基本使用
官网地址:https://ckeditor.com/ckeditor-5/online-builder/
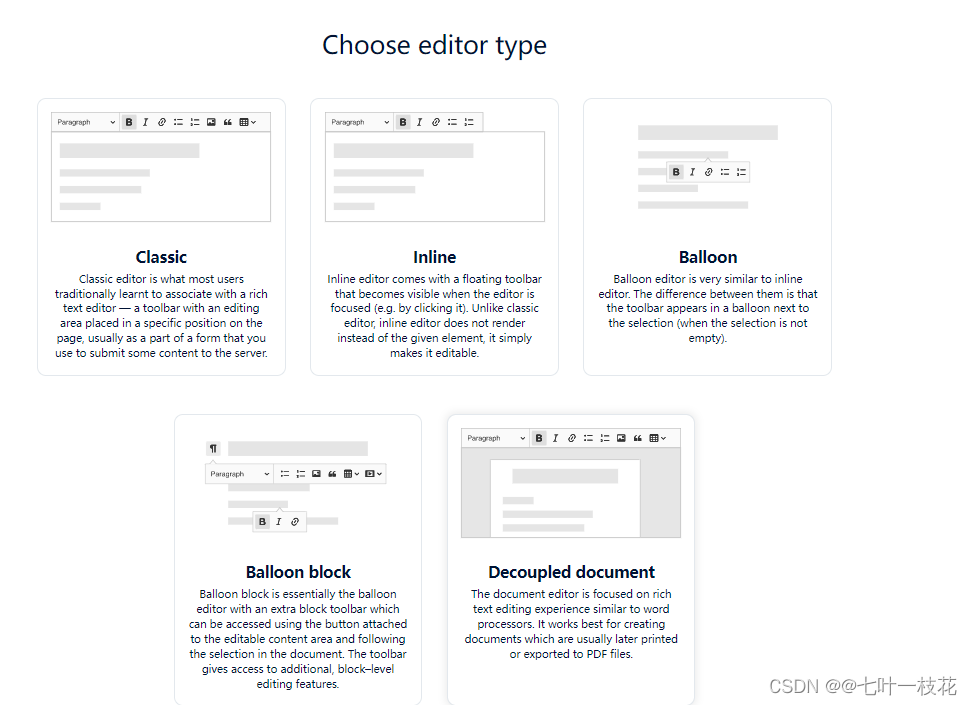
官网提供了以下几种模式,一般使用经典模式居多,具体差别可访问官网自己试一下。
基本的使用方法(经典模式),先别急着操作,看完再决定使用哪种方法。
//下载ckeditor5-vue
npm install @ckeditor/ckeditor5-vue
//下载经典模式
npm install @ckeditor/ckeditor5-build-classic
- 代码
<template><div id="ckeditor"><ckeditor
ref="editorRef"
v-model="editorDesign":editor="editor":config="editorConfig":disabled="disabled"
