一、前言
- 在b站上看见了童年神作的续集(虽然是个人自制)
- 作品:【自制星游记续】十年后,我们再飞行!!!
【自制星游记续】十年后,我们再飞行!!!_哔哩哔哩_bilibili六一快乐,伙伴们。部分BGM来自:北京来的狼,鹿泊言{其实还有举杯邀酒请孤独,老杯做了很多动画bgm,很感谢他}开头的钢琴曲来自:再见秋猫配音表:麦当——繁陌浅 笛亚——名前桑 咕咚——在下秋爷 米龙——Variabilitysama 唐武德以及联盟士兵——老零ZERO , 视频播放量 93902、弹幕量 1023、点赞数 21409、投硬币枚数 20380、收藏人数 8282、转发人数 1365, 视频作者 K王桐木, 作者简介 修高!!!!!!!!!!!!!!!!!,相关视频:【自制星游记第28站】迷失的方向,最后的倒计时!,【自制星游记第27站】把彩虹海画下来,为自己而活,𝐓𝐌耗时𝟏𝟏𝟒𝟓𝟏𝟒秒修复的星游记《再飞行》,只为让你们带着梦想再次高高的飞起来啊!,纳米核心 第一季,2023,再等星游!,九年相识,三年等待!终将再一次响彻整个宇宙!,星游记,一部曾经有机会触碰那个天花板的作品。,星游记—笛亚,【独家】赘婿 第1集 风起【4月国创】,“这短短三小时,看懂的人却整整花了十几年”https://www.bilibili.com/video/BV1om4y147ZM**剧情神还原!太赞了!**
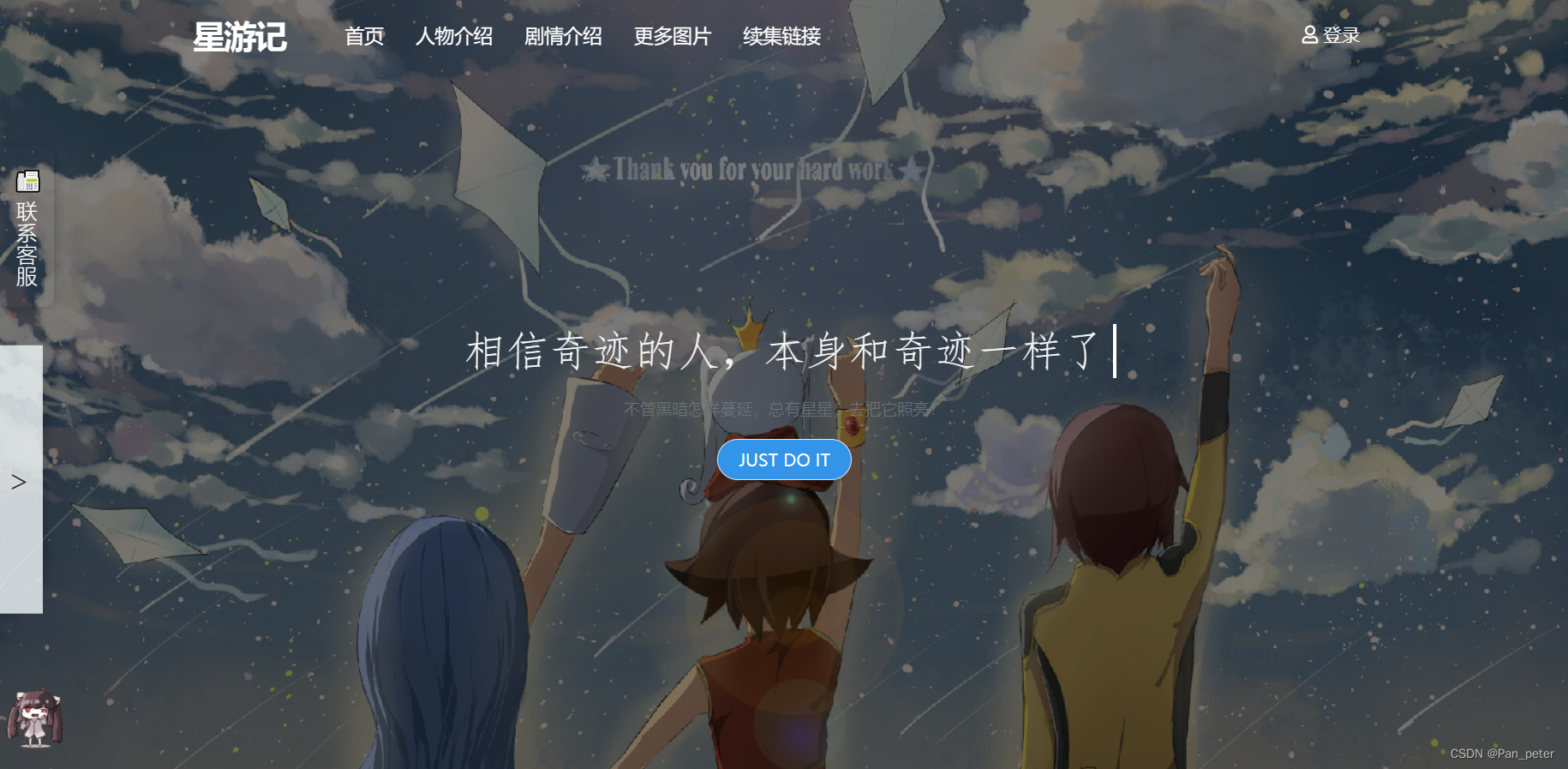
自己正好想了解一下响应式网页的制作——于是制作了一个简单的网页,用于练习
二、网页(源码)
星游记-响应式网页制作.zip - 蓝奏云文件大小:52.4 M|https://wwwf.lanzout.com/iECSB0yuujxc
目录结构
把模块引用的CSS单独放一个文件夹里,方便以后CV
素材
搜集素材还是挺累时间的(文本内容+照片)
三、功能
1、导航变色(下拉到一定距离-变色)
2、打字机特效
3、鼠标特效(点击特效(烟花)-还可以加鼠标移动特效)
4、音乐播放 (用的大佬的)
5、盒子出现动画(JS库)
6、时间轴滚动特效(Plugin)
7、响应式(※※※)网格布局(超出换行)
8、网页宠物(左下角)(Plugin)
9、返回顶部(黏性标签-联系客服)
10、canvas的应用(星空点绘制-拓展可以做樱花飞舞)
11、加载动画(简单:gif --进阶- 用svg画一个,然后加CSS动画)
12、轮播图 (用的大佬的)
13、图片-遮罩14、响应式导航
TODO
1、图表
2、时钟
3、登录-注册页
4、表格
借用大佬的素材:
https://space.bilibili.com/266664645
时间轴、轮播图还用了好几位大佬的素材,但是链接找不到了,呜呜呜
四、首页代码
<!DOCTYPE html> <!-- Created By CodingNepal --> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <link rel="apple-touch-icon" sizes="76x76" href="./assets/img/favicon.ico"> <link rel="icon" type="image/png" href="./assets/img/favicon.ico"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>星游记模仿网页</title> <meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport' /> <!-- Main CSS --> <link href="./assets/css/main.css" rel="stylesheet" /> <!-- Animation CSS --> <link href="./assets/css/vendor/aos.css" rel="stylesheet" /> <!-- 顶部导航 CSS --> <link rel="stylesheet" href="./assets-nav/index.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Google Font --> <link href="https://fonts.googleapis.com/css?family=Nunito:300,300i,400,600,800" rel="stylesheet"> <script src="https://kit.fontawesome.com/a076d05399.js"></script> <!-- Google Font --> <link href="https://fonts.googleapis.com/css?family=Nunito:300,300i,400,600,800" rel="stylesheet"> <!-- Font Awesome Icons --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> <!-- 打字机 --> <link href="./assets-print/print.css" rel="stylesheet"> <!-- 加载效果 --> <link href="./assets-loading/loading.css" rel="stylesheet"> <script src="./assets-loading/loading.js"></script> <!-- 鼠标指针 --> <link href="./assets-plugin/plugin.css" rel="stylesheet"> </head> <body onload="gif_init()"> <!-- 加载动画 JS和CSS在loading文件里 --> <div id="loading" class="gif"> <img src="./assets/image/cat-loading150x150.gif" /> </div> <!