目录:导读
一、调试
1、使用 Ctrl+Alt+c 可以打开Postman的控制台,可以查看请求和响应(只适用于客户端,不适用于Chrom 插件)
2、用console.log()打印,到控制台看
3、tests[‘这里拼出你想看的字符串’] = true在界面/报告看断言
二、定义公共函数
常用公共函数:
1、判断是否超时(assertNotTimeout):
var hasResponse=postman.getResponseHeader('Content-Type')?true:false;if(!hasResponse) tests['服务端在超时前没返回任何数据,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
2、未超时,显示发出的请求参数(logParams):
if(hasResponse) tests[`[INFO] 请求参数(超时没返回时不解析):${JSON.stringify(request.data)}`]=true;
3、未超时,解析返回的JSON对象(getResponseJson):
try{if(hasResponse)var json=JSON.parse(responseBody);}catch(err){
tests['服务端没返回合法的JSON格式,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
tests[`[INFO] 返回:${responseBody}`]=true;
console.error(err);}
4、返回元素的类型(assertType):
varassertType=(name,value,type)=>{let isType=(type==='array')?
Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
5、返回元素是否与预期值一致(assertEqual):
varassertEqual=(name,actual,expected)=>{tests[`${name}等于${expected}(实际值:${actual})`]=actual===expected;};
6、返回元素是否与预期值不一致(assertNotEqual):
varassertNotEqual=(name,actual,expected)=>{tests[`${name}不等于${expected}(实际值:${actual})`]=actual!==expected;};
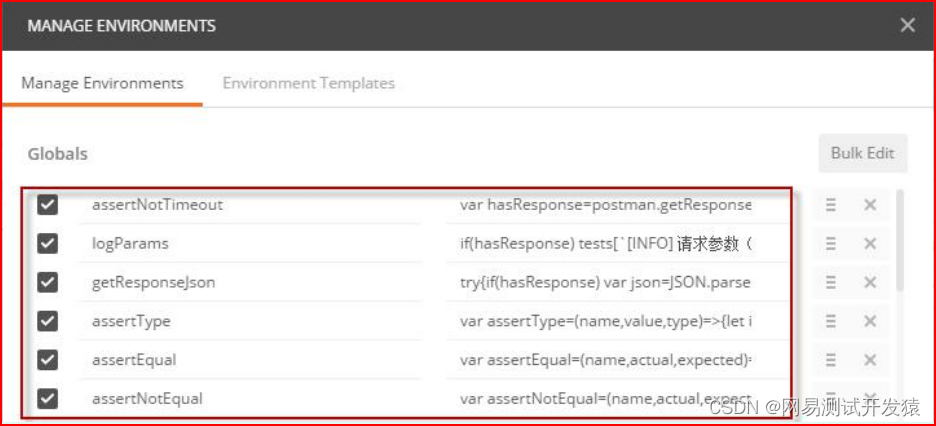
将以上公共函数以每行一对 key:value 的形式编辑设置成全局变量
如下图所示:
全局变量设置完成后就可以引用这些公共函数了
页面访问请求:https://api.weixin.qq.com/cgi- bin/groups/createaccess_token=ACCESS_TOKEN
该接口请求方式:POST
在Body中填写json数据:{“group”:{“name”:“test”}}
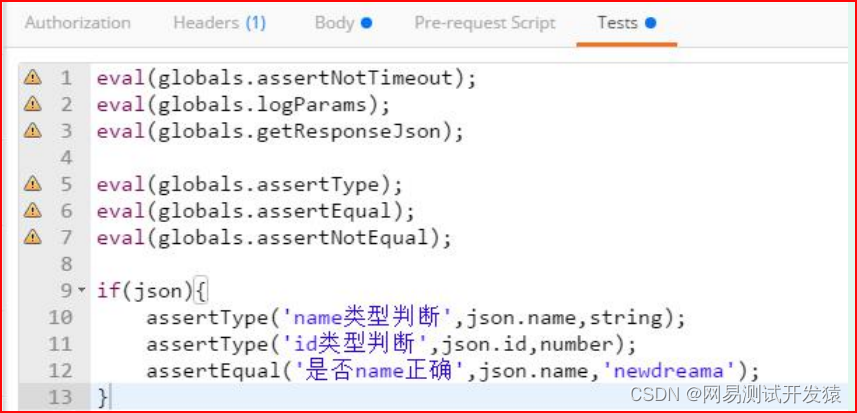
在Tests中编写脚本
如下图所示:
需要执行的测试用例可写在Tests的 if 语句中:
assertType=(name,value,type);
name为用例的名称,value为该元素的值,type为该元素的类型如:
assertType('name类型判断',json.name,string);//用例执行成功
assertEqual=(name,actual,expected);
name为用例的名称,actual为返回的实际值,expected为预期值,如:
assertEqual('是否name正确',json.name,'newdreama');//用例执行成功
assertNotEqual=(name,actual,expected);
name为用例的名称,actual为返回的实际值,expected为预期值,如:
assertNotEqual('是否name正确',json.id,107);//用例执行成功
三、外部数据文件
可以在Collection Runner中使用数据变量去运行不同的数据,CollectionRunner在HTTP requests 和script中可以导入CSV文件或是JSON文件,从数据文件(即CSV或JSON文件)中使用values,为了在Postman UI中去使用它们,需要遵循和environment or global variables一样的语法
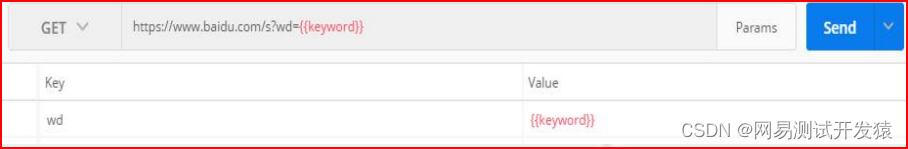
