1、web的相关知识
1.1、web概念解读
web:即全球广域网,也称万维网,我们常说的web端就是网页端。
网页:网页时构成网站的基本元素,网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。我们在浏览器上输入网址后,打开的任何一个页面都属于网页。
浏览器:浏览器是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、 Opera等。
1.2、web标准
1.2.1、为什么要制定并遵循web标准呢
因为很多浏览器的浏览器内核不同,导致页面解析出来的效果可能会有差 异,给开发者增加无谓的工作量。因此需要指定统一的标准。W3C组织(万维网联盟组织)是一个制定web标准的组织,是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准, 对万维网发展做出了杰出的贡献。
1.2.2、web标准的三个方面
Web标准:简单理解为制作网页要遵循的规范。
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
web标准的三个方面:
- 结构标准(HTML):用于对网页元素进行整理和分类。
- 表现标准(CSS):用于设置网页元素的版式、颜色、大小等外观样式。
- 行为标准(JavaScript):用于定义网页的交互和行为。
1.3、浏览器的组成
浏览器由两部分组成:
- 渲染引擎(即:浏览器内核)
- JS 引擎
1.3.1、渲染引擎
浏览器所采用的「渲染引擎」也称之为「浏览器内核」,用来解析 HTML与CSS。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是浏览器兼容性问题出现的根本原因。通俗来说,它的作用就是:读取网页内容,计算网页的显示方式并显示在页面上。
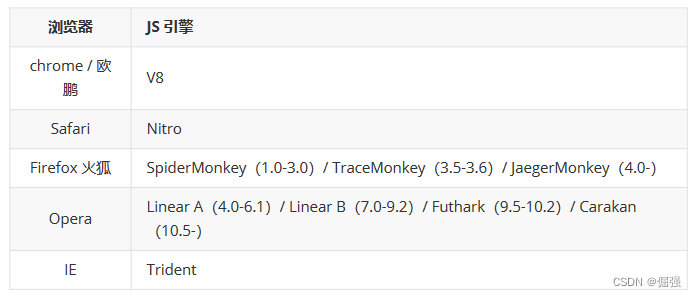
常见的浏览器内核如下:

备注:360的浏览器,以前使用的IE浏览器的Trident内核,但是现在已经改为使用 chrome 浏览器的Blink内核。
1.3.2、JS引擎
JS引擎也称为JS解释器,用来解析网页中的Javascript代码,对其处理后再运行。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器)来执行 JS 代码 。JS 引擎执行代码时会逐行解释每一句源码(转换为机器语言),然后由计算机去执行。所以 JavaScript 语言归为脚本语言,会逐行解释执行。
常见的浏览器的JS引擎如下:

