).getText().equals("袁一琦")){
flag = 1;
break;
}
}
if(flag == 1){
System.out.println("测试通过");
}else {
System.out.println("测试不通过");
}
}
我们的驱动器在按照代码逻辑寻找需要寻找的定位元素,当找的时候不管等待时间是否满足,我们依旧继续参加下面的代码逻辑;如果过了相对设置的时间依旧没有找到定位元素,我们的idea就会就行报错预警;
2、添加显示等待
private static void Test05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
//使用一下显示等待
WebDriverWait wait = new WebDriverWait(webDriver,3);
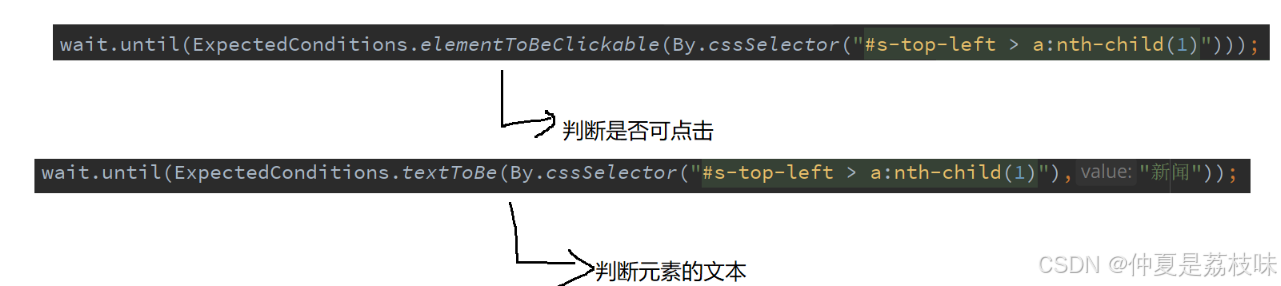
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#s-top-left > a:nth-child(1)")));
}
验证当前的元素能否被点击;

所谓显示等待就是判断我们当前要定位的元素是否已经被找到来判断是否应该继续等待;
1.4 getvalue()
getAttribute("value");
该操作元素可以获取元素的属性值,其中value代表的是元素的属性,如果该元素没有属性值得话,此时的结果就是null;
1.5 打印信息
1、获取title
private static void Test07() {
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 获取百度页面title
String title = webDriver.getTitle();
// 如果获取到的title等于“百度一下,你就知道”,测试通过
if(title.equals("百度一下,你就知道")) {
System.out.println("测试通过");
} else {
// 否则测试不通过
System.out.println("测试不通过");
}
webDriver.quit();
}
2、获取url
private static void Test08() {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 获取当前页面的url
String url = webDriver.getCurrentUrl();
// 如果获取到的url=https://www.baidu.com/,测试通过
// 否则测试不通过
if(url.equals("https://www.baidu.com/")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
// 关闭浏览器
webDriver.quit();
}
2. 浏览器的操作
2.1 浏览器最大化
webdriver.manage().window().maximize();
private static void Test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
// 浏览器最大化
webDriver.manage().window().maximize();
sleep(3000);
// 定位到换一换这个元素
String expect_str = webDriver.findElement(By.cssSelector("#hotsearch-refresh-btn > span")).getText();
// 如果换一换这个按钮存在,测试通过
if(expect_str.equals("换一换")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
2.2 设置浏览器大小
webdriver.manage().window().setsize(new dimension(xxx,xxx));
private static void Test10() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 设置浏览器大小200*200
webDriver.manage().window().setSize(new Dimension(200, 400));
// 校验百度搜索输入框存不存在
sleep(3000);
WebElement webElement = webDriver.findElement(By.cssSelector("#kw"));
// 如果存在,测试通过
// 否则测试不通过
if(webElement == null) {
System.out.println("测试不通过");
} else {
System.out.println("测试通过");
}
}
2.3 操作浏览器的前进、后退
浏览器后退:webDriver.navigate().back();
private static void Test11() throws InterruptedException {
// 创建一个浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 输入“沈梦瑶”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("沈梦瑶");
// 点击“百度一下”按钮
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 浏览器后退
webDriver.navigate().back();
sleep(3000);
// 获取当前页面url
String url = webDriver.getCurrentUrl();
System.out.println("当前的url等于" + url);
// 如果当前url等于https://www.baidu.com/测试通过
// 否则测试不通过
if(url.equals("https://www.baidu.com/")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
浏览器前进:webDriver.navigate().forward();
private static void Test12() throws InterruptedException {
// 创建一个浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
// webDriver.get("https://www.baidu.com/");
webDriver.navigate().to("https://www.baidu.com/");
// 输入张三,#kw
webDriver.findElement(By.cssSelector("#kw")).sendKeys("张三");
sleep(3000);
// 点击百度一下按钮,#su
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 浏览器后退
webDriver.navigate().back();
sleep(3000);
// 浏览器在进行前进
webDriver.navigate().forward();
// 获取当前的url
sleep(3000);
String cur_url =webDriver.getCurrentUrl();
// 如果当前url不等于"https://www.baidu.com"测试通过
// 否则测试不通过
System.out.println("当前的url:" + cur_url);
if(cur_url.equals("https://www.baidu.com/")) {
System.out.println("测试不通过");
} else {
System.out.println("测试通过");
}
}

