✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
🔥 系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
🍀 学习格言: ☀️ 打不倒你的会使你更强!☀️

🔥前言
koa框架中的ejs模板使用方式与express并无差距,文件上传、操作mongoDB也并没有很多不一样的东西,本篇文章更着重于代码,ejs模板在文章express应用程序生成器中已经做了讲解,文件上传在文章Express+Multer+Postman模拟文件上传功能中也做了讲解,node连接mongoDB暂时还没出文章,这里的话先给大家说一下怎么去操作mongoDB,后续会出文章补充
mongoDB和
MYSQL。
📃目录
ejs模板
- 安装
koa-views中间件npm install --save koa-views``````koa-views是一个视图管理模块,它的灵活度很高,支持很多的模版引擎,这里我们给它配置的引擎是 ejs。 - 安装
ejs模板引擎``````npm install --save ejs
文件目录
├── package.json
├── index.js(
入口文件
)
└── view(
视图管理文件夹
)
------└── index.ejs(
ejs模板页面
)
**index.js(
入口文件
)**
const Koa =require('koa')const views =require('koa-views')const path =require('path')const app =newKoa()// 加载模板引擎
app.use(views(path.join(__dirname,'./view'),{extension:'ejs'}))
app.use(async(ctx)=>{let title ='hello koa2'await ctx.render('index',{
title,})})
app.listen(3000)
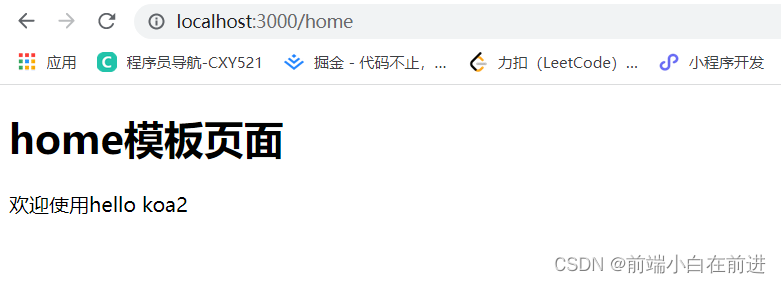
index.ejs 模板页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>home模板页面</h1><div>欢迎使用<%= title%></div></body></html>
最终效果
上传文件
- 安装
@koa/multer multer``````npm install --save @koa/multer multer在这里很多人感到不解,为什么安装了@koa-multer中间件后还要安装multer,这是因为@koa/multer中间件是依赖于multer而创建的,所以必须要下载multer
上传页面代码
<form action="/upload" method="POST" enctype="multipart/form-data"><div>
头像:<input type="file" name="avatar"></div><div><input type="submit" value="提交"></div></form>
关键逻辑代码
const multer =require('@koa/multer');//自动在public目录下生成文件夹uploads,在这里存储图片const upload =multer({dest:'public/uploads/'})//路由代码
router.post("/upload",upload.single('avatar'),(ctx,next)=>{
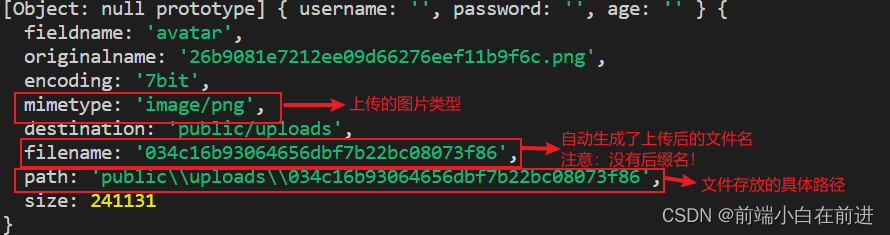
console.log(ctx.request.body,ctx.file)
ctx.body={ok:1,info:"add user success"}})

我们点击
提交按钮
后,图片的存放路径就给出来了,我们可以在
public/uploads
中找到我们上传的图片.
(谨记:我们得到的图片是没有后缀名的,如果想要在网页中打开图片,必须要自定义
存储引擎
!)
操作mongoDB
虽然在之前的文章中没有涉及到数据库,是因为考虑到想把
mongoDB
和
MYSQL
两种数据库连着出文章,便于大家去做一个对比,在本文中就先简单的让大家明白
koa怎么连接mongoDB
。
文件目录
├── package.json
├── index.js(
入口文件
)
└── config
------└── db.config.js(
数据库配置文件
)
└──model
------└── UserModel.js(
数据库模型文件
)
**安装
mongoose
模块**
npm i mongoose
**db.config.js(
数据库配置文件
)**
//连接数据库const mongoose =require("mongoose")
mongoose.connect("mongodb://127.0.0.1:27017/lzq_koa")//插入集合和数据,数据库lzq_koa会自动创建
**UserModel.js(
数据库模型文件
)**
const mongoose =require("mongoose")const Schema = mongoose.Schema
const UserType ={username:String,password:String,age:Number,avatar:String
}const UserModel = mongoose.model("user",newSchema(UserType))// 模型user 将会对应 users 集合,
module.exports = UserModel
小结
这篇文章最不合理的地方在于之前没有出
在node中学习简单的mongoDB操作
的文章,就会导致本篇的
操作mongoDB
小节中大家可迷,但是希望大家谅解一下,主要是想把数据库在node学习专栏中最后去出,希望各位可以体谅一下!koa框架中只少了最后一个模块没出了,它就是
身份认证
,下篇文章会给大家奉上的!

版权归原作者 前端小白在前进 所有, 如有侵权,请联系我们删除。