目录
为什么要写这篇文章
我大二大三写作业的时候,要用Qt做UI,整个包体装下来有五六个G,这对于512GB的手提电脑来说有点臃肿;别人看我的项目、或者我回头看旧项目时,编译运行也要依赖Qt;Qt的debug功能做得不如VS好,程序运行突然崩溃我都不知道崩在哪行。总之就是,使用Qt Creator开发真麻烦。
直到我去实习,发现Qt项目可以直接用visual studio开发,用cmake移植,更高效、轻便、通用。于是想把这个方法分享给要交作业的在校大学生,或者需要简单搭个qt环境写demo的朋友们。
本文适合:
有Qt基础开发经验的入门者,想要一个更优雅的开发环境。
本文不适合:
Qt初学者,语法和常用控件都不太熟悉的那种,或者是最近需要找开源代码参考学习的同学,就不要跟我做这么骚的操作了。还是老老实实下载Qt Creator吧。
环境配置
1. 安装VS2022
安装visual studio 2022,勾选“使用c++的桌面开发”。
2. 下载Qt 5.15
- 官方,下载目录:https://download.qt.io/archive/qt/我不太喜欢官方,因为我看不懂这么复杂的目录。
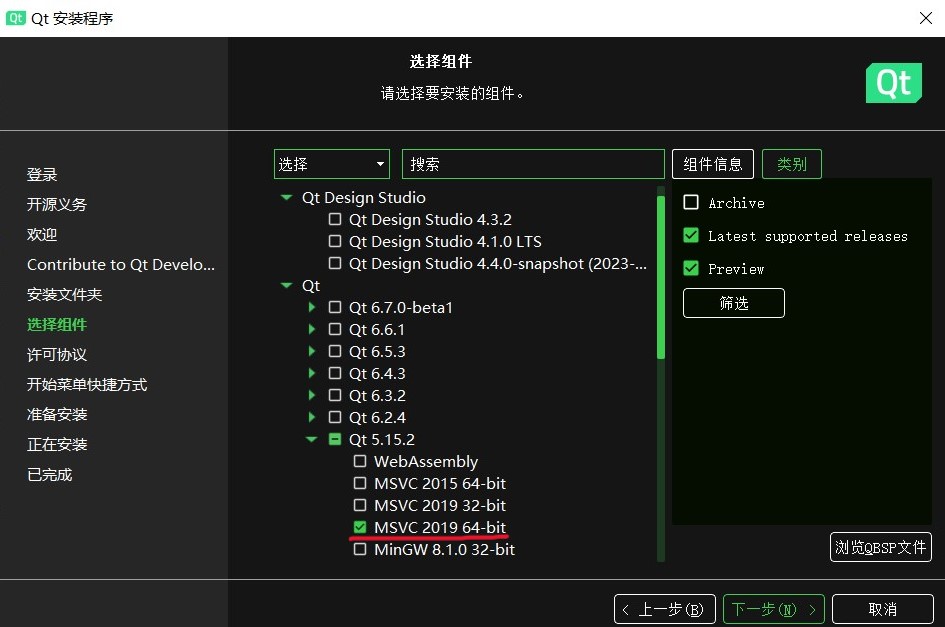
- 清华镜像,在线安装器:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/在线安装要求注册并登陆Qt账号。一路next。自定义安装路径。组件我**只选了MSVC 2019 64-bit,其它都不勾。因为我只想做个作业或者试个demo而已,msvc源自微软亲妈安心可靠,mingw源自Linux用于移植。版本我选了5.15.2**,听说6版很折腾,华而不实。一路next不用改,安装。预计下载1.18G。下载挺慢的。

3. 部署
