天龙八部
UI
功能案例精讲
一、开发修改环境准备
1、教程所需版本
- 下载地址:https://www.123pan.com/s/wD0DVv-2rKud.html
提取码: o1lp-tlbb.tar.gz(以下简称服务端)-客户端.rar(以下简称客户端)
2、
Linux
服务器虚拟机系统
- 下载地址:https://pan.baidu.com/s/1NhHCXPTX1rg9RLXCElmYig?pwd=zqtv
- **以下简称
L机**
3、
Win10
客户机虚拟机系统
4、虚拟机
vm17.5
安装包
- 下载地址:https://pan.baidu.com/s/15gtZvBQJfmdYnN6IL1bveQ?pwd=jxw6
- 激活码:自行打开百度,搜索
vm17.5 激活码随便找个复制粘贴进去
5、改版本用的软件
- **
notepad++**:修改服务端``````客户端里面lua等脚本相关的文件- 下载地址:https://pan.baidu.com/s/1Dc7BxcydJQxFd12rgaMMYg?pwd=as9q winscp:连接L机用来上传服务端的软件- 下载地址:https://pc.qq.com 搜索winscpfinalshell或者xshell: 连接L机的软件-finalshell官网:https://www.hostbuf.com/-xshell下载:https://gsgameshare.com/tools- 单机登录器:打开
客户端进入游戏,以及解包,补丁文件的工具 AXPPacker.exe:客户端Data 目录里面axp文件的解包工具wps:打开服务端里面各.txt文件所需要的表格软件- 官网:https://wps.cnfileSeek:目录及目录文件里面内容快速查找软件:-fileSeek下载:https://gsgameshare.com/toolsGit软件:版本库跟踪- 下载地址:https://pc.qq.com/detail/13/detail_22693.htmlIdea软件:专业的开发编程软件,lua- 下载地址:- 授权地址:https://gsgameshare.com/tools/1113.html
二、准备搭建
1、下载并安装各类软件
- 解压
L机的压缩包 - 解压
W机的压缩包 - 保证开机状态下的
L机与w机能使用ping 192.168.66.66``````ping 192.168.66.128得到回复 - 保证本机能与上面两个机器能
ping通畅
2、设置好虚拟机网络
- 保证
L机与另外两个都通畅
3、解压
Linux
服务器虚拟机系统
- 配置好网络为
vmnet8并开机等待
4、解压
Win10
客户机系统并开机
- 配置好网络为
vmnet8,并自动获取ip能正常上网
5、上传
服务端
到
L机
- 将下载下来的版本
tlbb.tar.gz通过winscp上传到Linux服务器里面
6、将
客户端
复制到
W机
- 解压
- 并将
单机登录器复制到虚拟机目录里面,配置好IP``````登录端口``````游戏端口点击开始游戏 - 保证我们客户端能正常进入游戏
7、
客户端
解包
- 将
客户端的Data目录下的*.axp客户端补丁包解包出来, 把服务端解压出来得到各类文件
8、在自己主机上建立一个目录存放
服务端
和
axp
的文件
- 需要英文路径,不能有空格和特殊字符
三、
CEGUI
的讲解

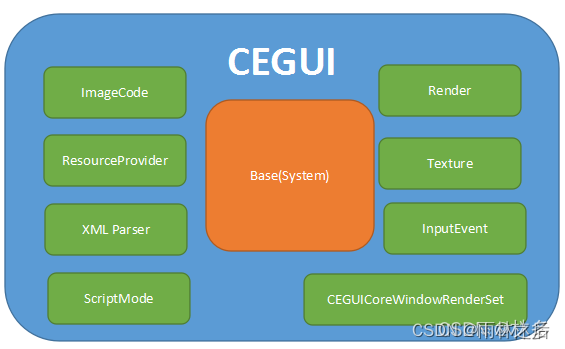
1、
CEGUI
架构图
ImageCode:图形解码模块(如:FreeImage、SILY等)ResourceProvider:资源管理模块XMLParser: XML解析ScriptMode:脚本模块Render+Texture:渲染器模块(如:OpenGL、DirectX等)InputEvent:输入系统模块CEGUICoreWindowRenderSet:窗口渲染模块Base(System):CEGUI核心控制体系模块,包括执行流、资源管理、图像集、系统接口
2、主要概念
- 属性:属性系统(Property),
CEGUI中的属性,其实就是一组数据。这些数据可以影响窗口的外观、行为等等。不仅Window,所有对象,都可以有属性。属性系统的诞生,是为了可以通过脚本,利用xml动态配置窗口的相关数据
<Propertyname="ClickSound"value="17"/>
- 事件 :事件系统( Event )。事件是窗口通知外部自身状态改变的机制或者方法。当某个时间发生时,调用某些函数处理通知事件。
