论element-ui表格的合并行和列
0、前言
作为一个后端来写前端属实是痛苦、讲真的、刚开始我是真不想用饿了么的这个合并行和列、因为太语焉不详了、看着头疼、后来发现好像我没得选、只好硬着头皮上了。
1、element - ui 的合并行和列代码
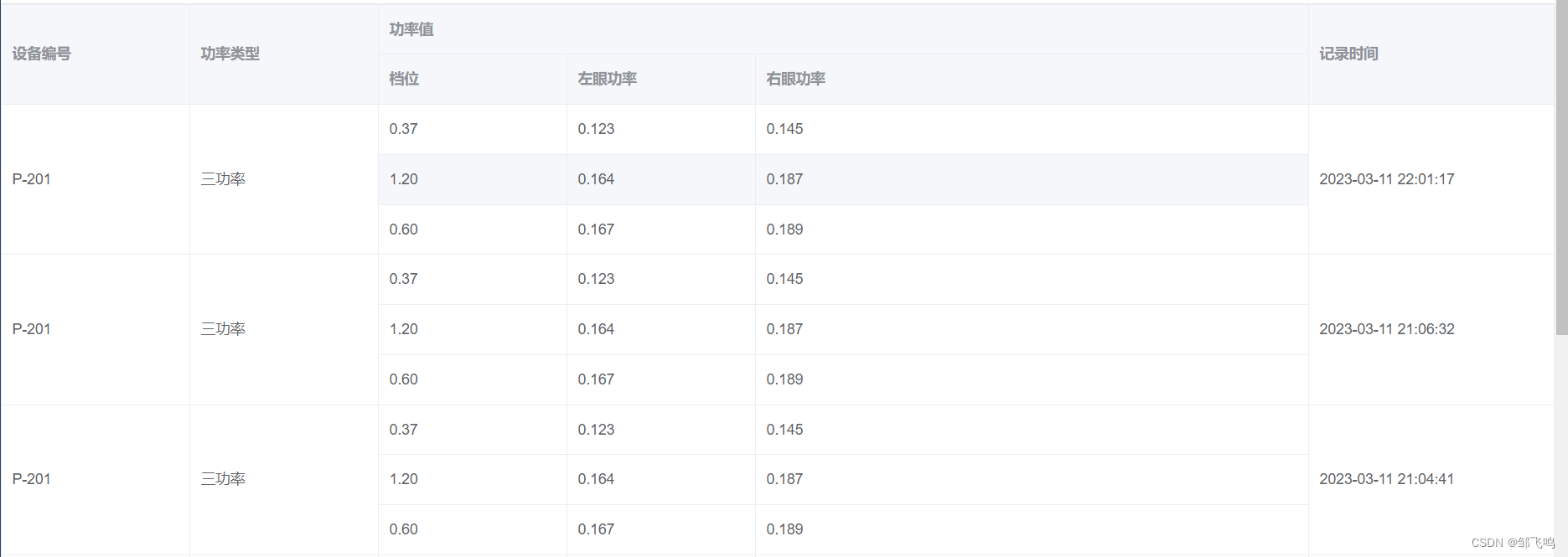
效果图:

代码:
这里只展示关键代码
<el-table
:data="tableData":span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px"><el-table-column
prop="id"
label="ID"
width="180"></el-table-column><el-table-column
prop="name"
label="姓名"></el-table-column><el-table-column
prop="amount1"
label="数值 1(元)"></el-table-column><el-table-column
prop="amount2"
label="数值 2(元)"></el-table-column><el-table-column
prop="amount3"
label="数值 3(元)"></el-table-column></el-table>objectSpanMethod({ row, column, rowIndex, columnIndex }){if(columnIndex ===0){if(rowIndex %2===0){return{rowspan:2,colspan:1};}else{return{rowspan:0,colspan:0};}}
先看看它们是怎么完成这个的:
首先,看似是合并了行、实际上是让某些行的指定单元个内容不显示,照成了合并的假象,即如上述例子、实际上是有 5 行内容、然后将行的第一列两两合并(就是在这两行中只显示第一行内容,第二行内容被隐藏了),其余列不变、形成合并的假象。
再来分析代码:
分析代码前先搞明白其中的变量有什么用
:span-method="objectSpanMethod"// 这是在table标签中定义的一个变量,变量值是一个方法,用这个方法去处理然后完成行列合并
2、变量解释
objectSpanMethod({ row, column, rowIndex, columnIndex })// 由它给的文档我们可以知道、方法会被固定传入一个对象,对象中有上述 4 个变量,其作用是:/*
row: 获取此行的全部数据,即你需要传入且展示的数据
column:获取列的结构及其数据、注意此时列的数据不是指我们传入的数据、而是饿了么自己定义的列结构。
rowIndex:行号,这个行号表示当前是第几行
columnIndex:列号,表示当前是第几列
*/// 相信我虽然解释了变量意义,但是你还是不明白、因为我还有东西没解释。。。
3、方法运行解释
:span-method="objectSpanMethod"...objectSpanMethod({ row, column, rowIndex, columnIndex }){...}
整个方法的运行:
当表格需要进行合并时、整个渲染方式就发生了变化、之前可以看作以行为单位、一行一行渲染、而当你使用了
:span-method="objectSpanMethod"
变量后、渲染方式则改为一个单元格一个单元格渲染,即这个方法
objectSpanMethod
需要执行的次数是:列的个数 * 行数。
也就是说、它会按照这样的格式去调用方法:(行值,列结构值,行号,列号),具体例子为:
(row, column, 0, 0)、(row, column, 0, 1)、(row, column, 0, 2)、(row, column, 0, 3)、(row, column, 0, 4)
