文章目录
一、下载安装VSCode
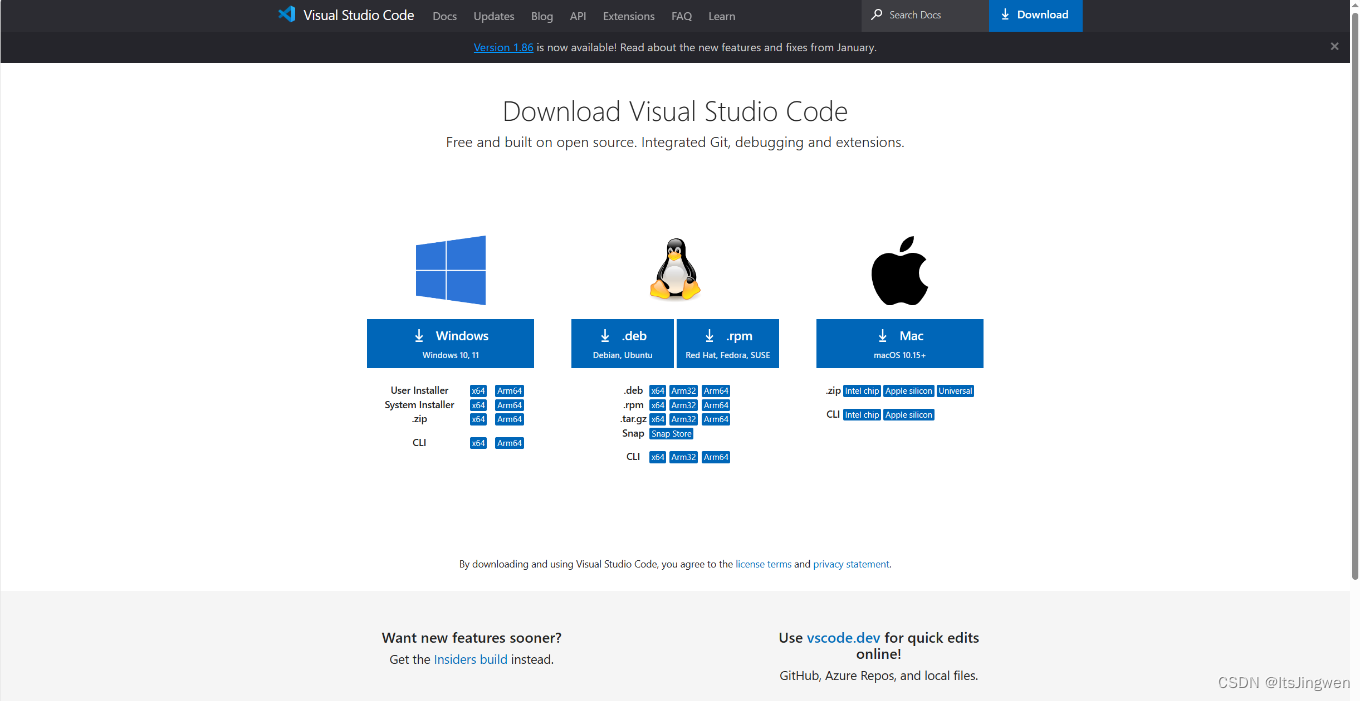
官方下载地址
如图所示,根据电脑操作系统选取对应的软件进行安装。
二、下载相关插件
根据需要,选择下载相关插件(我下载了前3个,其余插件仅大致说明功能)。
2.1 插件名称列表
- Markdown Preview Enhanced
Markdown Preview Enhanced是一个非常受欢迎的VSCode扩展,它提供了强大的Markdown预览功能,更多的渲染选项和功能扩展。以下是Markdown Preview Enhanced插件的一些主要特点:
- 多种渲染样式:Markdown Preview Enhanced支持多种预览渲染样式,包括GitHub样式、VuePress样式、Mermaid图表、TeX数学公式渲染等。
- 实时预览:可以实时预览Markdown编辑的效果,并且支持同步滚动功能,可以在编辑和预览之间同步滚动。