CEGUI中的事件系统通过事件标识+一组处理函数组成。对于Callback函数,CEGUI封装了下面几种类型: - 资源管理 :
CEGUI中主要有以下几种资源:-.scheme文件:**CEGUI系统用到的各种数据的定义,如字体信息、图像集信息、窗口外观信息。**<?xml version="1.0" ?><GUISchemeName="TaharezLook">// 表示scheme <ImagesetName="TaharezLook"Filename="TaharezLook.imageset"/>// 图像集 <FontName="Commonwealth-10"Filename="Commonwealth-10.font"/>// 字体 <LookNFeelFilename="TaharezLook.looknfeel"/>//外观文件(falagard系统) <WindowRendererSetFilename="CEGUICoreWindowRenderSet"/>// 窗口渲染模块 <FalagardMappingWindowType="TaharezLook/Tree"TargetType="CEGUI/Tree"Renderer="Falagard/Tree"LookNFeel="TaharezLook/Tree"/>// 外部名称、内部名称、渲染窗口、外观</GUIScheme>-.looknfeel文件:外观系统,可以提供 XML 文件指定窗口的图像布局,子窗口的布局,默认属性,属性定义等.-.imageset文件:图像集文件。将一副图像看成若干小图像的集合。图片位置信息,区分各个小图像。(图像集的大小,需为2的幂尺寸,此时显卡处理效率最佳)-.layout文件:布局文件,包含了一个窗口的布局信息。<?xml version="1.0" encoding="UTF-8"?><GUILayoutversion="4"><Windowtype="TaharezLook/FrameWindow"name="Frame"><Propertyname="Text"value="Console"/><Propertyname="TitlebarFont"value="DejaVuSans-10"/><Propertyname="MaxSize"value="{{1,0},{1,0}}"/><Propertyname="TitlebarEnabled"value="True"/><Propertyname="Area"value="{{0.208832,0},{0.650387,0},{0.80736,0},{0.998062,0}}"/><Windowtype="TaharezLook/MultiLineEditbox"name="ConsoleText"><Propertyname="Text"value=""/><Propertyname="ReadOnly"value="True"/><Propertyname="MaxTextLength"value="1073741823"/><Propertyname="MaxSize"value="{{1,0},{1,0}}"/><Propertyname="Area"value="{{0.019238,0},{0.030633,0},{0.973721,0},{0.769186,0}}"/></Window><Windowtype="TaharezLook/Editbox"name="Input"><Propertyname="MaxTextLength"value="1073741823"/><Propertyname="MaxSize"value="{{1,0},{1,0}}"/><Propertyname="Area"value="{{0.019238,0},{0.772141,0},{0.973721,0},{0.980658,0}}"/></Window></Window></GUILayout> - 窗口 :
CEGUI中的窗口是一个抽象的概念。其可简单理解为,是一个可独立描画的单位,CEGUI的设计思想,以窗口为单位的WidgetSets。
3、资源加载过程
scheme资源(包括图像集、字体资源、窗口外观信息、类型映射)等。可以通过.scheme将CEGUI系统所需要的全部资源一次加载。Imageset图像集,对应一张图片。Image对应该图片上一块区域。Image数量没有限制。CEGUI系统的字体资源。支持两种类型的Font:FreeTypeFont/PixmapFont,即矢量字体和位图字体。- 外观文件与渲染窗口有关。渲染窗口中定义的子窗口、命名区域在外观文件中需存在相对应的定义。外观文件定义内容非常多
