因为我们开发使用的是vue的脚手架进行的, 前面已经使用过原生的方式编写vue语法了, 之后开始使用vue脚手架, 但是需要提前安装配置好node
本章要点:
创建vue项目
在vue项目里引用ElementPlus
通过axios请求配合Element完成完整的分页查询
一. node
1. 安装node
傻瓜式安装 略......


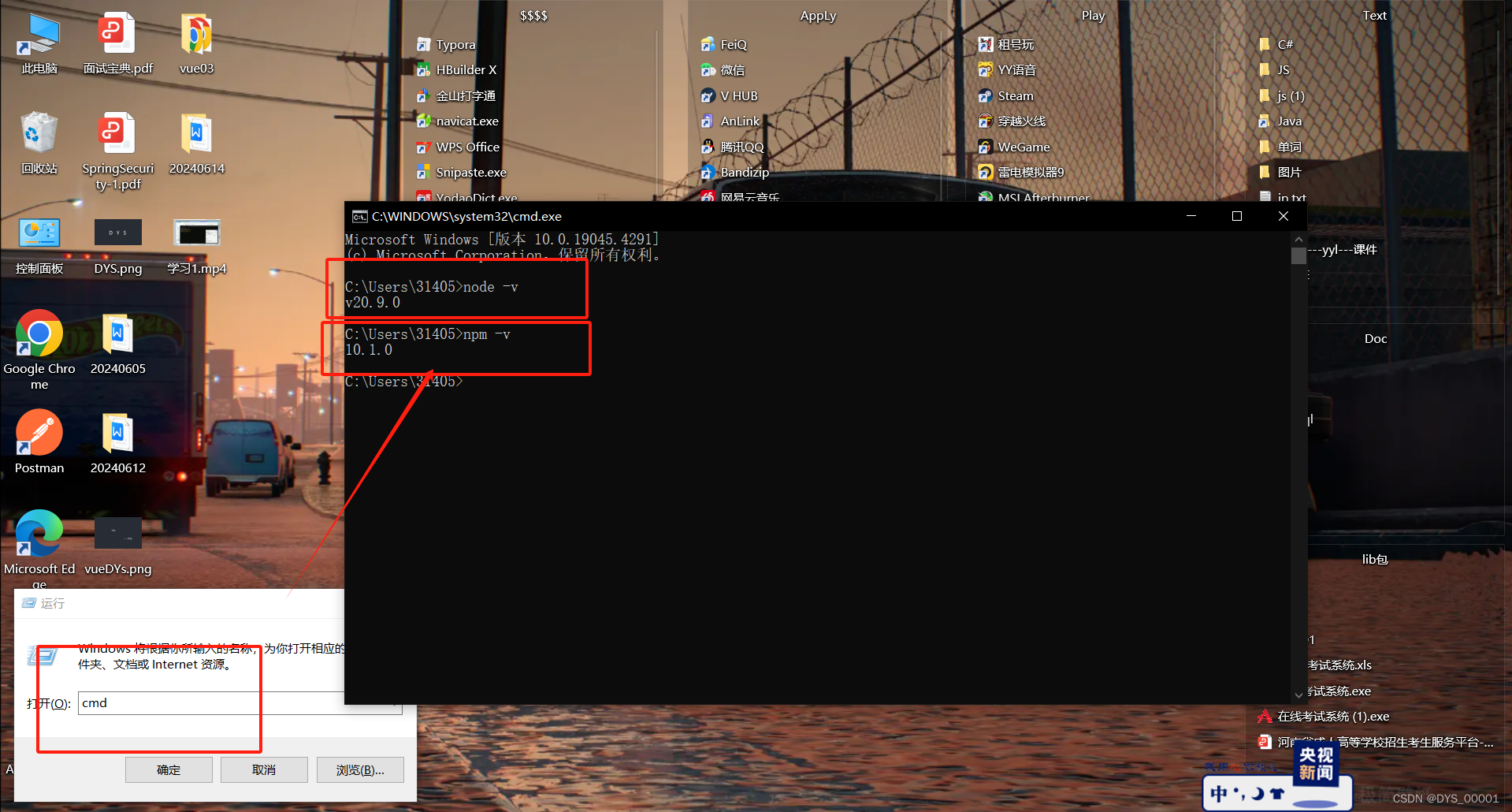
2. 检查node 和 npm
构建vue项目时需要作为服务器使用
 npm是什么
npm是什么
npm是一个强大的管理包的工具,它使开发人员能够轻松地安装、更新和管理项目依赖的包。
npm不需要单独安装.在安装node的时候会连带这一起下载
二. 构建项目
1.黑窗口控制台
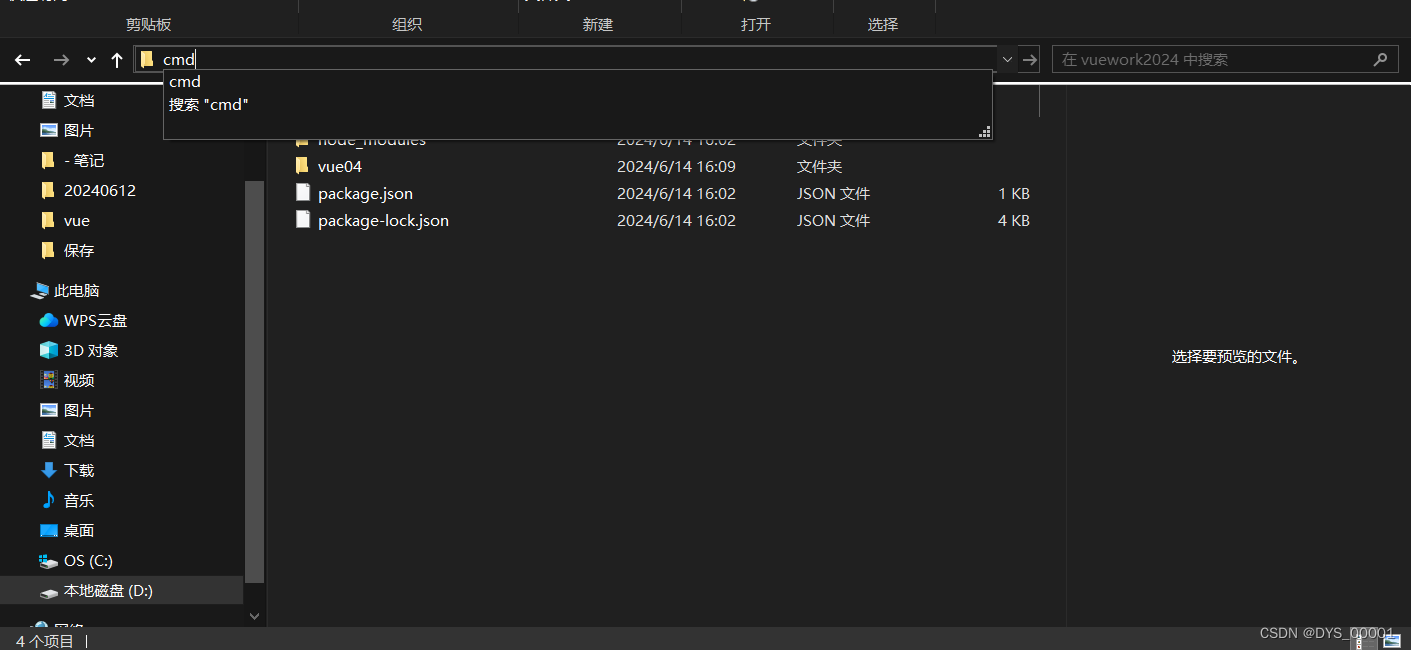
在保存vue文件的地址栏输入cmd


2.全局安装
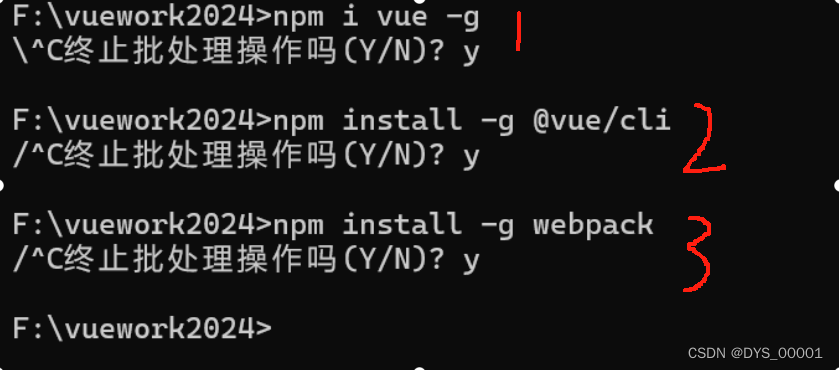
第一次配置不要终止 每输完一个等待下载 不要输入y终止
配置时如果不报红色的错就没问题
常见的错误有两个
node版本不对
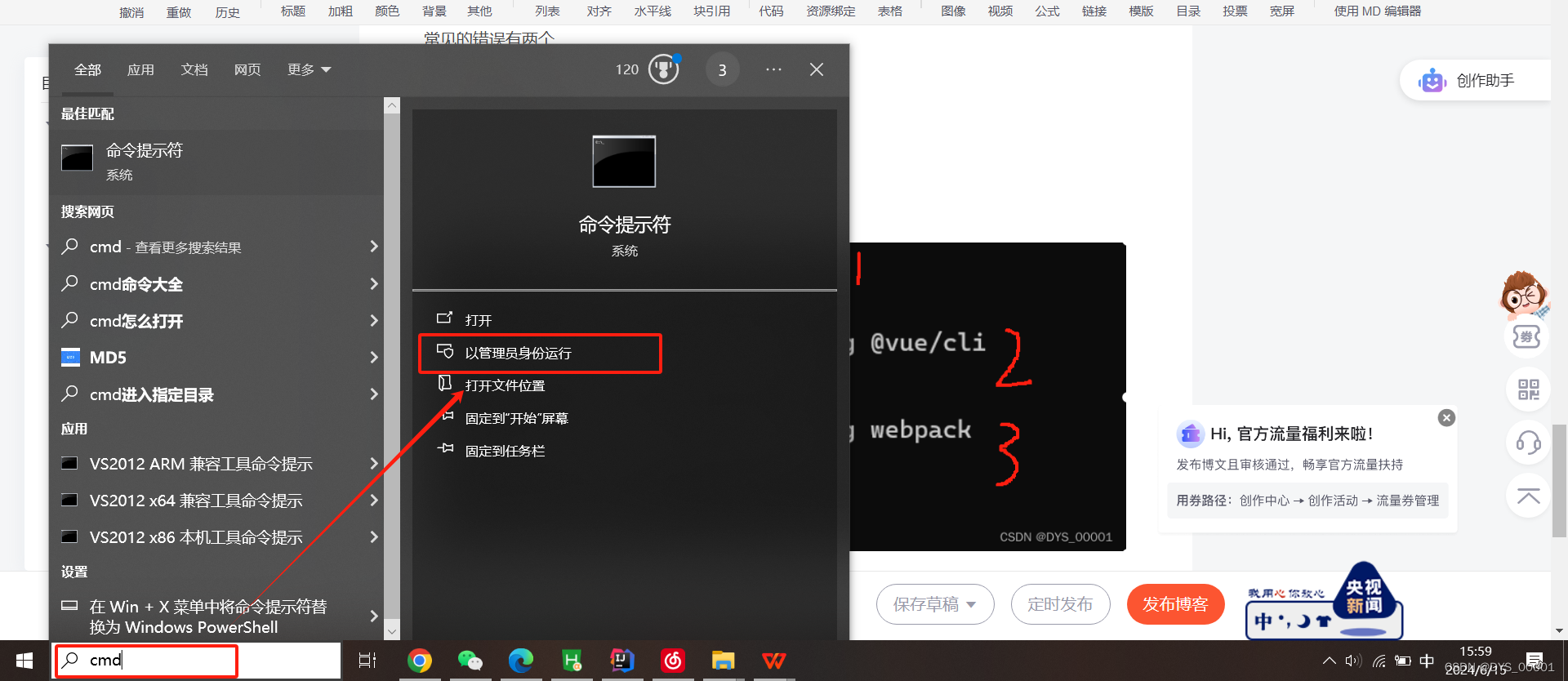
重新安装node电脑用户没有权限(我就是这个问题) 如下方图二 图三
使用管理员启动cmd


