一、前提
我的idea的版本是:IntelliJ IDEA 2021.1.2 x64
我在apache官网下载的apache-tomcat版本是:apache-tomcat-9.0.68
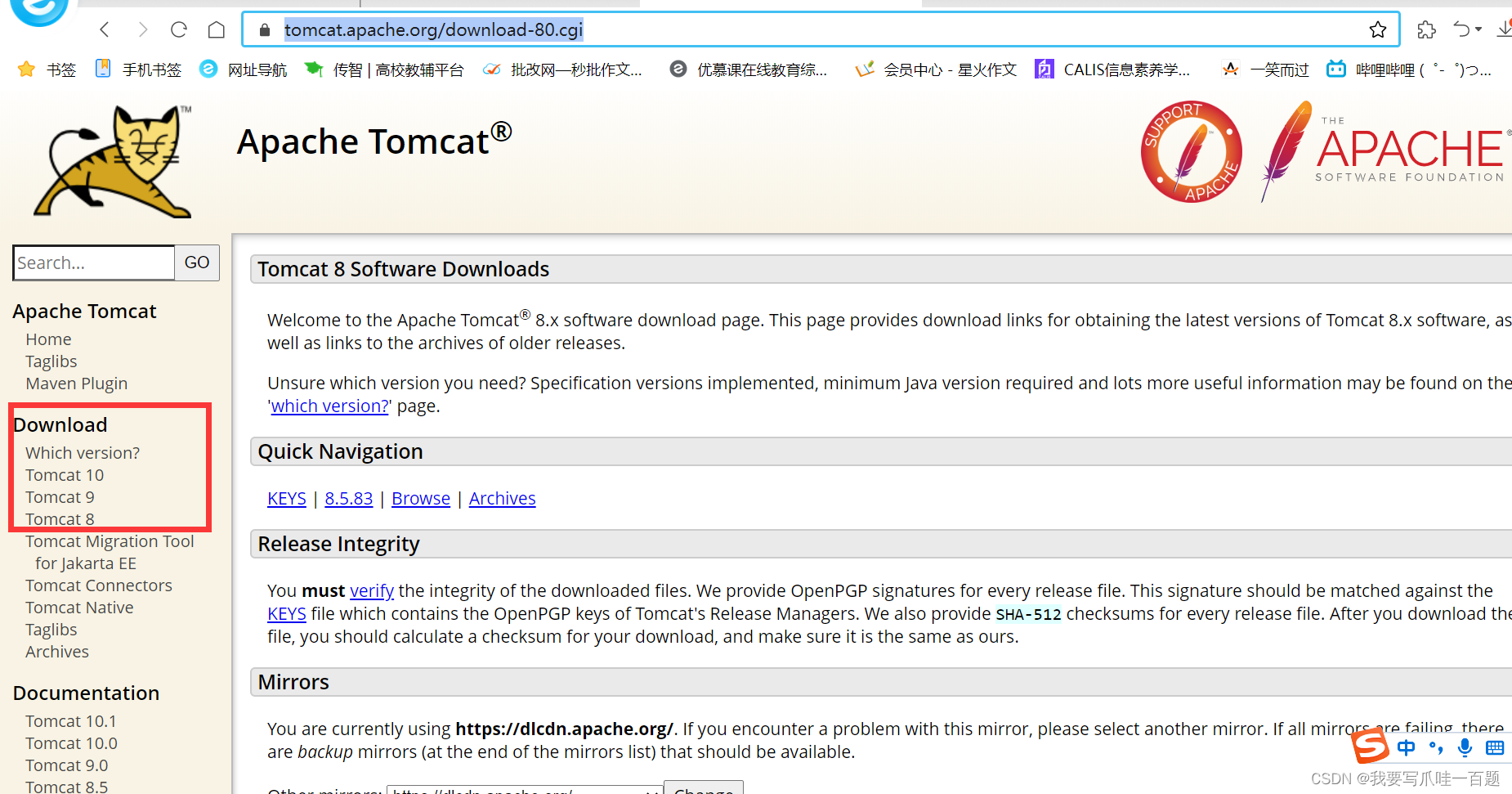
apache-tomcat下载官网:Apache Tomcat® - Apache Tomcat 8 Software Downloads

