有两种:一种是多个el-input通过同一个el-form表单来限制,这种用得最多的地方就是添加和修改功能;另一种是每个el-input通过各自的el-form表单来限制,这种通常是用在动态添加多个输入框等功能上,话不多说,上才艺噻.
第一种(多个el-input同时限制):
举栗(element-ui官网的案例):

HTML代码:
<!-- 第一步对应 :model="ruleForm" ;第二步对应 :rules="rules" ;第三步对应 ref="ruleForm"-->
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<!-- 这里的 prop 也不可少,是与rules中定义的每个属性的校验规则是一一对应的-->
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
JavaScript代码:
<script>
export default {
data() {
return {
// 第一步,定义表单数据对象,并绑定
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
// 第二步,定义表单数据校验对象,并绑定
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
// 第三步,点击提交表单按钮的时候判断是否符合校验规则,符合才会往下运行,不符合会
// 按照你定义的校验规则提示警告
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
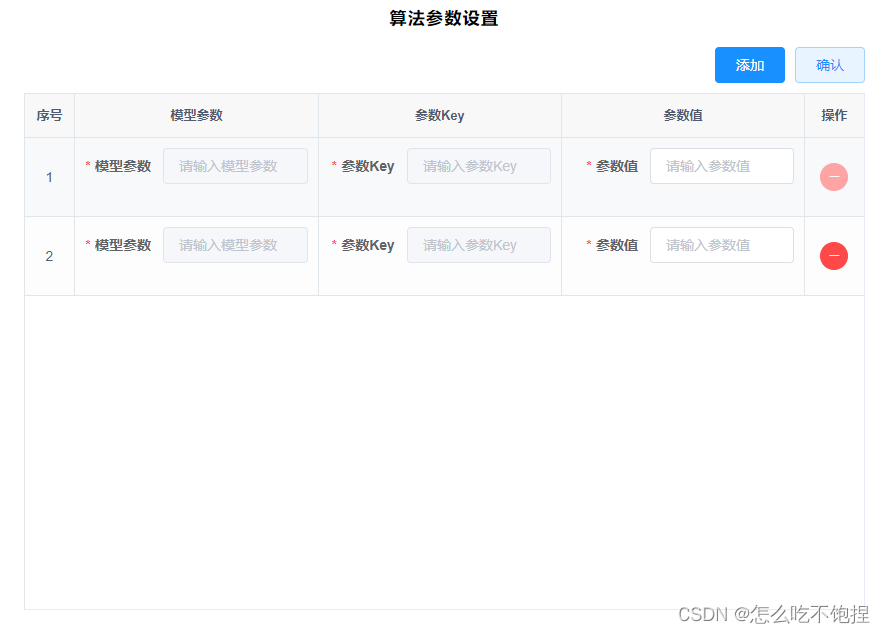
第二种(对单个el-input设置必填限制):