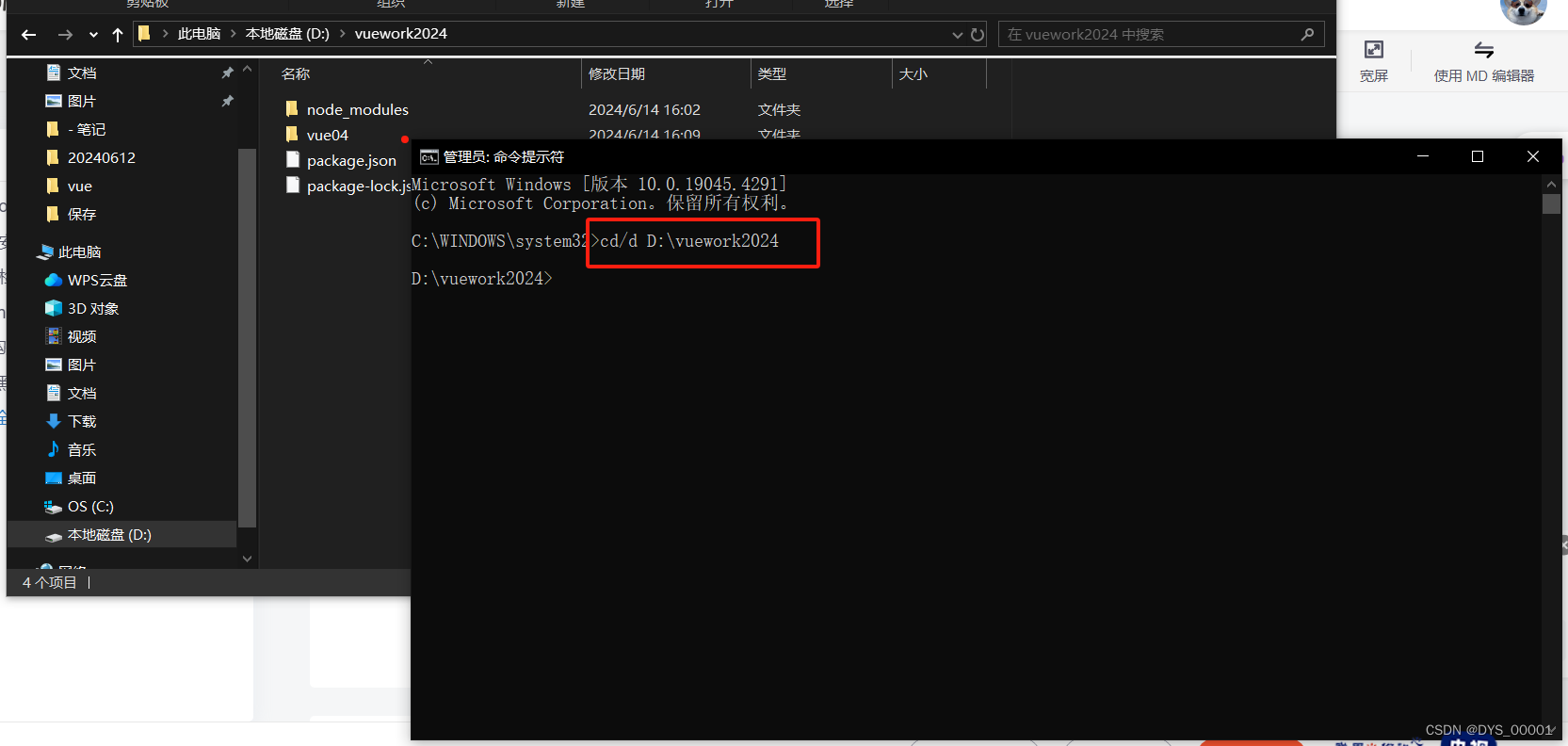
cd/你需要保存的磁盘 复制文件夹地址
之后进行图一操作即可
 3. 创建项目
3. 创建项目
错误
1.提示vue不是内部或外部命令

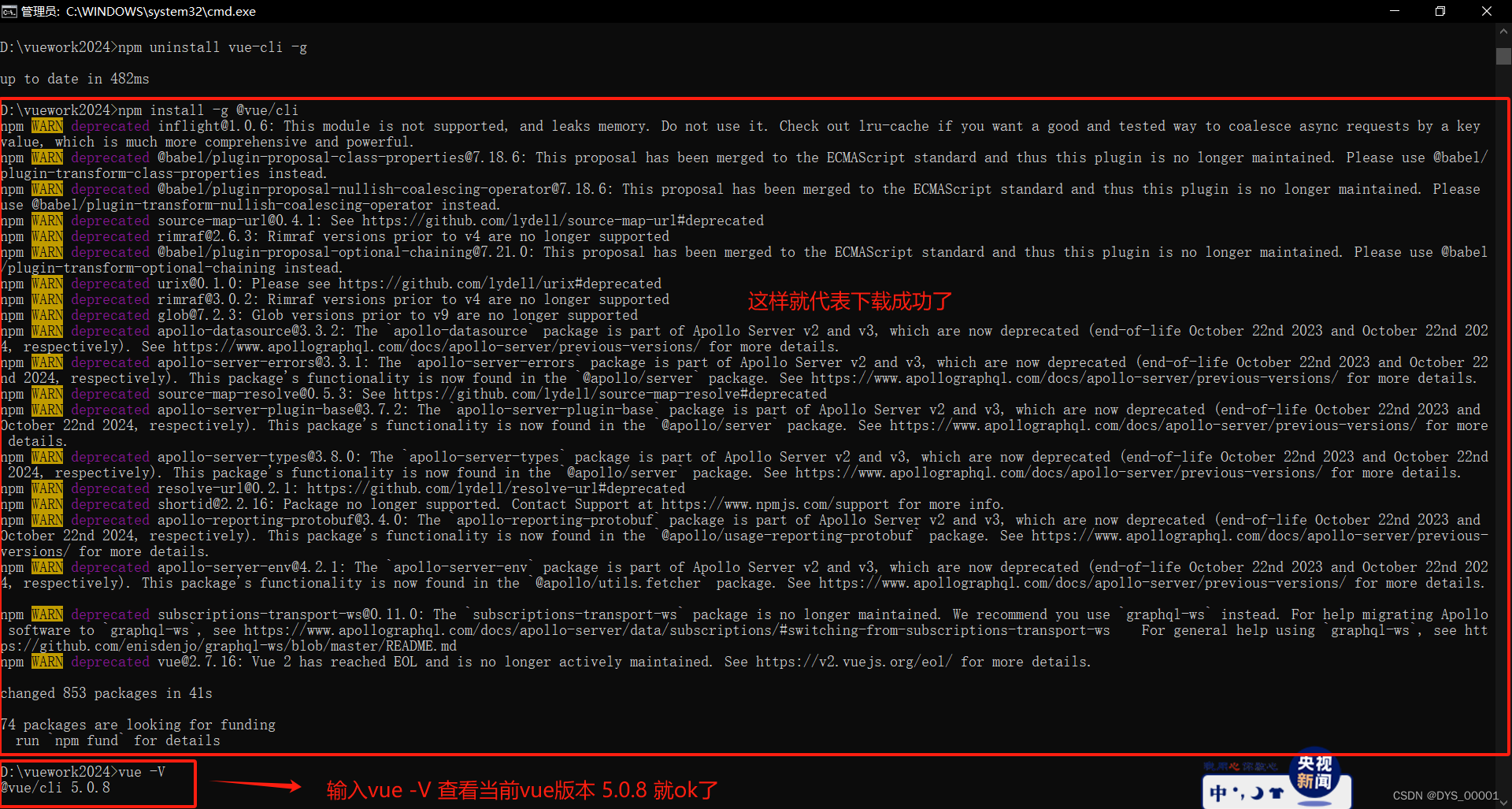
首先 在这里输入 vue -V 查看vue版本 我发现我的版本是2...几的 通过查找发现是版本太低了 需要更新vue版本
首先跟全局安装一样找到文件保存位置输入cmd
先删除原有的vue
npm uninstall vue-cli -g