选择版本,下载压缩包,到本地解压。【注意路径不要有中文和空格】
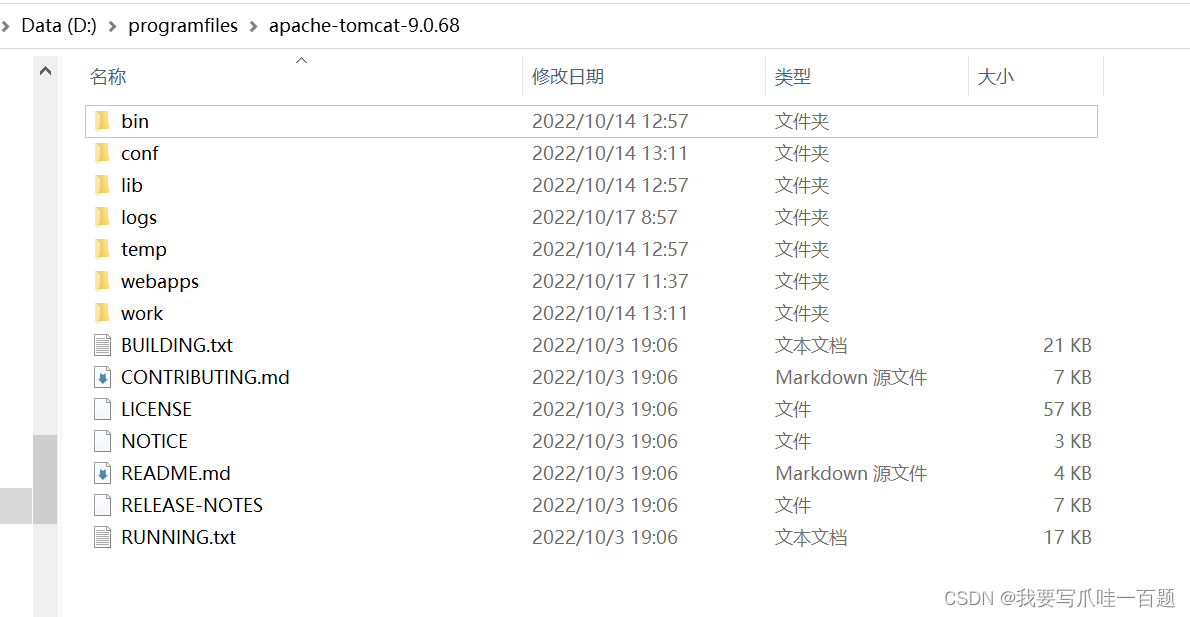
我的存放路径为:D:\programfiles\apache-tomcat-9.0.68
二、文件目录含义
打开文件,如下:

文件目录含义如下:

三、运行tomcat
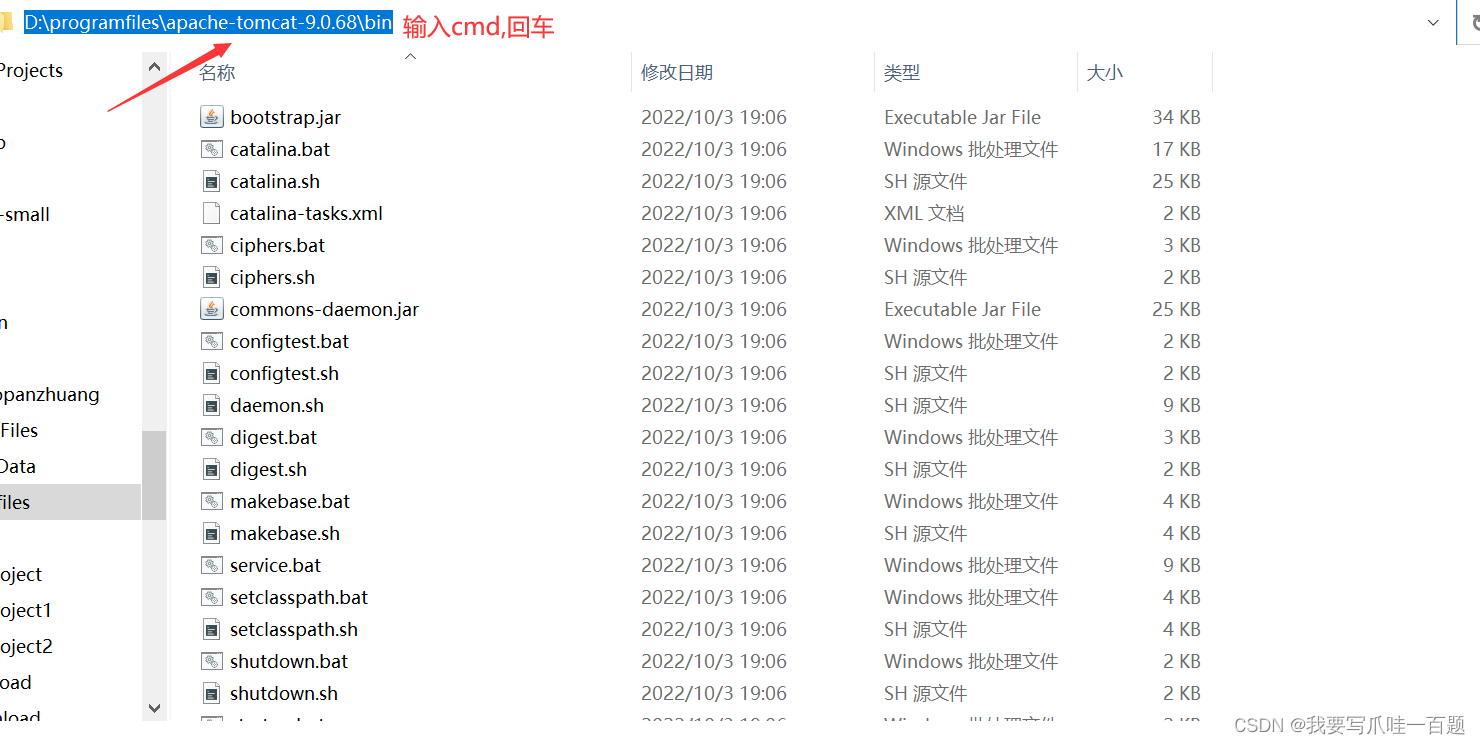
方式一:点击bin目录下的startup.bat即可

方式二:在安装路径下,打开cmd,输入catalina run回车


四、运行成功效果
我的中文是乱码,但影响不大。

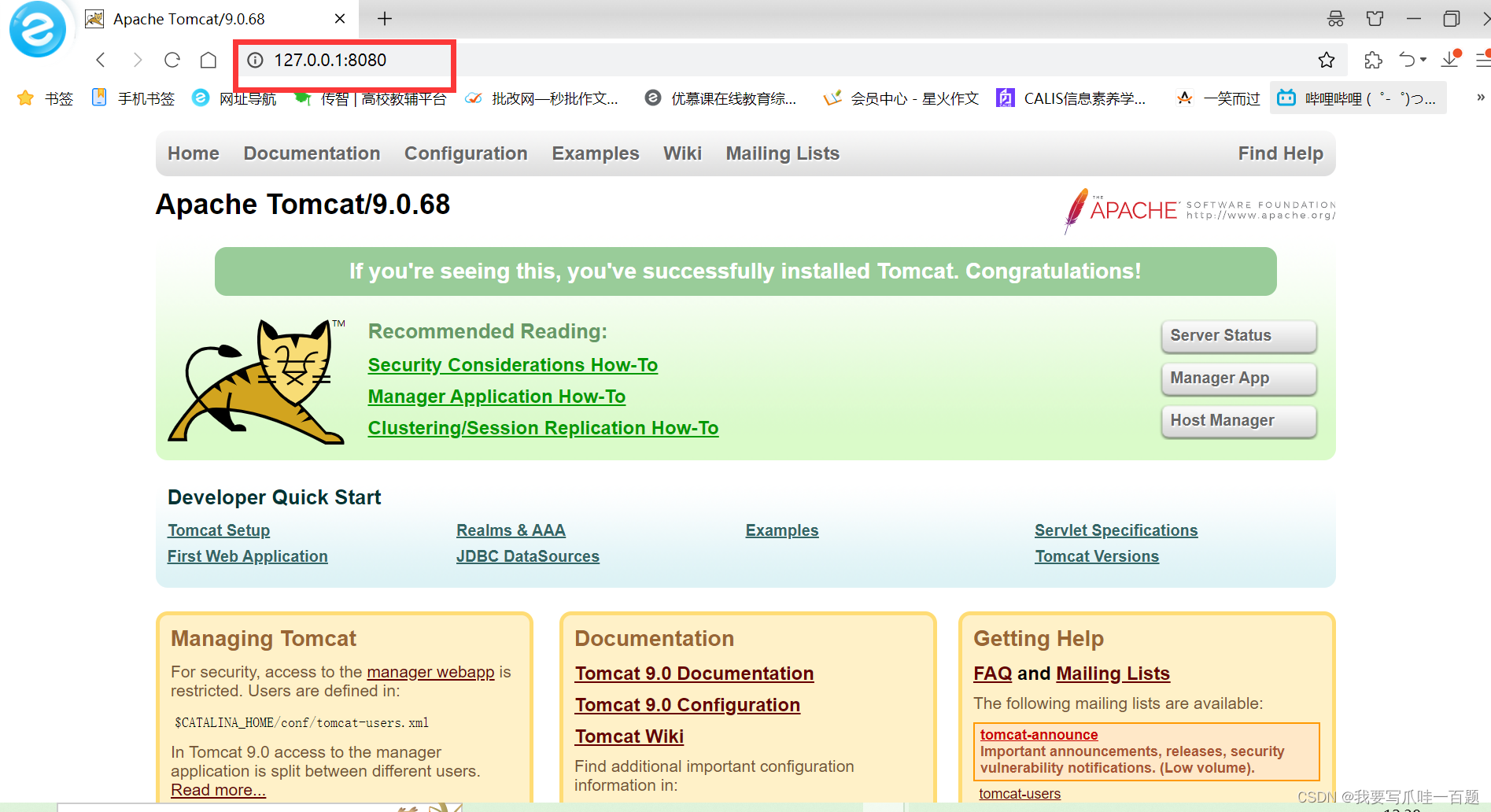