Scheme对象,是CEGUI提供的用来统一加载资源的对象。通过它利用Scheme文件,可一键加载CEGUI程序使用的各类资源文件。Scheme只是统一的入口,也可以使用CEGU提供的各类资源加载对象加载资源。scheme会调用各类资源对象,进行资源加载。所以了解scheme加载即可了解各类资源加载流程。shcemeManager默认是自动加载(方便一键加载资源)。可设定非自动加载,在需要时通过各资源对象加载。- 资源加载为同步加载,大量资源加载会比较耗时。
- 同名资源,不会重复加载。
4、资源类型文档语法
- **
Imageset**:是一系列图片或纹理的集合,包括若干Image,它们都有自己的名字。在xml文件中,根元素为Imageset,包括若干Image子元素- 属性:-name:必填-imagefile:必填-resourceGroup:-autoScaled:-nativeHorzRes:-nativeVertRes: - Image:- 属性:-
name:名称(必填)-xPos:x坐标(必填)-yPos:y坐标(必填)-width:宽度(必填)-height:高度(必填)-xOffset:x偏移(选填)-yOffset:y偏移(选填) - Font :
Font即CEGUI中使用的字体,包括两种类型,FreeTypeFont和PixmapFont,前者使用标准的.ttf字体文件,对字体进行动态渲染,后者使用Imageset包括了与字体对应的位图。在xml文件中,根元素为Font,字体类型为PixmapFont还包括若干Mapping子元素- 属性 -type:FreeType或Pixmap-name:名称(必选)-filename:文件(根据type选择对应的imageset或ttf)-resourceGroup:资源组(可选)-size:字体大小(可选,用于FreeTypeFont,默认12)-antiAlias:(可选,用于FreeTypeFont,默认true)-autoScaled:自动缩放(可选,支持vertical、horizontal、min、max、true、false,默认false)-nativeHorzRes:水平屏幕分辨率(可选,默认640)-nativeVertRes:垂直屏幕分辨率(可选,默认480)-lineSpacing:行距值(可选,用于FreeTypeFont,默认0) - LookNFeel :LookNFeel是
CEGUI皮肤系统的主要部分,在xml文件中,根元素为Falagard(CEGUI皮肤系统),包括若干WidgetLook子元素- https://cegui.yulinzhihou.com/fal_man.html - Scheme : Scheme用于组合所有的资源文件,在
xml文件中,根元素为GUIScheme,子元素包括Imageset、Font、LookNFeel、WindowSet、WindowRendererSet、WindowAlias、FalagardMapping-FalagardMapping-windowType-targetType-renderer-lookNFeel-renderEffect-Font-LookNFeel-WindowSet-WindowRendererSet-WindowAlias-FalagardMapping - Layout :Layout即Window布局,可设置属性以及绑定事件。在xml文件中,根元素为GUILayout,只能包含一个Window子元素。- Window 的属性- type:类型(必选)指定要创建的窗口的类型。这可能指的是具体的窗口类型、别名或falagard映射的类型。必需的属性。- name:名称(可选)指定窗口的名称。窗口名称在系统中必须是唯一的。可选属性,如果未指定该属性,则会自动生成名称。- Window可嵌套使用,作为
GUILayout、Window、AutoWindow的子元素,Window的子元素有一定的顺序,依次是LayoutImport、Property、Event、Window和/或AutoWindow,最后还可以是Property- Property- name:指定要设置的特性的名称。必需的属性。- value:指定要在特性上设置的值。可选属性,如果未指定该属性,则应通过元素文本内容给定要设置的值。- Property可能显示为 Window 元素和AutoWindow元素的子元素。Property 元素不能包含任何子元素。Property 元素可能包含要用作值的文本内容。- Event- name:指定要订阅由name属性指定的事件的脚本函数的名称。必需的属性。