然后重新安装vue版本
npm install -g @vue/cli

没报错请看这里
到这一步应该是没有报错 或者错误已经找到了
继续创建项目
vue create 项目名
注意项目名必须小写

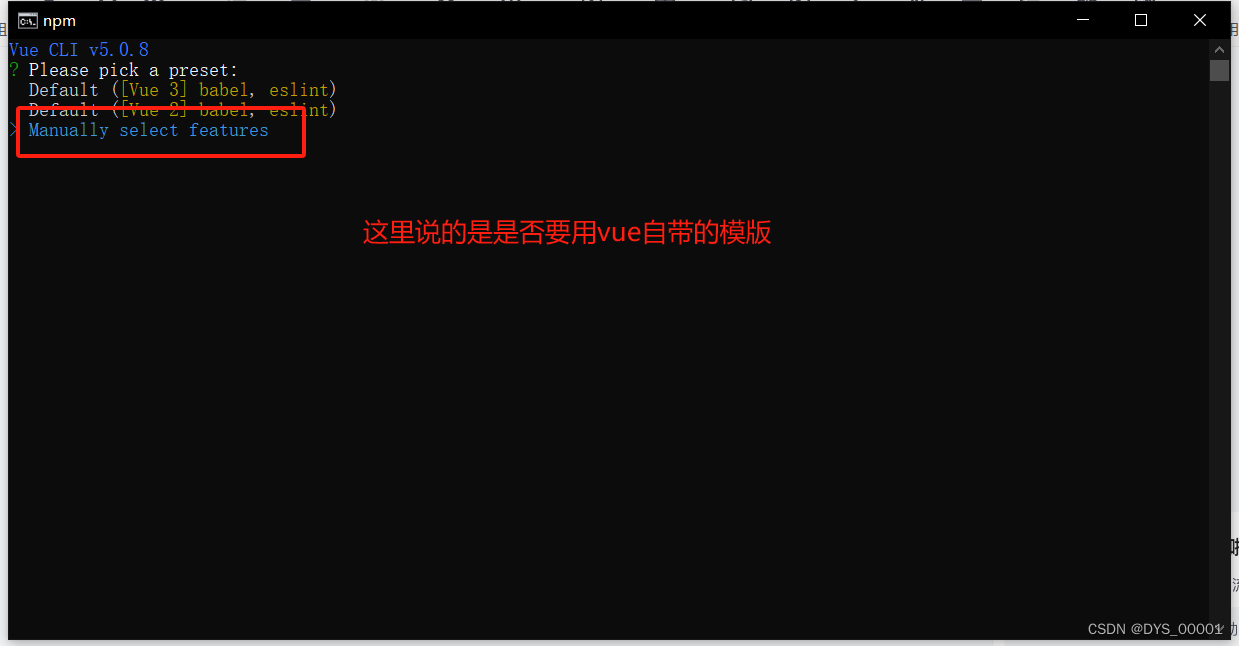
是否要使用模版 我选择的是第三个 不使用模版

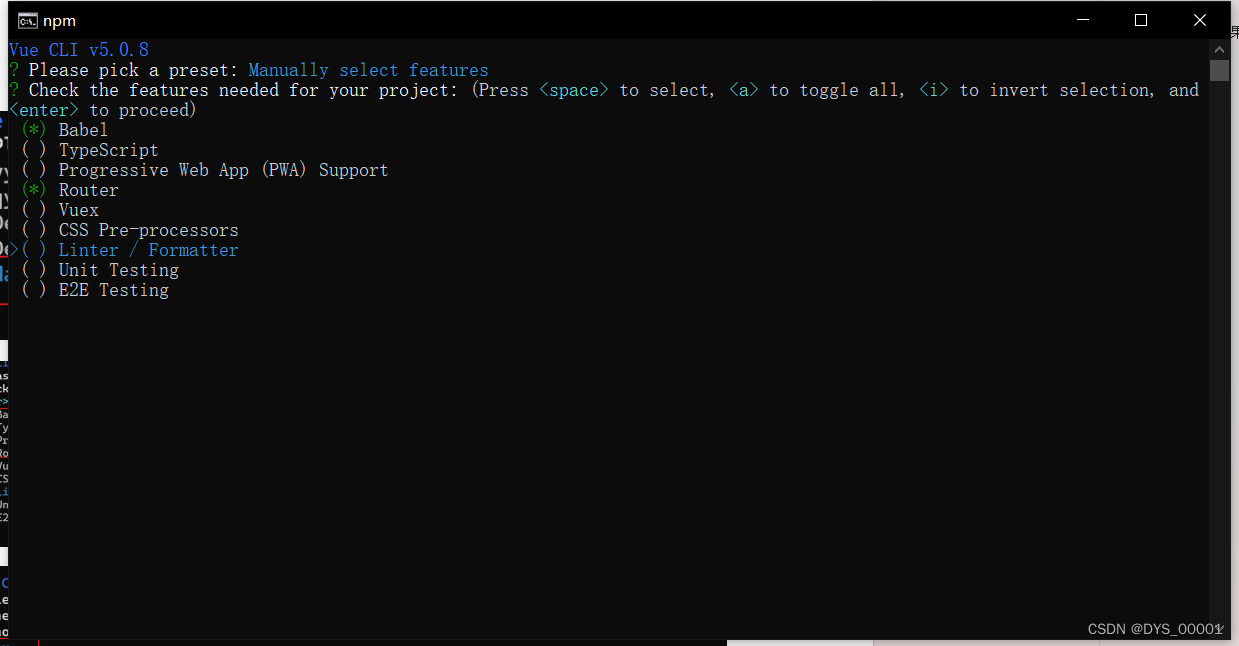
后面按照步骤走就ok 跟我现在一样都可以

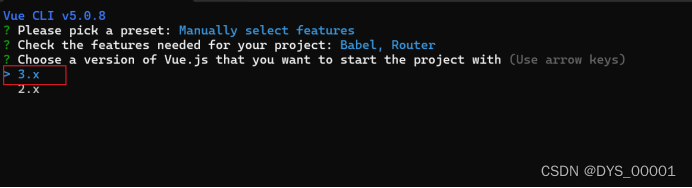
我学习的是vue 3 所以选择3版本



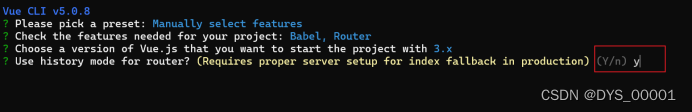
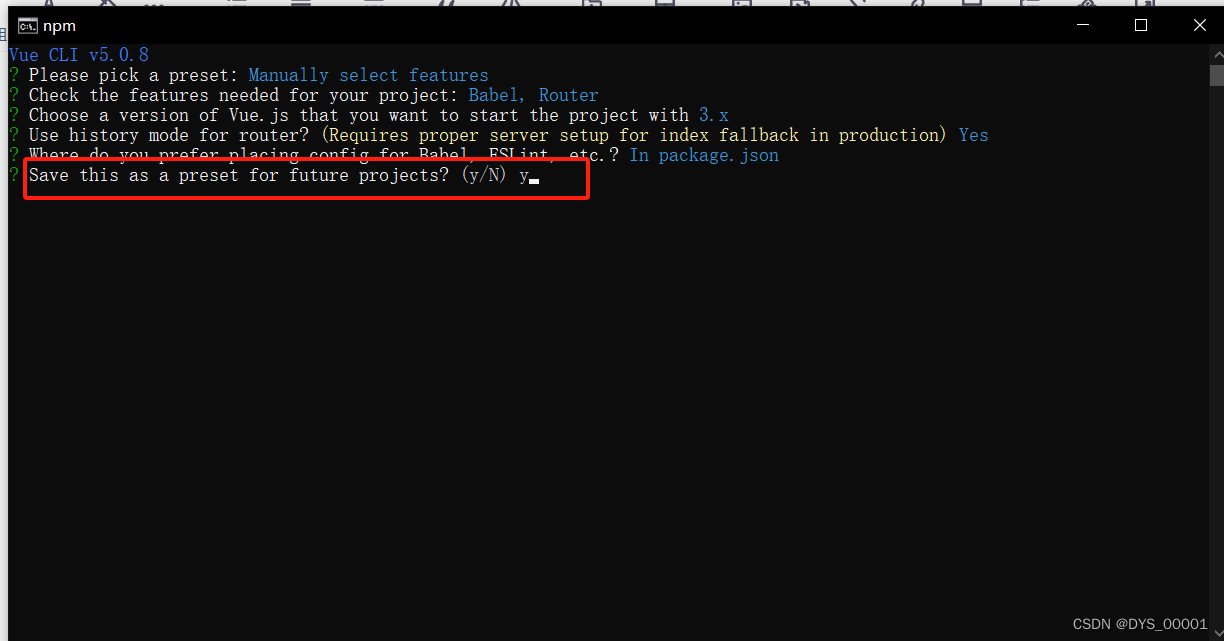
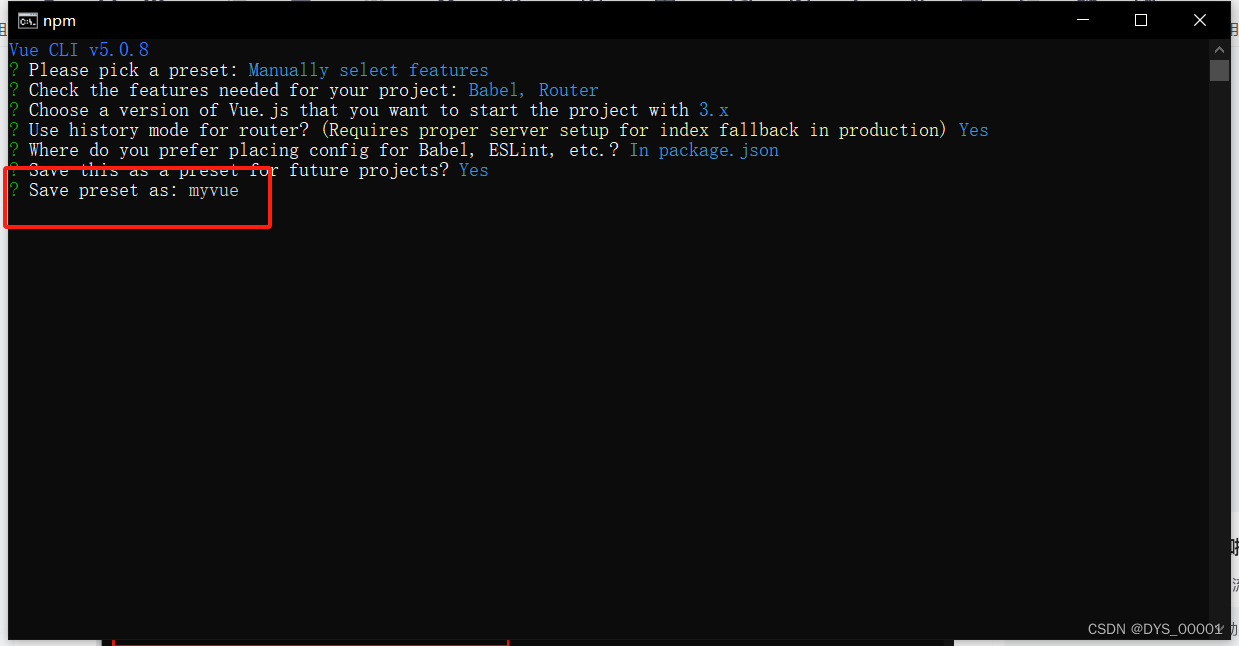
这一步是说明是否要保存模版如果保存了需要像下面第二张图片一样起个名字 输入y是需要保存模版 输入n是不需要保存模版 选择哪一个都可以