- 渲染数学公式:Markdown Preview Enhanced内置了MathJax和KaTeX两个数学公式渲染引擎,可以渲染LaTeX格式的数学公式。
- 导出文件:可以将预览界面导出为HTML、PDF和PNG格式的文件,方便分享和打印。
- 流程图和时序图:可以使用Mermaid语法在Markdown中绘制流程图、时序图和甘特图。
- 可视化表格生成器:提供了一个可视化的表格生成器,可以方便地创建复杂的表格。
- 自定义CSS样式:可以自定义渲染的CSS样式,以满足个性化需求。
- 可配置选项:Markdown Preview Enhanced提供了丰富的配置选项,可以根据个人喜好进行调整
- Markdown All in One
Markdown All in One是一个流行的VSCode扩展,提供了一系列方便的Markdown编辑功能和快捷键。以下是Markdown All in One插件的主要特点:
- 语法高亮:Markdown All in One提供了丰富的语法高亮,能够突出显示不同元素,使Markdown文件更易读。
- 快速输入:插件提供了一些快捷键和命令,可以快速输入常用的Markdown语法,节省时间和提高效率。
- 功能完善:Markdown All in One支持Markdown表格、任务列表、目录等常用功能;还包括自动补全、自动格式化、链接引用补全等功能,大大简化了Markdown的撰写过程。
- 导航和大纲:插件提供了快速导航Markdown文件的功能,可以通过标题大纲或者右侧的导航栏快速跳转到指定位置。
- 预览和导出:插件内置了Markdown预览功能,可以通过右键点击Markdown文件选择“Markdown: Open Preview”在预览面板即时预览Markdown文件,还可以将预览导出为HTML、PDF和PNG格式文件。