- function:指定将订阅function属性指定的处理程序函数的事件的名称。必需的属性。- Event 可能显示为 Window 元素和AutoWindow元素的子元素 ,Event 元素不能包含任何子元素。-LayoutImport- filename:指定要导入的xml布局文件的路径。必需的属性。- resourceGroup:指定在加载“文件名”属性中给定的文件时要传递给ResourceProvider的资源组标识符。可选属性,默认为WindowManager默认组。-LayoutImport可能显示为 Window 元素和AutoWindow元素的子元素,LayoutImport元素不能包含任何子元素。-AutoWindow-namePath:指定目标自动窗口的名称路径。必需的属性-AutoWindow可能显示为以下子元素: Window 元素AutoWindow元素。AutoWindow元素;- 可能包含以下子元素:任意数量的LayoutImport元素。任意数量的Property元素。任意数量的Event元素。任意数量的Window元素任意数量的AutoWindow元素最后,任意数量的 Property 元素 Config:Config可以配置系统默认资源及ScriptModule中的脚本文件,在xml文件中,根元素为CEGUIConfig,没有属性,其子元素包括Logging、AutoLoad、ResourceDirectory、DefaultResourceGroup、Scripting、DefaultXMLParser、DefaultImageCodec、DefaultFont、DefaultMouseCursor、DefaultTootip、DefaultGUISheet,
5、自定义属性讲解
<PropertyName="UnifiedSize"Value="{{0.000000,256.000000},{0.000000,128.000000}}"/>
- 属性以访问窗口的统一位置。 - 用法: - 名称:
UnifiedSize- 格式:{{[ws],[wo]},{[hs],[ho]}}- 参数说明: -[ws]:是一个浮点值,用于描述宽度的相对比例值。-[wo]:是描述宽度的绝对偏移值的浮点值。-[hs]:是描述高度的相对比例值的浮点值。-[ho]:是描述高度的绝对偏移值的浮点值。
<PropertyName="UnifiedPosition"Value="{{1.000000,-300.000000},{0.000000,30.000000}}"/>
- 属性以访问窗口的统一位置。- 语法:- 名称:
UnifiedPosition- 格式:{{[xs],[xo]},{[ys],[yo]}}- 参数解析:-[ws]:是一个浮点值,用于描述宽度的相对比例值。-[wo]:是描述宽度的绝对偏移值的浮点值。-[hs]:是描述高度的相对比例值的浮点值。-[ho]:是描述高度的绝对偏移值的浮点值。
<PropertyName="AbsoluteSize"Value="w:300.0 h:218.0"/>
- 属性以访问窗口大小。 此属性提供使用绝对度量系统访问窗口大小设置的权限- 语法:- 名称:
AbsoluteSize- 格式:w:[float] h:[float]- 参数解析:-w:[foat]:使用绝对度量系统将最小宽度指定为浮点数。-h:[foat]:使用绝对度量系统将最小高度指定为浮点数。
<PropertyName="Image"Value="set:NEWLOGO image:NEWLOGO_1"/>
- 属性来访问
StaticImage小部件的图像。- 用法:- 名称:Image- 格式:set:[text] image:[text]- 参数解析:-set:[text]是包含图像的Imageset的名称。图像集名称不应包含空格。指定的图像集必须已加载。-image:[text]是指定图像集上的图像的名称。图像名称不应包含空格
四、
UI
功能逻辑的梳理及定位整个流程

1、
客户端
UI
查找定位思路
- 以下是查找定位
UI所在具体位置的一些思路 - 以下是对于
UI的一些组成,结构,加载逻辑的一些简单的说明


- interface 目录里面两个特殊的目录- Common- Schema
2、画出指定
UI
功能的联系图
- 确定指定的
UI功能的文件,- 通常情况下是sample.layout.xml和sample.lua两部分组成- 个别情况下,只有一个*.lua脚本文件,而xml文件可能会引用公共部分的*.layout.xml - 什么是