3.1. 安装VS拓展工具
方法一:
去官网下载拓展管理器vsaddin,双击安装。安装的时候要关闭vs2022。
https://download.qt.io/official_releases/vsaddin/2.9.1/
方法二:
打开vs2022,点击右下方”继续但无需代码→"
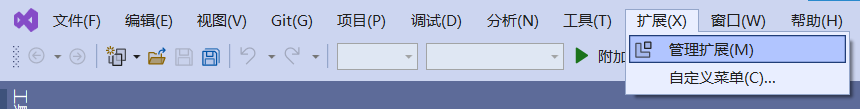
看顶部菜单栏,选择“拓展”,“管理拓展”
搜索”Qt Visual Studio Tools“,安装。(我不知道为什么,我那儿搜不到这个拓展工具)
3.2. 配置qt版本
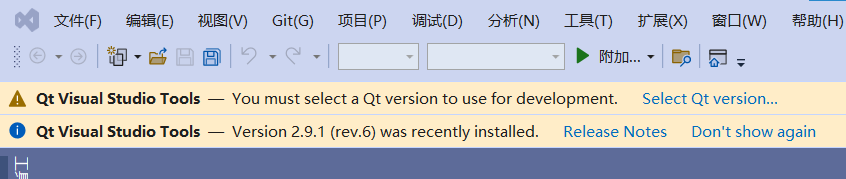
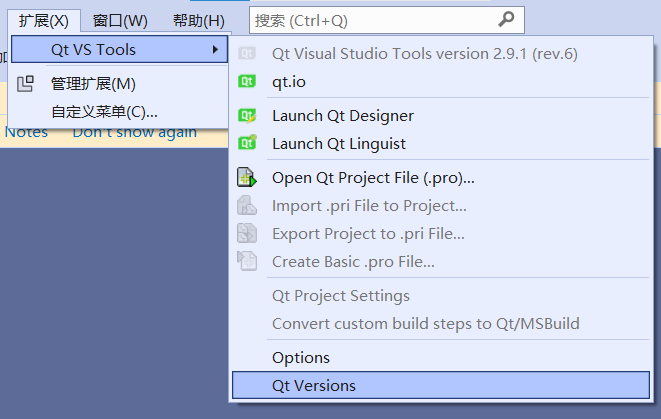
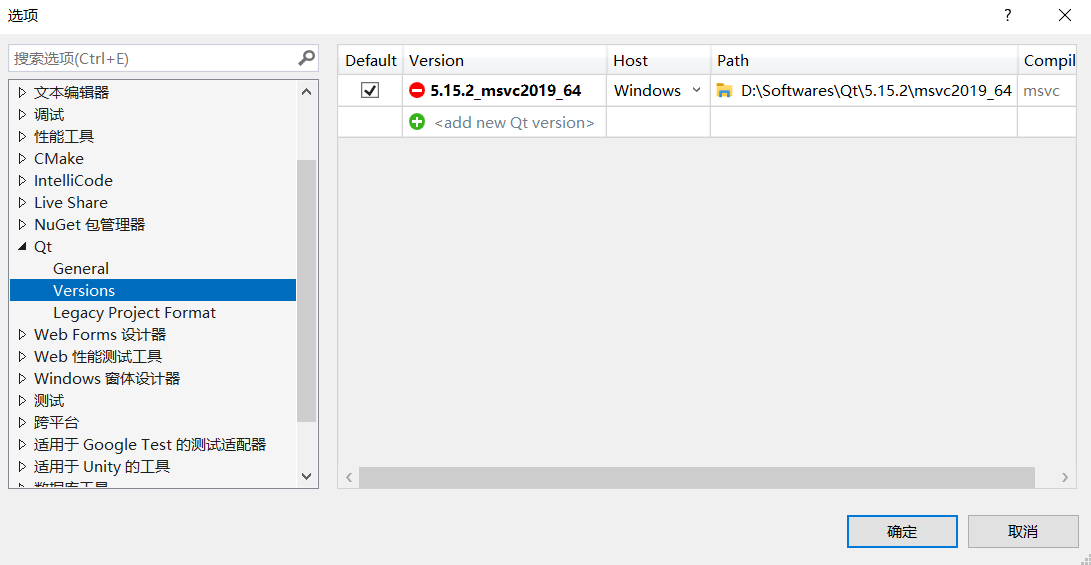
插件不会自动识别已有的qt版本,需要我们手动设置。打开vs2022,点击”Select Qt version“;或者拓展 > Qt VS Tools > Qt Versions

添加msvc的bin文件夹路径,例如我的是
D:\Softwares\Qt\5.15.2\msvc2019_64\bin
,你会发现里面有个
qmake.exe
文件,选它就没错了。

3.3. 测试运行
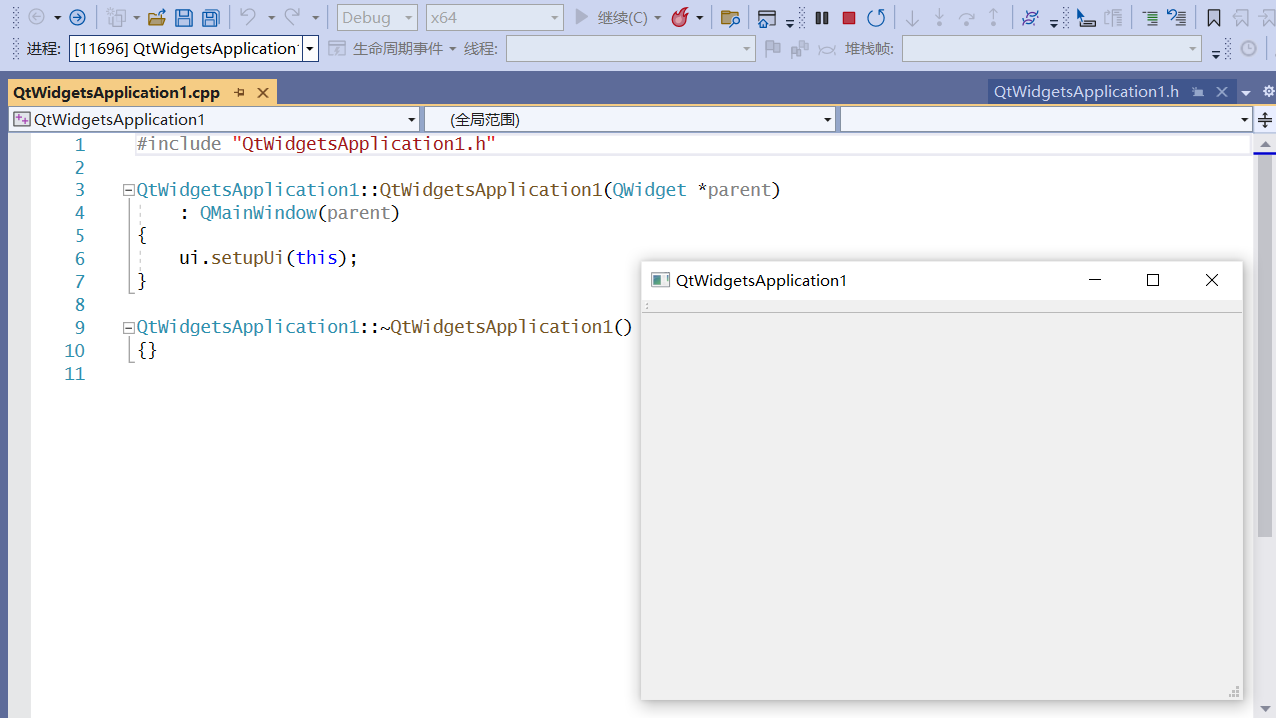
关闭vs,再次打开,新建项目,你会发现模板列表里多了Qt。

选择widget application,创建,一路next next next 啥也不要改 然后 finish。运行。能跑起来就说明成功了。这一步的目的只是跑个测试,后续正式开工会另外建项目。

白手起家 建项目
1. 不要.ui文件