2、HTML 概述
2.1、概念解读
HTML的概念:
- HTML 全称为 HyperText Markup Language,译为超文本标记语言。
- HTML 不是一种编程语言,是一种描述性的标记语言。
- 作用:HTML是负责描述文档语义的语言。
超文本的概念:
- 图片、音频、视频、动画、多媒体等内容,成为超文本,因为它们超出了文本的限制。
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件进行连接。即:超级链接文本。
标记语言的概念:
- 标记语言是一套标记标签。比如:标签 表示超链接、标签
表示图片、标签
表示一级标题等等,它们都是属于 HTML 标签。
- 编程语言是有编译过程的,而标记语言没有编译过程,HTML标签是直接由浏览器解析执行。
2.2、HTML的专有名词
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。 index
- 标记: 比如
称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:比如
内容
称为元素. - 属性:给每一个标签所做的辅助信息。
- XHTML:符合XML语法标准的HTML。
- DHTML:dynamic,动态的。 javascript + css + html 合起来的页面就是一个 DHTML。
- HTTP:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。
- SMTP:邮件传输协议。
- FTP:文件传输协议。
3、计算机编码
计算机不能直接存储文字,存储的是编码,只能处理二进制的数据。
3.1、常用的编码
ASCII码: 美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。 美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。
ANSI编码: 每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如:中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。日本的ANSI编码是JIS编码。台湾的ANSI编码是BIG5编码(繁体)。
GBK:对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。
Unicode编码(统一编码): 用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。
UTF-8(Unicode Transform Format)编码: 根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用3-4个字节表示。毫无疑问,开发中,都用UTF-8编码吧,准没错。
提问:中文网站适合采用什么编码?
3.2、编码的常见问题
① 避免乱码
- 我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码(重点)。
② UTF-8和gb2312的比较
- UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
- gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
3.3、情节案例
1)某公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8,如果用gb2312将无法显示日语。
2)某公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。
我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到meta标签中的charset属性即可。
4、VS Code的介绍
VS Code 的全称是 Visual Studio Code,是一款开源的、免费的、跨平台的、高性能的、轻量级的代码编辑器。它在性能、语言支持、开源社区方面,都做得很不错。
4.1、IDE 与 编辑器的对比
IDE 和编辑器是有区别的:
- IDE(Integrated Development Environment,集成开发环境):对代码有较好的智能提示和相互跳转,同时侧重于工程项目,对项目的开发、调试工作有较好的图像化界面的支持,因此比较笨重。比如 Eclipse 的定位就是 IDE。
- 编辑器:要相对轻量许多,侧重于文本的编辑。比如 Sublime Text 的定位就是编辑器。再比如Windows 系统自带的「记事本」就是最简单的编辑器。
需要注意的是,VS Code 的定位是编辑器,而非 IDE ,但 VS Code 又比一般的编辑器的功能要丰富许多。可以这样理解:VS Code 的体量是介于编辑器和 IDE 之间。
4.2、VS Code的特点
- VS Code 的使命,是让开发者在编辑器里拥有 IDE 那样的开发体验,比如代码的智能提示、语法检查、图形化的调试工具、插件扩展、版本管理等。
- 跨平台支持 MacOS、Windows 和 Linux 等多个平台。
- VS Code 的源代码以 MIT 协议开源。
- 支持第三方插件,功能强大,生态系统完善。
- VS Code 自带了 JavaScript、TypeScript 和 Node.js 的支持。也就是说,你在书写 JS 和 TS 时,是自带智能提示的。当然,其他的语言,你可以安装相应的扩展包插件,也会有智能提示。
4.3、VS Code的安装
VS Code 官网:https://code.visualstudio.com
VS Code 的安装很简单,直接去官网下载安装包,然后双击下一步下一步安装即可。
4.4、VS Code插件推荐
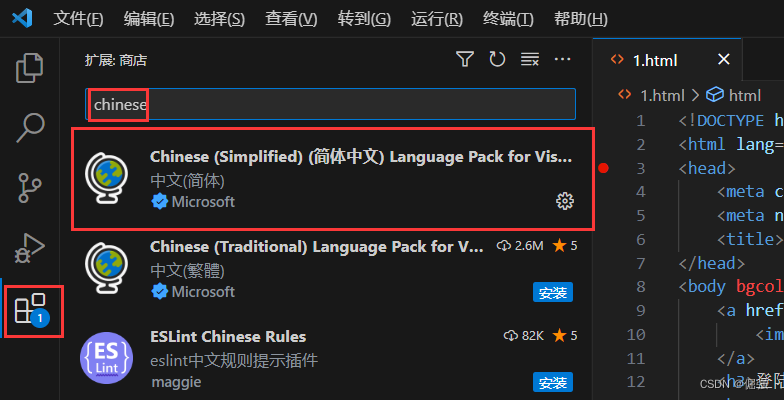
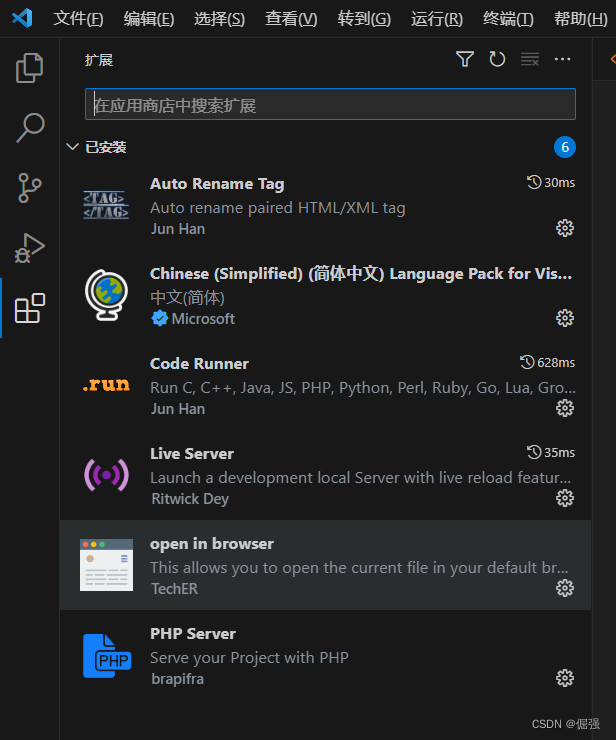
- ① 汉化插件:Chinese (Simplified) Language Pack for Visual Studio Code

