本期主要给大家讲解js的语法~~~
一、简介JS
1.什么是JS
是世界上最流行的编程语言之一 。是一个脚本语言, 通过解释器运行,主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行。即JS主要是用于前端开发。
2.JS、HTML、CSS的联系
我们前面说到,如果把整个前端比喻成一个人的话,那么JS就是这个人的骨架,而CSS就是这个人的外表(皮相),那么JS就可以形容成这个人的行为(或者说是灵魂)。用下面这个图生动地进行一个表示
3.JS的组成
①ECMAScript(简称 ES): JavaScript核心 语法
②DOM API: 浏览器提供的操作页面元素的一组API
③BOM API :浏览器提供的操作浏览器窗口的一组API
二、JS的基本操作
运行在浏览器中的JS是离不开HTML的,因此JS通常是在HTML中来展开写。
1.JS的书写形式
1.1行内式
①什么是行内式:
直接嵌入到 html 元素内部。即把js直接写在HTML元素的内部。
②演示:
1.2内嵌式
②什么是内嵌式?
把JS代码写到script标签中
②演示:
1.3外部式
①什么是外部式?
把JS单独写在一个JS文件中,通过HTML中的script来进行调用
②演示:
2.JS的输入输出
2.1输入
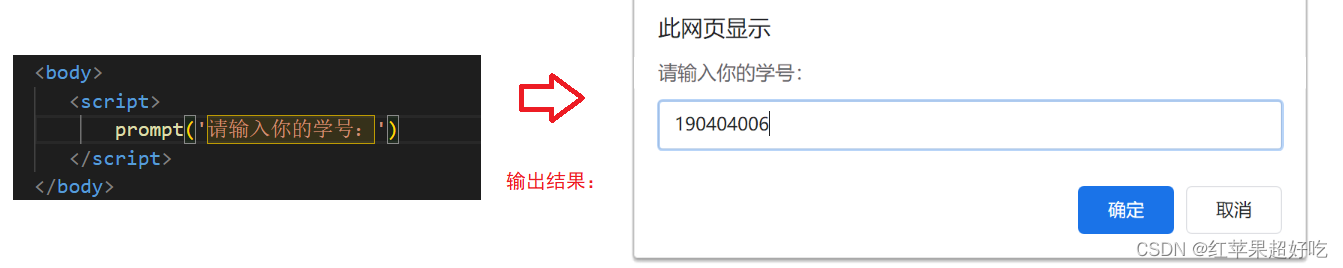
①关键字:prompt
②演示:
2.2输出
①关键字:
alert(在屏幕上打印出),console.log(在控制台打印出,供程序员观看)
②演示:
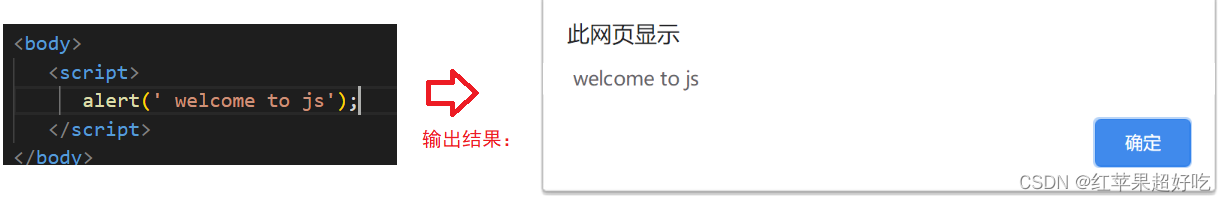
a.alert:
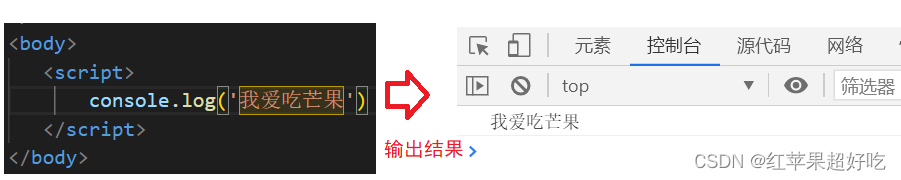
b.console.log:
三、JS的基础语法
本节内容主要是针对与Java有不同之处的JavaScript的语法。
1.变量的使用
1.1变量的基本用法
①定义一个变量:
var+变量=初始值