不要用qt widget application模板,因为它自带.ui文件,我不想依赖其它工具;据说改了.ui文件之后要重新生成,麻烦。
选择qt console application模板,next,finish。白手起家一点点搭。
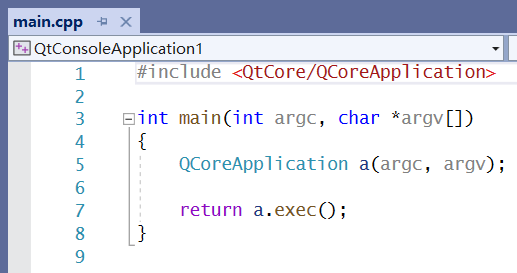
初始的模板只有一个main.cpp,非常简短。运行之后是一个控制台黑窗。

2. 管理文件结构
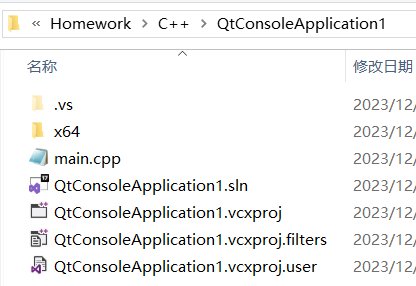
默认生成的文件目录是这样的:
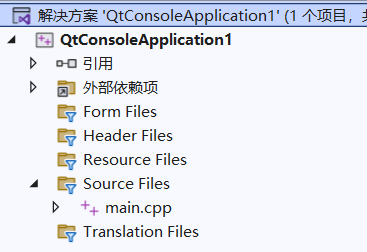
默认生成的解决方案是这样的:
模板的文件管理比较简单,仅仅是让.h和.cpp文件分开两个文件夹而已。但在实际应用中,我们需要创建多个文件夹。qt常用架构为mvc模式。此处留一个文件管理参考:
Project/
.git/
src/
model/
TreeModel.cpp
TreeModel.h
view/
style/
.qss
icon/
.png
part1/
part2/
part3/
TreeView.cpp
TreeView.h
MainWindow.cpp
MainWindow.h
main.cpp
Project.qrc
Project.sln
3. 管理模块
可以看到
main.cpp
的头文件有点奇怪。如果你有在qt creator里建过项目,会发现qt creator给的模板的main文件的头文件是
#include <QCoreApplication>
,而vs给出的模板是
#include <QtCore/QCoreApplication>
。后者多了一个文件夹路径。
没关系,咱直接把这个路径删了就行。😃 照样能运行
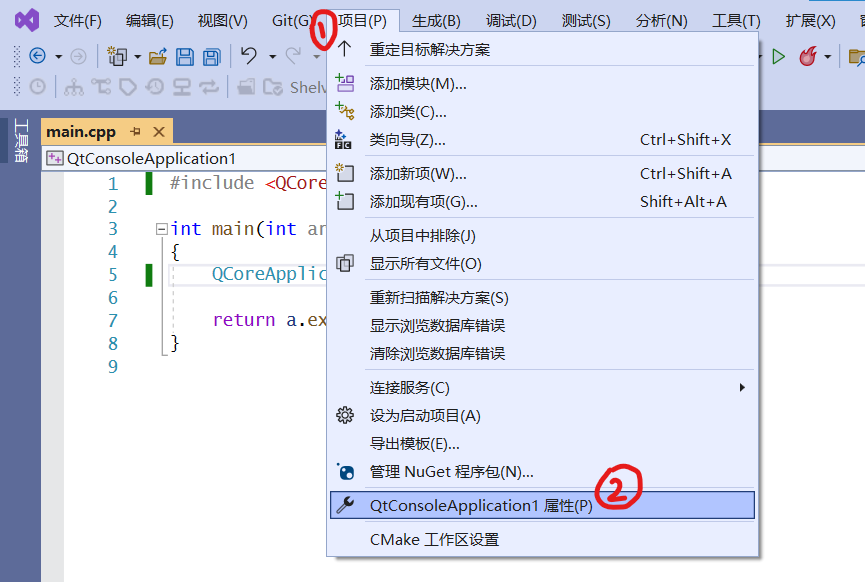