五、使用tomcat打开本地端口为8080的网页

六、用tomcat打开自己的.html文件
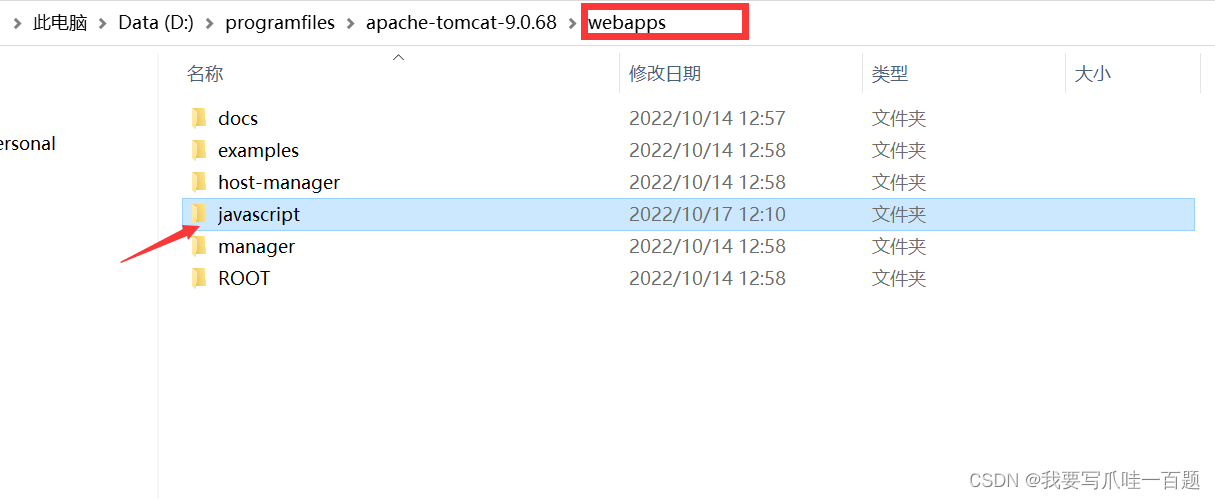
在apache-tomcat安装目录下的webapps下,新建文件夹,命名为javascript,里面粘贴里我的1.html文件

