1,JavaScript简介
1.1 什么是JavaScript?
基于对象和时间驱动,并且具有相对安全的解释型的客户端脚本语言
目前所学原生js 为ECMAScript(ES5) 实际使用最多的为ES6
1.2 为什么要学JavaScript?
1,网页离不开js
2,主流浏览器都支持js
3,在网页中添加交互效果,增强用户体验
1.3 JS组成
1,ECMAScript 表示js基础语法(变量,流程控制,函数,数组,对象等)
2,BOM: 浏览器对象模型----操作浏览器
3,DOM:文档对象模型----操作网页
2,JavaScript入门
2.1 实现js效果的两个步骤
1,引入js(三种)
2,输出内容(三种)
2.2 js的三种引入方式(重点)
1,内嵌式:相当于css的内部式,一般用于调试
语法:<script> js代码; </script>
2,外链式:相当于css的外部式,一般用于项目中
语法:<script src="./a.js"></script>
3,通过事件属性引入(了解)
语法:<标签名 事件属性=“js代码”></标签名>
例如:onclick 点击事件
<div onclick="alert('你好')" style="width: 150px;height: 150px;background-color: blueviolet"></div>
2.3 js的三种输出方式 (重点)
1,网页输出
语法:document.write("输出的内容");
注意:可以输出纯文本和带标签的内容
2,弹出框输出
语法:alert("输出的内容");
注意:输出的都是纯文本
3,控制台输出(重点中的重点)
打开控制台方式:F12/ ctrl+shift+i
语法:console.log("输出的内容1","输出的内容2");
注意:可以输出多个内容,用逗号分隔
4,以上三种方式用于后期调试代码
3,变量
3.1 什么叫变量
变化的数据
3.2 变量的定义方法
1,定义变量(var(ES5) let(ES6) const)
2,给变量赋值
3,定义变量的同时,并赋值
3.3 三种定义变量方式的区别
ES5 var 定义变量的关键字,一般情况下可以和let互换
ES6 let :块级作用域,再次针对已经定义好的变量,不能再次使用let
const:表示常量(不变的量)定义变量时必须赋值,后期不能修改
3.4 使用一个关键字定义多个变量
单个变量 var age=20;
使用一个var定义多个变量:多个变量之间使用逗号分隔 var a=b=10,c=2;
3.5 js中命名规则---重点
1,不能使用中文命名(服务器不识别中文)
2,可以使用数字,字母(大小写),下划线,$
3,数字不能作为开始的字符
4,建议都使用对应含义的英文单词
5,不能使用保留字和关键字
6,驼峰命名法(大小驼峰 大 每个英语单词首字母大写 小 除了第一个都大写)
7,不能使用特殊字符
4,JavaScript中的数据类型
4.1 为什么分类?
1,节约内存资源
2,只有想同类型的数据才能进行运算
4.2 数据类型的分类?(面试)
1,基本数据类型
2,引用数据类型
3,面试题 : js中有几种数据类型
ES5 5个基本数据类型(Number String Boolean Undefined Null) 3个引用数据类型(函数 数组 对象)
ES6 6个基本数据类型(Number String Boolean Undefined Null Symbol(唯一)) 1个引用数据类型( 对象)
4.3 基本数据类型说明
1,Number ()数字类型
分类:整数,小数,特殊值(NaN not a number)
面试题:NaN ==NaN (错误)
2,String() 字符串类型
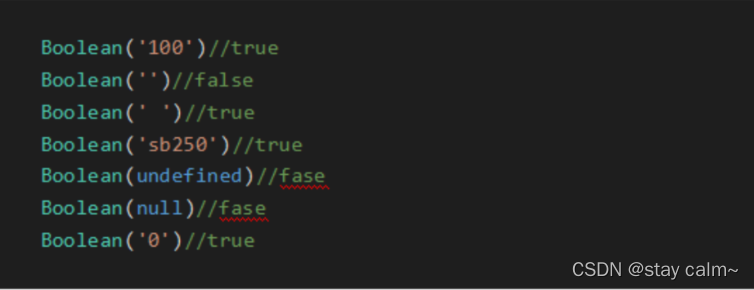
3,Boolean () 布尔类型
执行结果为TRUE或者FALSE
4,Undefined 未定义
表示定义一个变量未赋值,默认为undefined
5,Null 空对象
主要用于释放内存的工具
6,查看数据类型的方式
语法:typeof 变量/值
示例 let a=12;
console.log(a,typeof a)
输出结果 12 'number'
4.4 js中数据类型的转换
1,为什么要转换?