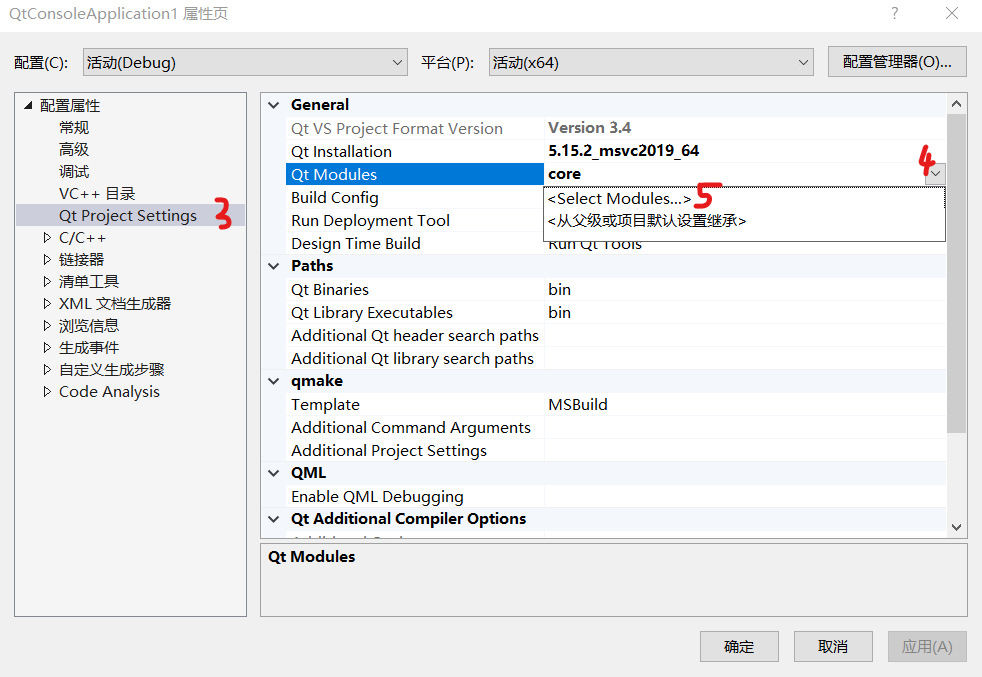
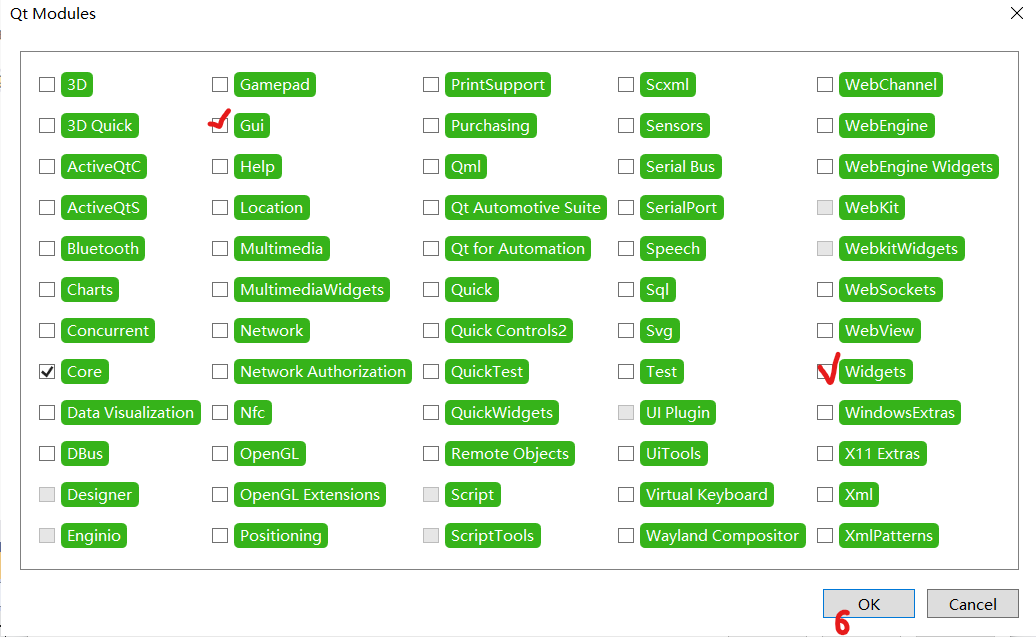
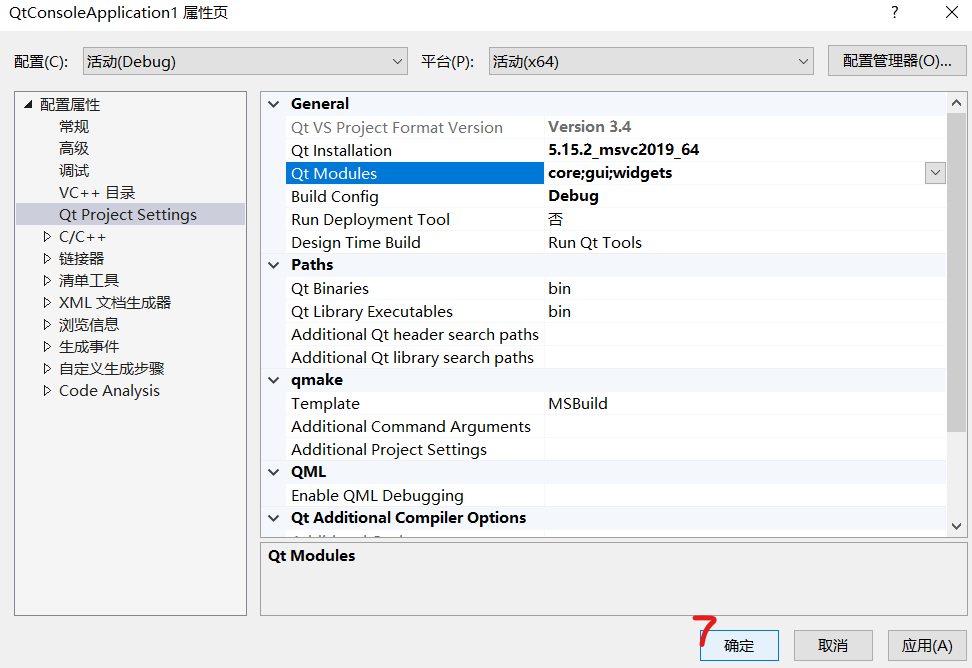
先把将来大概率需要用到的模块加上:




4. 跑起来一个窗口
新建
mymainwindow.h
Qt命名规范参考官方文档:https://wiki.qt.io/Qt_Coding_Style/zh
#include <QMainWindow>
class MyMainWindow : public QMainWindow
{
Q_OBJECT
public:
MyMainWindow(QWidget* parent = nullptr);
~MyMainWindow();
};
新建
mymainwindow.cpp
#include "mymainwindow.h"
MyMainWindow::MyMainWindow(QWidget* parent)
: QMainWindow(parent)
{
// TODO
}
MyMainWindow::~MyMainWindow() {}
更改
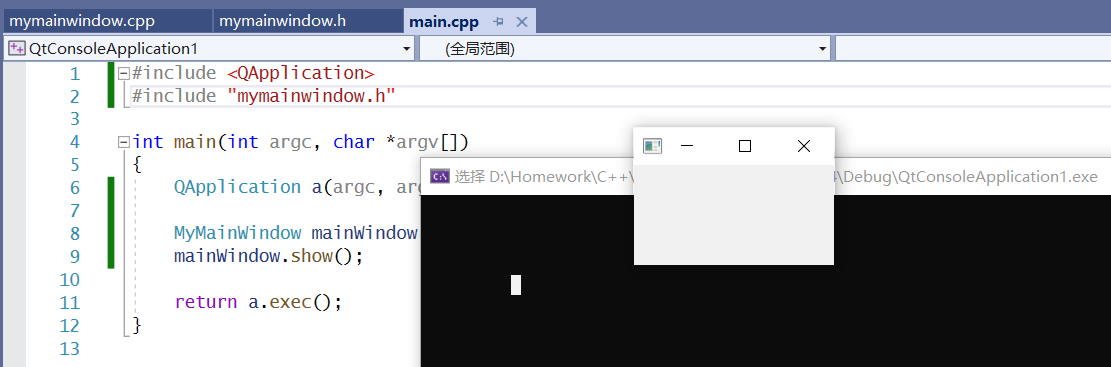
main.cpp
#include <QApplication>
#include "mymainwindow.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyMainWindow mainWindow;
mainWindow.show();
return a.exec();
}
