这里写自定义目录标题
简介
文章更新与2023年2月12日。
【打包需要连接外网的资源,需要翻墙。翻不了墙的可以自己查找一下解决方案】
electron官网:https://www.electronjs.org
electron forge官网:https://www.electronforge.io
electron builder官网:https://www.electron.build/
环境要求:git、node@14版本以上、npm@8版本以上。具体的可以看一下官方的文档,也可以不管,后面有提示再根据提示更新和安装。
自使用electron以来,它的打包就一直是一个使我头疼的问题。electron有好几打包工具,以前官方没有推荐用谁。现在官方统一推荐forge来打包了,哪个打包工具有什么的优势也没有人说明白。总之官方推荐,并且存在即正义的准则,那么就不要问为什么了,用就完了。
安装
1.安装:这里我使用的是npm安装,当然你也可以用cnpm、yarn等等安装。安装一般没有什么问题,这里就不延伸了。
npm install --save-dev @electron-forge/cli
2.自动配置:这里forge会自动配置你的package.json的代码,所以推荐在执行前先拷贝一份,避免命令冲突被置换找不回来。
npx electron-forge import
这一步会出现一些问题,因为forge的打包和配置是需要 git 的环境支持,所以这里可能会报错
Could not find git in environment
,出现没有git的环境提示,就需要安装git(git的官网:https://gitforwindows.org/)。
git安装完成后,这时执行
npx electron-forge import
,还是会提示找不到git环境。那就到git bash的窗口去执行命令。
记得切换到目标文件夹下执行
。

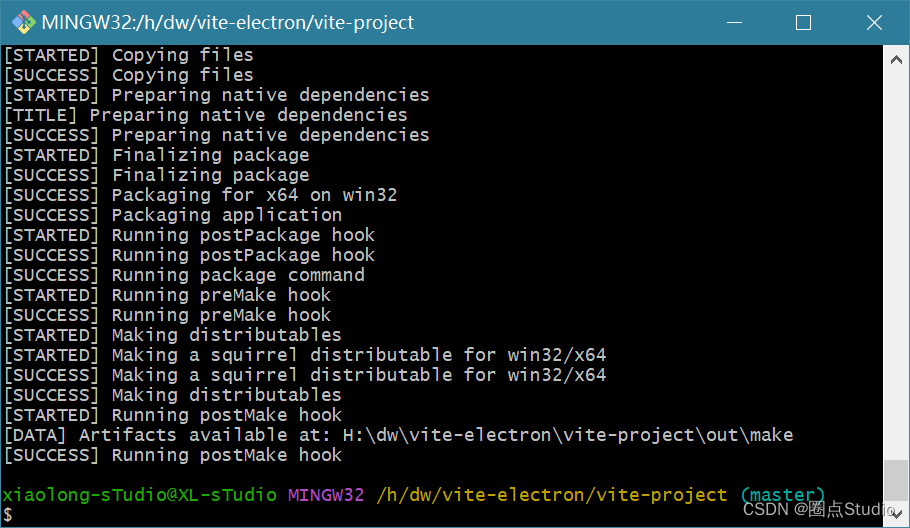
打包
打包也需要到git bash的窗口去执行命令,
记得切换到目标文件夹下执行
。
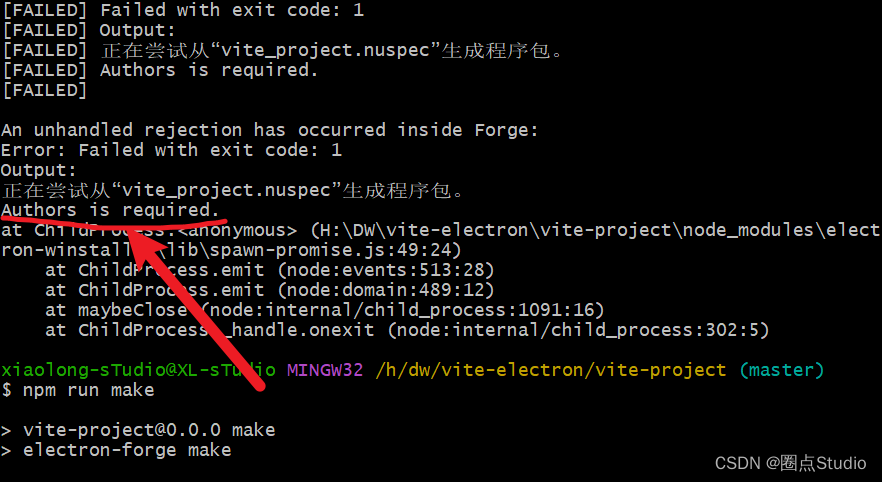
打包的过程可能会提示你有些信息是必填的,这时候就到package.json中填写好必要项。我这里是提示我作者是必要项,所以我就到package中填写好。
再次打包就成功了。

到这里,我们基本已经将环境配置好,打包出程序了。现在就可以仔细配置其他一些自定义项了。
更多配置
配置vue项目
vue-vite的打包单页面应用
不管你用什么脚手架,vue的项目最终都会被打包。有的项目就是为桌面端开发的,也就是在开发的时候启动两个进程(一个vue项目进程,一个electron进程,electron加载本地的一个端口数据),这时候就需要我们先将vue打包,在打包electron。有nodejs基础的,可以根据自己项目的情况,开发一键打包命令,没有基础的就只能绕个弯分次打包(期望以后有兼容性好的打包插件出现吧)
所以我们第一步就是将vue的项目打包好,但vue的项目默认是部署到服务器需要路由的效果。所以我们就需要用electron构建一个路由类似托管vue项目的静态资源。
electron已经为我们想好了,electron有一个类
protocol
,我们可以使用它来构建。
来看一下目录结构在看一下代码。
vue-vite的打包多页面应用
vite官方文档介绍:https://cn.vitejs.dev/guide/build.html#multi-page-app
更具vue的官方文档介绍我们可以更具需要打包多个dufault.html文件来给electron使用。因为这样方便我们使用browserWindow来加载文件,渲染多个不同的窗口。
多平台打包 mac、win、lunix等
想要多平台,就需要多电脑。
我看到的打包工具都说不能再同一平台打包多个平台的软件。也就是你不能在mac打包win软件,不能再win打包mac软件。所以想要多平台,就需要多电脑。
forge配置项
forge虽然是electron官推的打包,但是我在mac用不了。所以后来就改electron-builder了,兼容性更好。所以大家看自己电脑喜欢哪个就用哪个。
forge的就不做过多的介绍了
electron-builder配置项
1.安装
2.配置package.json
3.打包(需要外网)
版权归原作者 圈点Studio 所有, 如有侵权,请联系我们删除。