同种数值类型才能运算
2,类型转换的分类 共两类
1,强制类型的转换----重点
2,自动类型转换
4.5 强制数据类型转换
1,将其他类型转number相关类型
(1) 转换为整数
语法:parseInt(变量);
注意:
1,只有首字符以连续数字开头,转换后得到具体的值,其它字符串得到是NaN
2,除以上情况,其它类型转换后,都得到NaN
(2)转换为小数
语法:parseFloat(变量);
注意:同上
2,将其他类型转boolean相关类型

** ** 3,将其他类型转string相关类型
5,运算符
5.1 算术运算符
+ - * / % ++ --
5.2 比较运算符
==(只比较大小) != > >= < <= ===(全等于(比较大小也比较数据类型)) !==(不全等)
5.3 条件运算符
(expr1)?(expr2) :(expr3)
5.4 逻辑运算符
&& || !
5.5 字符串运算符
+
5.6 赋值运算符
= += -= *= /= %=
5.7 运算符优先级
一般使用()提高运算级
6,流程控制语句
6.1 流程控制语句的概念
是一个指令,主要用于控制程序执行的先后顺序
6.2 执行顺序
默认执行顺序:逐行执行,从上到下,从左到右
选择执行顺序:给定判定条件(if)
重复执行顺序:会重复执行指定的代码,除非条件不满足,才会终止
6.3 选择执行顺序(分支条件语句)
1,单分支
作用:只有一个选择
语法:if(条件A){ 满足A的代码块 }
2,双分支
作用:二选一
语法:if(条件A){ 满足A的代码块 } else{ 条件A不成立的时候 }
3,多分支
1,if语句
语法:if(条件A){ 满足A的代码块 } else if(条件B){ A不满足,满足B的代码块 }......else{ 以上条件都不满足 }
2,switch......case
6.4 循环语句
1,为什么使用循环语句?
1,减少代码冗余
2,方便后期维护
2,循环四要素?
初始循环变量,循环判定条件,步长,循环体
3,for循环的基本语法
for(初始循环变量;循环条件;更新循环变量){ 循环体; }
6.5 死循环
语法:for(;;){代码块}
6.6 终止循环语句
break:终止本次循环,并结束后面所有的循环
continue:表示终止这次循环,开始下一次循环
7,函数
7.1 函数概念
封装的一个方法,封装的一个概念
7.2 函数特点
必须要调用,可以调用多次
7.3 函数的定义方式(重点)
1,声明式:通过关键字function指定函数方式
2,表达式:将一个匿名函数赋给一个变量,变量名相当于函数名
例如:let 变量名=function(){ 函数体 }
7.4 函数的参数
7.4.1 函数参数的定义方式
声明式:function 函数名 (形参1,形参2.....){ 函数体;}
表达式:let 变量名=function(形参1,形参2.....){ 函数体 }
7.4.2 调用
函数名/变量名(实参1,实参2.....);
7.4.3 注意
1,形式参数,只是一个占位符,相当于函数中内部定义的局部变量
2,实际参数,表示实际传入的参数
3,形参与实参必须一一对应
7.5 函数的返回值(重点,难点)
7.5.1 函数返回值定义语法
声明式:function 函数名 (形参1,形参2.....){ 函数体; return 函数的执行结果;}
表达式:let 变量名=function(形参1,形参2.....){ 函数体;return 函数的执行结果; }
7.5.2 注意
1,return只能在函数中使用
2,return一般位于函数中功能代码之后
3,如果一个函数中需要返回不同的结果,一般使用if语句来判断输出
4,每一个return只返回一个值,如果需要返回多个值,需要使用数组形式
7.6 return和三种输出方式的选用
1,使用return的情况
1,题干中有返回值,执行结果....字符,一定不用return
2,函数的执行结果需要参与其他运算或者其他程序使用,一定使用return
2,使用三种输出方式的情况
1,题干中有 输出,打印,.....字符 ,一定使用三种输出方式之一
2,输出内容为字符串类型,一般使用三种输出方式之一
3,在函数中已经使用了return,需要查看执行结果,一般使用三种输出方式之一
7.7 变量的作用域(重点)
7.7.1 分类
全局变量:定义在函数外部的变量
局部变量:定义在函数内部的变量,只供当前函数使用
7.7.2 注意
在函数内部定义变量时,如果不加关键字var let const ,此时变量会提升为全局变量
7.7.3 为什么使用变量的作用域
防止变量重名
7.8 内置函数
7.8.1 概念
在js中已经定义好的函数,不需要后期再次定义,直接使用即可
7.8.2 有哪些?