- 我把QCoreApplication改成了QApplication。如果不改的话,运行会报错:QWidget: Cannot create a QWidget without QApplication
- 如果你运行的时候只有console黑窗,没有window窗口,尝试点击黑窗并按一下回车键
运行,于是你会多得到一个迷你窗口。它实在是太小啦,更多设置就交给你来写代码了 😃
5. .qrc添加其它资源
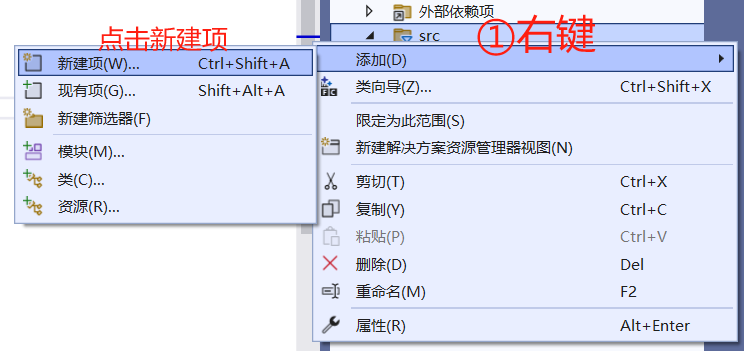
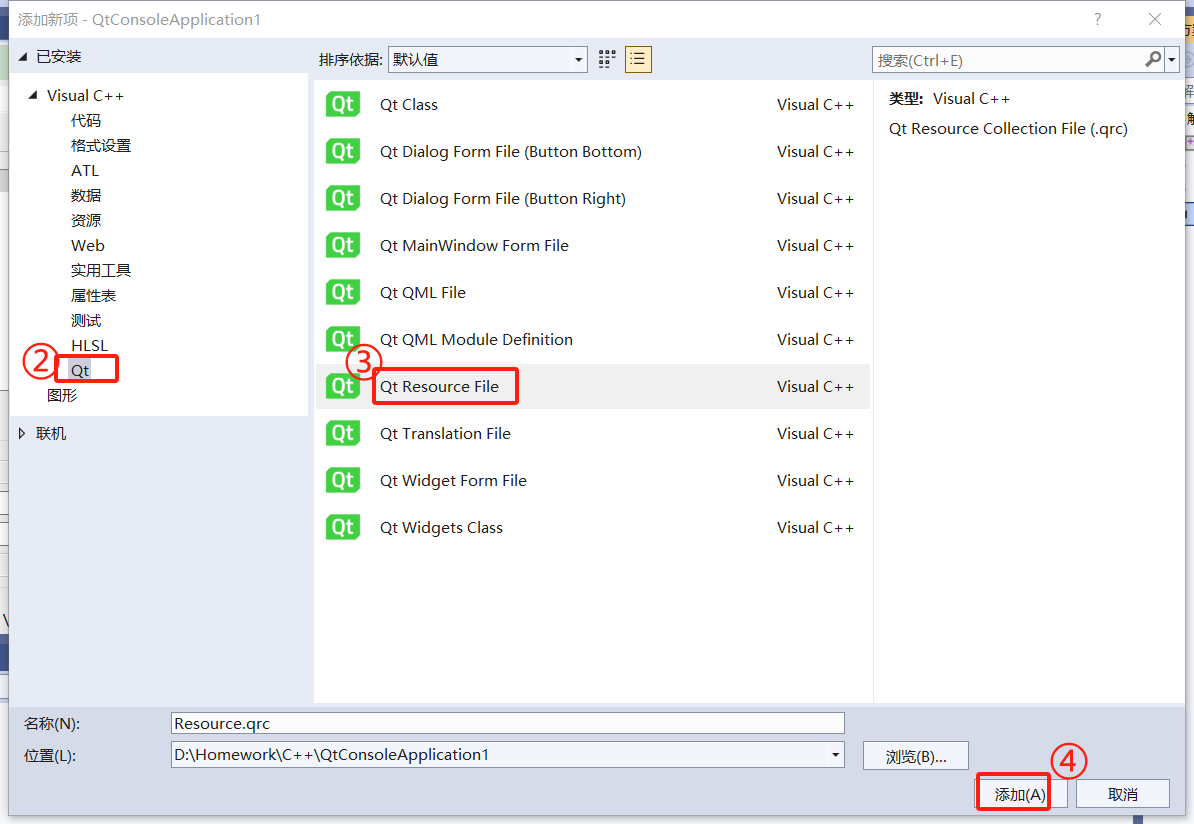
新建.qrc文件


建好之后
Resource.qrc
文件默认不在src\文件夹下,我们需要手动移一下。
新建src\icon\文件夹,随便截个图,放张图片进去。我截了csdn的log。
修改.qrc文件如下:
<RCC>
<qresource prefix="/">
<file>icon/csdn.png</file>
</qresource>
</RCC>
于是这张图片的引用路径为:
:/icon/csdn.png
prefix前缀用于给资源分类,作用类似于C++的命名空间机制。除非资源数量较多且复杂,一般用不到prefix吧。
假设.qrc中prefix设为/myPrefix,文件路径为
myDir/icon.png那么,图片引用路径是:
:/myPrefix/myDir/icon.png。
在mymainwindow.cpp的TODO位置添加以下代码:
// 记得添加头文件 #include <QLabel>
QLabel* label = new QLabel(parent);
QImage image(":/icon/csdn.png");
label->setPixmap(QPixmap::fromImage(image));
this->setCentralWidget(label);