@ready="onEditorReady"
@focus="onEditorFocus"
@blur="onEditorBlur"
@input="onEditorInput"
@destroy="onEditorDestroy"></ckeditor></div></template><script setup>import{ ref, reactive }from'vue'import ClassicEditor from'@ckeditor/ckeditor5-build-classic'import'@ckeditor/ckeditor5-build-classic/build/translations/zh-cn.js'//引入中文包const props =defineProps({disabled:{type: Boolean,default:false,//是否禁用},})const editor = ClassicEditor
const editorDesign =ref('')//默认内容const editorConfig =reactive({language:'zh-cn',toolbar:{items:['heading','|','bold','italic','link','bulletedList','numberedList','|','outdent','indent','|','imageUpload','blockQuote','insertTable','mediaEmbed','undo','redo'],},language:'zh',image:{toolbar:['imageTextAlternative','toggleImageCaption','imageStyle:inline','imageStyle:block','imageStyle:side'],},table:{contentToolbar:['tableColumn','tableRow','mergeTableCells'],},ckfinder:{uploadUrl:`/uploadfile`,// 上传图片接口options:{resourceType:'Images',},},})const emit =defineEmits(['ready','focus','blur','input','destroy'])const editorRef =ref(null)constonEditorReady=()=>{
console.log('准备好了')emit('ready')}constonEditorFocus=()=>{
console.log('聚焦')emit('focus')}constonEditorBlur=()=>{
console.log('失去焦点')emit('blur')}constonEditorInput=()=>{
console.log('正在录入')emit('input')}constonEditorDestroy=()=>{
console.log('销毁')emit('destroy')}</script><style lang="scss">
#ckeditor {.ck-editor__editable {
min-height: 100px;
max-height: 500px;}}</style>
- 效果如图

以上基本的工具栏配置比较少,如果基本的满足你的需要,可直接使用如上的方法。