xml文件呢 ?-xml文件在客户起到的是一个框架作用,里面画的格子是长方形,正方形,放什么图片,都是由xml来定义了 - 什么是
lua文件呢?-lua俗称脚本,在客户端里起到了一个灵魂舵手的作用,比如xml画了一个格子,在什么时候显示内容,点击UI右上角的叉为什么能关掉UI,按ESC键为什么也可以关闭UI,为什么有些UI又不能按ESC关闭,为什么点击确定会提交数据触发兑换或者升级之类的操作。都是由lua这个文件里面对就的程序来决定的 - 如何画一个
UI功能的联系图。- 首先,你得明确你要操作的UI是哪里的,从哪里的入口。这个入口就是起点- 第二,找到入口,再根据前面的查询方式,全局搜索到指定的位置。- 第三,确定定位到UI功能的位置,就需要简单的验证一下- 第四,打开画图软件或者思维导图软件WPS就自带有这个功能,可以详细的理一下各种文件之间的关系- 第五,根据描述出来的关系,每个文件里面的内容及相互关系进行解读
3、翻译
UI
整个功能的客户端流程
- 首先翻译
UI先得了解上面几个图的流程关系,能静下心去看。 - 其次,需要具备一定的代码阅读能力,不会的需要去菜鸟编程上看看文档或者找些相应的视频看一下基础- 菜鸟:https://www.runoob.com/lua/lua-tutorial.html- Lua基础视频教程:https://gsgameshare.com (暂时包含在关门弟子资源里面)- 注:不一定要求你会一个字母一个字母的把基础语法练习出来,只需要你知道一些固定的结构是什么意思即可
--[ 0 为 true ]if(0)then-- 这一行表示如果 0 print("0 为 true")-- 打印 0 为 trueend-- 结束--[ 定义变量 --]a =100;--[ 检查条件 --]if( a <20)then--[ if 条件为 true 时执行该语句块 --]print("a 小于 20")else--[ if 条件为 false 时执行该语句块 --]print("a 大于 20")endprint("a 的值为 :", a)--[ 定义变量 --]a =100--[ 检查布尔条件 --]if( a ==10)then--[ 如果条件为 true 打印以下信息 --]print("a 的值为 10")elseif( a ==20)then--[ if else if 条件为 true 时打印以下信息 --]print("a 的值为 20")elseif( a ==30)then--[ if else if condition 条件为 true 时打印以下信息 --]print("a 的值为 30")else--[ 以上条件语句没有一个为 true 时打印以下信息 --]print("没有匹配 a 的值")endprint("a 的真实值为: ", a ) - 再次,根据
UI对应的关系,将XML和lua和对应的的逻辑翻译出来,大概明白逻辑 lua脚本文件注意几个函数- PreLoad- OnLoad- OnEvent- OnHiden
4、找到与之对应的服务端接口
- 接收
服务端数据- Get_XParam_INT(i)- Get_XParam_STR(i)- Get_XParam_INT_Count - 发送数据给
服务端- Set_XSCRIPT_Function_Name- Set_XSCRIPT_ScriptID- Set_XSCRIPT_Parameter- Set_XSCRIPT_ParamCount- Send_XSCRIPT()
5、服务端接口之间的相互关系
- 先找白名单文件
tlbb\Server\Config\AllowableScriptFuncEx.txt - 找到对应的
Set_XSCRIPT_Function_Name和Set_XSCRIPT_ScriptID-服务端``````tlbb\Public\Data\Script.dat - 根据
Script.dat里面的文件找到服务端对应的lua里面的方法,以及lua方法里面要实现功能所调用的所有资源 - 最终,将对应的
服务端里面关系的调用关系,画一个简图,进行分析翻译
6、翻译服务端脚本
- 同上客户端的操作
7、尝试验证
UI
功能是否查找正确
- 使用简单的打印,调试等输出的方式,来确定自己找到的
UI流程是自己的正在触发和想要的整个流程和逻辑 - 常用的调试语句- PushDebugMessage- Notify- tips- io.write
此为系列教程的文本讲义部分,不是具体的教程,对应配套教程需要联系 Q1303588722 咨询
感兴趣可以加技术交流群 234788882 再找群主
版权归原作者 雨林之后 所有, 如有侵权,请联系我们删除。