运行!你将会看到:
6. 我不想要黑窗
console窗口的存在有助于我们用输出日志的方式debug,但看起来确实有点碍眼,对于不是程序员的用户来说。
如果你喜欢,可以把这个控制台窗口去掉,方法参考:VS+QT 显示console+不显示
cmake移植
问:如果你把写好的工程放到github上,将来想回头看时,或者别人想clone下来参考时,VS版本、环境库、系统与你不一样,怎么办?
答:用cmake实现跨平台构建
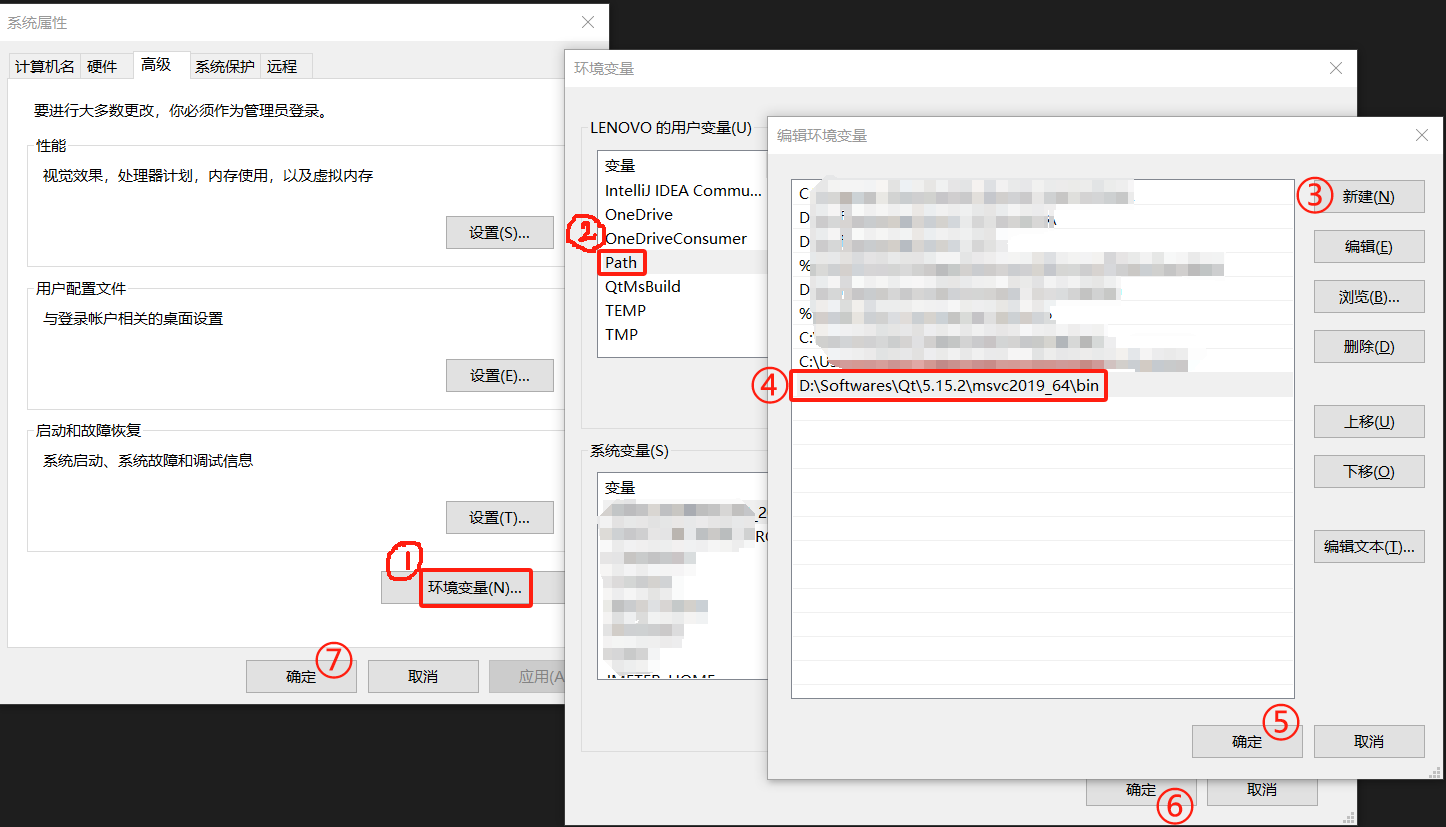
首先,你需要把Qt的路径配置到环境变量中。由cmake生成的.sln文件与Qt直接给好的模板还是稍有不同的,如果没设置这个环境变量,到时候运行起来会报错找不到Qt5Widgets.dll。

改完之后记得重启电脑,新的环境变量才会生效。
然后,在项目根目录下新建文件
CMakeLists.txt
。复制以下内容。文本量有点大,着重留意第12行的命令和第11行的注释即可。
# 设置cmake版本号
cmake_minimum_required(VERSION 3.8)
# 设置工程名称
project(helloworld)
# 设置C++标准为17
set(CMAKE_CXX_STANDARD 17)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# !!!你需要将QT_PREFIX_PATH后的路径改为你本地对应的Qt安装目录!!!
set(QT_PREFIX_PATH "D:/Softwares/Qt/5.15.2/msvc2019_64")
set(CMAKE_PREFIX_PATH ${QT_PREFIX_PATH})
# 包含Qt头文件
include_directories(${QT_PREFIX_PATH}/include)