我的1.html文件内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> //全选 function checkAll() { // document.getElementsByName()根据指定的name属性查询返回多个标签对象的集合 var hobby = document.getElementsByName("hobby"); // 将所有的hobby的chekbox的checked属性修改为true 被选中状态 for (var i = 0; i < hobby.length; i++) { hobby[i].checked = true; } } //全不选 function checkNo() { // document.getElementsByName()根据指定的name属性查询返回多个标签对象的集合 var hobby = document.getElementsByName("hobby"); // 将所有的hobby的chekbox的checked属性修改为true 被选中状态 for (var i = 0; i < hobby.length; i++) { hobby[i].checked = false; } } // 单选框实现全选 function checkSelect(obj) { //此时发生事件的标签是其对象本身 //var checkAll=document.getElementById("checkAll"); //通过name属性差还早属性为hobby的多个标签对象的集合 var hobby = document.getElementsByName("hobby"); //循环将hobby的checkbox的checked属性修改为 obj的checked属性即可 for (var i = 0; i < hobby.length; i++) { hobby[i].checked = obj.checked; } } function checkForm() { //获得账号和密码 var username = document.getElementById("username").value; var password = document.getElementById("password").value; var hobbys_str = ""; //获得选中的爱好 var hobby = document.getElementsByName("hobby"); for (var i = 0; i < hobby.length; i++) { if (hobby[i].checked == true) { //爱好被选中了 hobbys_str += hobby[i].value + " "; } } //通过id获得性别的单选按钮 var sex = ""; var man = document.getElementById("man"); if (man.checked) { sex = man.value; } else { sex = "女"; } var job_str = ""; //获得职位 var job = document.getElementById("job"); var ops = job.options; for (var i = 0; i < ops.length; i++) { if (ops[i].selected) { job_str = ops[i].value; } } alert(username + " " + password + " " + hobbys_str + " " + sex + " " + job_str); return false; //禁止提交 } </script> </head> <body> <form action="#" method="post" onsubmit="return checkForm();"> <!-- 长的文本输入框 --> 用户账号:<input id="username" /><br /> 用户密码:<input id="password" /><br /> <!-- 可多选勾选框 --> 爱好:<input type="checkbox" name="hobby" value="song" />song <input type="checkbox" name="hobby" value="draw" />draw <input type="checkbox" name="hobby" value="dance" />dance <!-- 单个勾选框 --> 全选框:<input type="checkbox" name="checkAll" id="checkAll" onclick="checkSelect(this);" /><br /> <!-- 圆的单选框 --> 性别:<input type="radio" name="sex" id="man" value="男" />男 <input type="radio" name="sex" id="woman" value="女" checked="true" />女 <br /> <!-- 下拉选择框 --> 职位:<select id="job" name="job"> <option value="teacher">教师</option> <option value="student">学生</option> <option value="work">工人</option> </select><br /> <!-- 注册按钮 --> <input type="submit" value="注册" /> </form> <!-- 全选和全不选按钮 --> <button onclick="checkAll();">全选按钮</button> <button onclick="checkNo();">全不选按钮</button><br /> </body> </html>
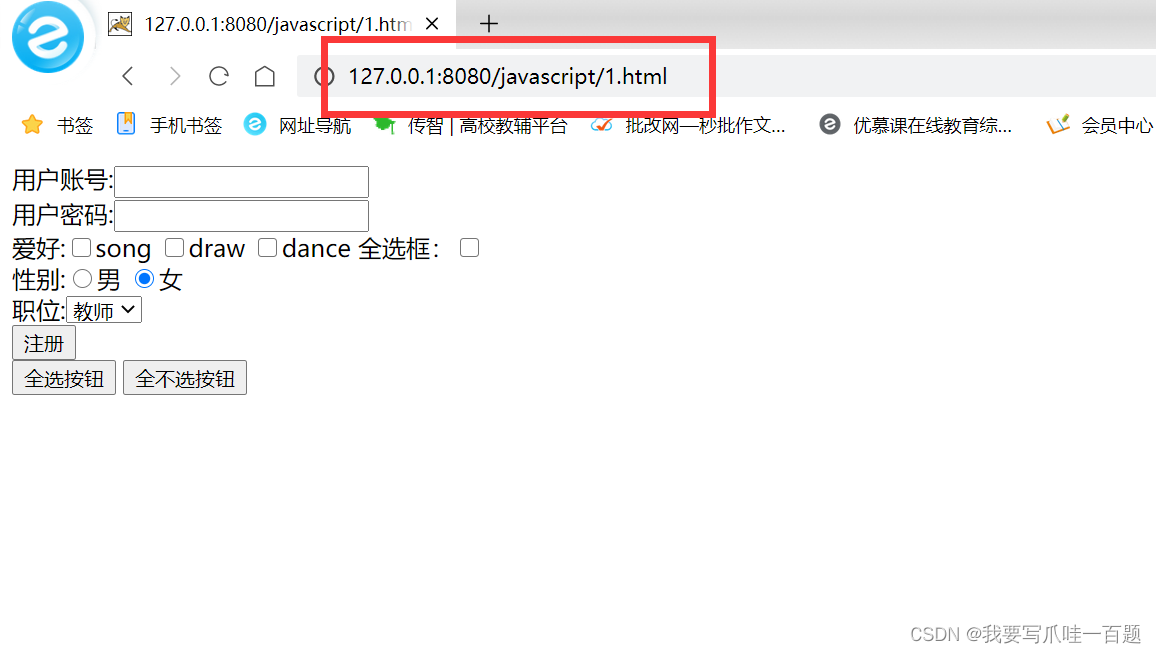
导航栏输入路径:127.0.0.1:8080/javascript/1.html
效果如下:

七、用tomcat打开.html文件和鼠标右键打开.html文件的区别
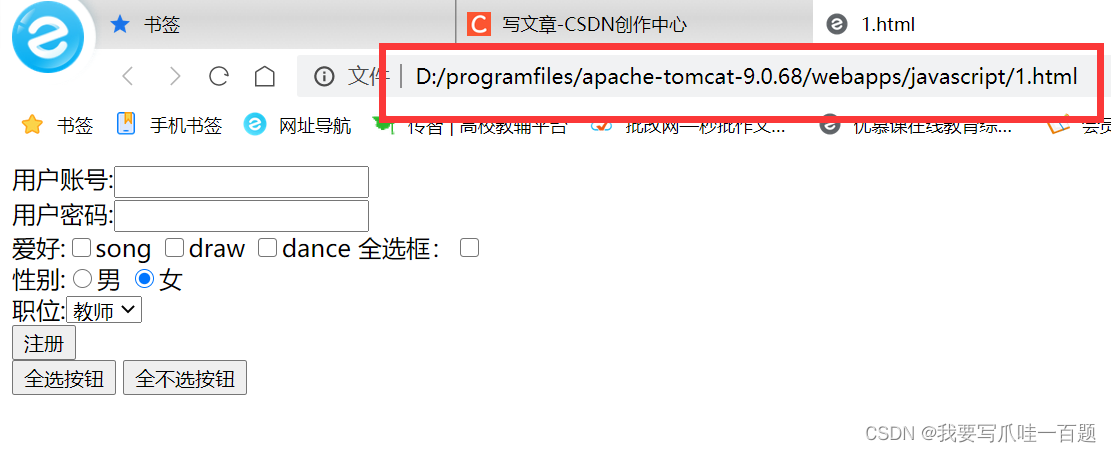
鼠标右键,选择打开方式,打开.html文件,效果如下:

区别在于:tomcat打开的html文件的地址是一个服务器;
鼠标右键打开网页的地址是本地的D盘;
八、tomcat点击运行,cmd窗口出现后闪退解决
前提:要下载jdk,我的jdk版本为:jdk-17.0.4_windows-x64_bin
我的jdk的路径为:D:\programfiles\jdk