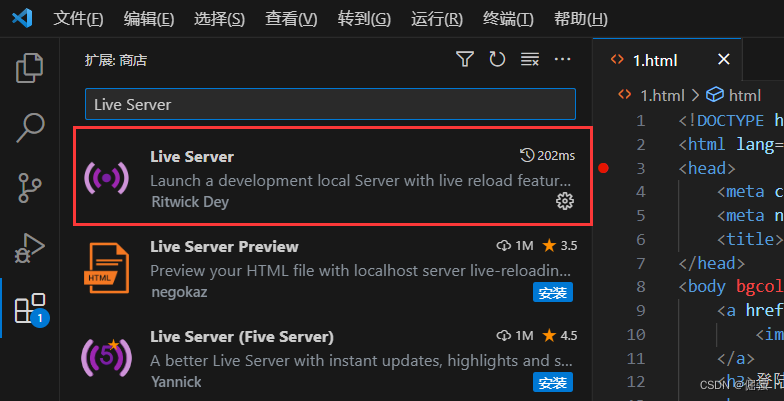
- ② Live Server
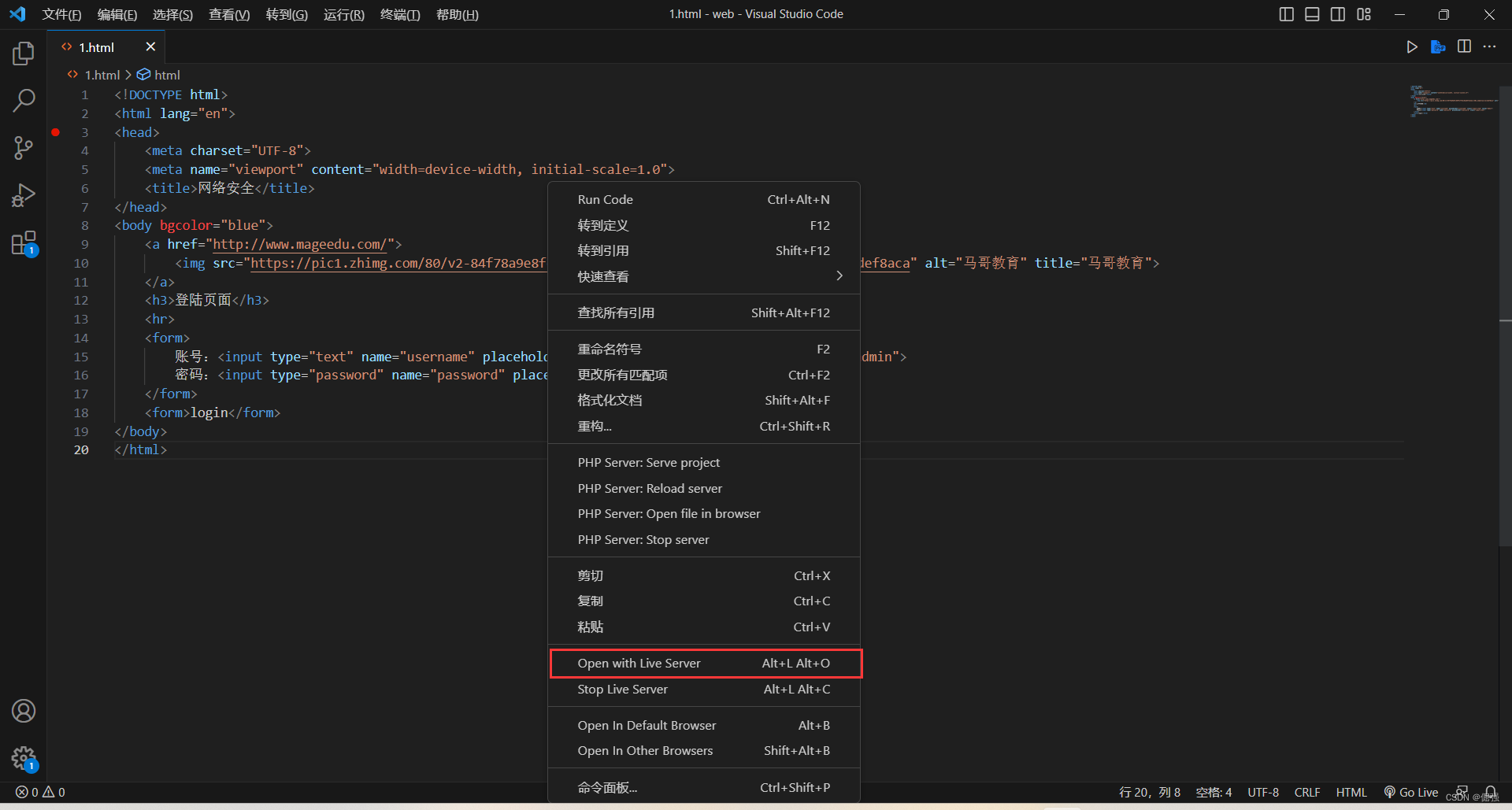
在本地启动一个服务器,代码写完后可以实现「热更新」,实时地在网页中看到运行效果。就不需要每次都得手动刷新页面了。使用方式:安装插件后,开始写代码;代码写完后,右键选择「Open with Live Server」。