- 快速切换视图:不论是编辑器还是预览视图,插件提供了快速切换的命令,方便编辑和预览之间的切换。
- 可配置选项:插件提供了一系列的可配置选项,可以按照个人喜好定制化编辑器的行为和外观。
- Paste Image
Paste Image是一个VSCode插件,它允许你通过复制图片并粘贴到Markdown文件中来快速插入图片。以下是Paste Image插件的主要特点:
- 快速插入图片:使用Paste Image插件,你可以直接通过复制图片并粘贴到Markdown文件中来快速插入图片,省去了保存图片、上传到服务器或手动编写图片链接的步骤。
- 支持多种格式:插件支持从剪贴板粘贴多种图像格式,包括但不限于PNG、JPEG、GIF等常见图片格式。
- 自动重命名和保存:Paste Image插件会自动为粘贴的图片生成一个唯一的文件名,并将其保存在与Markdown文件相同的目录下。
- 图片尺寸调整:插件提供了一些可选的参数,例如图片缩放、调整大小等选项,以适应不同的需求。
- 自定义配置:你可以按照自己的需求来自定义插件的配置,包括保存路径、文件名格式等。
- 快捷命令:插件还提供了一些快捷命令,例如复制图片地址、打开图片等功能,方便你在编辑过程中
- Code Spell Checker
Code Spell Checker是一个VSCode的拼写检查扩展,可以帮助你在编码过程中及时发现和修复拼写错误。 - Markdown PDF
Markdown PDF是一个VSCode插件,它提供了将Markdown文件转换为PDF格式的功能。
2.2 插件离线安装方法
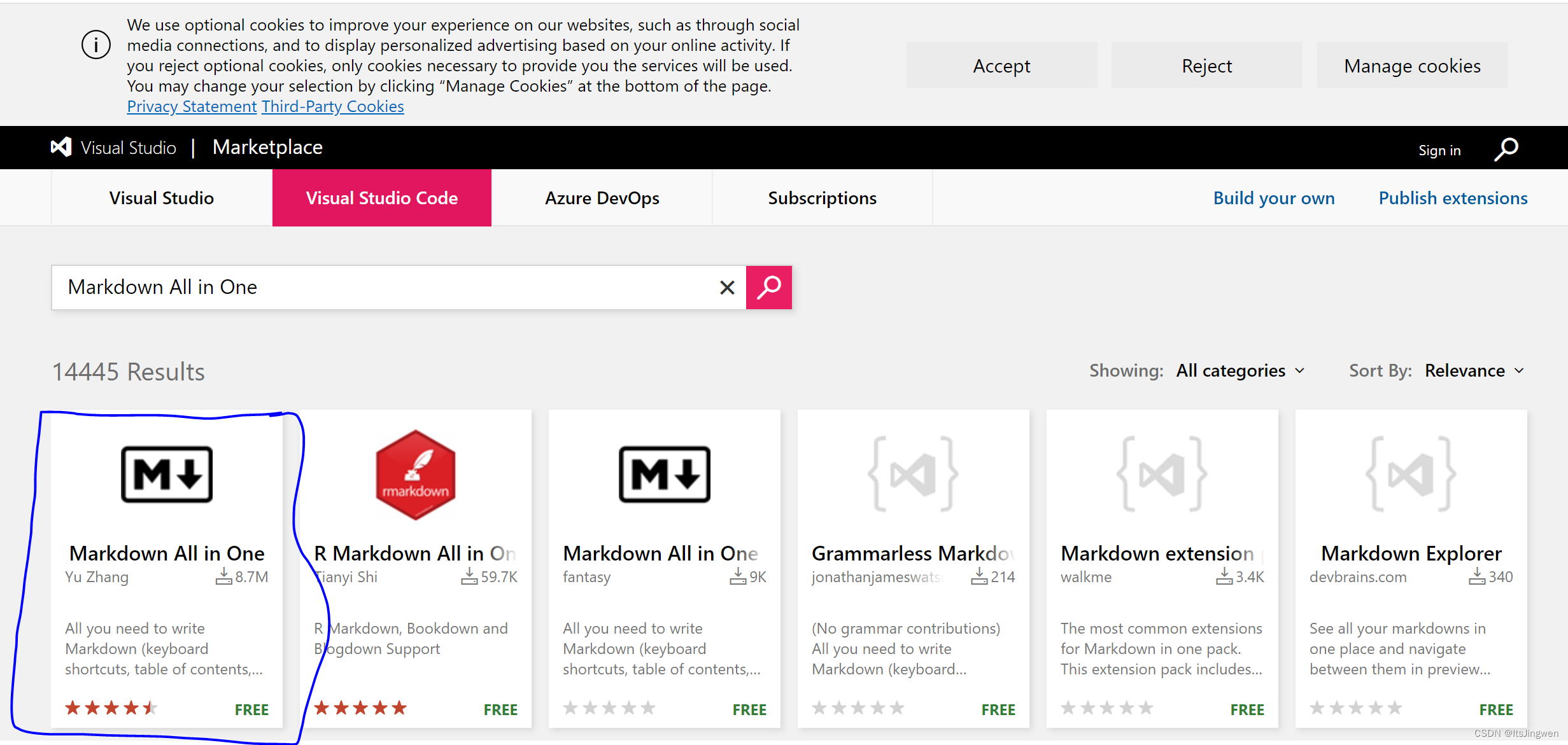
- 打开 VSCode 插件市场网址Extensions for the Visual Studio family of product,输入要的插件名称,比如要安装的是Markdown All in One插件。