等待加载完成
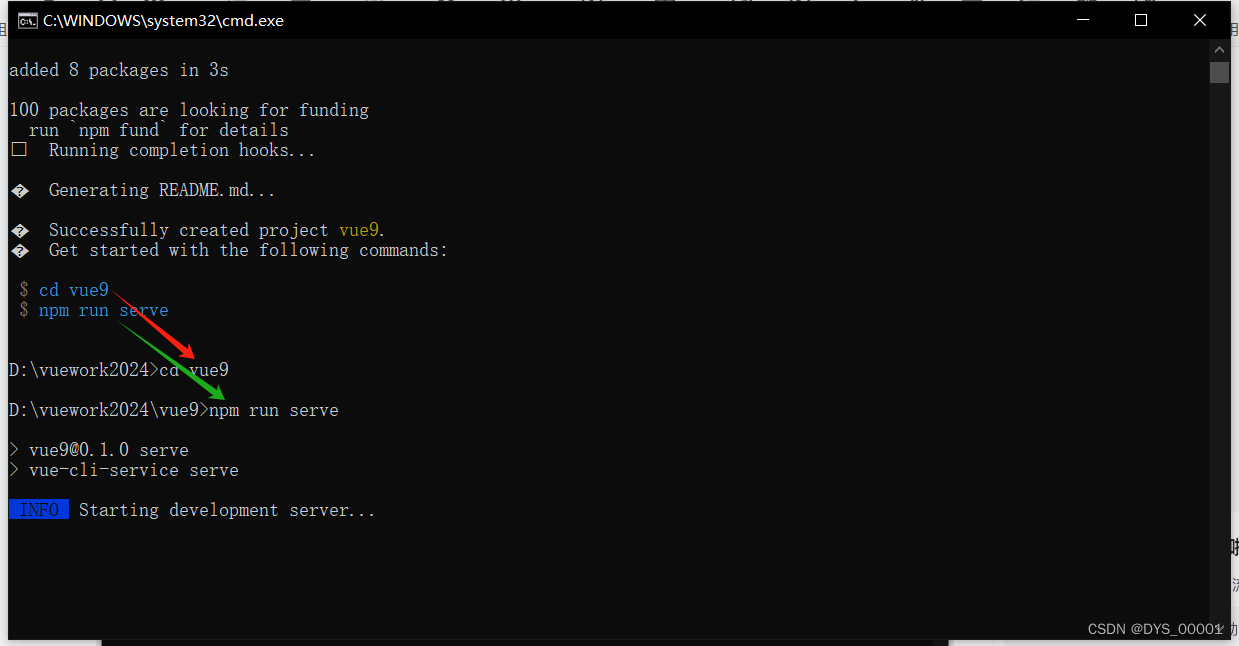
将这两个挨个输入一下
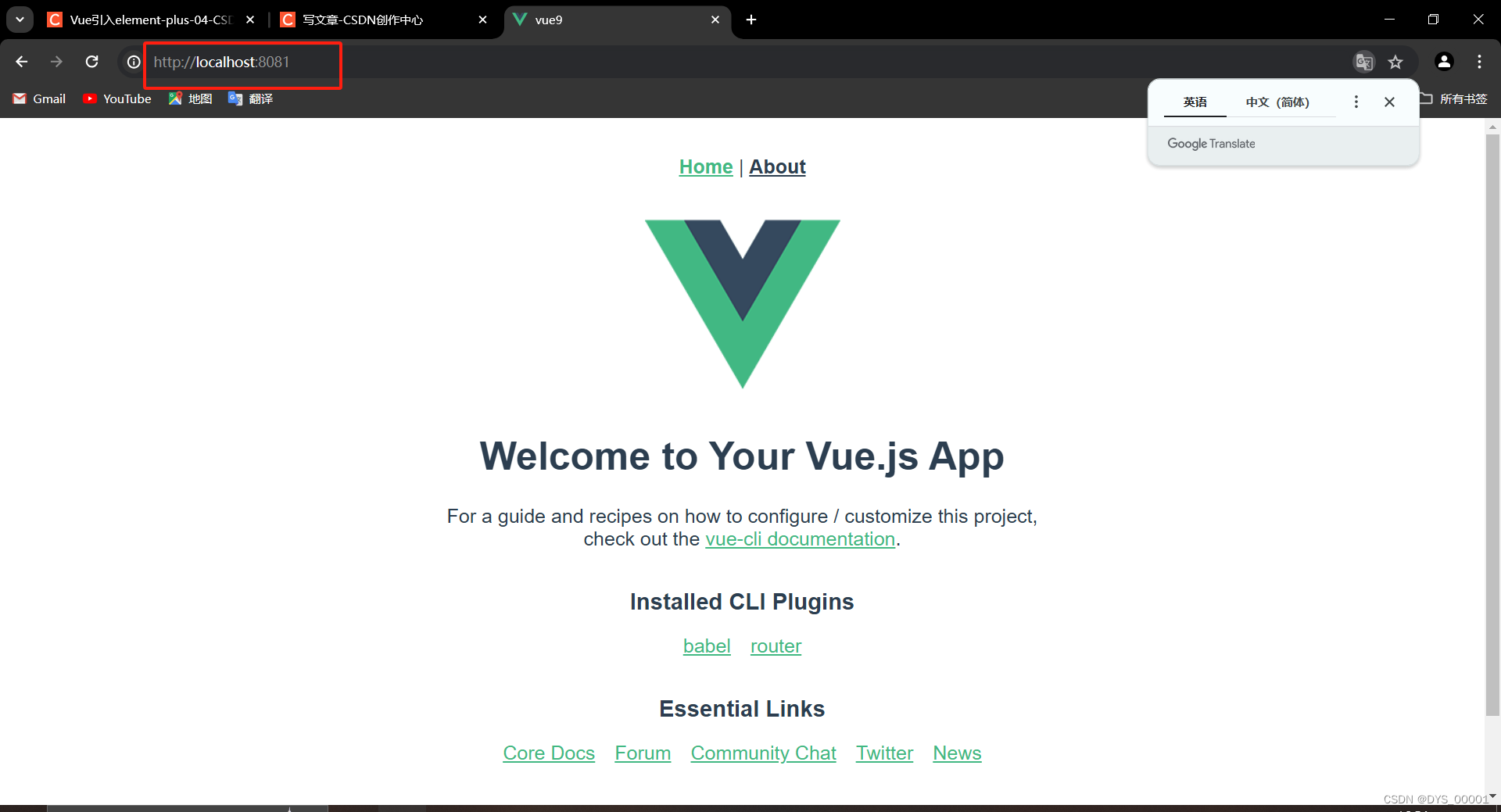
 后面会跳转到这个地方
后面会跳转到这个地方
 提示这个项目就创建完成了
提示这个项目就创建完成了

三. 使用vue项目
项目创建完毕下面我们需要使用编程工具打开项目 我这里使用的是 HBuilder X
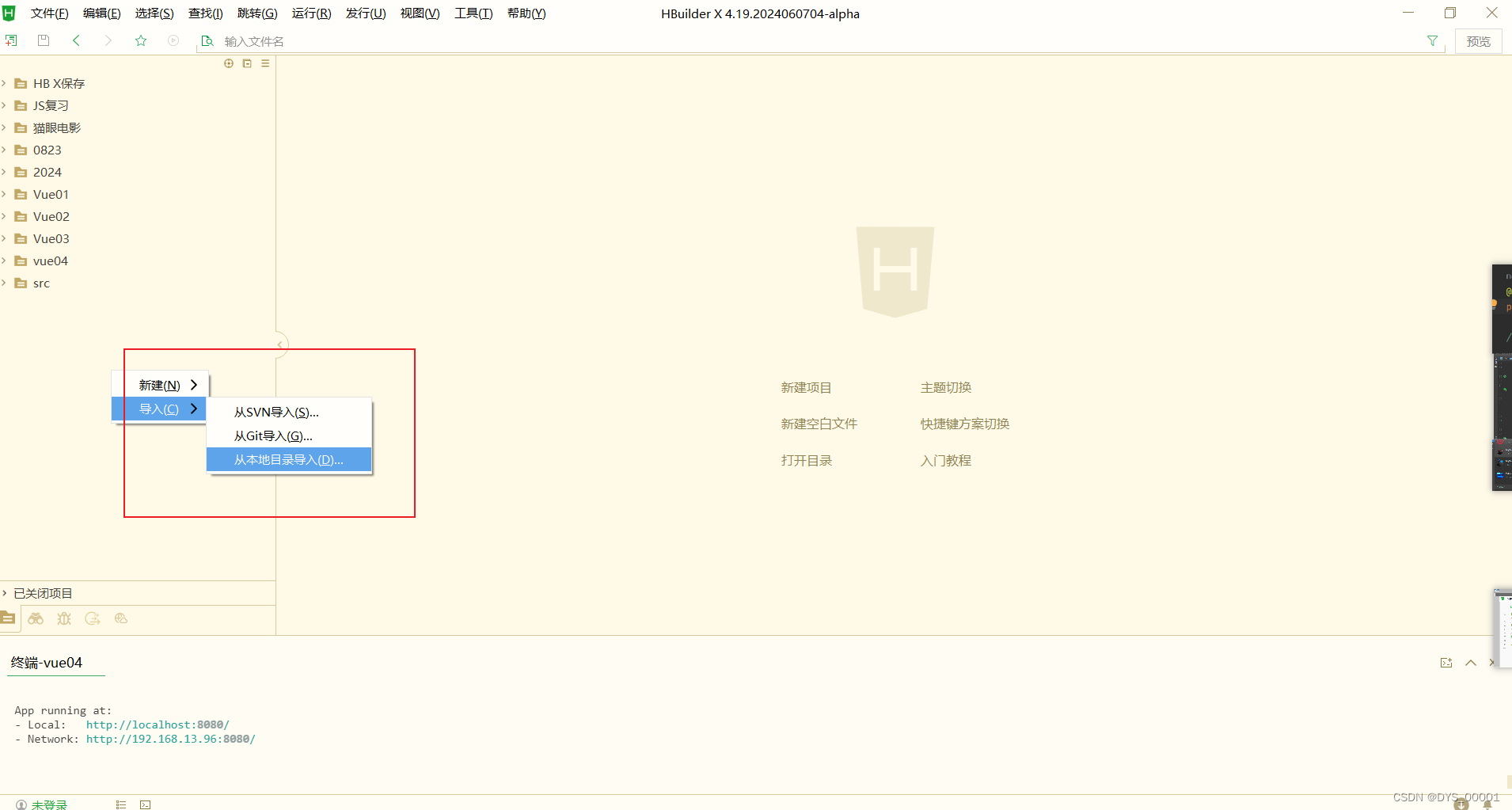
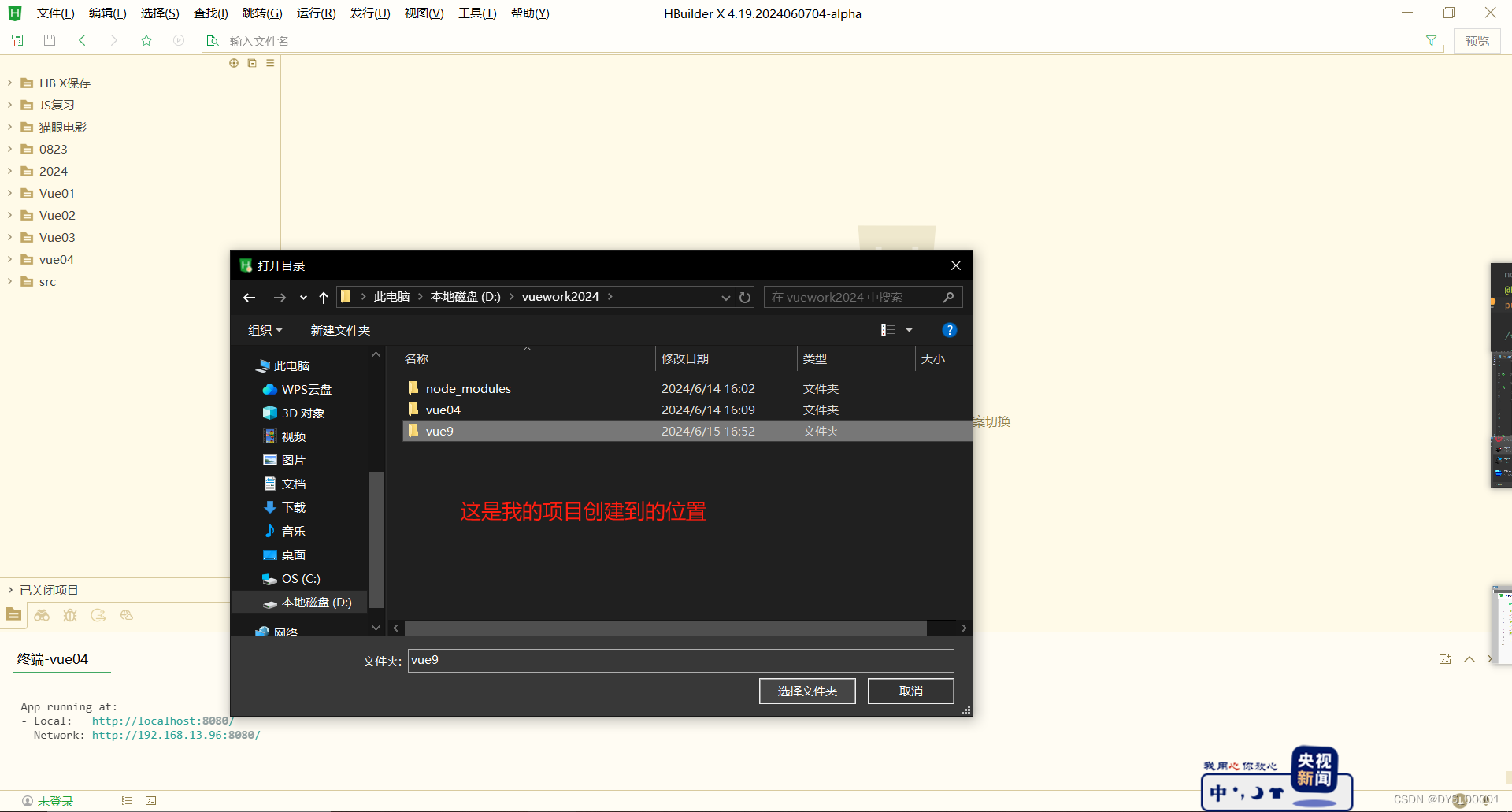
1. 引入项目