# 开启元对象编译器的自动编译,解析信号与槽机制,生成Qt的moc文件
set(CMAKE_AUTOMOC ON)
# 开启qrc资源文件的自动编译,解析Qt的.qrc文件
set(CMAKE_AUTORCC ON)
# 查找需要的Qt模块
find_package(Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt5 COMPONENTS Core REQUIRED)
find_package(Qt5 COMPONENTS Gui REQUIRED)
# 查找源文件
file(GLOB HEADER_FILES ${PROJECT_SOURCE_DIR}/src/*.h)
file(GLOB SOURCE_FILE ${PROJECT_SOURCE_DIR}/src/*.cpp)
file(GLOB RESOURCE_FILE ${PROJECT_SOURCE_DIR}/src/*.qrc)
# 整理生成的.sln的资源目录与本地文件目录保持一致,否则文件们会乱成一盘
# 要group的文件一定也都要放进add_executable命令里,否则不生效
source_group(TREE ${CMAKE_SOURCE_DIR} FILES ${HEADER_FILES})
source_group(TREE ${CMAKE_SOURCE_DIR} FILES ${SOURCE_FILE})
source_group(TREE ${CMAKE_SOURCE_DIR} FILES ${RESOURCE_FILE})
# 指定源文件来生成可执行文件
add_executable(${PROJECT_NAME} ${HEADER_FILES} ${SOURCE_FILE} ${RESOURCE_FILE})