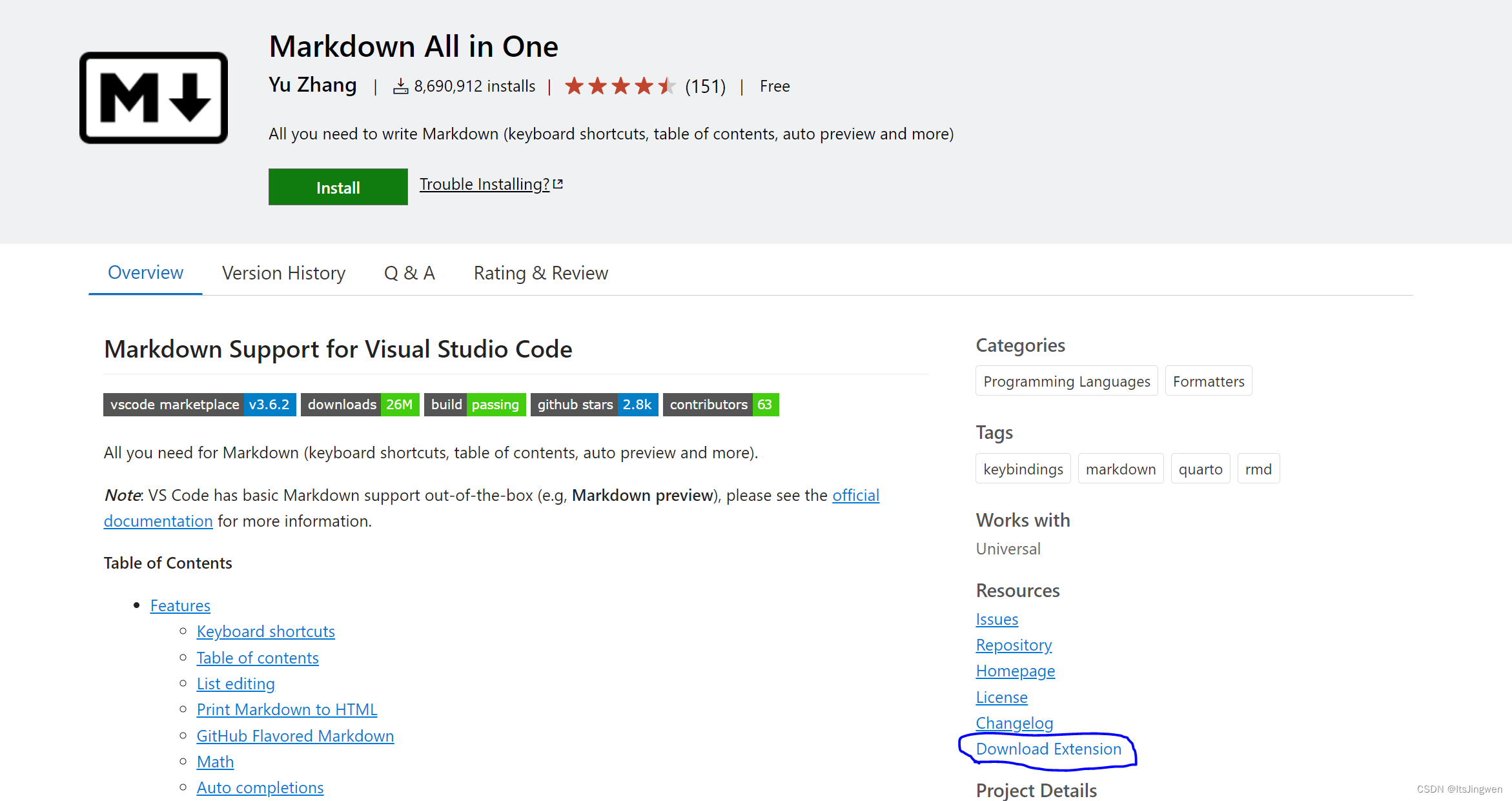
- 点击进入插件主页,点击右侧的Download Extension链接,得到下载下来的离线安装包,以.vsix为扩展名结尾。

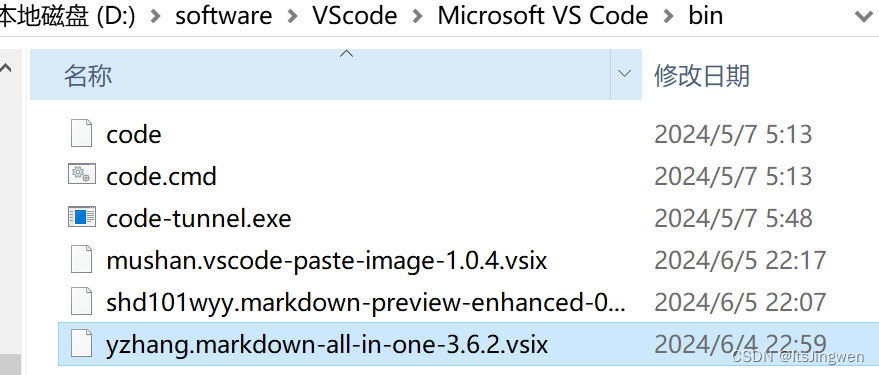
- 把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,比如我的 VSCode 安装在D:\software\VScode\Microsoft VS Code\,因此这里我应该拷贝到D:\software\VScode\Microsoft VS Code\bin这个目录下。