③ PHP环境(后面学习PHP时会使用)

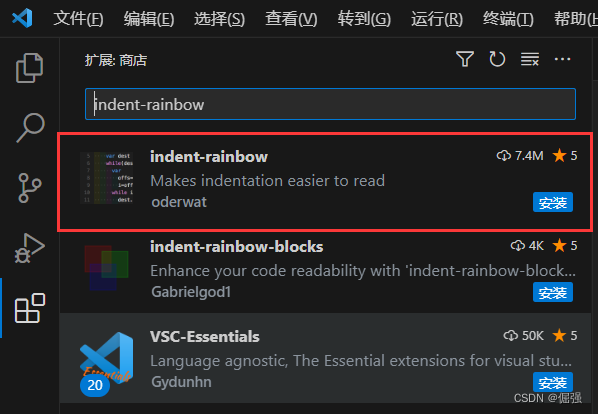
④ indent-rainbow:突出显示代码缩进

⑤ Code Spell Checker:单词拼写错误检查

这是我安装的插件,可以根据自己的喜好习惯前往插件商店进行安装

5、书写第一个HTML页面
5.1、书写第一个HTML页面
VS Code 执行代码需要代码在一个文件夹中。
我们打开 VS Code 软件,新建一个文件,名叫 index.html (注意,文件名是 index ,后缀名是
html ),保存到本地。
紧接着,在文件里,输入 html:5 ,然后按一下键盘上的 Tab 键,就可以自动生成如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
上面的内容就是HTML页面的骨架,我们在此基础上新增几个标签,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
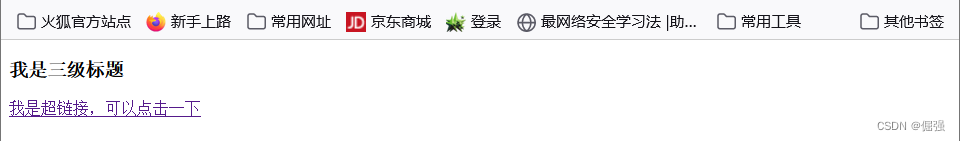
<h3>我是三级标题</h3>
<a href="https://www.baidu.com">我是超链接,可以点击一下</a>
</body>
</html>
标签写完之后,我们用右键(Open With Live Server)通过默认浏览器打开上面这个 test.html 文件,看看页面效果:

5.2、HTML结构详解
HTML标签通常是成对出现的(双边标记),比如
记),如:
、
和
属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。
HTML骨架标签分类

5.2.1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以 <!DOCTYPE ……> 开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。
DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了。
HTML5的DTD(文档声明头)如下:
<!DOCTYPE html>
5.2.2、页面语言lang
下面这行标签,用于指定页面的语言类型:
<html lang="en">
5.2.3、头标签head
html5 的比较完整的骨架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="Keywords" content="你只需要记住,我叫叶良辰。" />
<meta name="Description" content="呵呵,良辰最喜欢对那些自认为能力出众的人出手。" />
<title>Document</title>
</head>
<body>
</body>
</html>
头标签内部的常见标签如下:
- <title> :指定整个网页的标题,在浏览器最上方显示。
- <base> :为页面上的所有链接规定默认地址或默认目标。
- <meta> :提供有关页面的基本信息。
- <link> :定义文档与外部资源的关系。
面试题:
问:网页的head标签里面,表示的是页面的配置,有什么配置?
答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。
5.2.3.1、meta标签
meta表示“元”。“元”配置,就是表示基本的配置项目。
常见的几种 meta 标签如下:
(1)字符集 charset:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
- 字符集用meta标签中的 charset 定义,charset就是character set(即“字符集”),即网页的编码方式。
- 字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
- 上面这行代码非常关键, 是必须要写的代码,否则可能导致乱码。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就会出现乱码。
- utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312等。
(2)视图窗口 viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- width=device-width :表示视口宽度等于屏幕宽度。
(3)定义“关键词”:
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
- 这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。
(4)定义“页面描述”:
<meta name="Description" content="呵呵,良辰最喜欢对那些自认为能力出众的人出手。" />
- meta除了可以设置字符集,还可以设置关键字和页面描述。
- 只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(searchengine optimization,搜索引擎优化)。
上面的几种 <meta> 标签都不用记,但是另外还有一个 <meta> 标签是需要记住的:这个标签的意思是说,3秒之后,自动跳转到百度页面。
<meta http-equiv="refresh" content="3;https://www.baidu.com">
5.2.3.2、title标签和base标签
(1)title 标签:
用于设置网页标题:
<title>叶良辰语录</title>
title标签也是有助于SEO搜索引擎优化的。
(2)base标签:
<base href="/">
base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。
5.2.3.3、body 标签
<body> :用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。 <body> 标签的属性有:- bgcolor :设置整个网页的背景颜色。
- background :设置整个网页的背景图片。
- text :设置网页中的文本颜色。
- leftmargin :网页的左边距。IE浏览器默认是8个像素。
- topmargin :网页的上边距。
- rightmargin :网页的右边距。
- bottommargin :网页的下边距。
6、HTML标签之排版标签
6.1、标题标签
标题使用
至 标签进行定义。 定义最大的标题, 定义最小的标题。具有align属性,属性值可以是:left、center、right。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
</body>
</html>
6.2、HTML注释
定义最大的标题, 定义最小的标题。具有align属性,属性值可以是:left、center、right。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
</body>
</html>
6.2、HTML注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
</body>
</html>
6.2、HTML注释
HTML 注释的格式如下:
<!-- 我是 html 注释 -->
注释快捷键:Ctrl + /
6.3、段落标签
作用:可以把 HTML 文档分割为若干段落。在网页中如果要把文字有条理地显示出来,离不开段落标签。就如同我们平常写文章一样,整个网页也可以分为若干个段落。
<p>This is a paragraph</p>
<p>This is another paragraph</p>
属性:
- align="属性值" :对齐方式。属性值包括left、center、right。
HTML标签是分等级的,HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。(a标签里不能放a和input)
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。
从学习p标签开始,就要牢牢记住:p标签是一个文本级标签,里面只能放文字、图片、表单元素,其他的一律不能放。
6.4、水平线标签
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。
代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
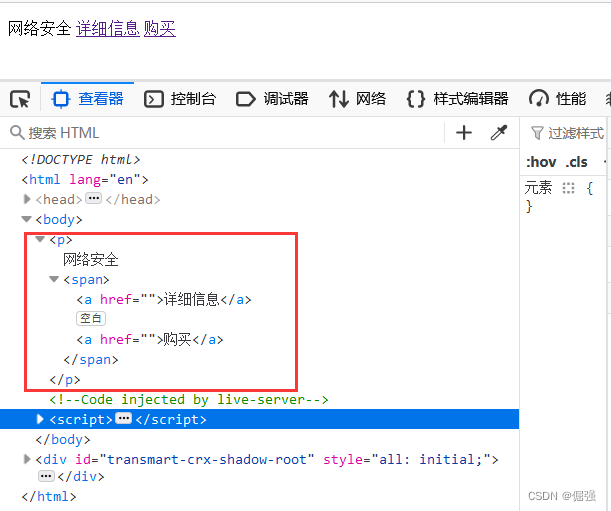
<p>网络安全</p>
<hr />
<p>渗透测试</p>
</body>
</html>
效果如下:

6.5、换行标签
如果希望某段文本强制换行显示,就需要使用换行标签。
代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
This <br/> is a para<br/>graph with line breaks
</body>
</html>
效果如下:
6.6、容器标签div和span
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”
div和span的介绍:
- div标签:可以把标签中的内容分割为独立的区块,必须单独占据一行。
- span标签:和div的作用一致,但不换行。
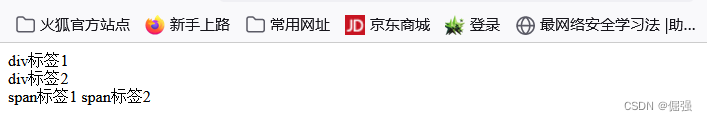
代码举例:
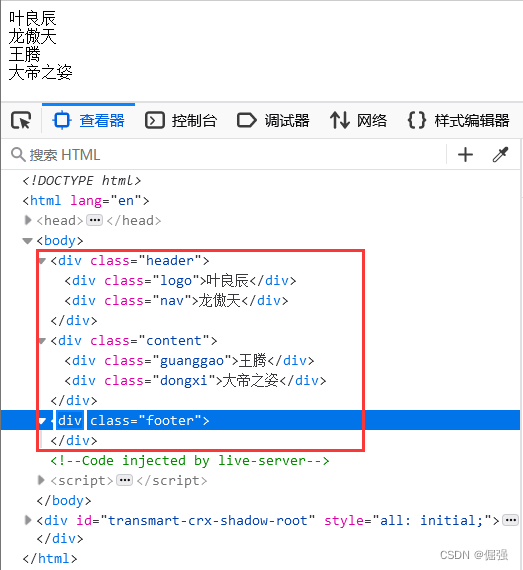
<body>
<div>
div标签1
</div>
<div>
div标签2
</div>
<div>
<span>
span标签1
</span>
<span>
span标签2
</span>
</div>
</body>
效果如下:

div标签的属性:
- align="属性值" :设置块儿的位置。属性值可选择:left、right、 center。
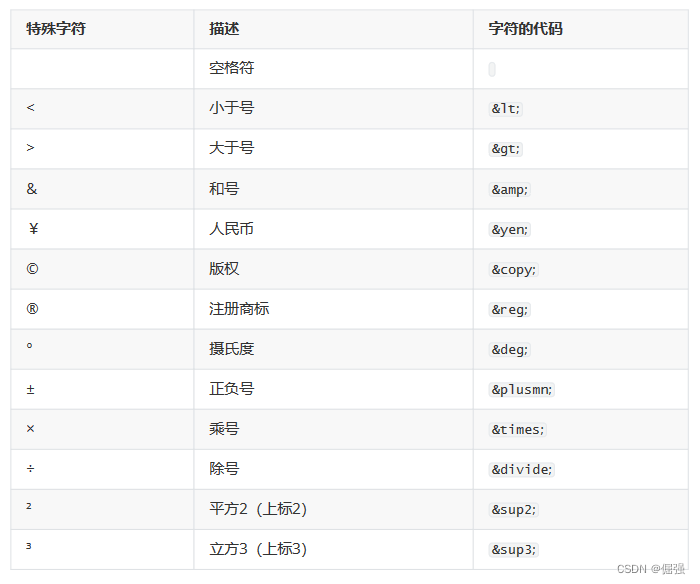
和 说明: span标签举例: div标签举例: 我们称这种模式叫做“div+css”:div标签负责布局、结构、分块,css负责样式。 特殊字符(转义字符) 常见的特殊字符 我们通常所说的HTML实体编码就是将特殊字符进行编码,它可以有效地防范XSS(跨站脚本攻击),如果不使用HTML实体编码: 比如说,你想把 作为一个文本在页面上显示,直接写 是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写: 常见特殊字符的HTML实体编码表: 代码举例: a是英语 anchor “锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。当然,我们也可以直接点进链接,访问一个网址。 超链接的属性: 属性都是以键值对的形式,举例: blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,无需解释。 也就是说,如果不写 target=”_blank” 那么就是在相同的标签页打开,如果写了 target=”_blank” ,就是在新的空白标签页中打开。 注意: (1)分清楚img和a标签的各自的属性 (2)a是一个文本级的标签 比如一个段落中的所有文字都能够被点击,那么应该是p包裹a,而不是a包裹p。 img:英文全称 image(图像),代表的是图片。 能插入的图片类型: (1)src属性: 写法一:图片的相对路径 相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和上一层目录。 说明:../ 要么不写,要么就写在开头。 写法二:图片的绝对路径 (2)width、height 属性 width和height,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。 (3)Alt 属性 (4)title 属性 举例: title 属性不该被用作一幅图片在 alt 之外的补充说明信息。如果一幅图片需要小标题,使用 figure 或figcaption 元素。 title 元素的值一般作为提示条(tooltip)呈现给用户,在光标悬停在图片上然后显示出来。尽管这确实能给用户提供更多的信息,但是不能保证用户真的能看到:用户可能只有键盘或触摸屏。如果要把特别重要的信息提供给用户,可以选择上面提供的一种方法将其内联显示,而不是使用 title。 举例: 举例: 属性: 举例: 效果如下: ol和ul就是语义不一样,怎么使用都是一样的。 ol里面只能有li,li必须被ol包裹。li是容器级。 定义列表的作用非常大。 备注:dt、dd只能在dl里面;dl里面只能有dt、dd;dd是描述dt的。 举例: 表格标签用 例子:3行4列的单元格 table的属性: 表单标签用 <form> 表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。 注意:表单和表格嵌套时,是在 <form> 标记中套 get提交和post提交的区别: 用于接收用户输入。 举例: 还有很多属性,可以自行下去查询 先来看下面的一段代码: 对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。 本质上来讲,“男”、“女”这两个文字和 input 标签是没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。 解决方法如下: 上方代码中,让 label 标签的for 属性值,和 input 标签的 id 属性值相同,那么这个label和input就有绑定关系了。