# 链接Qt库
target_link_libraries(${PROJECT_NAME} PRIVATE Qt5::Widgets)
# 设置启动项
set_property ( DIRECTORY ${CMAKE_CURRENT_SOURCE_DIR} PROPERTY VS_STARTUP_PROJECT ${PROJECT_NAME} )
Qt元对象编译器moc,参考知乎 https://zhuanlan.zhihu.com/p/614208869
Qt + cmake,参考Qt官方文档《Get started with CMake》
在项目根目录下(也就是
CMakeLists.txt
所在的目录哈),打开cmd窗口,执行以下命令:
cmake .
打开生成的helloworld.sln文件。运行。成功!
一些开发经验分享
- 我的开发步骤: 设定目标效果 -> 查官方文档的API和教程,理解控件的存在原由和适用范围 -> 一边上手写,一边用chatgpt加速debug -> 遇到chagpt不会的bug,用英文搜谷歌,在StackOverflow查帖子,任何奇特的需求你都可以在谷歌找到经他人验证过的解决方案
- 一开始用Qt可以一锅乱炖。但要想有所提高,就必须会Model/View模式,参考:Qt 6.6 > Qt Widgets Model/View Programming 如果你写过java,你或许会知道MVC模式,但在Qt,它倡导的是MV模式。我的理解是,Qt提供的众多基类虽然只有Model和View的区别,但只要它们之间绑上了关系,背后就会有隐式的connect机制调用,也就是隐式地实现了control的功能。所以一般不需要程序员另外实现control了。
版权归原作者 Das丶May 所有, 如有侵权,请联系我们删除。