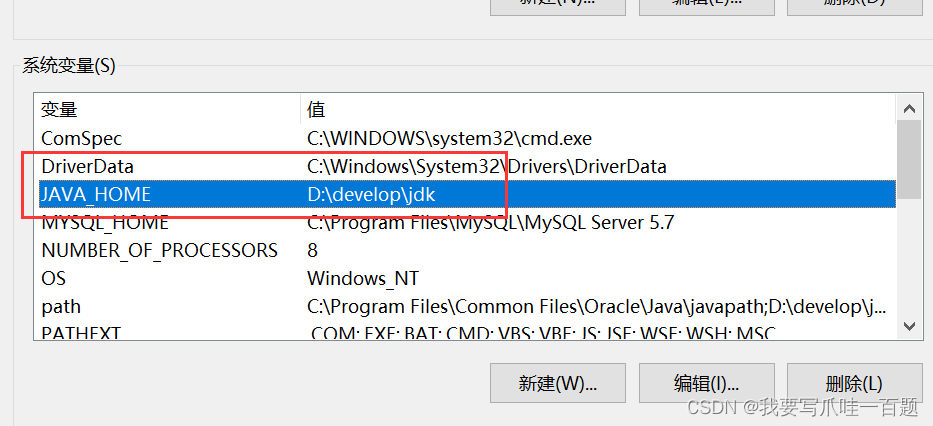
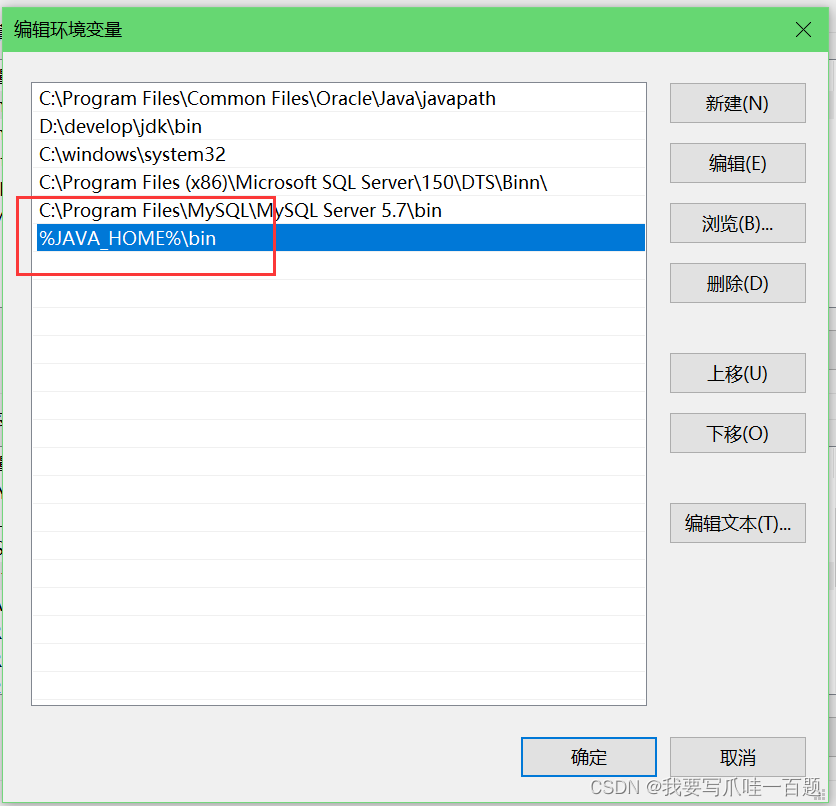
配置系统变量如下:
1、点击新建,变量命名为JAVA_HOME,值为jdk所在的路径。