2.4 控制浏览器滚动条

// 浏览器滚动条滑到最下面
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
// 浏览器滚动条滑到最上面
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=0");
对于滚动条的操作我们需要使用js代码来控制,所以我们将webdriver强行转换为JavascriptExecutor类型,然后对该类型执行js语句;
private static void Test13() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://www.baidu.com/");
// 输入鲜花
webDriver.findElement(By.cssSelector("#kw")).sendKeys("沈梦瑶");
// 点击百度一下按钮
webDriver.findElement(By.cssSelector("#su")).click();
// 等待3秒
sleep(3000);
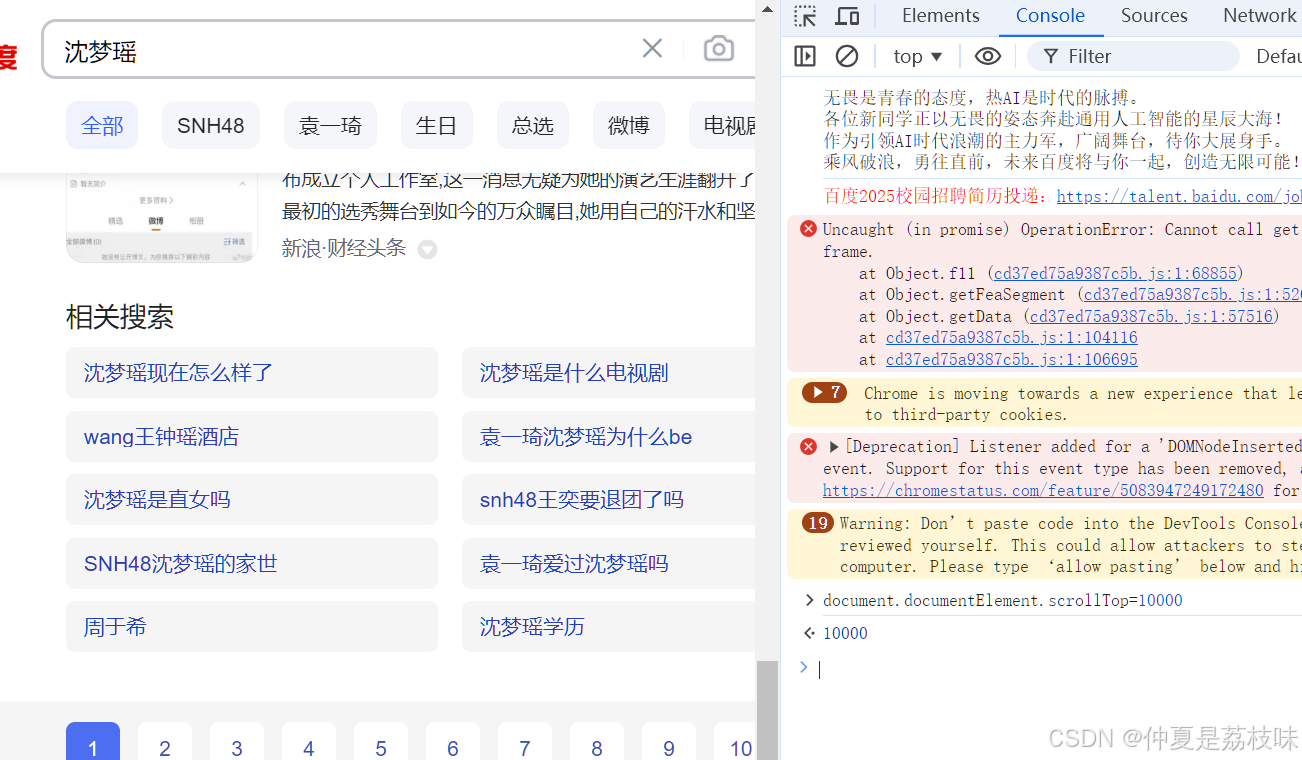
// 浏览器滚动条滑到最下面
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
sleep(3000);
// 浏览器滚动条滑到最上面
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=0");
// 等待3秒
sleep(3000);
// 浏览器关闭
webDriver.quit();
}
ps:本次的内容就到这里了,如果对你有所帮助的话就请一键三连哦!!!
封面截图来自刘姝贤的毕业公演的pv;
url:【流水线的流水账】江西几日游_哔哩哔哩_bilibili
版权归原作者 仲夏是荔枝味 所有, 如有侵权,请联系我们删除。