我想要添加更多的工具栏。
以下是我的踩坑经历,我想要一个字体的工具栏,直接下载了字体的依赖
npm i @ckeditor/ckeditor5-font
- 引入
import FontColor from'@ckeditor/ckeditor5-font/src/fontcolor.js';import FontFamily from'@ckeditor/ckeditor5-font/src/fontfamily.js';import FontSize from'@ckeditor/ckeditor5-font/src/fontsize.js';
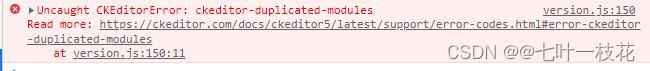
然后直接报错Uncaught CKEditorError:ckeditor-duplicated-modules Read more …
文档说明
大概意思就是重复安装了一些模块,因此以上方法行不通。
更多新工具栏使用方法
如果想要多工具栏的,直接按照如下方法操作。第一种基本使用方法可不操作。
先说一下操作思路,在@ckeditor/ckeditor5-build-classic代码的基础上,添加新工具栏,然后上传打包后的包到私服或者放到项目目录里。
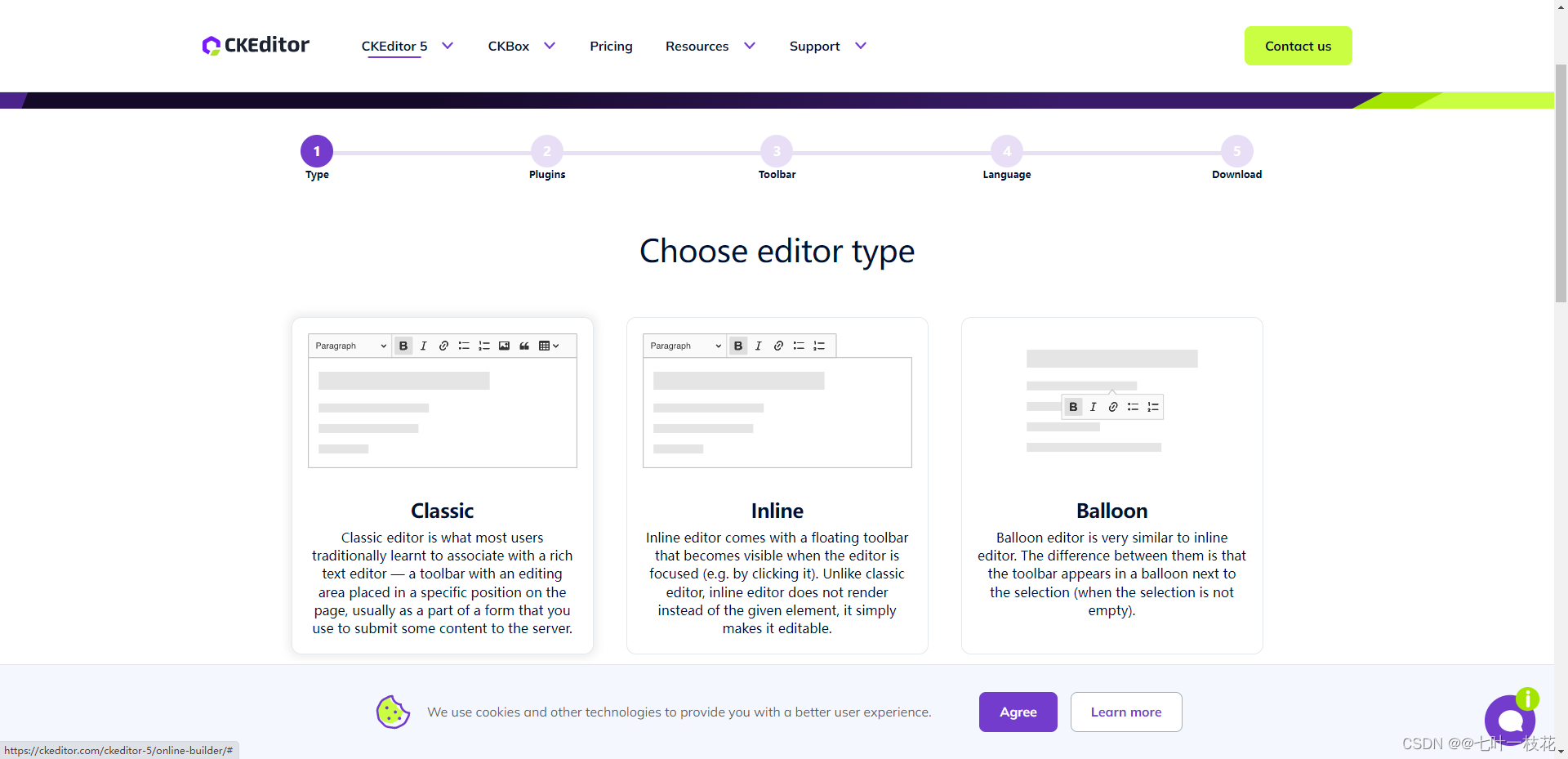
- 官网去设置工具栏 官网地址:https://ckeditor.com/ckeditor-5/online-builder/ 1、这里我使用的是第一个经典模式classic

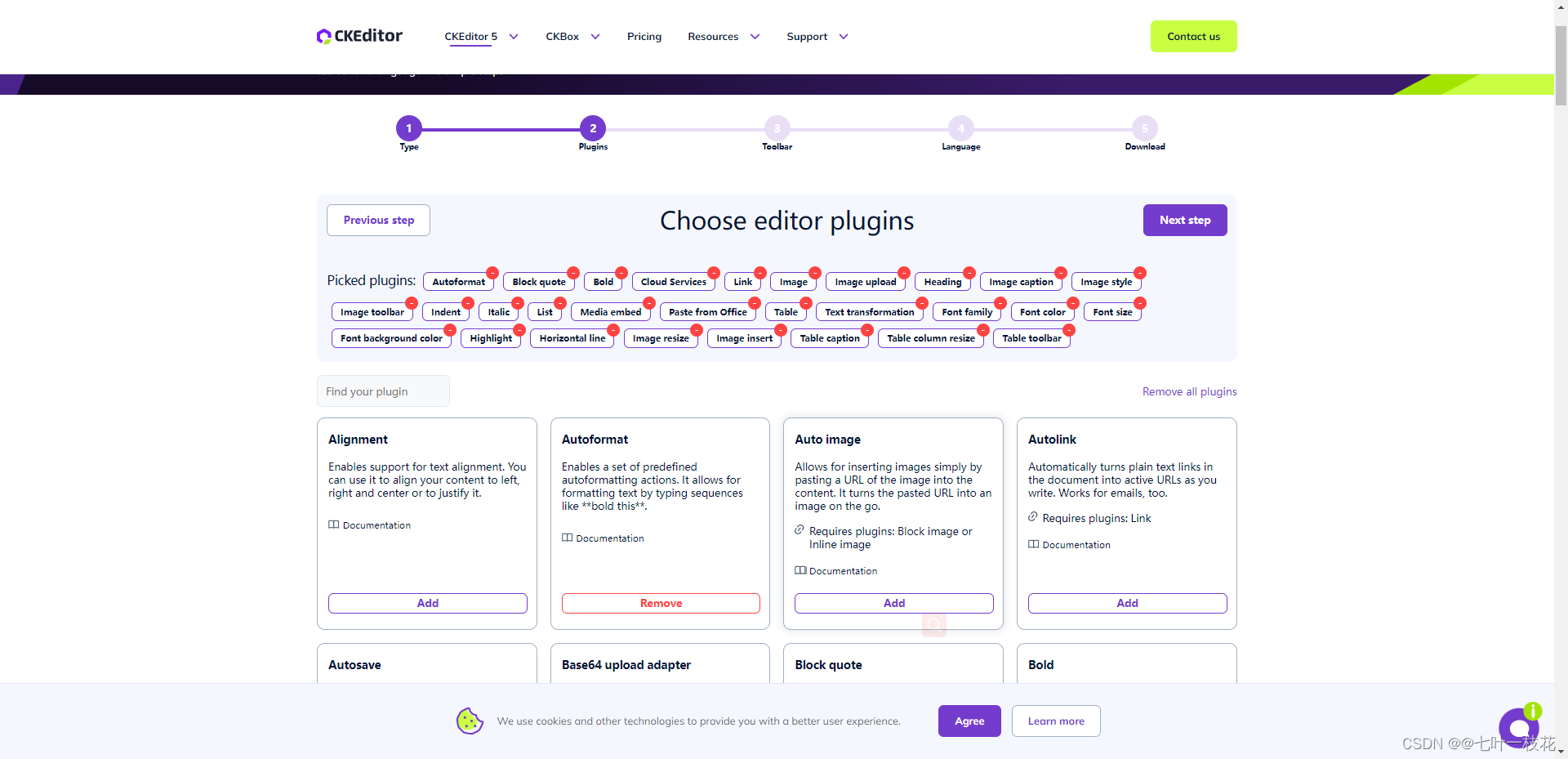
2、这一步操作,可以直接在下面的工具栏中add想要的工具栏。带☆的是收费的。在默认的基础上我又添加了几种。
