实现步骤:
1、创建文件夹并且上传图片
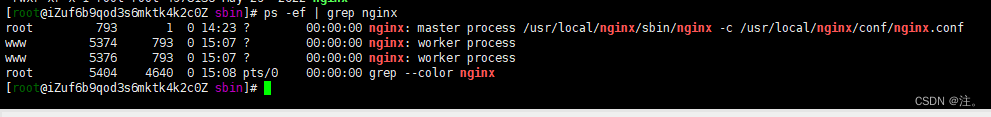
2、查看nginx进程
ps -ef | grep nginx
3、修改nginx配置文件
根据步骤2查看nginx安装目录;(通常nginx安装目录为 cd /usr/local/nginx/)
如果自定义的安装目录则根据实际情况而定
进入到nginx安装目录下:
1、cd /usr/local/nginx/
2、cd conf
3、vim nginx.conf
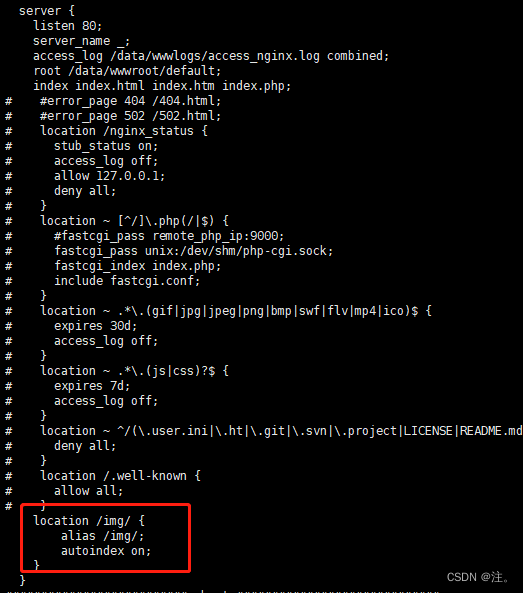
4、添加图片配置并保存
在server中添加location
location /img/ {
alias /img/;
autoindex on;
}
解析:#img 是服务器上存放图片的目录,根据自己创建文件夹的层级动态调整(示例只创建了img) #autoindex作用 含义: 自动创建索引 on是打开 off关闭整体示例:
5、重启nginx
./nginx -s reload
6、指令简介
进入nginx:
cd /usr/local/nginx/sbin #根据个人的实际目录地址调整 重启nginx命令: ./nginx -s reload 停止nginx命令: ./nginx -s stop
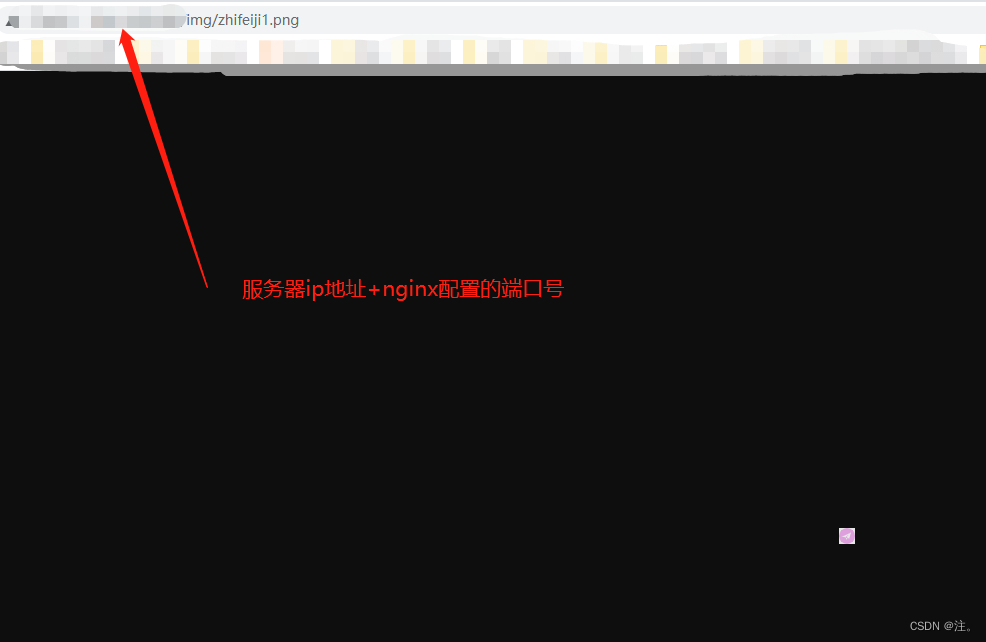
7、访问
http://服务器ip地址+nginx配置的端口号/img/zhifeiji1.png
示例:http://127.0.0.1:8080/img/zhifeiji1.png

版权归原作者 注。 所有, 如有侵权,请联系我们删除。