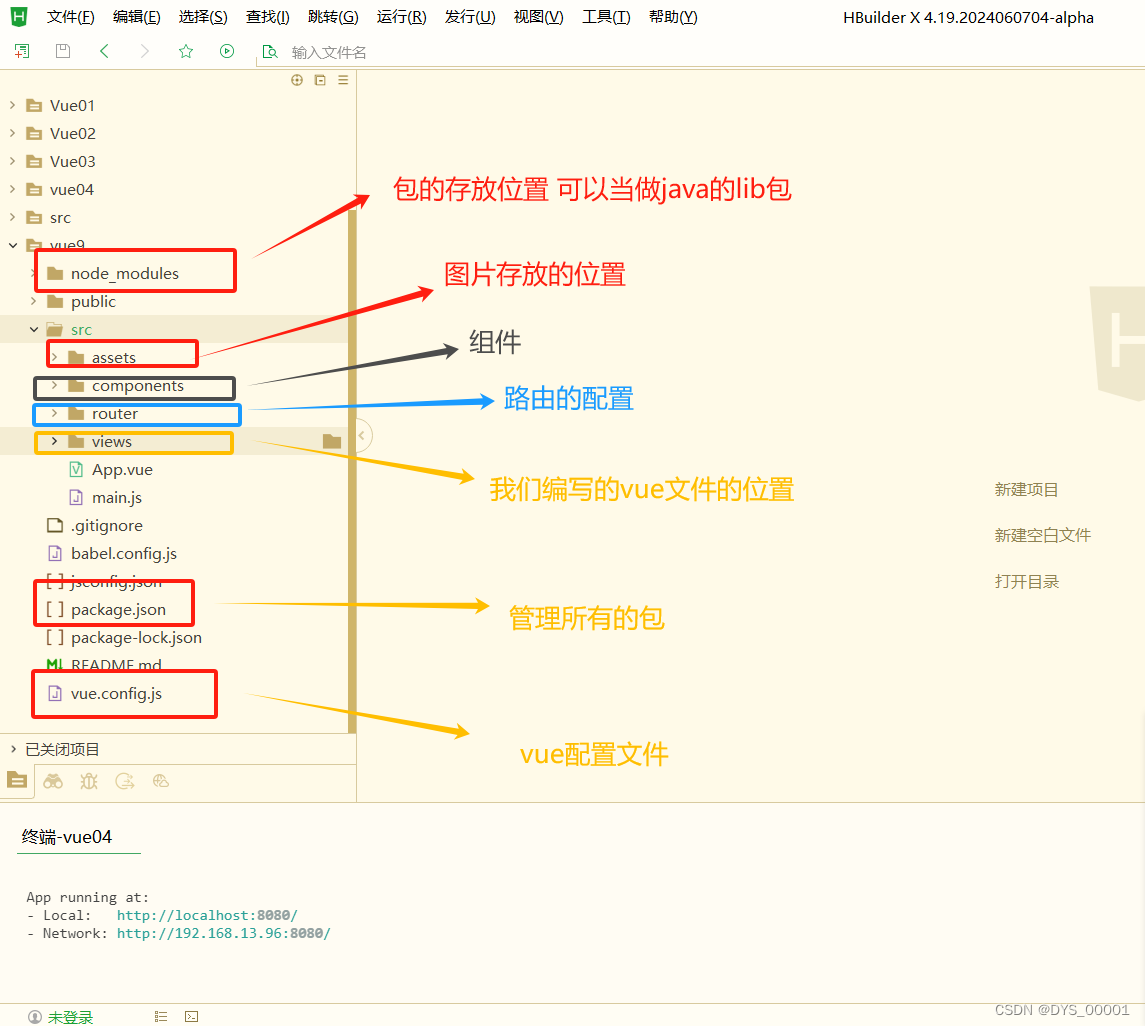
2. 项目详情
项目创建完成了 我们需要知道项目里都是写什么东西

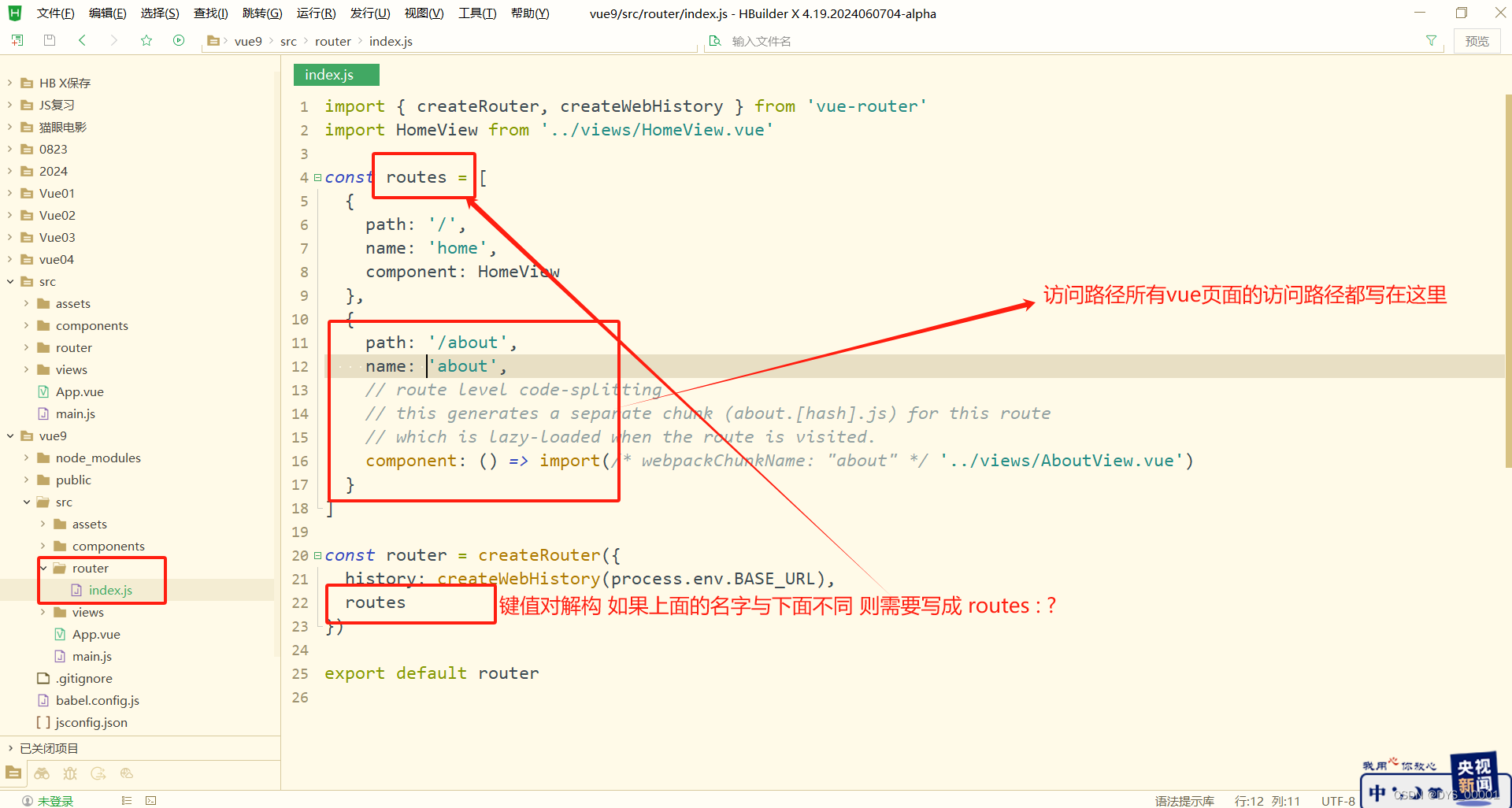
3. router配置

四. 引用ElementPlus
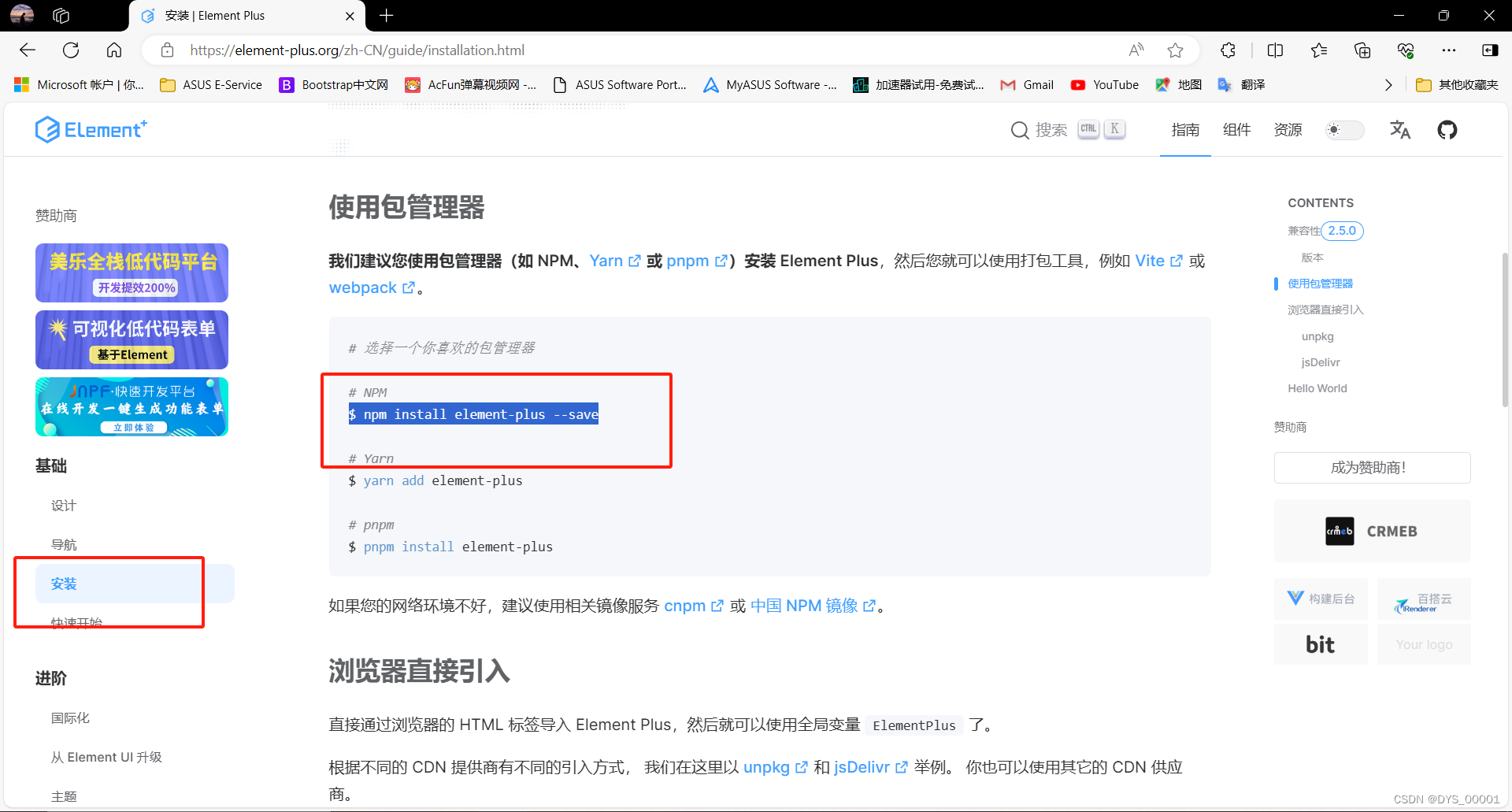
想要使用Element-Plus需要先下载 连接如下:
安装 | Element Plus
$ npm install element-plus --save