②无论变量是什么类型都统一用var来进行修饰,而变量的具体实际类型由其初始值来决定。
比如,如下段代码:
var num=10;//创建了一个名字为num,数据类型的变量 var s='aaa';//创建了一个名字为s,字符串类型的变量 var array=[];//创建了一个名字为array,数组类型的变量③对于变量,可以初始化,也可以不初始化,不初始化的话默认是undefined类型。
④可修改变量:
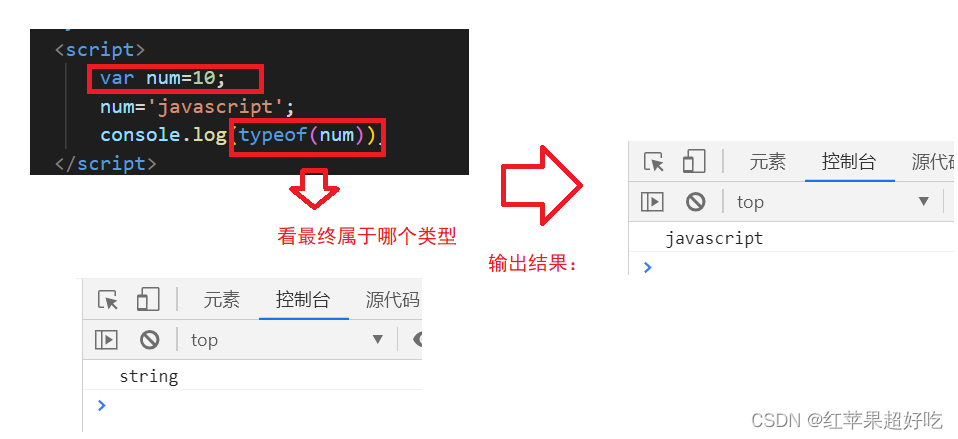
如果本来num是一个数据类型的变量,我们也可以通过给它赋值字符串使其成为一个字符串类型的变量。其它的以此类推。举个例子。
num原本是初始化成为了数据类型,后来通过给其赋值字符串,就又成了字符串类型。
注意!!!
在js中没有整型,浮点型之分,都被称为数据类型。
而形如这种可以通过赋值来改变类型的语言,除了js还有PHP,Python等,这些被称为动态类型语言。而C, C++, Java, Go 等语言是静态类型语言。它们的变量在创建的时候类型就确定了, 不能在运行时发生改变。
另外,var作为类型是一种老的标准,现在一般我们都是用let来代替var
1.2几种基本数据类型
①number数字类型:
JS 中不区分整数和浮点数, 统一都使用 "数字类型" 来表示。这里同时要注意几个特殊情况:
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围。
-Infinity: 负无穷大, 小于任何数字。表示数字已经超过了 JS 能表示的范围。
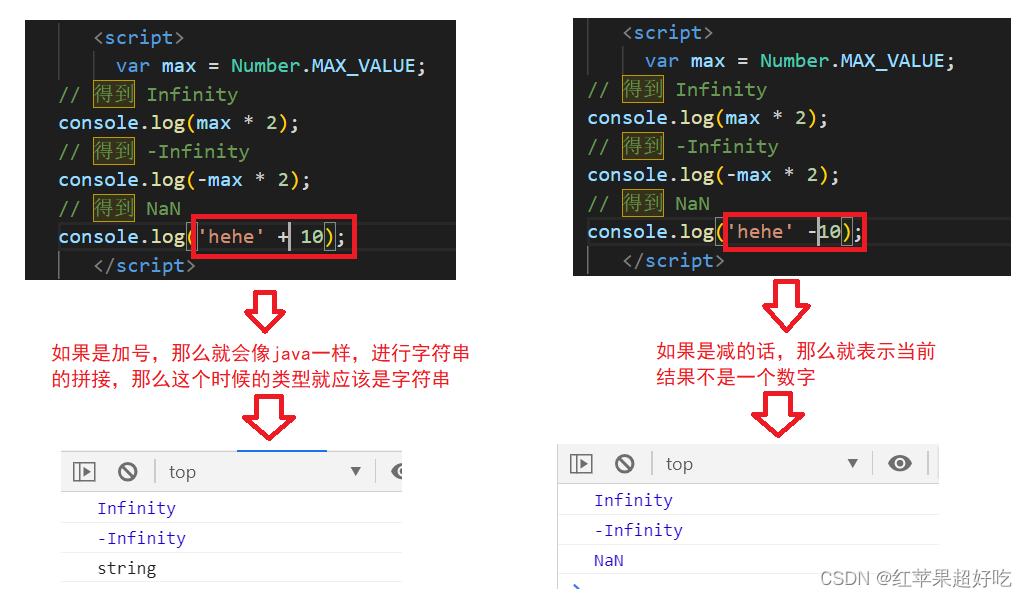
NaN: 表示当前的结果不是一个数字。(可能是数字和字符串的拼接这种情况)
演示如下:
②string字符串类型:
a.字符串的书写格式:
对于字符串类型来说,既可以用单引号,也可以用双引号,但是需要注意的是要是语句中本身存在单引号,那么我们就用双引号对字符串来进行引起,反之,要是语句中存在双引号,那么我们就用单引号对字符串来进行引起。演示如下:
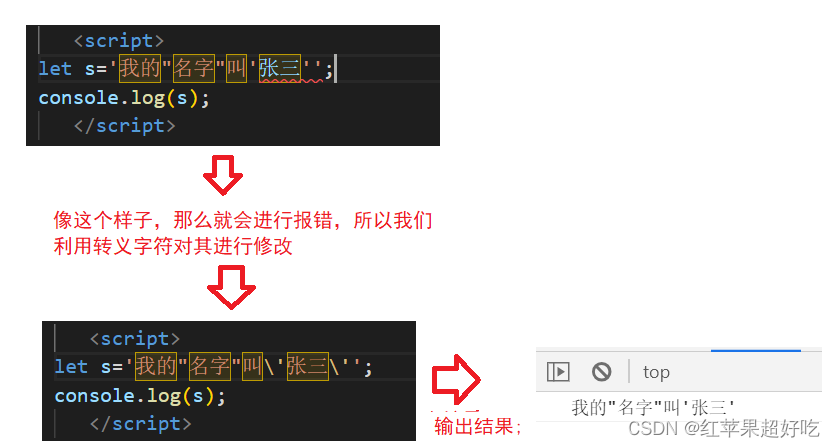
但是若是字符串中既含有单引号,又含有双引号,该怎么办呢?
这个时候我们采用转义字符的方式来进行操作。
演示如下:
常见的转义字符如下:
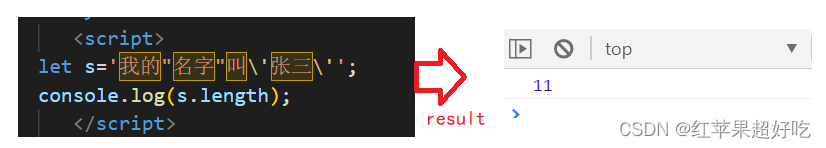
\n \\ \' \" \tb.字符串中求字符串的长度:
用s.length;
演示:
c.字符串拼接:
前面我们也讲过,js中不同的类型都可以用+来进行对字符串的拼接
③Boolean布尔类型:
我们知道,在java中布尔类型就是布尔类型,是不会和数字进行混淆的。而在js中布尔类型是被当成0和1来进行处理的。(即true==1;false==0)我们在这里演示一下:
这种设定是并不科学的,被称为"隐式类型转换"。
如果一个编程语言,越支持隐式类型转换,那么认为其类型越弱(C,JS,PHP被认为是弱类型语言);
如果一个编程语言,越不支持隐式类型转换,那么认为其类型越强(java,Go,Python被认为是强类型语言);
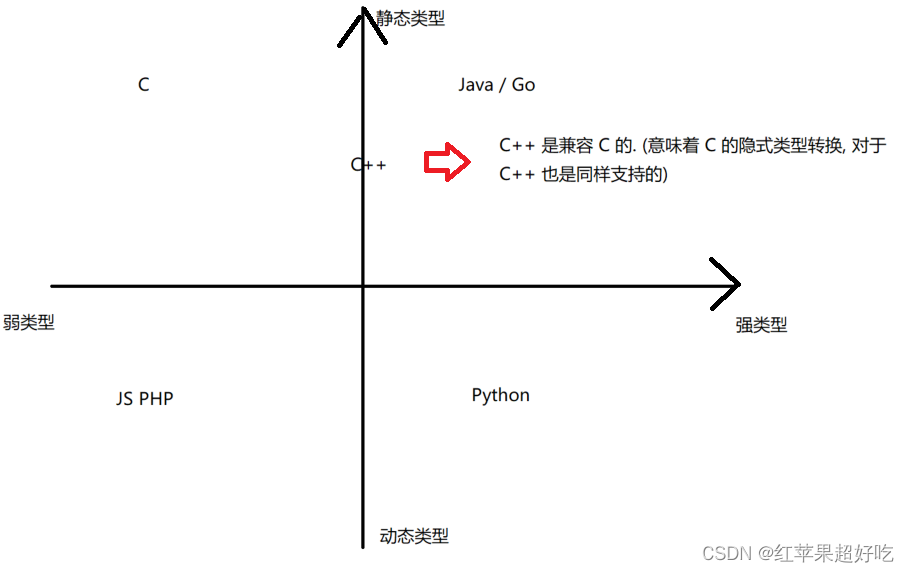
为了更加明确看出一个语言的类型强弱,以及它的动静态与否,我们直接可以用一个平面直角坐标系来对其进行表示:
强类型语言意味着类型相差更大,界限更加明确,而弱类型语言意味着类型相差不大,界限更加模糊。
④undefined未被定义的数据类型:
在js中对于没有初始值的赋予的数据类型我们将其称为“未被定义的数据类型”(即undefined类型) 我们下面进行演示:
而undefined这个类型的取值就只有一个,就是undefined。属于不合法情况。
而这个地方我们在说明一下null。null表示的是空值,属于没有值的概念,是属于合法情况。演示一下:
2.运算符
2.1相等运算符
js中有两种比较相等的方式,分别是==和===。下面我们来谈一下它们的区别与联系。
①==(!=):