1、在你的Collection request中使用变量,以下的所有变量将会被数据文件中的相应的值替换
2、准备所需要运行的数据文件(JSON/CSV)CSV文件要在Collection Runner中工作
第一行必须是在request中要使用的变量名
每一行是一条用例,并表示一次迭代
JSON文件,需要确保你的文件有键/值对数组。数组中的每个元素是键值对的对象,代表了一次迭代
key是作为变量名,values是代替request里的值
JSON格式
[{"keyword":"刘备"}{"keyword":"关羽"}]
[{"name":"admin","password":"123456"},{"name":"test01","password":"123456"},{"name":"test02","password":"123456"}]
CSV格式
keyword
刘备
关羽
name,password
admin,123456
test01,123456
test02,123456
3、打开Collection Runner窗口以及选择合适的Collection或文件夹
4、选择“Choose files”,从文件选择区加载数据文件,如果加载成功,你可以预览Collection Runner中执行的数据量,通过选择Data File Type选择文件类型,然后点击Preview来预览数据
5、设置迭代次数。每次迭代都将使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,将重复执行最后一行
6、运行Collection以及观察结果
备注:
导入的外部数据文件,通过两种方式传递到postman参数中
在HTTP requests中可以使用{{ keyword }}去引用
在script中可以使用 data. keyword 或者 data[”keyword “] 去引用
如果一定要在test里取请求参数里填的东西,比如传JSON字符串就用JSON.parse(request.data).phone
如果是form就用request.data.phone
四、Newman的安装
1、先下载Node.js
地址:https://nodejs.org/en/
2、安装NodeJs(很容易安装,这里不多做介绍)
3、打开cmd,输入node,如果没有报错,而是显示“>”,说明node安装成功
4、安装npm (如果nodejs自带,可以省略)打开cmd,输入
npm install --global --production windows-build-tools
安装这些依赖需要一些时间,耐心等待安装完成
5、然后安装NewMan
打开cmd,输入
npm install -g newman
6、通过查看newman版本测试安装是否成功,打开cmd,输入
newman-v
出现版本信息即安装成功
五、Newman的使用
1、执行collection
格式:newman run {json filesource}//绝对路径比较准确//(Windows系统后面不需要分号,linux系统需要)
例如:newman run C:\Users\xingzheng\Desktop\dafmng-api.json2.直接发送一个request
2、直接发送一个request
3、设置跑测试的轮数
4、设置数据文件
nevman run collection. json -- environment env.json --iteration-data data.csv --globals globals .json --iteration-count 2--export-globals globalout . json --export- environment envout . json --delay-request 10--timeout-request 5000--disable-
unicode --suppress-exit -code --ignore-redirects --bail
5、保存output到文件
nevman run https://a. com/collection. json --environment https://a. com/env. json --reporters cli ,html,json, junit --
reporter-json-export jsonOut.json --reporter-junit-export xm10ut . xml --reporter-html-export html0utput .htm

版权归原作者 网易测试开发猿 所有, 如有侵权,请联系我们删除。