(row, column, 1, 0)、(row, column, 1, 1)、(row, column, 1, 2)、(row, column, 1, 3)、(row, column, 1, 4)
…
这里括号中的内容表示每一次调用方法
objectSpanMethod
会传入的参数内容,因为前两个参数是由我们实际值决定的,所以先统一使用变量代替。
这样调用有什么用呢?看方法内的代码
if(columnIndex ===0){// columnIndex:表示是第几 列 if(rowIndex %2===0){// rowIndex:表示是第几行return{rowspan:2,// 2:需要合并的行数colspan:1// 1:需要合并的列数};}else{return{rowspan:0,// 0:只要是0,都代表着不显示colspan:0};}
看不太懂是吧?不急、接下来详细解释。
1、进入if
因为方法调用是有 4 个参数的、前两个可以先不用看,主要看后两个、观察、想要方法中的第一个 if 执行,我们就必须让
columnIndex
= 0 才行、也就是说只要当列号为 0 时,就会执行 if 中的内容,这有啥用呢?因为上述例子是想将第一列的内容两行两行合并,所以我们首先得找到列的位置、也就是索引 0
2、第二个 if
一起理解,第二个 if 的作用是:当行号为 0,2 时,即除以 2 的余数为 0。我们会返回 两个变量,其值为 2 ,1、反之、则返回0、0
有什么用?
(2,1):表示将自身以及下一行合并,即合并 2 行、将自身的列合并(如果值是 2 那么就是将自身和右边的一起合并)
我们知道了 2,1 的作用、但还有一个没说、也就是自身所处的行和列位置,显而易见、方法的参数早已把这两个值给我们了。
所以完整理解就是,如果方法参数是:
(row, column, 0(行号), 0(列号))
、那么需要将第 1 行(自身)和第 2 行合并、将第 1列(自身)合并。(0:表示第 1 行,1:表示第 2 行)
但是此时又有个问题了,如果将 1 ,2行合并,那么应该同时有两个ID值在同一行内、但是我们希望只有一个才行、因此需要用到 第二个 if 中的 else 中内容,即 0,0
rowspan: 0, colspan: 0
:结合自身行列号数与(0,0)、整体意思就是说:将处于第 2 行 ,第 1 列的值隐藏,
如此,便做到了只显示一个ID又合并了两个单元格
那如果我想将姓名这一列也做和ID列的同样处理怎么办?
只需要将 if 中的判断条件添加一个,即:
if(columnIndex ===0|| columnIndex ===1){// columnIndex:表示是第几 列 ...}
这样,当方法执行到姓名列时,也会做合并处理。
2、如果是动态数据怎么办?
有时候开发中、我每一次需要合并的行数是不一定相同的、第一个需要合并3行,第二个需要合并6行甚至更多,那怎么办?
回顾一下我们是怎么控制行列合并的?
if(columnIndex ===0){// columnIndex:表示是第几 列 ====================================================if(rowIndex %2===0){// rowIndex:表示是第几行====================================================return{======================================= rowspan:2,// 2:需要合并的行数 =======================================colspan:1// 1:需要合并的列数};}else{return{rowspan:0,// 0:只要是0,都代表着不显示colspan:0};}
很显然、我们只需要知道每一次合并的行个数即可,那怎么求呢?