--初音未来 plugin文件里--> <div class="cywl"> <img src="https://external-30160.picsz.qpic.cn/39ff4096c204652d7c7b56418fb37631" width="65px" height="65px" id="d" onclick="c();"> </div> <nav id="id-navbar"> <div class="menu-icon"> <span class="fas fa-bars"></span> </div> <div class="logo"> 星游记</div> <div class="nav-items"> <li><a href="./01-index.html">首页</a></li> <li><a href="./02-recommend.html">人物介绍</a></li> <li><a href="./03-episode.html">剧情介绍</a></li> <li><a href="./04-other.html">更多图片</a></li> <li><a href="https://www.bilibili.com/video/BV1om4y147ZM">续集链接</a></li> </div> <div class="search-icon"> <span class="far fa-user"></span> </div> <div class="cancel-icon"> <span class="fas fa-times"></span> </div> <button type="submit" class="far fa-user my-button"> 登录</button> </nav> <!-- 大图片 --> <!-- Card Overlay --> <div class="card bg-dark overlay overlay-black text-white shadow-lg border-0"> <img class="card-img responsive-img " src="./assets/image/1.jpg" alt="Card image"> <div class="card-img-overlay d-flex align-items-center text-center"> <div class="card-body"> <h3 class="card-title"><span id="my-text" class="text"></span></h3> <p class="card-text text-muted"> 不管黑暗怎样蔓延,总有星星,去把它照亮! </p> <a href="https://space.bilibili.com/279540198" class="btn btn-primary btn-round">JUST DO IT</a> </div> </div> </div> <!-- 用 innerHTML 插入文本到网页中有可能成为网站攻击的媒介,从而产生潜在的安全风险问题。所以HTML 5 中指定不执行由 innerHTML 插入的 --> <!-- 打字机JS --> <script> // 打字机 var text = document.getElementById('my-text'); const txt = ["相信奇迹的人,本身和奇迹一样了不起!", "给我高高的飞起来啊!", "拉勾的事情,就一定要做到!"]; var index = 0; var xiaBiao = 0; var huan = true; setInterval(function () { if (huan) { text.innerHTML = txt[xiaBiao].slice(0, ++index); console.log(index); } else { text.innerHTML = txt[xiaBiao].slice(0, index--); console.log(index); } if (index == txt[xiaBiao].length + 3) { huan = false; } else if (index < 0) { index = 0; huan = true; xiaBiao++; if (xiaBiao >= txt.length) { xiaBiao = 0; } } }, 200) </script> <!-- 主体 --> <div class="container" style="margin-top: 100px; margin-bottom: 100px;"> <h3 class="h5 mb-4 font-weight-bold">人物语录</h3> <!-- 人物话语 --> <div class="card-deck card-pricing text-center" data-aos="fade-up"> <div class="card border-0 card-ddd"> <img class="card-img-top litter-img" src="./assets/image/gudong.png" alt="Card image cap"> <div class="card-body"> <ul class="list-unstyled mt-3 mb-4"> <li>王冠的真正含义是:</li> <li>我会为你们抵挡一切</li> <li>永远让你们只看到</li> <li>金色的希望!</li> </ul> <button type="button" class="btn btn-primary">咕咚国王</button> </div> </div> <div class="card border-0 card-ddd"> <img class="card-img-top litter-img" src="./assets/image/111.jpg" alt="Card image cap"> <div class="card-body"> <ul class="list-unstyled mt-3 mb-4"> <li>如果黑洞能吞下</li> <li>一百亿个太阳</li> <li>我就是———</li> <li>一百亿零一个!