Number(),Boolean(),parseInt(),isNaN()(主要用于判断值是否为字符串)
8,数组
8.1 数组分类
一维数组和二维数组
8.2 一维数组的概念以及作用
概念:是一组数据有序排列的组合
作用:主要用于保存大批量数据
8.3 数组的组成
1, 数组名:表示整个数组
2,数组的元素:表示组成数组的每一个元素
3,数组的索引(下标):表示每一个数组元素对应的编号
4,数组的长度:表示组成数组元素的总个数
语法:数组名.length;
最大索引值=数组名.length-1
数组的长度:最大索引值+1
5,访问数组的具体元素
数组名[索引值];
8.4 一维数组的定义方式(重点)
1,使用new字符定义(实例化数组)
语法:let 数组名=new Array();
2,使用字面量(常量)定义-------重点
语法:let 数组名=[];
8.5 数组初始化数据
1,在创建数组的同时给值
let 数组名=new Array(1,2,3,4);
let 数组名=['1','2','3','4'];
2,通用操作方法
通过对应的索引值设置数据
let a=new Array();
a[0]='lisa';
a[1]='女';
8.6 数组的基本操作
1, 获取整个数组
2,获取数组的某个具体元素
3,获取数组的长度
4,获取数组的最大索引
8.7 一维数组的注意事项
1,获取不存在的索引的值:值为undefined
2,使用new字符定义数组,只给一个数字,表示数组的长度
3,使用字面时,最后一个元素后面不能有逗号
4,数字可以保存所有的数据类型
8.8 数组的遍历
for循环
for(let i=0;i<数组名.length;i++)
forEach循环
数组名.forEach(function(value,index){
value:表示第一个数组;
index:表示对应元素的索引值 });
let a=new Array();
a[0]='lisa';
a[1]='女';
// document.write(a);
a.forEach(function(value,index){
document.write(`${value}对应的索引值为=====》${index}`);
});
8.9 二维数组
8.9.1 二维数组的遍历
双层for循环
for(let i=0;i<arr.length;i++)
for(let j=0;j<a[i].length;j++)
8.9.2 数组的内置方法
1,arr.concat(数组元素,数组元素。。) 表示连接两个或者多个数组(元素)有返回值
2,arr.join(连接符号); 把制定数组按照符号进行分割(默认以逗号分割)
3,arr.push(新元素); 向数组中添加新元素,并返回新的长度
9,对象
9.1 对象的概念
一组属性和方法的集合,js中一切万物即对象,对象是一种引用类型
9.2 定义对象的方式(重点)
9.2.1 对象的分类
自定义对象,内置对象
9.2.2 定义
(1)使用new字符
let obj =new Object();
(2) 使用字面量(重点)
let obj={};
9.3 给对象添加属性和方法(初始化对象)
方式一:
属性:对象名.属性名=值;
方法:对象名.方法名=function(){ }
方式二:只针对字面量添加属性和方法
属性:属性名:属性值
方法:ES5 方法名:function(){ };
ES6 方法名(){ };
let car={
color:"red",
brand:"丰田",
run(){
console.log("速度很快");
}};
9.4 访问对象的属性和方法
访问对象:对象名
访问对象的属性:对象名.属性名
访问对象的方法: 对象名.方法名()
9.5 方法中this的基本使用以及示例
一般用于表示当前对象,谁调用就指向谁(ES6中this对象指向window)
<script>
//公用方法
function sayName(){
console.log("我是"+this.name)
}
let juer={
name:"juer",
// say:function(){
// console.log("我叫juer");
// }
say:sayName
}
let xiaowang={
name:"xaiowang",
// say:function(){
// console.log("我叫xaiowang");
// }
say:sayName
}
juer.say();
xiaowang.say();
</script>
9.6 内存分布说明
作用:主要用于后期数据保存的位置说明,js性能优化问题
分类:堆区 栈区
栈区:通常保存基本数据类型
堆区:一般保存引用数据类型(大小不固定)
9.7 对象的遍历
语法:for ...... in循环
<script>
//定义对象
let person={
name:"lisa",
age:19,
sex:"女",
fn:function(){
console.log("1111");
},fn2(){
console.log("2222");
}
}
//对象遍历
for (const key in person) {
console.log(person[key])
}
</script>
9.8 包装对象
作用:把基本类型包装成引用类型