用于比较相等,这种相等是可以进行隐式类型转换的。也就是说原来不同的类型,可以通过==来进行转换成为同一种类型,并且转换成同一类型后的值是一致的,那么就表示为true,反之为false;演示如下:
即==注意是对值的比较
②===(!==):
用于比较相等,这种相等是不能够进行隐式类型转换的。演示如下:
===主要是对值和类型两者的共同比较。
2.2逻辑运算符
&&和||:
在这里的&&和||与在java中的差距蛮大到的,下面我们详细来说说其中的差别。
①在java中:
&&和||表示的结果很简单,要么是true,要么是false
②在js中:
&&和||表示的是返回的表达式
比如:
c = a || b:
如果a的值,为真(非0),此时c的值,就是表达式a的值.
如果a的值,为假(为0),此时c的值,就是表达式b的值.
c = a && b也是类似:
如果a的值为假, 此时c的值,就是表达式a的值.
如果a的值为真, 此时c的值,就是表达式b的值.也就是说如果根据a能够求得最终的结果,就不需要b了
演示一下:
注意:
这里我们在额外讲一个/,因为在js中是没有浮点型,整型这种的区别的,所以,这个时候如果我们遇到除法,结果就是平时的算术运算。给大家演示一下:
3.数组
3.1创建数组
①使用new关键字进行数组的创建:(类似于java中类的创建)
let arr = new Array();②使用字面量方式进行创建:
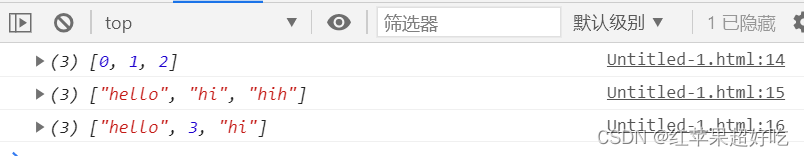
let arr=[0,1,2]; let arr1=['hello','hi','hih']; let arr2=['hello',3,'hi']; console.log(arr); console.log(arr1); console.log(arr2);输出结果:
由此,我们可以发现,对于js而言,一个数组里面的数值可以是不同类型的。
3.2获取数组元素
①js数组中可以存在不同的数据类型:
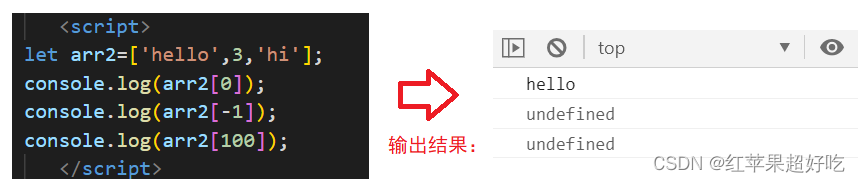