- 在第 3 步的 bin 目录下打开命令窗口(可直接在目录位置输入cmd并回车),输入命令,最后面的参数换成下载的插件离线安装包的名字即可: code --install-extension yzhang.markdown-all-in-one-3.6.2.vsix
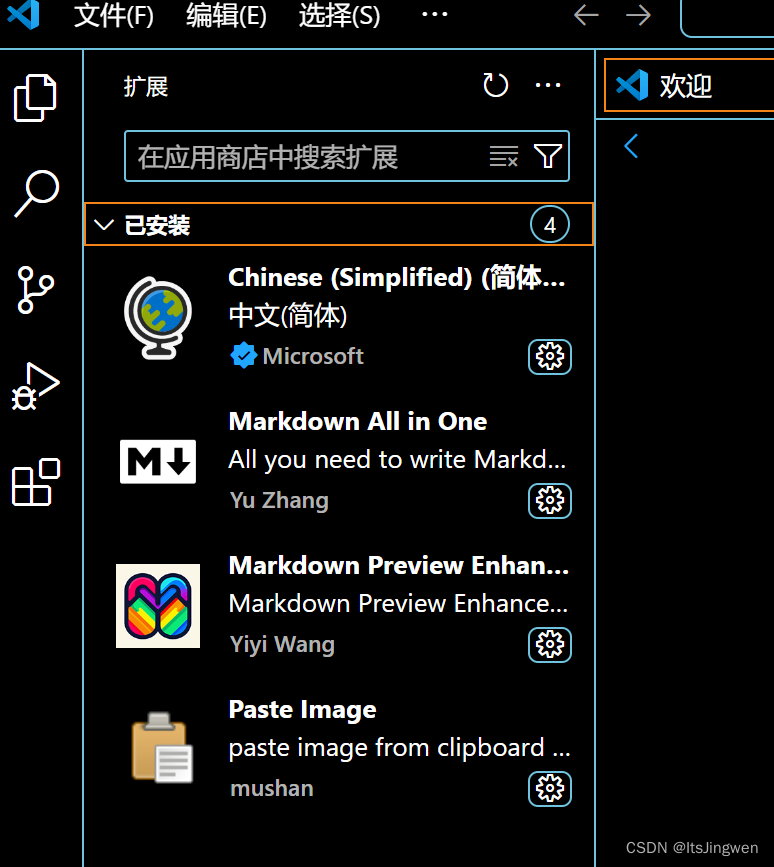
- 待看到如下提示即意味着安装成功,就可以打开 VSCode 进行查看了: Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed! 插件安装完成后的效果图如下:

三、修改VSCode语言为中文
VSCode安装后的默认界面是只有英文的,如果想用中文界面,那么就需要安装对应的插件,vscode插件可以从扩展中心去搜索并安装。
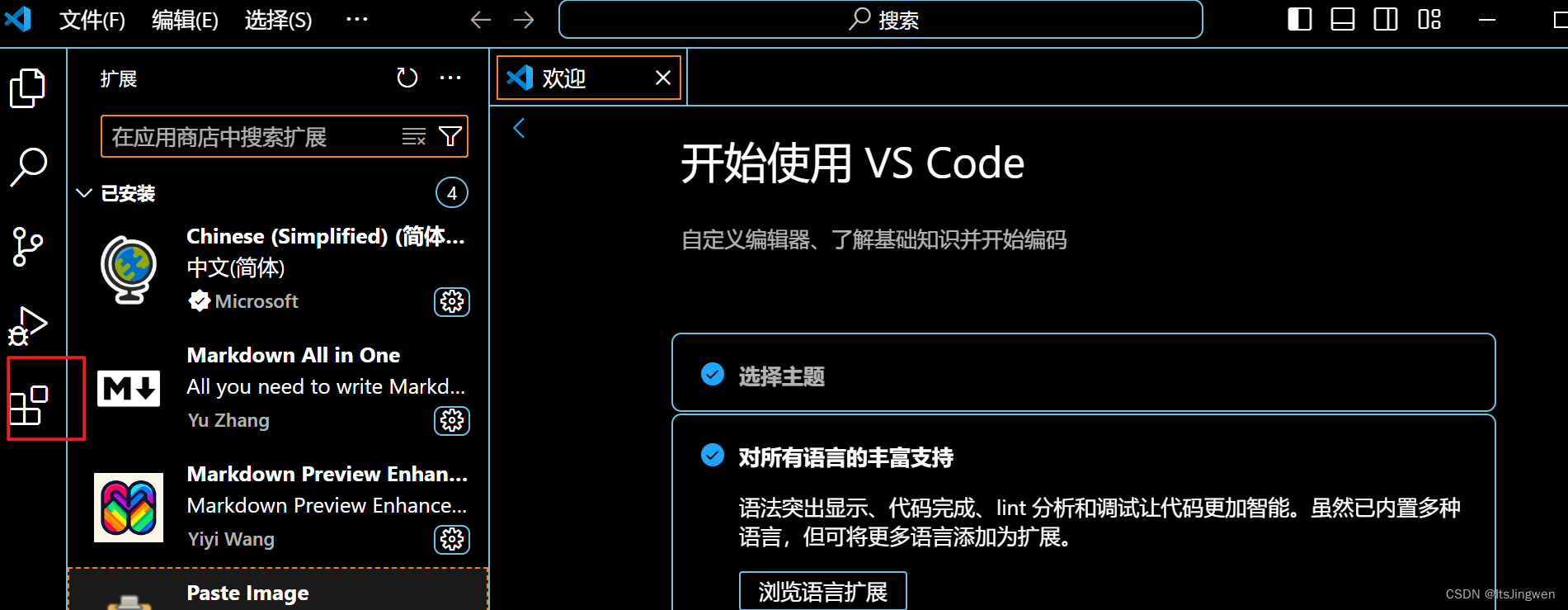
- 安装vscode后打开vscode,点击左侧的扩展按钮。

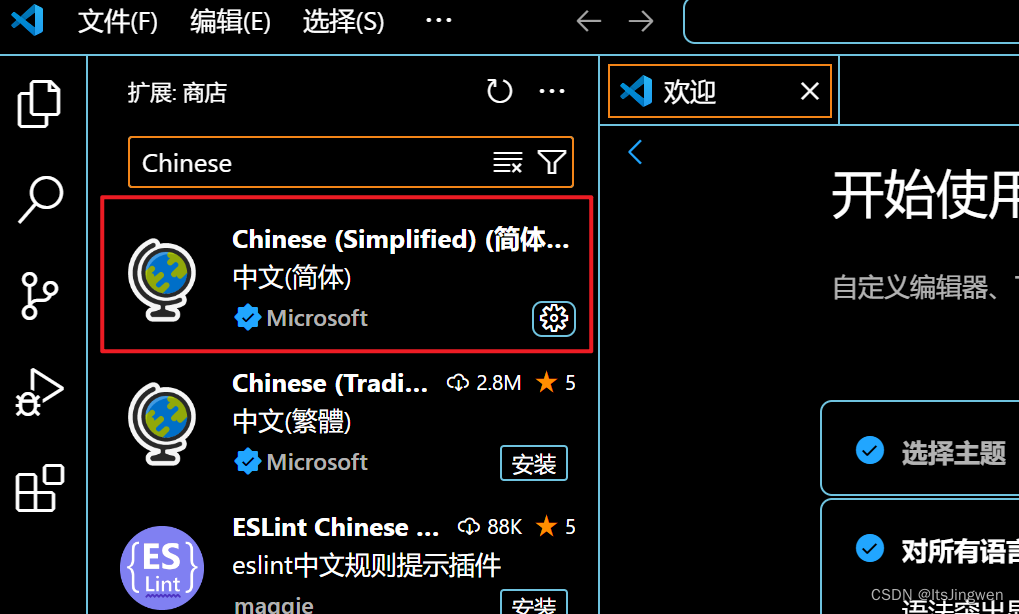