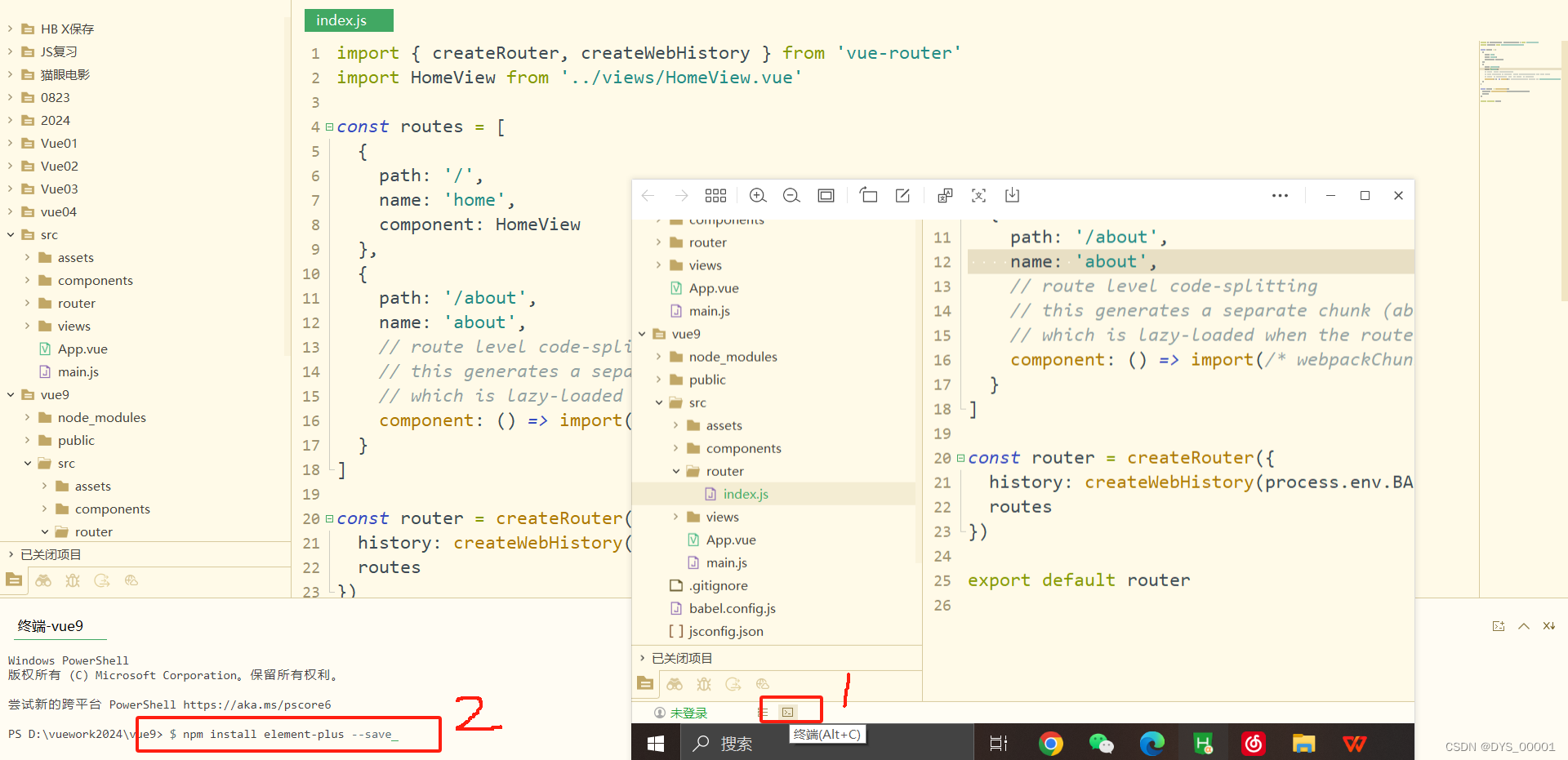
方法1 可以直接在 HBuilderX里面的终端直接下载
错误示范 别把 & 符号复制上去了 从npm开始复制到后面


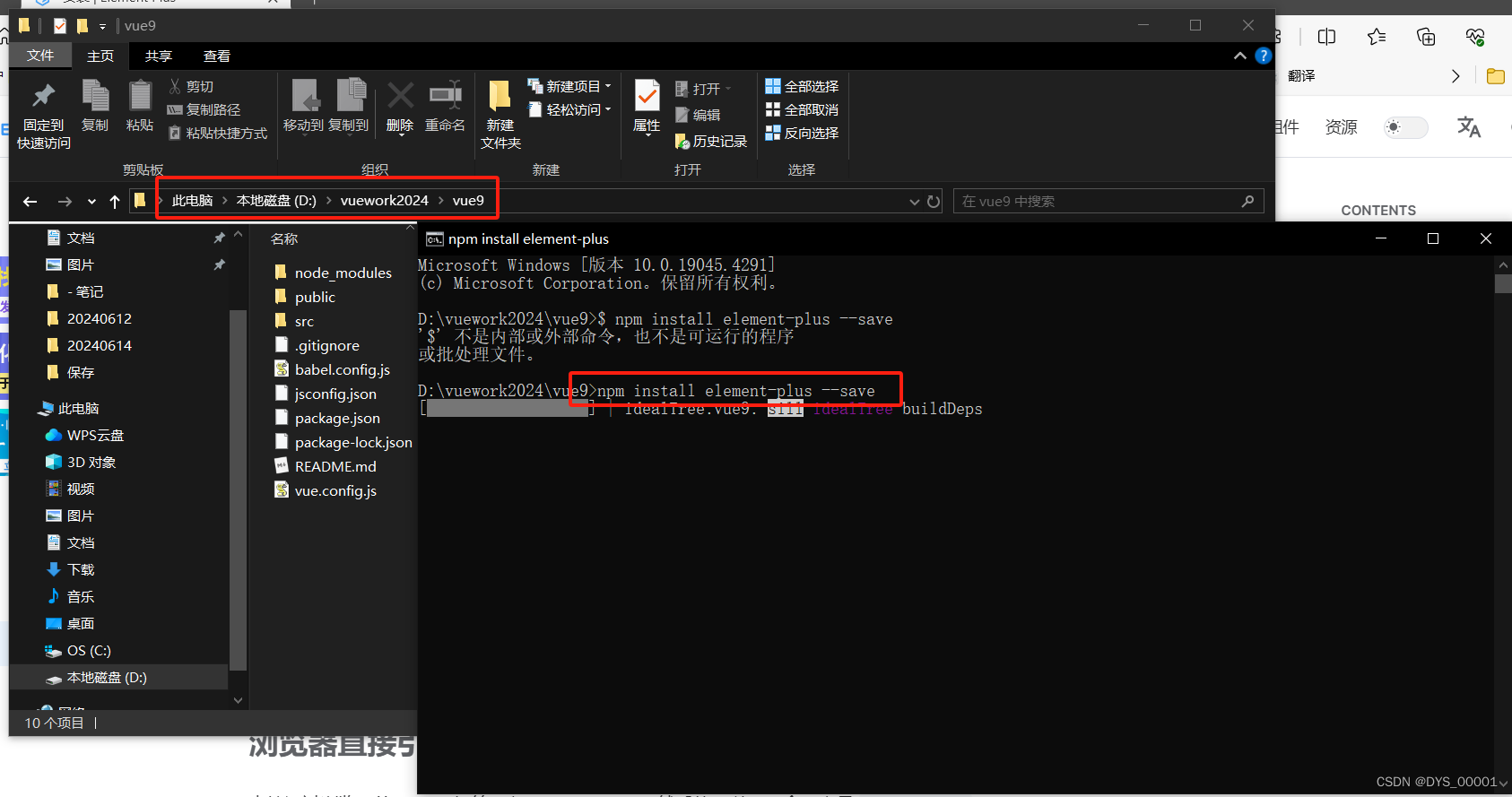
**方法2 找到文件所在位置 通过cmd窗口下载 **
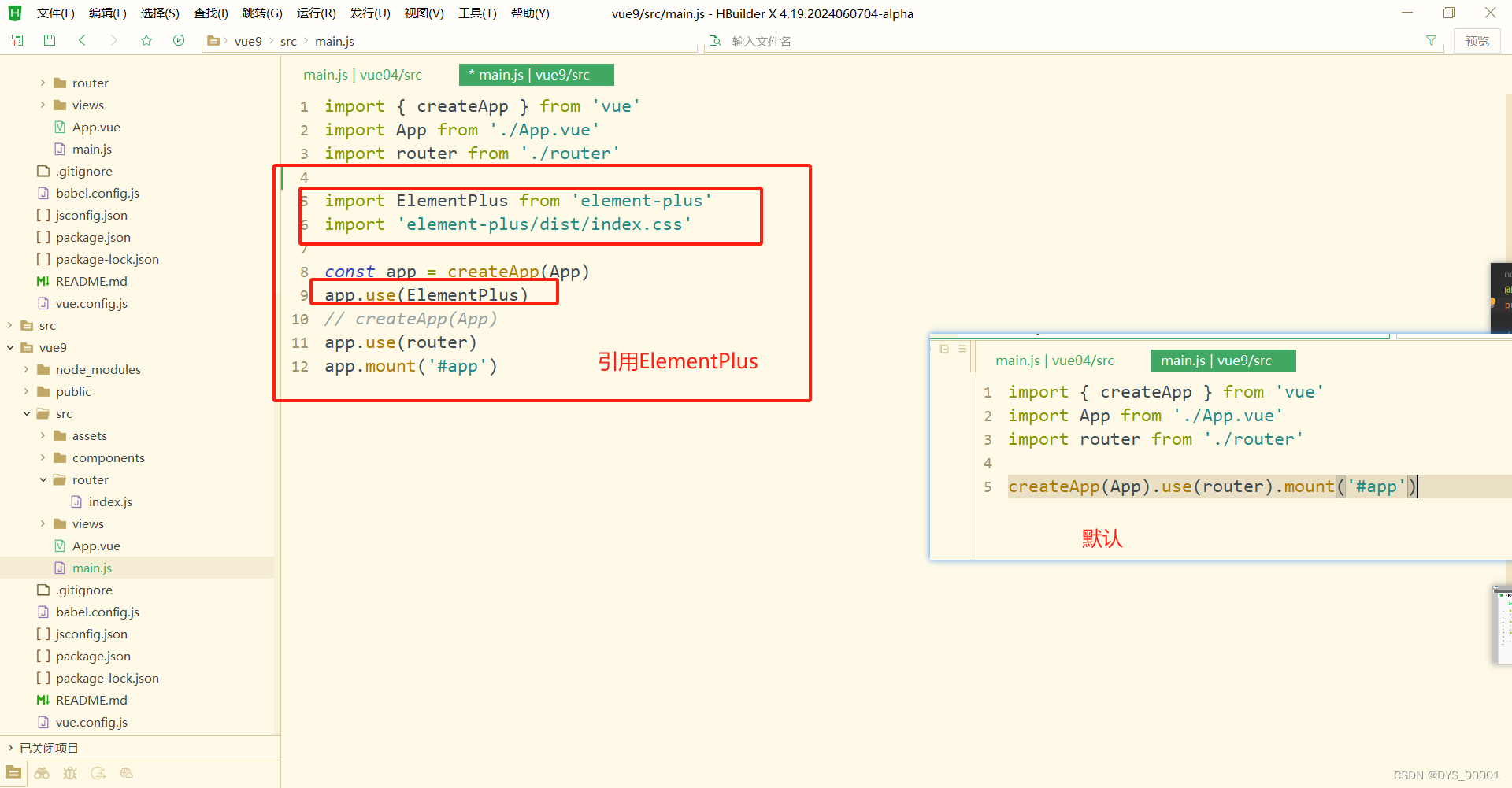
 在main.js里面引用下载好的ElementPlus
在main.js里面引用下载好的ElementPlus
五. 通过ElementPlus完成分页操作
需要:
使用axios请求到 idea的分页查询
使用ElementPlus的表格 以及 分页
1. 创建vue页面