</li> </ul> <button type="button" class="btn btn-primary">麦当</button> </div> </div> <div class="card border-0 card-ddd"> <img class="card-img-top litter-img" src="./assets/image/4.jpeg" alt="Card image cap"> <div class="card-body"> <ul class="list-unstyled mt-3 mb-4"> <li>星空之所以美丽</li> <li>就是因为在无限的宇宙中</li> <li>不管黑暗如何蔓延</li> <li>都有星星的光芒去把它照亮!</li> </ul> <button type="button" class="btn btn-primary">迪亚</button> </div> </div> <div class="card border-0 card-ddd"> <img class="card-img-top litter-img" src="./assets/image/6.jpg" alt="Card image cap"> <div class="card-body"> <ul class="list-unstyled mt-3 mb-4"> <li>把所有人</li> <li>都踩在脚下</li> <li>才能到达的顶峰</li> <li>还能看到什么风景?</li> </ul> <button type="button" class="btn btn-primary">米龙</button> </div> </div> </div> <!-- 照片集 --> <section class="pt-4 bg-other rounded" style="margin-top: 50px;" data-aos="zoom-in"> <div class="container text-center"> <h3 class="">照片集</h3> <div class="row p-3"> <div class="col-md-4 " style="margin-bottom: 30px;"> <a href="./landing.html"><img src="assets/image/gudddd.png" class="shadow-lg litter-img"></a> </div> <div class="col-md-4 " style="margin-bottom: 30px;"> <a href="./login.html"><img src="assets/image/mai.png" class="shadow-lg litter-img"></a> </div> <div class="col-md-4 " style="margin-bottom: 30px;"> <a href="./blog.html"><img src="assets/image/diya.png" class="shadow-lg litter-img"></a> </div> <div class="col-md-4 " style="margin-bottom: 30px;"> <a href="./blog.html"><img src="assets/image/duiz.png" class="shadow-lg litter-img"></a> </div> <div class="col-md-4 " style="margin-bottom: 30px;"> <a href="./blog.html"><img src="assets/image/feili.png" class="shadow-lg litter-img"></a> </div> <div class="col-md-4 " style="margin-bottom: 30px;"> <a href="./blog.html"><img src="assets/image/mi.png" class="shadow-lg litter-img"></a> </div> </div> </div> </section> </div> <!-- 左边黏性标签 --> <div id="id-stick" class="stick-box bg-transparent"> <div class="stick-text"> 📠 联系客服 </div> </div> <!-- 左边黏性标签 --> <style> .stick-box { position: fixed; /* 盒子大小 */ width: 50px; height: 150px; z-index: 999; /* 左下角 */ left: 0%; bottom: 60%; /* 水平垂直居中 */ display: flex; justify-content: center; align-items: center; border-top-right-radius: 10px; /* 添加右上角圆角属性 */ border-bottom-right-radius: 10px; /* 添加右下角圆角属性 */ box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2); /* 添加阴影 */ } .stick-text { /* 属性设置了文字的书写模式为竖排,vertical-rl 的意思是从上到下,从右到左排列文字 */ writing-mode: vertical-rl; /* 属性设置了文字排列方向为混合方向,当在竖排模式下,该属性可以让文字既不会上下倒置,也不会左右倒置。 */ text-orientation: mixed; font-size: 20px; /* 属性设置了行高为字体高度的 1.2 倍,用来控制文字的行距。 */ line-height: 4; color: #fff; margin: auto; } /* 媒体查询 响应式 0-700px生效 */ @media (max-width: 700px) { .stick-box { width: 30px; height: 100px; } .stick-text { font-size: 14px; /* 当屏幕宽度小于400px时,黏性标签的字体大小变为 16px */ } } </style> <!-- 右边黏性标签 --> <!-- sticky tag --> <div id="sticky-tag" class="sticky-tag bg-only" onclick="scrollToTop()"> <div class="right-stikc-text"> <!-- <i class="fal fa-angle-double-up"></i> --> 顶部 </div> </div> <!-- 右边黏性标签 --> <style> /* 定义样式 */ .sticky-tag { position: fixed; /* 左下角 */ right: -100px; bottom: 10%; transform: translateY(-50%); /* 盒子大小 */ width: 50px; height: 50px; z-index: 999; /* 水平垂直居中 */ display: flex; justify-content: center; align-items: center; /* 添加圆角属性 */ border-radius: 50%; /* 添加阴影 */ box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2); color: #fff; text-align: center; line-height: 30px; cursor: pointer; opacity: 0; transition: all .3s ease-in-out; } .sticky-tag.show { right: 20px; opacity: 1; } .right-stikc-text { /* 属性设置了文字的书写模式为竖排,vertical-rl 的意思是从上到下,从右到左排列文字 */ writing-mode: vertical-rl; /* 属性设置了文字排列方向为混合方向,当在竖排模式下,该属性可以让文字既不会上下倒置,也不会左右倒置。 */ text-orientation: mixed; font-size: 14px; /* 属性设置了行高为字体高度的 1.2 倍,用来控制文字的行距。 */ line-height: 4; color: #fff; margin: auto; } /* 媒体查询 响应式 0-700px生效 */ @media (max-width: 700px) { .sticky-tag { width: 30px; height: 30px; } .right-stikc-text { font-size: 8px; /* 当屏幕宽度小于400px时,黏性标签的字体大小变为 16px */ } } </style> <!-- 音乐盒子 --> <!-- 音乐CSS --> <link rel="stylesheet" href="./assets-music/style.css"> <link rel="stylesheet" href="./assets-music/icon/iconfont.css"> <link href="./assets-music/style.css" rel="stylesheet"> <div class="music-box"> <!-- 播放器 --> <div class="player"> <!-- 音乐插图 --> <section class="img"> <img id="bg-img" src="" alt=""> </section> <!-- 信息 --> <section class="info"> <!-- 进度栏 --> <div class="progress"> <div id="start">0:00</div> <div id="bar"></div> <div id="end">3:15</div> </div> <!-- 歌曲信息 --> <div class="song-detail"> <span id="title"></span> <span id="author"></span> </div> <!-- 按钮区域 --> <div id="controls" class="controls"> <span><i id="list" class="iconfont icon-danlieliebiao"></i></span> <div class="play"> <span><i id="voice" class="iconfont icon-shengyin_shiti"></i></span> <span><i id="pre" class="iconfont icon-shangyishou"></i></span> <span><i id="play" class="iconfont icon-24gf-play"></i></span> <span><i id="next" class="iconfont icon-xiayishou2"></i></span> <span><i id="mode" class="iconfont icon-suiji"></i></span> </div> <span><i id="" class="iconfont icon-tianjia"></i></span> </div> </section> <!-- audio标签 --> <section class="audio"> <audio id="audio" controls src=""> </audio> </section> </div> <!