我是自己封装的组件,暂时没想到其他的方式,目前看来是能符合功能需求的。
1.定义组件input-required.vue
html代码:
<template>
<div>
<el-form ref="formRef" :model="form" :rules="formRules" label-width="80px" style="font-size:0.6vw">
<el-form-item :label="labelValue" :prop="this.propValue">
<el-input
v-model="value"
:placeholder="`请输入${labelValue}`"
autocomplete="off"
:disabled="isDisalbed"
@change="isValid"
></el-input>
</el-form-item>
</el-form>
</div>
</template>
javascript代码:
<script>
export default {
data() {
return {
value: "",
form: {},
formRules: {}
};
},
// 子组件使用props来接收父组件内传过来的数据
props: ["propValue", "labelValue", "isDisalbed", "indexValue"],
created() {
// 给子组件的对象动态添加属性并设置属性值
this.$set(this.form, this.propValue, "");
this.$set(this.formRules, this.propValue, [
{ required: true, message: `${this.labelValue}不能为空`, trigger: "blur" }
]);
},
methods: {
// el-input失去焦点后会校验数据,空的话会提示,符合校验规则会触发父组件内方法更新视图数据
isValid() {
// 把el-input输入框中的值赋给form对象,方便下一步向父组件传递
this.form[this.propValue] = this.value;
this.$refs["formRef"].validate(valid => {
if (valid) {
this.$emit("updateData", this.form, this.indexValue);
}
});
}
}
};
</script>
2.在要用到的地方引入使用组件
// 1.引入组件路径
import InputRequired from "./components/input-required.vue";
// 2.注册组件
components: {
InputRequired
},
// 3.使用组件 里面的disabled等属性按照自己需求添加就行,但是注意需要使用冒号 : 动态绑定数据
// (1)这里的propValue是自定义组件里prop要绑定的属性,以及form中的属性;
// (2)labelValue是自定义组件中label的值;
// (3)isDisalbed是决定自定义组件中disabled是否启用;
// (4)updateData方法用处是子组件内校验成功后触发父组件更新数据;
<input-required :propValue="'attrName'" :labelValue="'模型参数'" :isDisalbed="true"
@updateData="updateData" ></input-required>
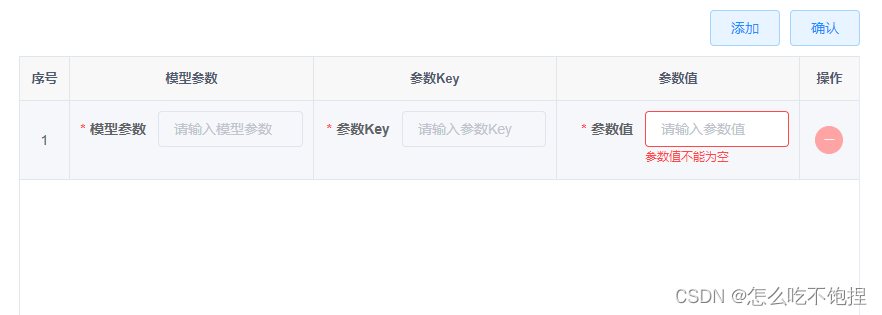
成功(^▽^)!
----------------------------------------------------手动分割线------------------------------------------
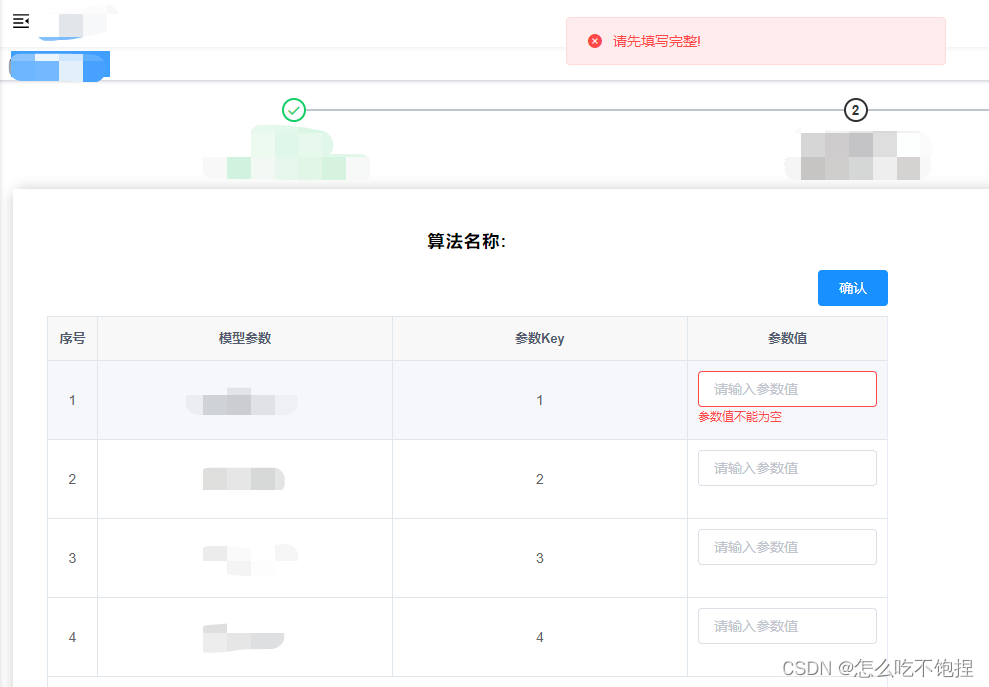
今天下午写着写着突然想到,需求好像又不完全像上面的第二种一样,再更新一下吧,而且个人用着感觉这一版可能判断更精准一点.
需求是点击确认按钮,会判断参数值是否都填写了,但凡有一个没填写都会提示需要填写完整;只有所有的都填写完整才会继续往下运行.

 代码更新:
代码更新:
<!--这里设置ref动态绑定是给每一行唯一标识,不然表单校验的时候只会校验其中一行的数据,
无法按照我们的想法每一行都去校验,这样即使有没填的也不会警告了,这可不行o(╯□╰)o -->
<input-required
:ref="`required${scope.$index}`"
:propValue="'attrValue'"
:labelValue="'参数值'"
:isDisalbed="false"
:indexValue="scope.$index"
@updateData="updateData"
></input-required>
自定义组件内方法作如下修改:
isValid() {
let flag = null;
this.form[this.propValue] = this.value;
this.$refs["formRef"].validate(valid => {
if (valid) {
flag = true;
this.$emit("updateData", this.form, this.indexValue);
} else {
flag = false;
}
});
// 把每次校验的结果返回给父组件
return flag;
}
父组件内判断是否全部填写完毕:
// 确认配置完成,生成模型配置信息
submit() {
let flag = true;
// flag并上每一行校验的结果,如果全部填写,最后就是true,但凡有一行没有填写,flag都会是false
for (let index = 0; index < this.algorithmParamOptions.length; index++) {
flag = flag && this.$refs[`required` + index].isValid();
}
if (flag) {
.......
} else {
this.$modal.msgError("请先填写完整!");
}
},
版权归原作者 怎么吃不饱捏 所有, 如有侵权,请联系我们删除。