我们开发中后端会给一个数组data我们,这个数组的长度就代表我们需要显示的行数(不考虑合并时),此时我们需要将姓名相同的行进行合并,可以这样做:
在return中定义两个变量(我使用的是vue,你们可按需改变,本意思定义全局变量):
spanArr:[],// 需要合并的行数pos:0,// 索引getSpanArr(data){// 遍历数据for(let i =0; i < data.length; i++){// 如果是第一个数据,就将列表spanArr添加一个1,表示暂时只有一个名字相同的、且将索引pos赋值为0if(i ===0){this.spanArr.push(1);this.pos =0}else{// 判断当前元素与上一个元素是否相同if(data[i].name === data[i -1].name){// 如果相同就将索引为 pos 的值加一this.spanArr[this.pos]+=1;// 且将数组添加 0 this.spanArr.push(0);}else{// 如果元素不同了,就可以通过索引为 pos 的值知晓应该需要合并的行数// 同时,我们再次添加一个值1,表示重新开始判断重复姓名的次数this.spanArr.push(1);// 同时 索引加一this.pos = i;}}}
console.log("索引数组:")
console.log(this.spanArr)},===================/*
spanArr最终的值格式是:
[3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0]
3代表需要合并的行数,0代表此单元格需要被隐藏(当然这个作用会在`objectSpanMethod` 方法中体现,现在只是准备数据)
*/objectSpanMethod({ row, column, rowIndex, columnIndex }){/* 此方法总共运行次数与有几列几行有关,如果有5列30行,那么都是从0开始作为第一行第一列,
(行,列):0,0 0,1 0,2 0,3 0,4 0,5 1,0...*/// 0,1,5表示需要处理 第 1,2,5列的行进行合并处理if(columnIndex ===0|| columnIndex ===1|| columnIndex ===5){/*
将需要合并的行数赋值给 _row,注意这里由上一个方法的输出可以知道,这里的值可以是 3或者0
当为 3 时,表示将当下的第 rowIndex+1 行与第 columnIndex+1 列所指向的单元格向下合并 _row 格
当为 0 时,表示将当下的第 rowIndex+1 行与第 columnIndex+1 列所指向的单元格隐藏
*/const _row =this.spanArr[rowIndex];const _col = _row >0?1:0;return{rowspan: _row,colspan: _col
}}},
最终结果:

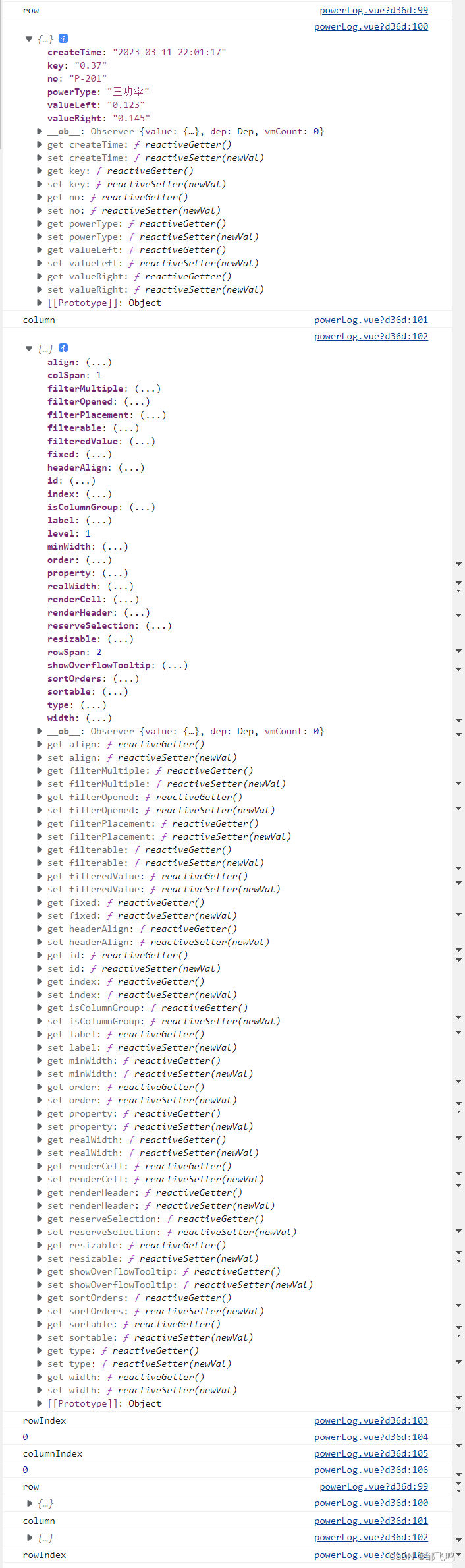
3、变量值展示
注:这只是某个单元格调用方法时的变量值
版权归原作者 邹飞鸣 所有, 如有侵权,请联系我们删除。