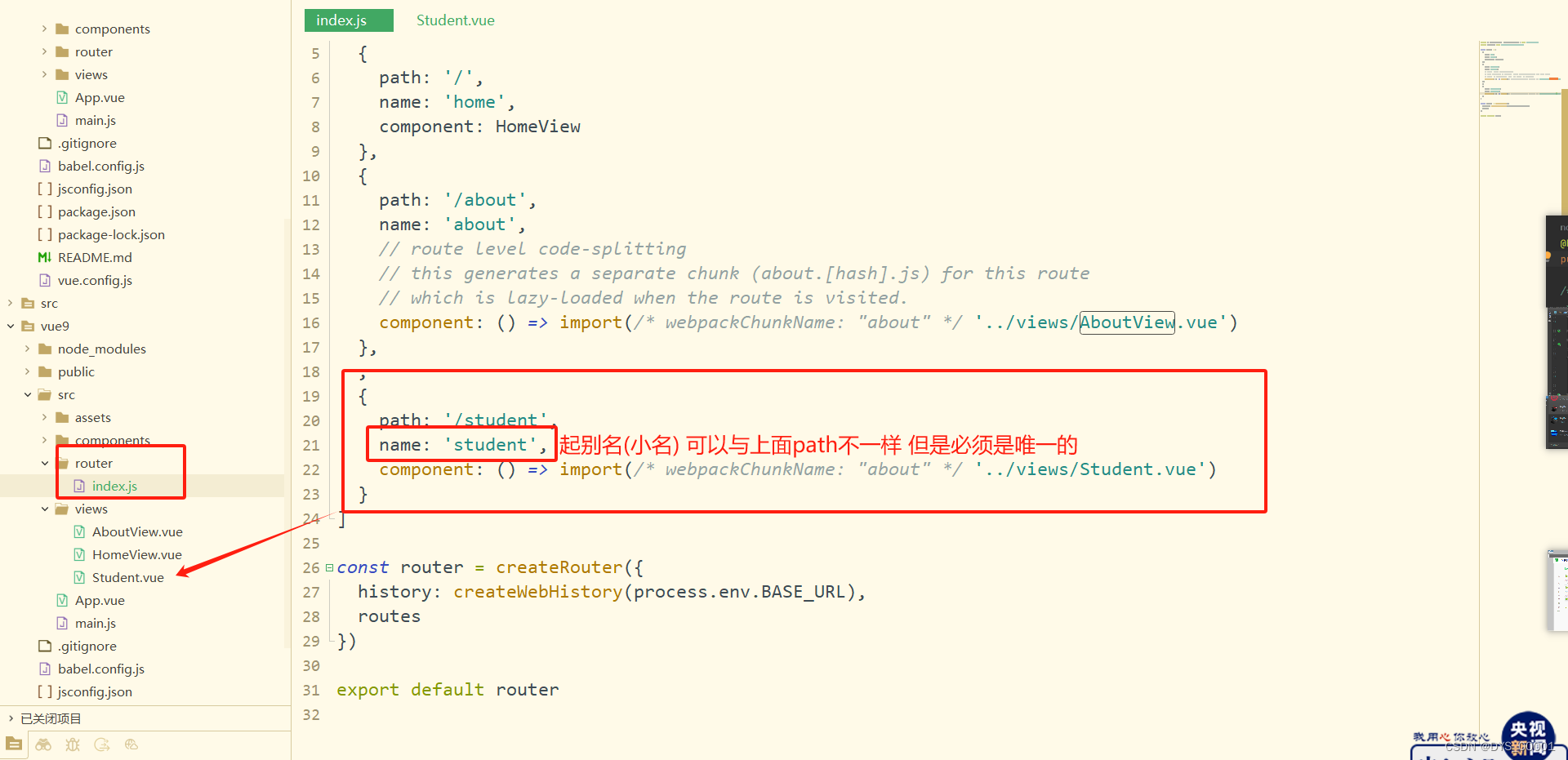
2. 给创建的vue页面配一个访问路径

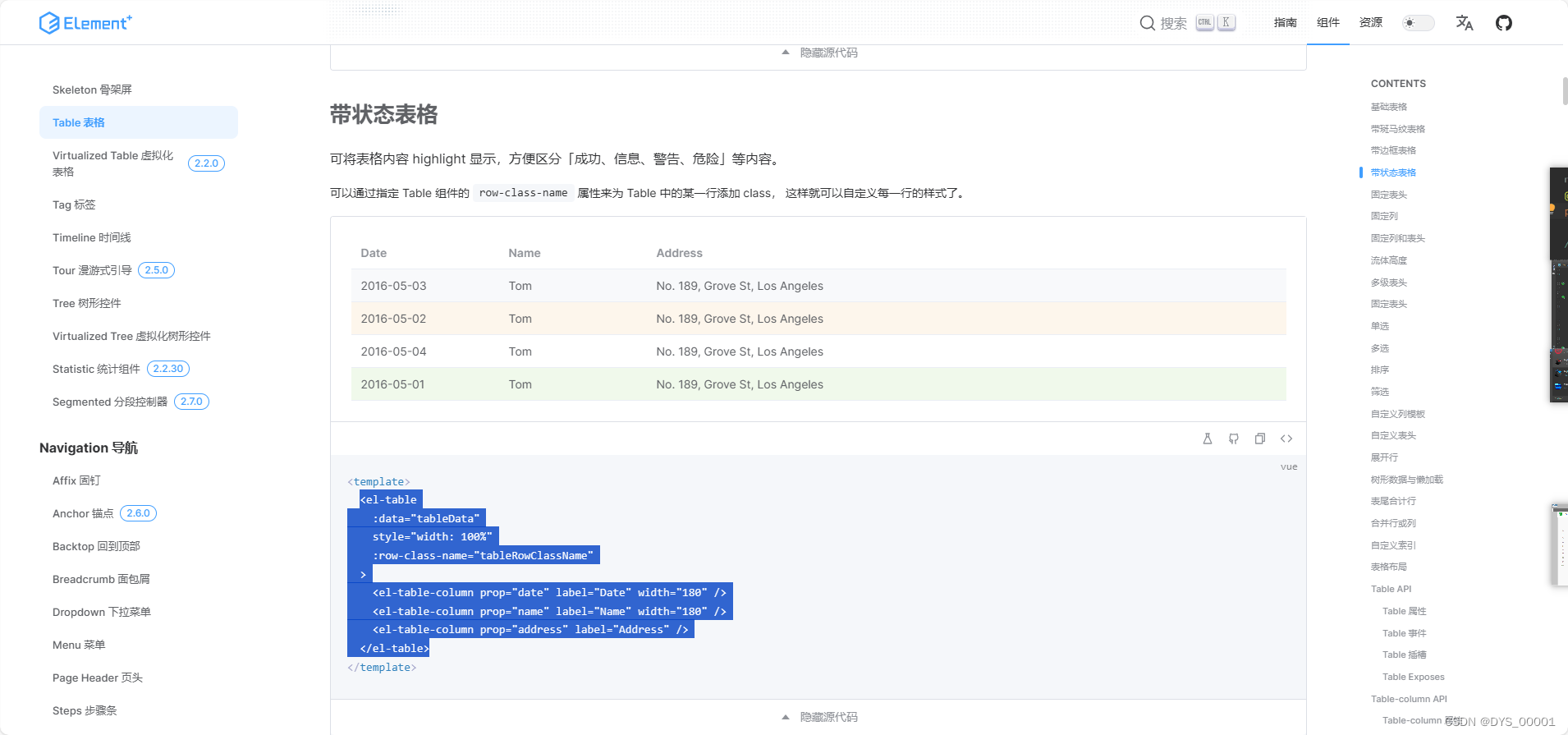
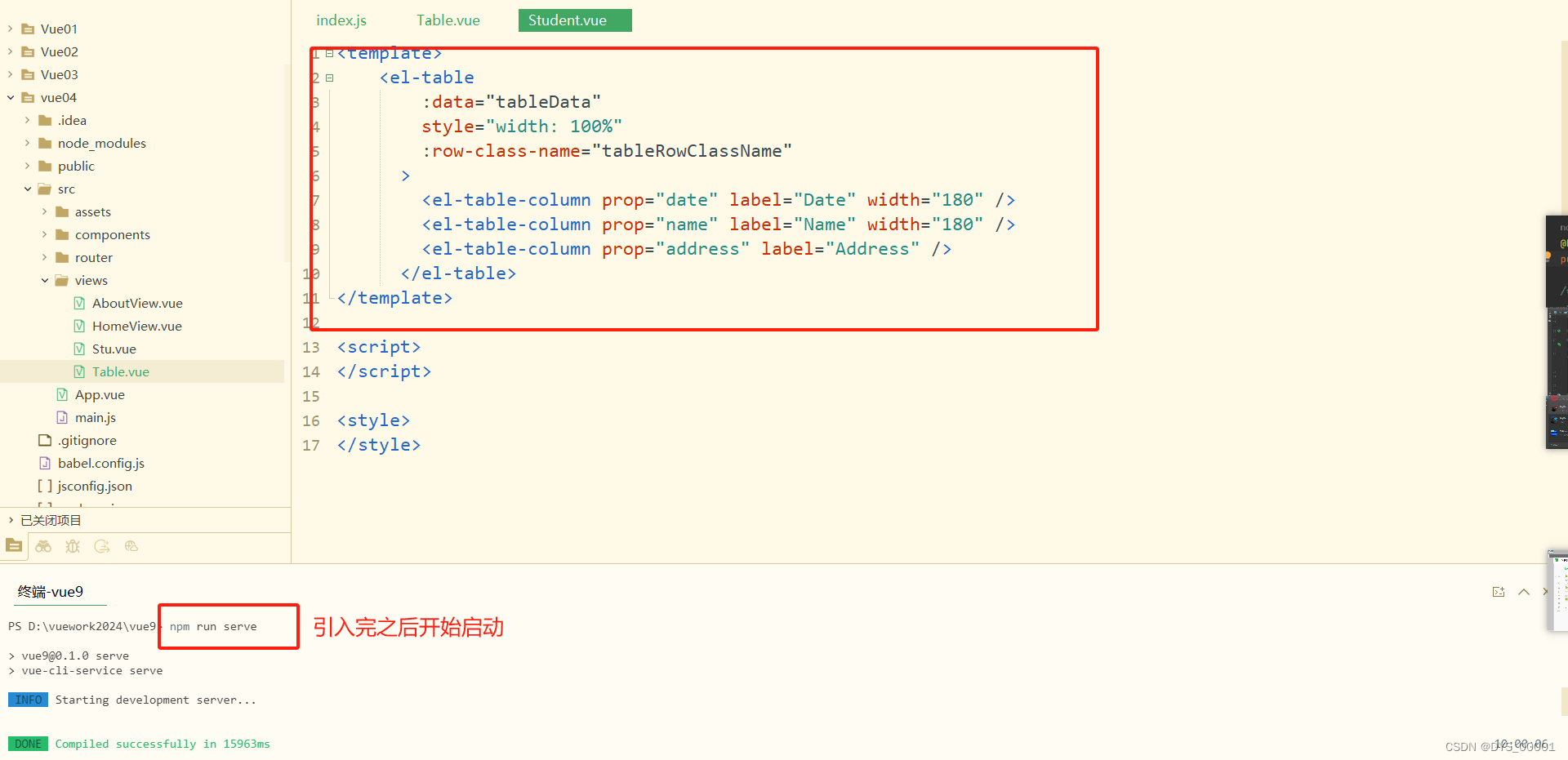
3. 引入表格