同java中一样,在js中获取数组元素也是通过下标来进行获取的。但是又于java中不同的是,java中存在数组越界访问,而在js中并不会有这样的情况发生,下标为-1,或者超出了范围的下标的值得到的结果均为undefined,不会出现异常。下面进行演示:
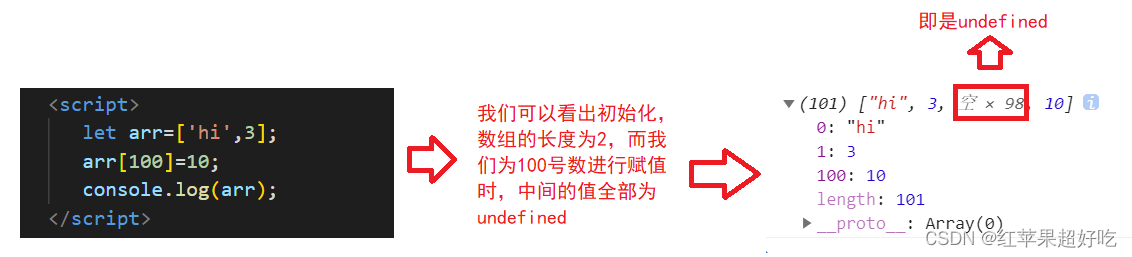
②当给超出数组下标的值赋值时:
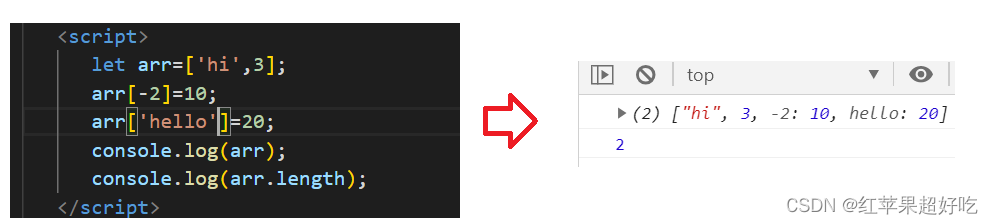
③给数组下标为-的元素赋值:
因此,与其说-1是一个下标,不如说它是一个属性,这个属性并没有影响到数组的长度
与此类似的增加属性的有:(在原有基础上增加hello属性)
④我们也可以通过已经写入的属性,对其下标进行获取:
总结:
并不是只有js才有这种用法,像这种动态性语言均有这种用法,比如:PHP,Python(略有差别)等。
3.3获取数组长度
获取数组的长度,前面已经介绍过了,直接用.length的方法进行获取即可,这里就不详细说明了。
3.4使用push对元素进行插入
push操作的实质是对数组末尾进行追加一个元素。(类似于Java中ArrayList中的add操作)
下面进行演示:
3.5删除元素
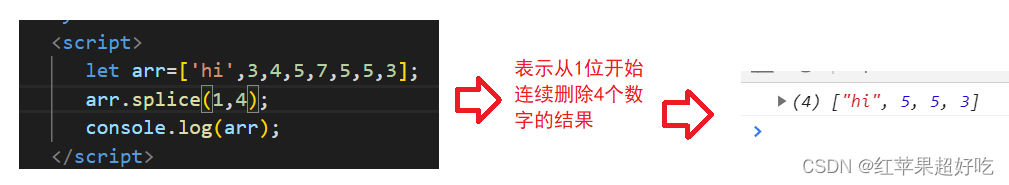
利用splice来对指定位置元素进行删除和替换。此处我们主要研究的是删除。
演示如下:
如果要删多个数据,那么在原有的指定位开始的基础上,加上删除的个数。演示如下:
4.函数
js里的函数其实和java中的方法是同一个含义。如果非要进行一个区分,那么只能说,函数是和“对象"独立开来的代码片段。方法是依托于对象的代码片段. 方法=>成员函数。
4.1函数的基本形式
语法格式:
// 创建函数/函数声明/函数定义 function 函数名(形参列表) { 函数体 return 返回值; } // 函数调用 函数名(实参列表) // 不考虑返回值 返回值 = 函数名(实参列表) // 考虑返回值注意!!!