- 在搜索框中输入chinese,弹出chinese(Simplif…简体中文

- 点击图标右侧的Install即可(我的已经安装过了,所以显示的是设置的图标)
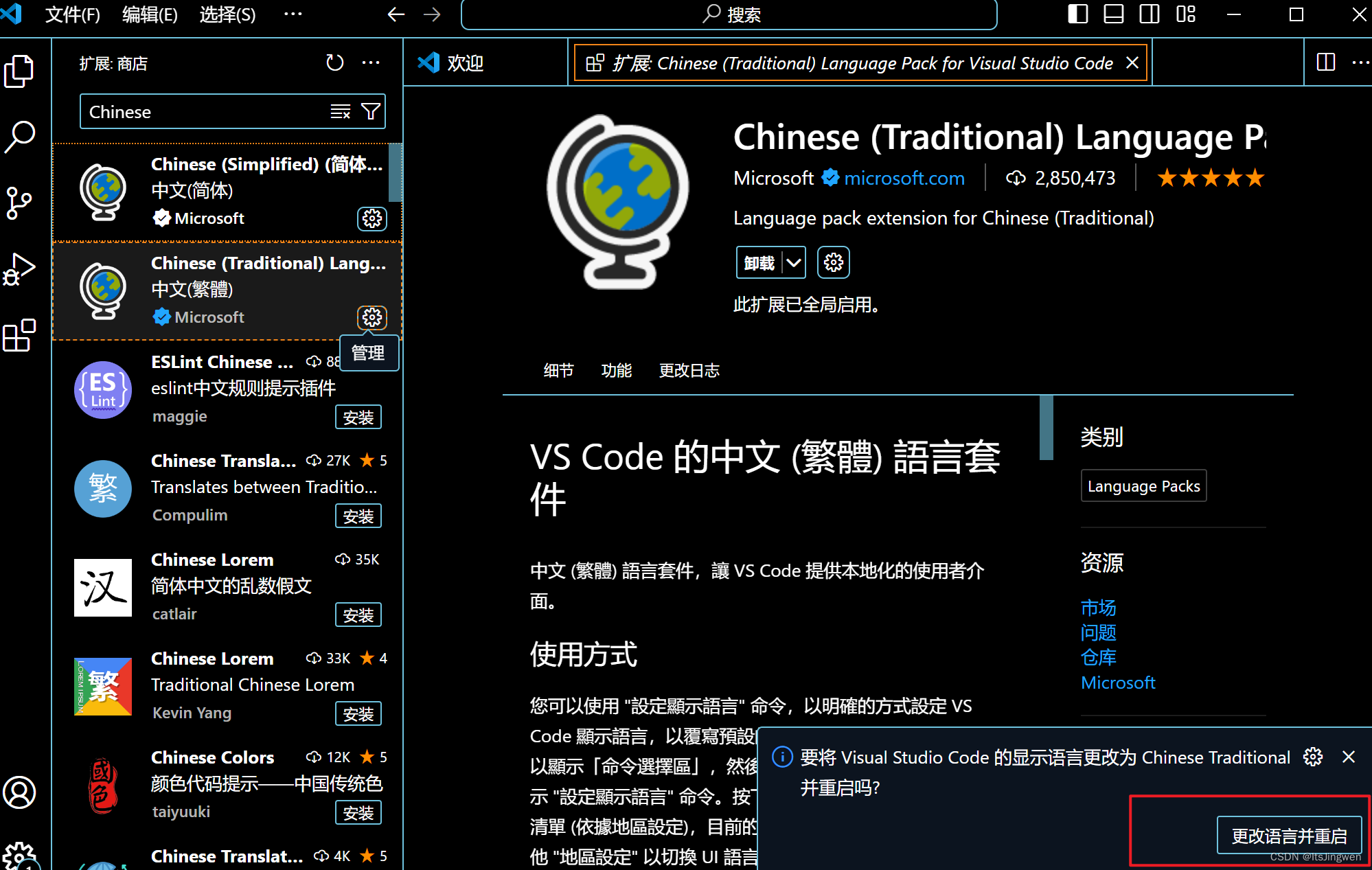
- 安装完成后等待右下角的restart按钮重启vscode(如图“更改语言并重启的位置”)。重启之后即可看到中文界面的vscode了。

四、使用VSCode编写markdown文档
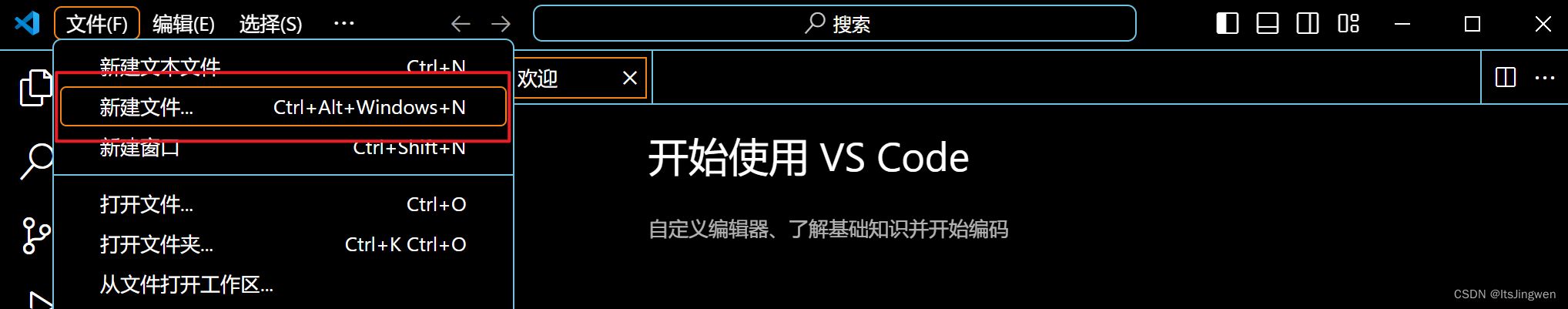
点击左上角的"文件"菜单,然后选择"新建文件",或使用快捷键Ctrl+N(Windows)或Cmd+N(Mac)创建一个新文件,文件名命名为后缀名.md的文件,按下"Enter"键即可完成文件创建,具体如下:
版权归原作者 ItsJingwen 所有, 如有侵权,请联系我们删除。