7、字体标签和超链接
7.1、字体标签
这是一个HTML语言的<p>标签

7.2、超链接
<a href="XX页面.html">点击进入另外一个文件</a>
<a href="https://www.baidu.com" target="_blank">点我点我</a>
<a href="1.html" title="悬停文本" target="_blank">链接的内容</a>
<img src="1.jpg" />
<a href="1.html"></a>
8、图片标签和列表标签
8.1、图片标签
8.1.1、img标签介绍
如果要想在网页中显示图像,就可以使用 img 标签,它是一个单标签。语法如下:<img src="图片的URL" />
8.1.2、img标签的属性
<!-- 当前目录中的图片 -->
<img src="1.jpg">
<img src=".\1.jpg">
<!-- 上一级目录中的图片 -->
<img src="..\2.jpg">
<!-- 当前html页面有一个并列的文件夹 images ,在文件夹 images 中存放了一张图片 3.jpg -->
<img src="image/3.jpg">
<img src="https://img0.baidu.com/it/u=2069094534,1629570942&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=776">
重要提示:如果要想保证图片等比例缩放,请只设置width和height中其中一个。
<img src="https://img0.baidu.com/it/u=2069094534,1629570942&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=776" width="255" height="300" title="My wife">
8.2、列表标签
8.2.1、无序列表 ul,里面的每一项是 li
<ul>
<li>默认1</li>
<li>默认2</li>
<li>默认3</li>
</ul>
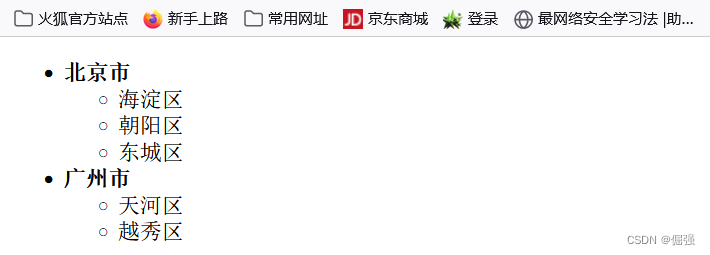
<ul>
<li><b>北京市</b>
<ul>
<li>海淀区</li>
<li>朝阳区</li>
<li>东城区</li>
</ul>
</li>
<li><b>广州市</b>
<ul>
<li>天河区</li>
<li>越秀区</li>
</ul>
</li>
</ul>

8.2.2、有序列表 ol ,里面的每一项是 li
<ol >
<li>默认1</li>
<li>默认2</li>
<li>默认3</li>
</ol>
<ol type="1">
<li>呵呵</li>
<li>呵呵</li>
<li>呵呵</li>
</ol>
<ol type="a">
<li>嘿嘿</li>
<li>嘿嘿</li>
<li>嘿嘿</li>
</ol>
<ol type="i" start="4">
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
</ol>
<ol type="I" start="10">
<li>么么</li>
<li>么么</li>
<li>么么</li>
</ol>

8.2.3、定义列表dl
英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dl>
<dt>第一条</dt>
<dd>你若是觉得你有实力和我玩,良辰不介意奉陪到底</dd>
<dd>我会让你明白,我从不说空话</dd>
<dd>我是本地的,我有一百种方式让你呆不下去;而你,无可奈何</dd>
<dt>第二条</dt>
<dd>良辰最喜欢对那些自认能力出众的人出手</dd>
<dd>你可以继续我行我素,不过,你的日子不会很舒心</dd>
<dd>你只要记住,我叫叶良辰</dd>
<dd>不介意陪你玩玩</dd>
<dd>良辰必有重谢</dd>
</dl>
8.2.4、表格标签
表示。 一个表格
是由每行
组成的,每行是由每个单元格 组成的。 所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是在做页面的时候,表格作用还是有一些的。
<table>
<tr>
<td>周杰伦</td>
<td>23</td>
<td>男</td>
<td>北京</td>
</tr>
<tr>
<td>许嵩</td>
<td>29</td>
<td>男</td>
<td>安徽</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>

进行设置)
8.2.5、表单标签
属性:
标记。
form标签里面的action属性和method属性:action属性表示表单将提交到哪里;method属性表示用什么HTTP方法提交,有get、post两种。
8.2.6、input 输入标签(文本框)
<input type="text" />
8.2.7、textarea 多行文本输入框
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
当然了,复选框也有label:(任何表单元素都有label)<input type="checkbox" id="kk" />
<label for="kk">10天内免登陆</label>
版权归原作者 倔强 所有,
如有侵权,请联系我们删除。
发表评论
“一、安全基础之HTML”的评论:
还没有评论