对于js的函数而言,是不需要指定返回值类型以及形参,实参类型的。
当然,函数定义并不会执行函数体内容, 必须要调用才会执行。调用几次就会执行几次。演示一个简单的加法:
当然传入的实参的类型可以是多种多样的,只要满足条件即可。比如:
4.2函数的表达形式
函数的另外一种定义形式:
通俗一点说就是把一个函数赋值给一个变量了。
第二种形式:直接在定义函数的时候赋值
4.3函数的作用域
①在ES6之前:
作用域主要分成两个:全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
局部作用域/函数作用域: 在函数内部生效。
②在ES6之后:引入了let,也就有了块级作用域.一个变量在{}内部定义,是无法被{}外部访问的。在JS里面,{}内部的代码,是可以访问到{}外部的变量的。
演示一下:
③作用链域:
是指在js作用域中是支持向上“逐级查找”的,直到最后在全局变量中还没找到,才有可能报错。核心代码如下:
<script> let f=2; function random(){ function random1(){ console.log(f); } random1(); } random(); </script>
4.4函数的参数
对于一般的语言来说,都要求调用的实参的个数和形参相同。但是在js中却没有这样的规定。我们先来演示一下:
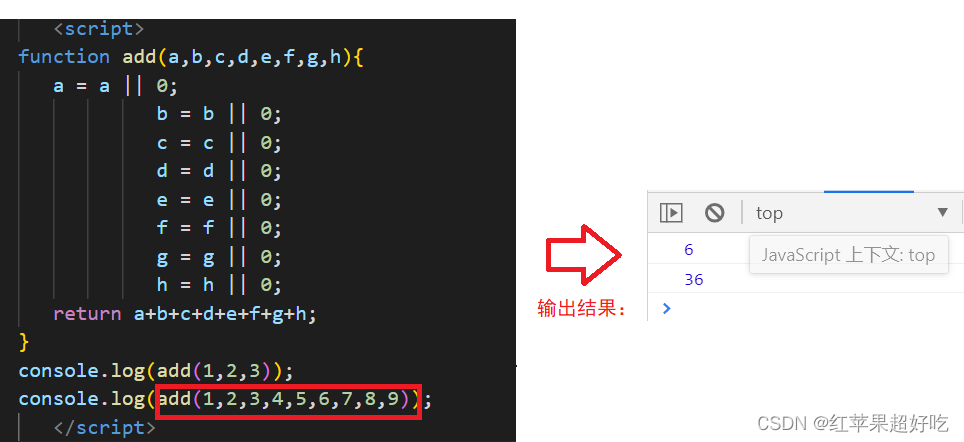
要是在这个情况下,我们却想无论参数是几个都能得到相加结果的话,我们可以做一些处理:
这个样子我们就可以实现这样类似的加法。但是如果实参个数比形参多,那么多出的部分在函数内部是无效的,即其是不会被记入总和的。
例如:
5.对象
对象是一些属性和方法的集合。对于java来说,对象是依赖于类的。而对于js来讲,所有的对象都是一个类(object类)。
5.1对象的创建
①使用{}来对对象进行创建:
核心代码如下:
<script> //对象 let subject={ name: '数据库', id:2012345, price:80, brrow:function () { console.log("借书"); }, sell:function () { console.log("售卖"); } }; console.log(subject.name); console.log(subject.id); subject.sell(); </script>②通过new object来创建对象:
核心代码如下:
<script> //对象 let student = new Object(); student.name = "蔡徐坤"; student.height = 175; student['weight'] = 170; student.sayHello = function () { console.log("hello"); } console.log(student.name); console.log(student['weight']); student.sayHello(); </script>
本期的介绍就到这里啦~~~
版权归原作者 红苹果超好吃 所有, 如有侵权,请联系我们删除。