-- 箭头 --> <div class="right-arrow"> <div class="fuhao"> > </div> </div> </div> <!-- 音乐js --> <script src="./assets-music/script.js"></script> <script> var arrow = document.querySelector(".right-arrow"); var music = document.querySelector(".music-box"); var fuhao = document.querySelector(".fuhao"); var isFlipped = false; arrow.addEventListener("click", function () { if (isFlipped) { music.classList.remove("show"); fuhao.classList.remove("flip"); isFlipped = false; arrow.setAttribute("transform", "rotate(0)"); } else { fuhao.classList.add("flip"); isFlipped = true; arrow.setAttribute("transform", "rotate(180)"); music.classList.add("show"); } }); </script> <!-- 尾部 footer --> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1440 126" style="enable-background:new 0 0 1440 126;" xml:space="preserve"> <path class="bg-them" d="M685.6,38.8C418.7-11.1,170.2,9.9,0,30v96h1440V30C1252.7,52.2,1010,99.4,685.6,38.8z"> </path> </svg> <footer class="bg-them pb-5"> <div class="container"> <div class="row"> <div class="col-12 col-md mr-4"> <i class="fas fa-copyright text-white"></i> <small class="d-block mt-3 mb-3 text-white">© 2023 Pan Peter</small> </div> <div class="col-6 col-md"> <h5 class="mb-4 text-white">星游记官网</h5> <ul class="list-unstyled text-small"> <li><a class="text-white" href="#">风暴法米拉1</a></li> <li><a class="text-white" href="#">风暴法米拉2</a></li> <li><a class="text-white" href="#">剧场版1</a></li> <li><a class="text-white" href="#">剧场版2</a></li> </ul> </div> <div class="col-6 col-md"> <h5 class="mb-4 text-white">我们的故事</h5> <ul class="list-unstyled text-small"> <li><a class="text-white" href="#">世界观</a></li> <li><a class="text-white" href="#">人物小专</a></li> <li><a class="text-white" href="#">故事脚本</a></li> <li><a class="text-white" href="#">动画制作</a></li> </ul> </div> <div class="col-6 col-md"> <h5 class="mb-4 text-white">能力解说</h5> <ul class="list-unstyled text-small"> <li><a class="text-white" href="#">势力</a></li> <li><a class="text-white" href="#">道具</a></li> <li><a class="text-white" href="#">时空</a></li> <li><a class="text-white" href="#">科技</a></li> </ul> </div> <div class="col-6 col-md"> <h5 class="mb-4 text-white">关于我们</h5> <ul class="list-unstyled text-small"> <li><a class="text-white" href="#">团队介绍</a></li> <li><a class="text-white" href="#">获奖记录</a></li> <li><a class="text-white" href="#">幕后制作</a></li> <li><a class="text-white" href="#">制作发行</a></li> </ul> </div> </div> </div> </footer> <!