2、点击环境变量下的path,新建%JAVA_HOME%\bin

完成环境变量配置后,再返回第三步,运行tomcat。
九、附:修改端口号的方法
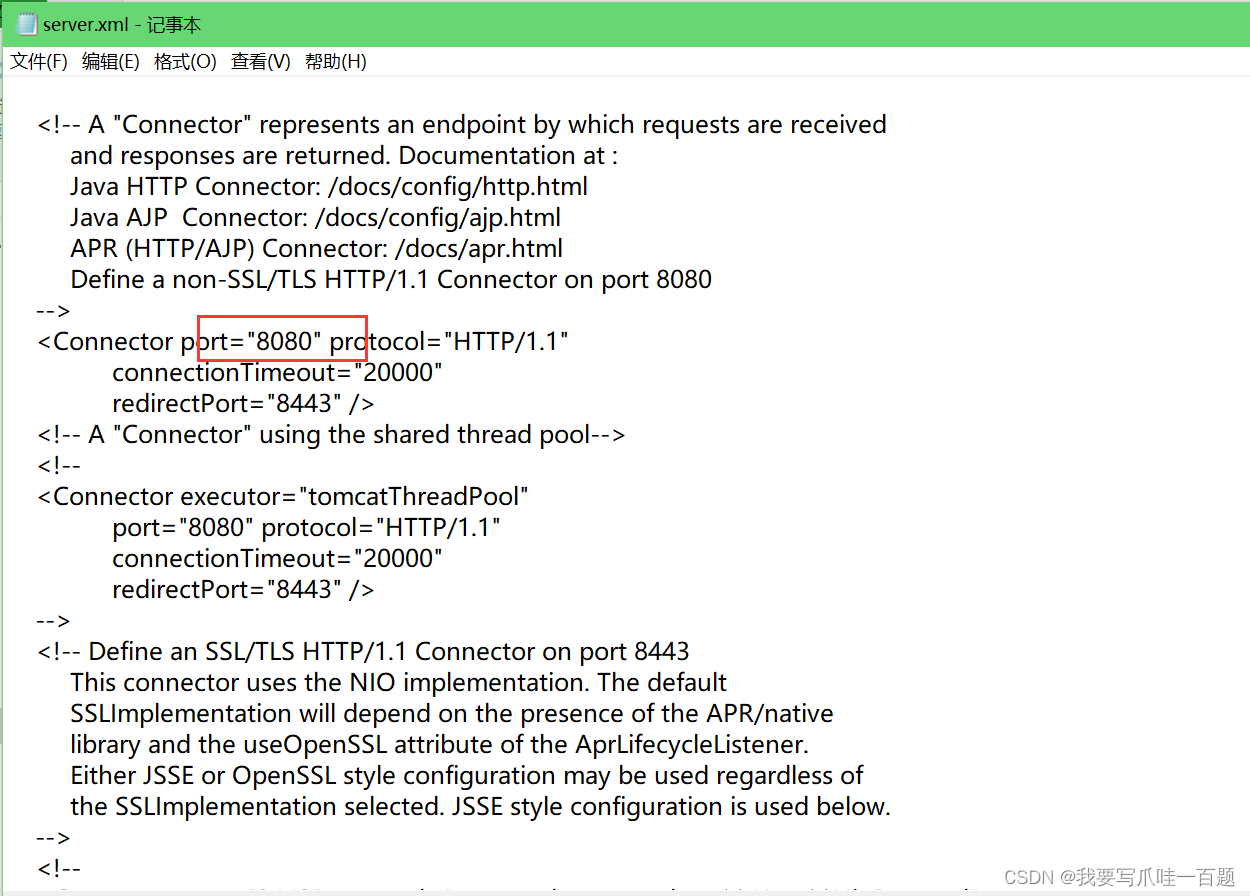
默认端口号是8080.可以在apache安装目录下的conf下的server.xml,用记事本打开,修改8080端口号为8081,以后端口号就是8081,也可以不改。
步骤如下:
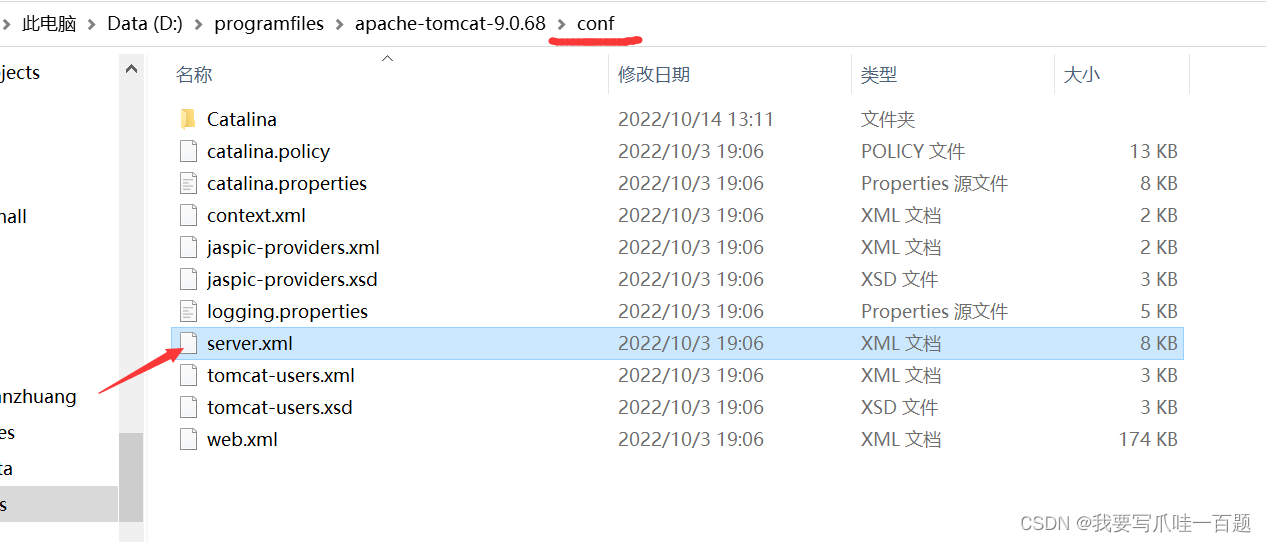
在apache安装目录下的conf文件夹,找到server.xml,鼠标右键记事本打开。

找到端口号8080部分,进行修改即可。修改成什么,以后打开的端口号就用什么。

版权归原作者 我要写爪哇一百题 所有, 如有侵权,请联系我们删除。