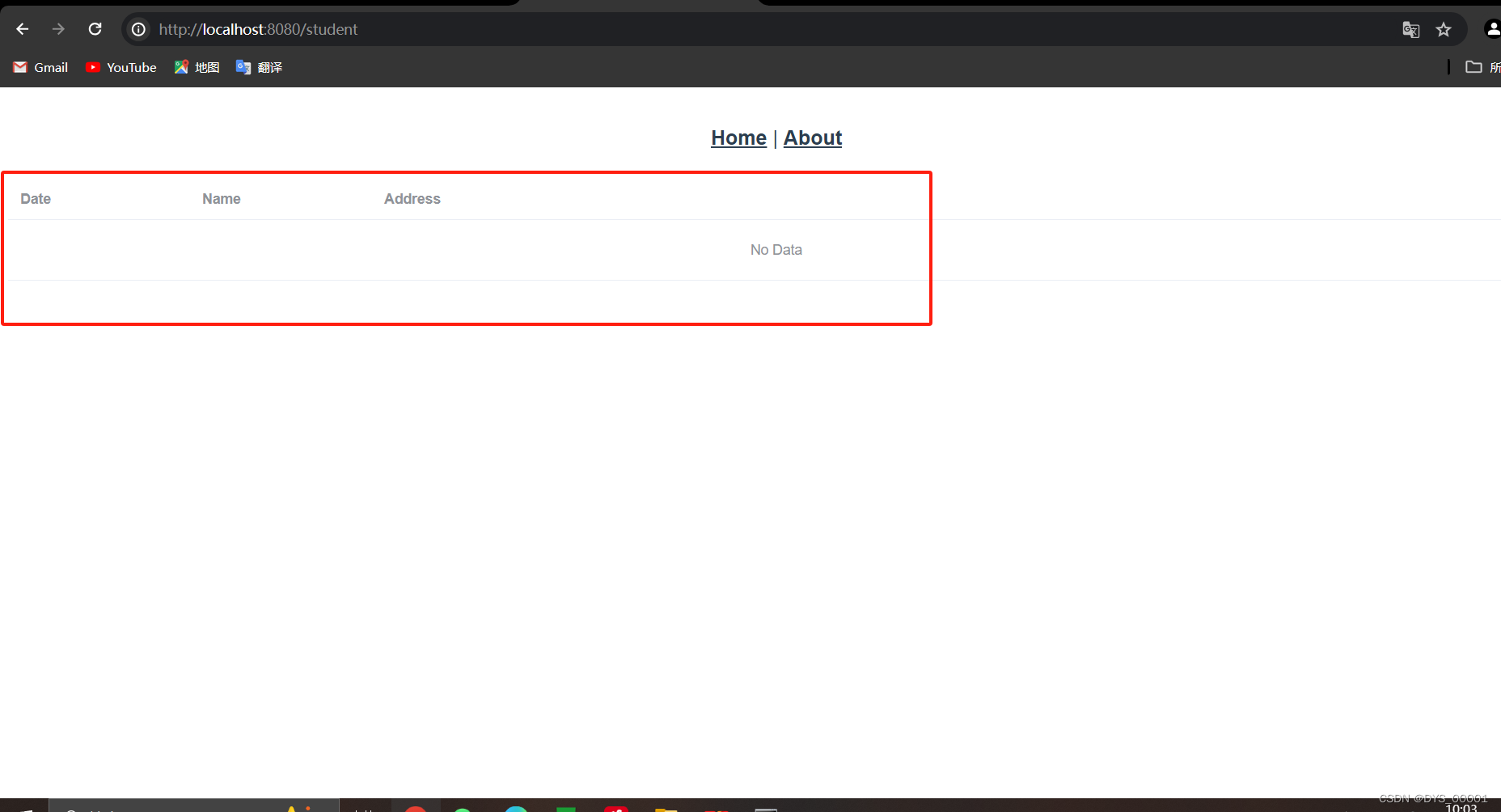
启动之后可以看到表格是有ui效果的 说明我们Element 引用的没有问题
 4.查询到内容
4.查询到内容
首先启动准备好的Java项目 详细看之前我写过的SpringBoot内容
查询到数据 将数据填充到表格
<template>
<!-- {{empList}} -->
<!-- 数据 -->
<el-table
:data="empList"
style="width: 100%"
:row-class-name="tableRowClassName"
>
<el-table-column prop="id" label="编号" width="180" />
<el-table-column prop="stuname" label="名字" width="180" />
<el-table-column prop="sex" label="性别" width="180" />
<el-table-column prop="idcard" label="身份证号" />
<el-table-column prop="birthday" label="出生日期" />
</el-table>
</template>
<script>
import axios from "axios"
export default{
data() {
return {
empList: [],
}
},
methods:{
getEmp(){
// http://localhost:8080/stu/SelectPage可以直接输入浏览器输入的访问地址
axios.get("http://localhost:9999/stu/SelectPage",{
params:{
}
}).then(res=>{
console.log(res);
let r = res.data.data;
this.empList = r.list; // 获取到根据id查到的数据 显示在页面中
}).catch(function(){
console.log("失败!!!!!");
})
},
},
mounted() {
this.getEmp()
}
}
</script>
<style>
</style>
5.引入分页插件进行分页操作
分页插件跟表格是分开的 去ElementPlus中找一个自己喜欢的即可
<template>
<!-- {{empList}} -->
<!-- 数据 -->
<el-table
:data="empList"
style="width: 100%"
:row-class-name="tableRowClassName"
>
<el-table-column prop="id" label="编号" width="180" />
<el-table-column prop="stuname" label="名字" width="180" />
<el-table-column prop="sex" label="性别" width="180" />
<el-table-column prop="idcard" label="身份证号" />
<el-table-column prop="birthday" label="出生日期" />
</el-table>
<!-- 分页 -->
<div class="demo-pagination-block">
<el-pagination
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[3, 6, 9]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
//引用 axios
import axios from "axios"
export default{
data() {
return {
empList: [], // 存放数据
currentPage4:1, // 第几页
pageSize4:3 ,// 每页多少条数据
total: 100 // 一共多少条数据
}
},
methods:{
getEmp(){
// http://localhost:8080/stu/selectID 可以直接输入浏览器输入的访问地址
axios.get("http://localhost:9999/stu/SelectPage",{
params:{
// 将每页多少条数据以及下面第几页传到后台配合后台分页完成完整的分页效果
pageSize: this.pageSize4,
currPage: this.currentPage4
}
}).then(res=>{
console.log(res);
let r = res.data.data;
this.total = r.total;
this.empList = r.list; // 获取到根据id查到的数据 显示在页面中
}).catch(function(){
console.log("失败!!!!!");
})
},
handleSizeChange(val){
// 下拉框选择的页数
console.log("下拉框:",val);
this.getEmp();
},
handleCurrentChange(val){
// 点击选择的页数
console.log("点击:",val)
this.getEmp();
}
},
mounted() {
// 启动项目调用查询 查到第一页的数据
this.getEmp()
}
}
</script>
<style>
</style>
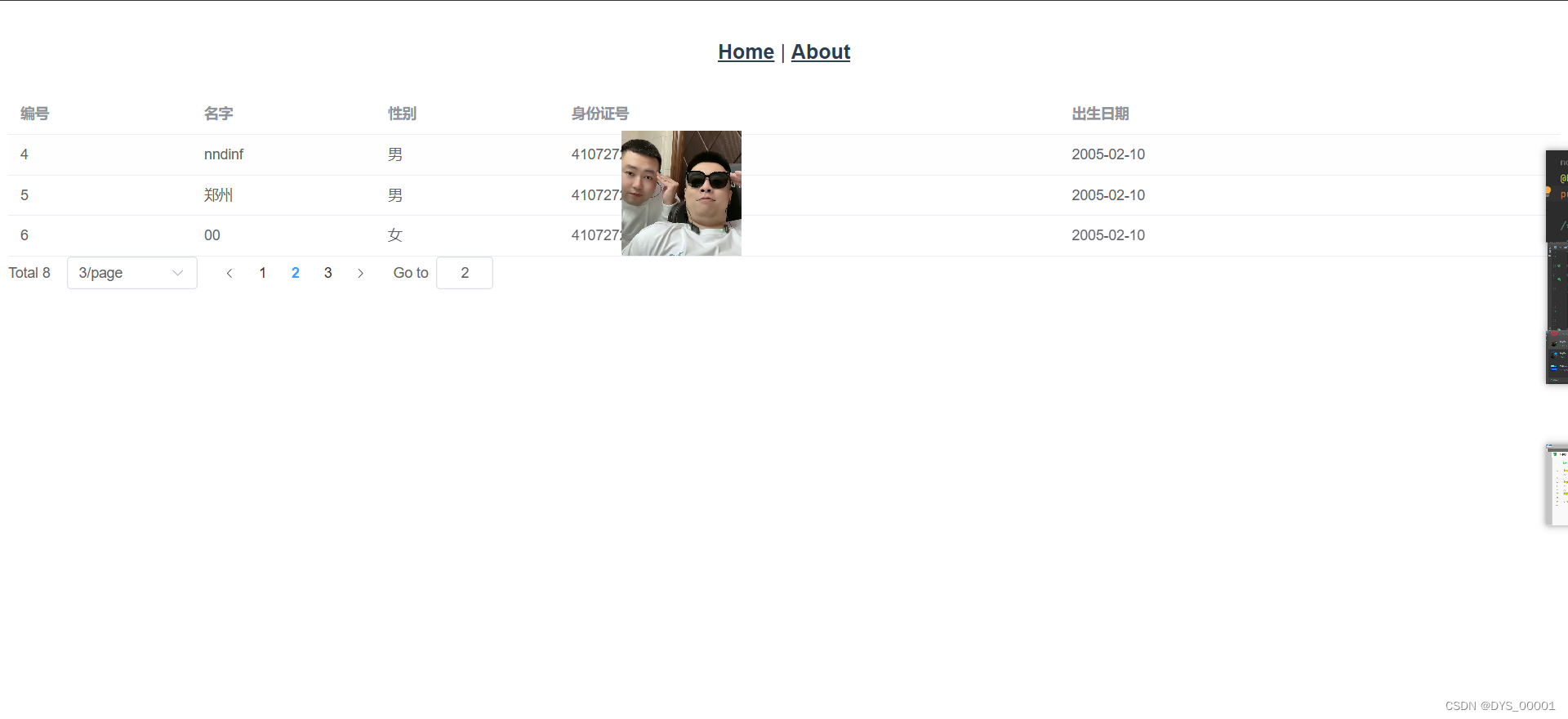
效果如下:

版权归原作者 DYS_00001 所有, 如有侵权,请联系我们删除。