-- nav 顶部导航 JS --> <script> const menuBtn = document.querySelector(".menu-icon span"); const searchBtn = document.querySelector(".search-icon"); const cancelBtn = document.querySelector(".cancel-icon"); const items = document.querySelector(".nav-items"); const form = document.querySelector("form"); menuBtn.onclick = () => { items.classList.add("active"); menuBtn.classList.add("hide"); searchBtn.classList.add("hide"); cancelBtn.classList.add("show"); } cancelBtn.onclick = () => { items.classList.remove("active"); menuBtn.classList.remove("hide"); searchBtn.classList.remove("hide"); cancelBtn.classList.remove("show"); form.classList.remove("active"); cancelBtn.style.color = "#fff"; } searchBtn.onclick = () => { form.classList.add("active"); searchBtn.classList.add("hide"); cancelBtn.classList.add("show"); } </script> <!-- 顶部导航-黏性标签 变色&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&& --> <script> const stickyTag = document.getElementById('sticky-tag'); const navbar = document.getElementById('id-navbar'); const scrollOffset = 400; const stick = document.getElementById('id-stick'); window.addEventListener('scroll', function () { if (window.pageYOffset > 400) { stickyTag.classList.add('show'); navbar.classList.add('bg-primary'); // 添加背景蓝色样式 navbar.classList.remove('bg-transparent'); // 移除透明背景样式 navbar.classList.add('fixed-top'); // 添加 fixed-top 样式 stick.classList.add('bg-only'); // 添加背景蓝色样式 stick.classList.remove('bg-transparent'); // 移除透明背景样式 } else { stickyTag.classList.remove('show'); navbar.classList.remove('bg-primary'); // 移除背景蓝色样式 navbar.classList.add('bg-transparent'); // 添加透明背景样式 stick.classList.remove('bg-only'); // 移除背景蓝色样式 stick.classList.add('bg-transparent'); // 添加透明背景样式 } }); </script> <!-- JS plugin --> <!-- 鼠标点击烟花爆炸效果 --> <script type="text/javascript" src="https://api.azpay.cn/729/2.js"></script> <!-------------------------------------- JAVASCRIPTS ---------------------------------------> <script src="./assets/js/vendor/jquery.min.js" type="text/javascript"></script> <script src="./assets/js/vendor/popper.min.js" type="text/javascript"></script> <script src="./assets/js/vendor/bootstrap.min.js" type="text/javascript"></script> <script src="./assets/js/vendor/share.js" type="text/javascript"></script> <!-- Animation --> <script src="./assets/js/vendor/aos.js" type="text/javascript"></script> <noscript> <style> *[data-aos] { display: block !important; opacity: 1 !important; visibility: visible !important; } </style> </noscript> <script> AOS.init({ duration: 700 }); </script> <!-- Disable animation on less than 1200px, change value if you like --> <script> AOS.init({ disable: function () { var maxWidth = 1200; return window.innerWidth < maxWidth; } }); </script> </body> </html>
视频
电石QwQ的个人空间-电石QwQ个人主页-哔哩哔哩视频哔哩哔哩电石QwQ的个人空间,提供电石QwQ分享的视频、音频、文章、动态、收藏等内容,关注电石QwQ账号,第一时间了解UP注动态。不甘寂寞https://space.bilibili.com/279540198
版权归原作者 Pan_peter 所有, 如有侵权,请联系我们删除。