目的:把基本类型转换为引用类型(对象)===> 使用对象中的属性和方法
如:
基本类型 let a='asnbjdkfh';
引用类型 let str=new String('asnbjdkfh');
9.9 字符串对象的属性和方法基本使用
属性:str.lenght 计算字符串长度
方法:str.charAt(索引值) 查看指定索引的值
str.indexOf(子串,索引值); 表示从指定索引值开始查找子串首次出现的位置,返回找到的索引,没有找到返回值为-1
str.lastIndexOf(子串,索引值) 顺序倒着找,索引顺着
9.10 字符串对象的替换截取
str.replace(旧字符,新字符)
str.substr(开始索引值,结束索引)
9.11 Number对象(面试)
对象.toFixed(保留几位小数)
面试题:0.1+0.2=0.30000000000000004(js对数字保留精度不够)
9.12 Math对象(有重点)
Math.ceil(x) 向上取整
Math.floor(x) 向下取整
Math.random() 返回0~1之间的随机数 左闭右开
Math.round(x) 四舍五入
获取指定范围内的随机整数 [20,30]
function randomInt(min,max){
return Math.floor(Math.random()*(max-min+1))+min
}
9.13 Date对象
创建时间
(1)以电脑系统时间创建 let date=new Date()
(2) 以过去或者未来的一个时间点创建时间 let date=new Date('时间格式')
时间格式 2022-1-30 00:00:00/2022/1/30 00:00:00
10,BOM
10.1 BOM的理解
BOM 不是一个具体的对象,而是由很多的对象组合而成的对象,DOM对象是BOM对象的子集
10.2 window对象
1,window对象是顶级对象
2,所有全局变量会挂到window对象中作为属性存在,函数会作为window的方法存在
10.3 定时器(重点中的重点)
作用:一般用于网页中时间相关操作,连续动画效果
分类:**间歇调用(周期定时器)**
可以执行多次,表示每隔多少毫秒执行一次
语法:设置定时器: setInterval(执行函数,时间(毫秒))
清除定时器:clearInterval(定时器ID)
注意:每个定时器会生成一个唯一的ID值
** 超时调用(超时定时器)**
** ** 表示多少毫秒后执行一次指定的函数/函数名(只执行一次)
语法:设置:setTimeout(执行函数,时间(毫秒))
清除:clearTimeout(定时器ID)
<script>
//每隔一秒在网页中输出一个数字
let num=0;
//开启定时器
let id=setTimeout(fn,1000);
function fn(){
num++;
document.write("我爱你<br>");
id=setTimeout(fn,1000)
//清除定时器
if(num==10){
clearTimeout(id);
}
}
</script>
10.4 BOM其他对象
** ** 10.4.1 screen(屏幕)对象
属性:screen.属性
方法:screen.方法名()
10.4.2 history 历史对象(掌握)
作用:操作浏览器的历史记录
属性:length 获取历史记录的长度
方法:forward()相当于前进
back() 表示后退
go(n) 相当于跳转到第几个 可以给正数表示前进,负数表示后退
10.4.3 location对象
URL:全球统一资源定位符
URI: 全球统一资源标识符
获取:location.href
设置:location.href=值
10.4.4 navigator对象
作用:主要用于早期PC页面和手机页面的展示
<script>
let nav=navigator.userAgent.toLowerCase();
if(nav.indexOf('chrome')!=-1){
document.write("您当前的浏览器为:谷歌");
}
</script>
11,DOM
11.1 DOM概念
所有的HTML文档都以树形结构构成,DOM就是树节点
名词:1,整个HTML文档,文档节点 document
2,所有的HTML标签,叫元素节点 element
3,标签的属性,叫属性节点 attribute
4,标签的内容,叫文本节点 text
11.2 通过ID的值来获取元素对象
语法:document.getElementById(‘id的值’)
注意:id具有唯一性,只有id能获取到对应的标签
11.3 通过标签名来获取元素对象
语法:document.getElementsByTagName(‘标签名’)
obj.getElementsByTagName(‘标签名’)//指定对象获取的所有指定标签名的标签
注意:获取的数组为伪数组的形式,数组不能直接使用必须通过数组的方式获取元素
11.4 通过类名来获取元素对象
语法:document.getElementsByClassName(‘类名’)
obj.getElementsByClassName(‘类名’)
注意:获取的数组为伪数组的形式,数组不能直接使用必须通过数组的方式获取元素,IE9以下有兼容问题
11.5 HTML5获取元素对象的方法(掌握)
语法:document.querySelector(‘选择器’)//获取整个网页第一个指定选择器的标签
document.querySelectorAll(‘选择器’)//获取整个网页所有指定选择器的标签
11.6 获取HTML节点和body节点(掌握)
获取HTML节点语法
let htmldom=document.documentElement;
console.dir(htmldom);
console.log(htmldom.clientHeight);
获取body节点
let bodydom=document.body;
console.dir(bodydom);
console.log(bodydom.clientHeight)
11.7 DOM节点操作
实际主要学习CRUD操作
11.7.1 获取元素对象
document.getElementById() 获取具体的标签
document.getElementsByClassName() 伪数组
document.getElementsByTagName() 伪数组
h5
document.querySelector(选择器) 第一个具体的标签
document.querySelectorAll(选择器) 伪数组 ·
11.7.2 查询----有bug
子节点.parentNode 子节点找父节点
父节点找第一个子节点
父节点.firstElementChild(此种方式无bug)
父节点.firstChild 有bug 获取到的节点为文本节点
父节点找最后一个子节点
父节点.lastElementChild
父节点.lastChild 有bug 获取到的节点为文本节点

11.7.3 创建节点(重点)
步骤
1,创建一个标签
语法:document.createElement('标签名')
2,添加属性
语法:方式一:元素对象.setAttribute('属性名','属性的值');
方式二:元素对象.属性名=值;
注意:如果创建为类,必须写为className
3,添加内容
语法:元素对象.innerHTML=值;
let div=document.createElement('div');
// 添加属性
div.className='big';
//添加内容
div.innerHTML='这是一个盒子';
console.log(div)
11.7.4 增加元素
1,在父节点中所有的子节点后添加新节点
语法:父节点.appendChild(新节点);
2,在同级兄弟节点之前添加新节点
语法:父节点.insertBefore(新节点,同级兄弟节点);
<body>
<ul id="father">
<li>这是li1</li>
<li>这是li2</li>
<li id="three">这是li3</li>
<li>这是li4</li>
<li>这是li5</li>
</ul>
</body>
<script>
let li=document.createElement('li');
// 添加属性
li.setAttribute('id','test');
//添加内容
li.innerHTML='这是一个li';
//追加
father.appendChild(li);
father.insertBefore(li,three);
</script>
11.7.5 修改节点(掌握)
语法:父节点.replaceChild(新节点,旧节点)
11.7.6 删除节点(重点)
语法:父节点.removeChild(删除的元素)
11.7.7 删除所有节点
1,普通循环删除有bug,循环内部换为父节点.removeChild(sons[0]),默认只删除第一个元素,防止元素替位
2,倒着删除(循环j--)
11.8 innerHTML与innerText的区别
1,innerHTML(推荐使用)
读:元素对象.innerHTML
写:元素对象.innerHTML=值
注意:innerHTML可以用于设置或获取 纯文本或者带标签的内容
2,innerText
读:元素对象.innerText
写:元素对象.innerText=值
注意:只能设置或获取 纯文本
11.9 事件的概念及四要素
概念:用户和网页交互的方法
常见的事件类型:鼠标事件,窗口事件,表单事件,键盘事件,触摸事件等
事件四要素:事件源,事件类型,事件处理函数,事件对象
11.10 注册事件的方式
1,通过标签上的事件属性注册
语法:<元素名 事件类型=“事件处理函数”></元素名>
缺点:HTML和js没有分离,不利于后期维护及更新
2,通过元素对象来注册
语法:元素对象.事件类型=function(){ }
元素对象.事件类型=fn;
function fn(){ }
优点:HTML和js分离
缺点:同类型的事件只能注册一次
3,使用事件侦听(重点)
语法:元素对象.addEventListener(‘不带on的事件类型’,事件处理函数)
标签:
javascript
本文转载自: https://blog.csdn.net/qq_50352386/article/details/122639197
版权归原作者 stay calm~ 所有, 如有侵权,请联系我们删除。
版权归原作者 stay calm~ 所有, 如有侵权,请联系我们删除。