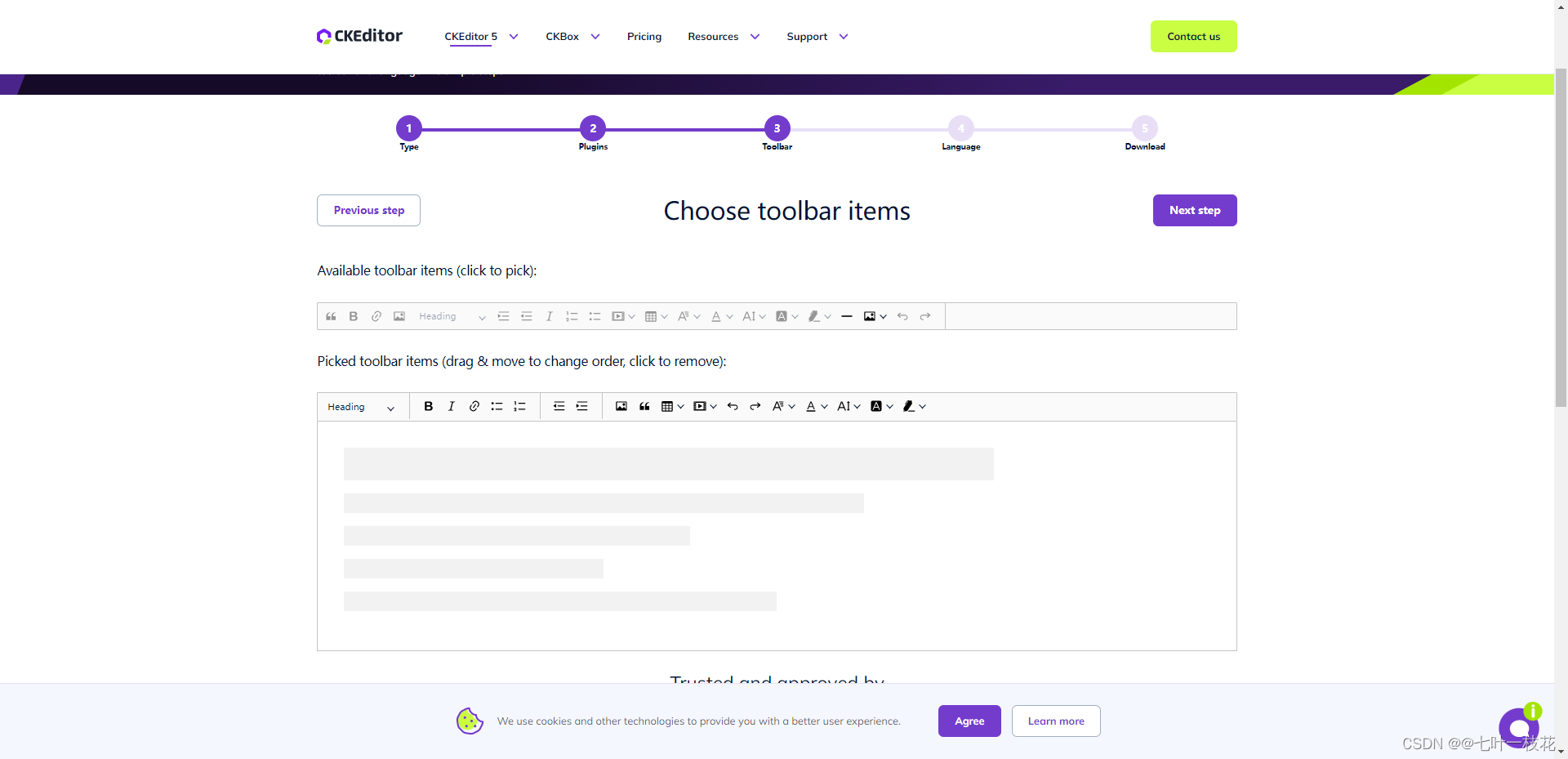
3、把上面的工具栏添加到下面的可以看效果
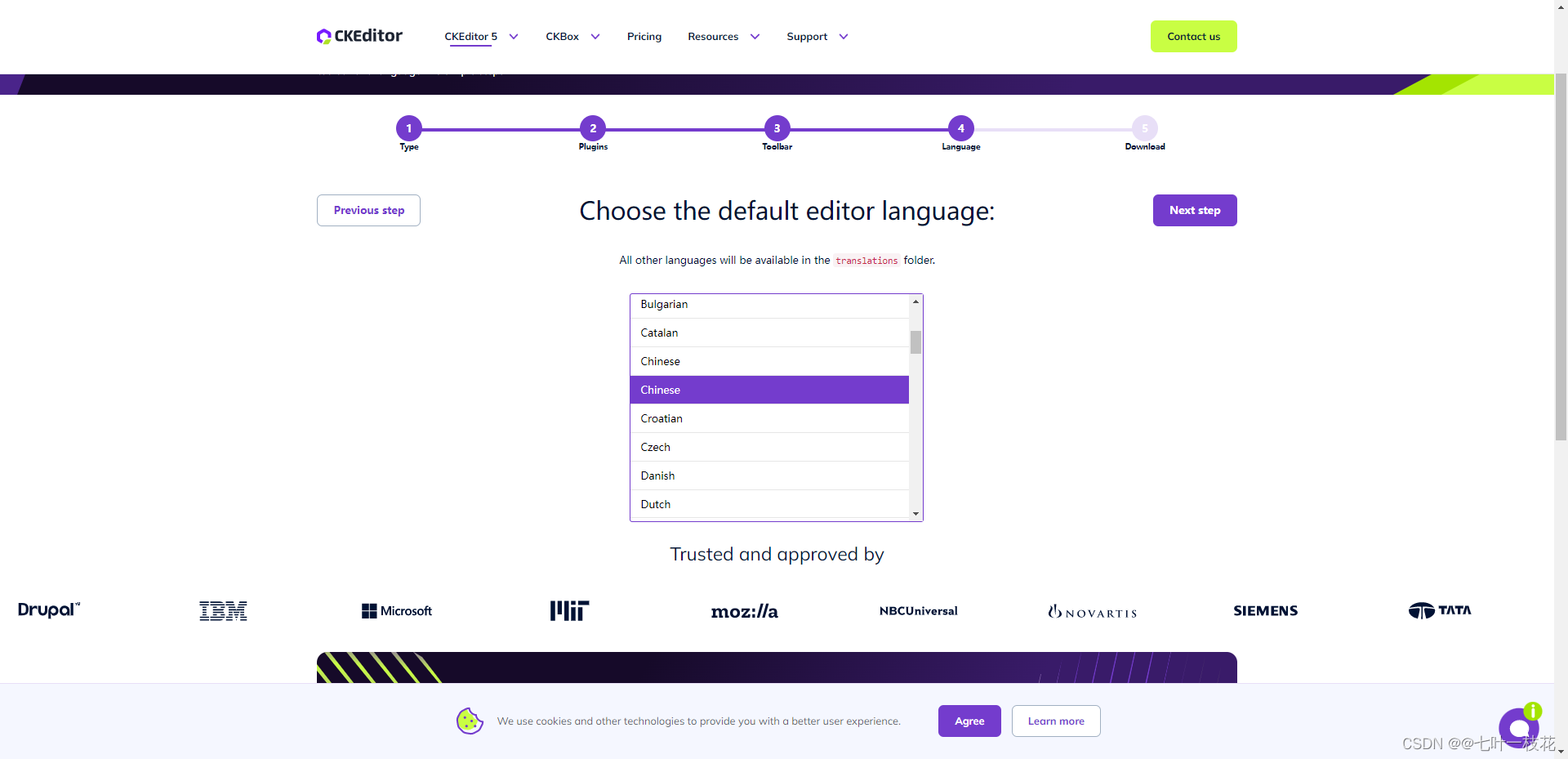
4、选择第二个Chinese语言包
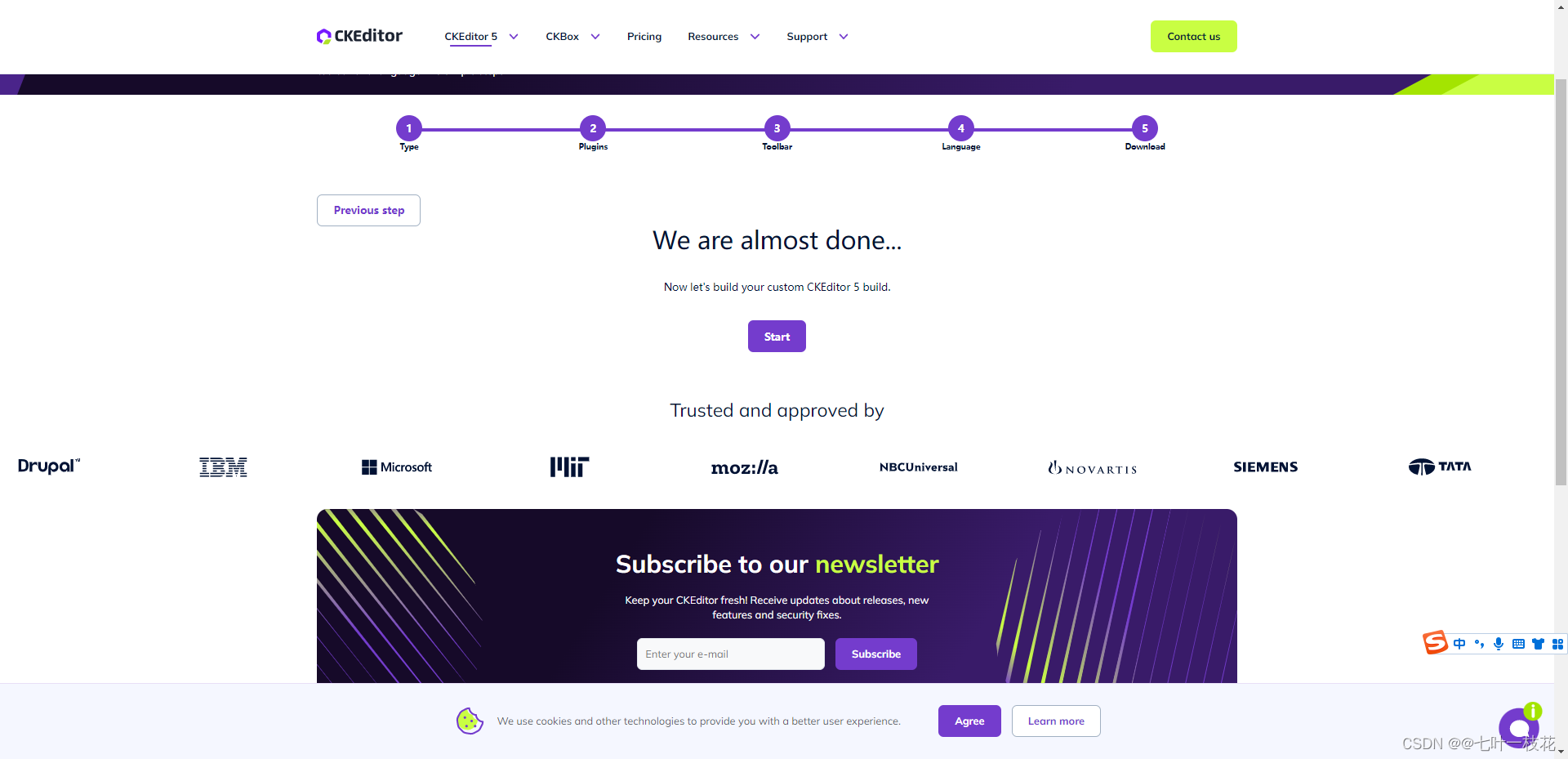
5、start生成包并下载
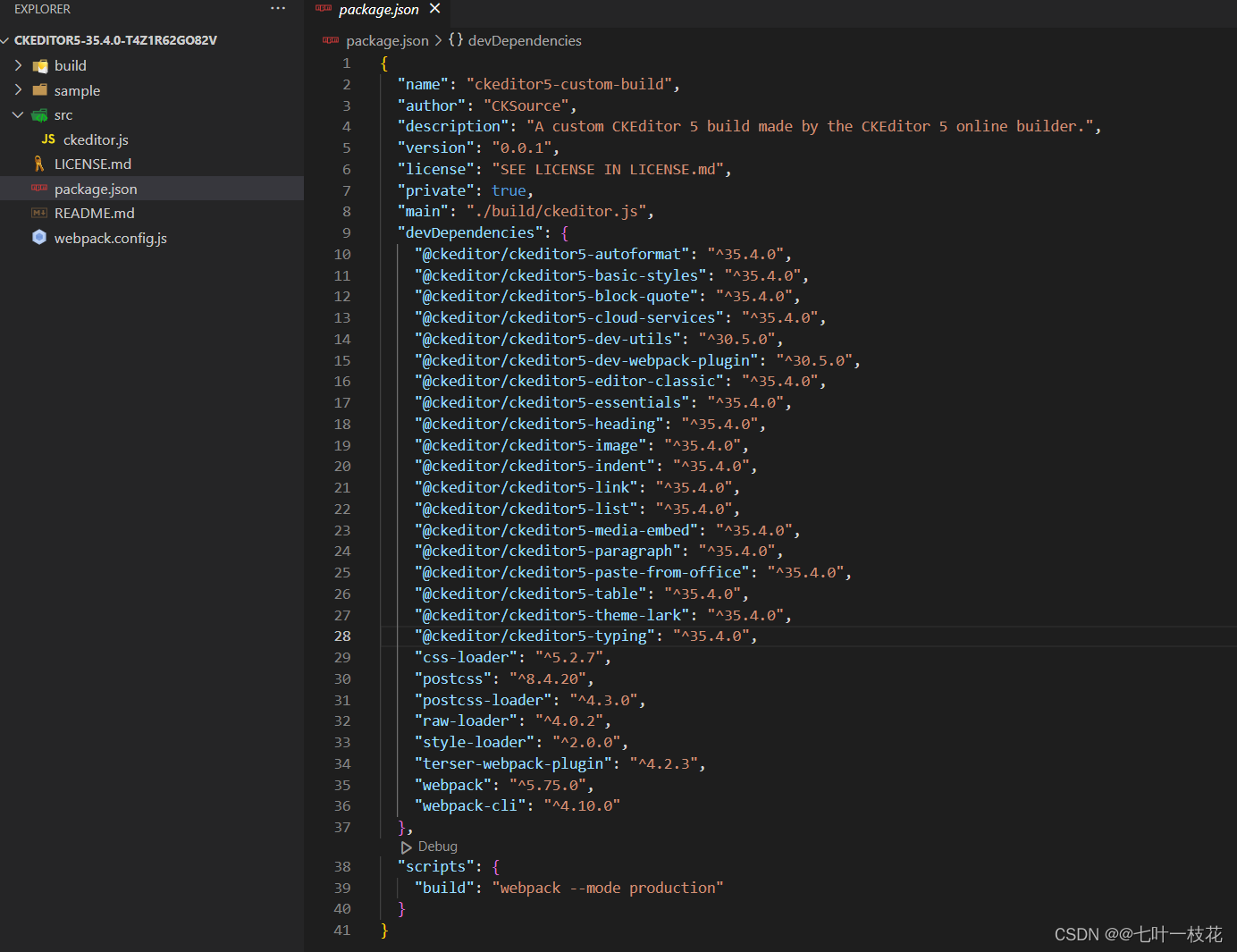
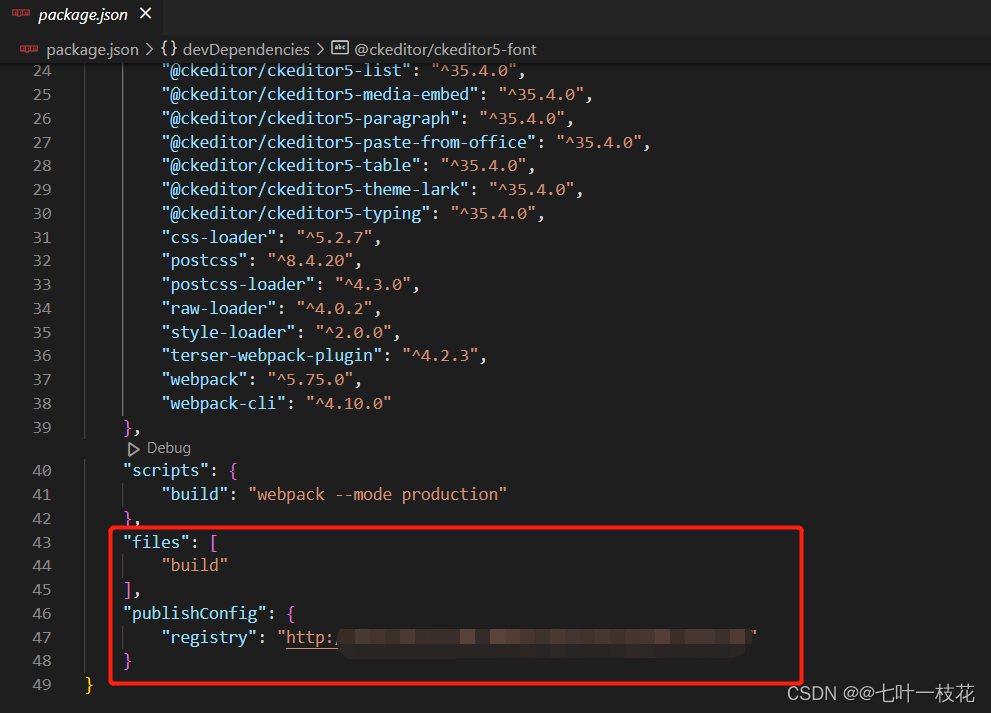
6、下载下来之后,在package.json里面可以看到这些依赖就是刚才我们选择的。build文件就是咱们项目中用到的包。
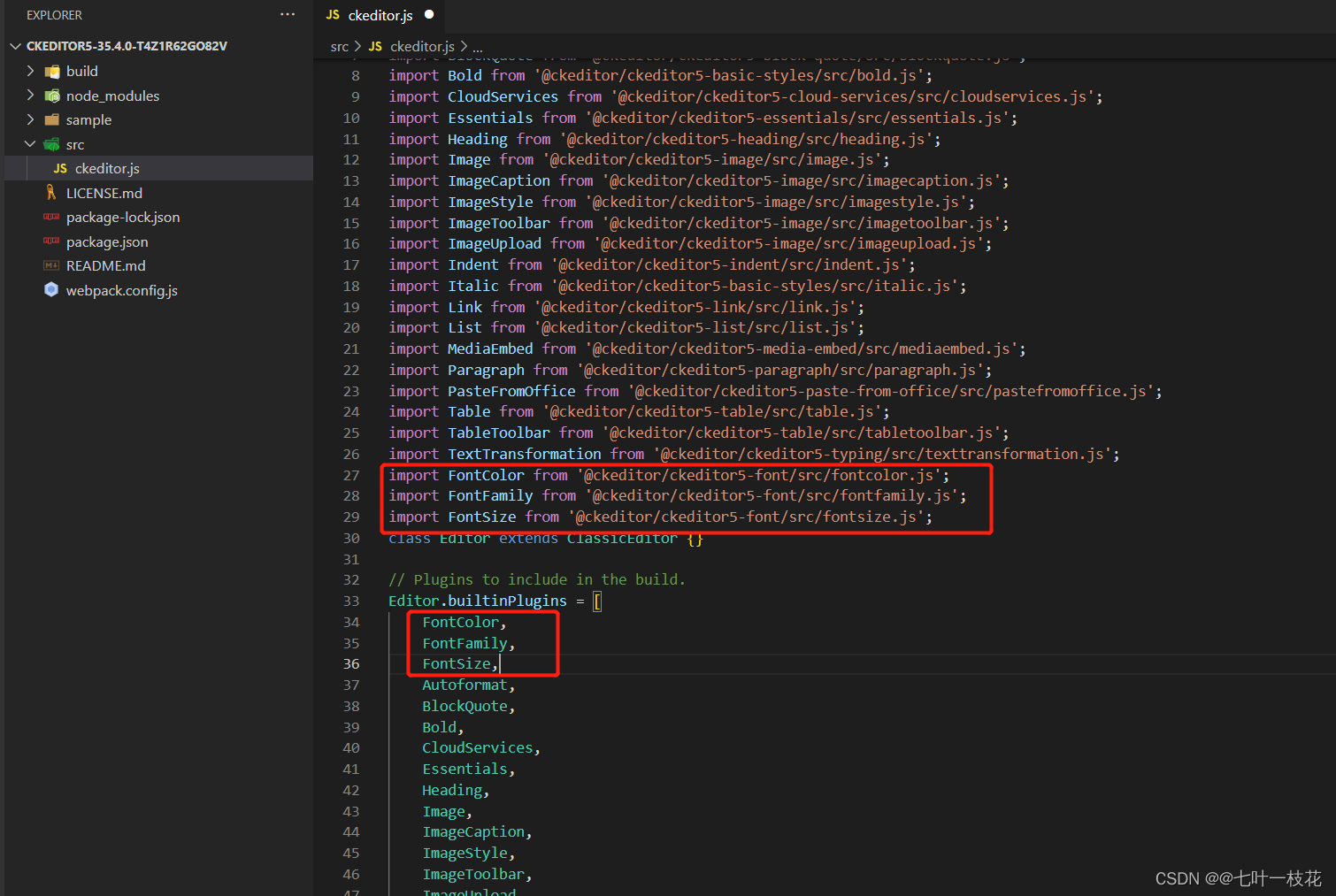
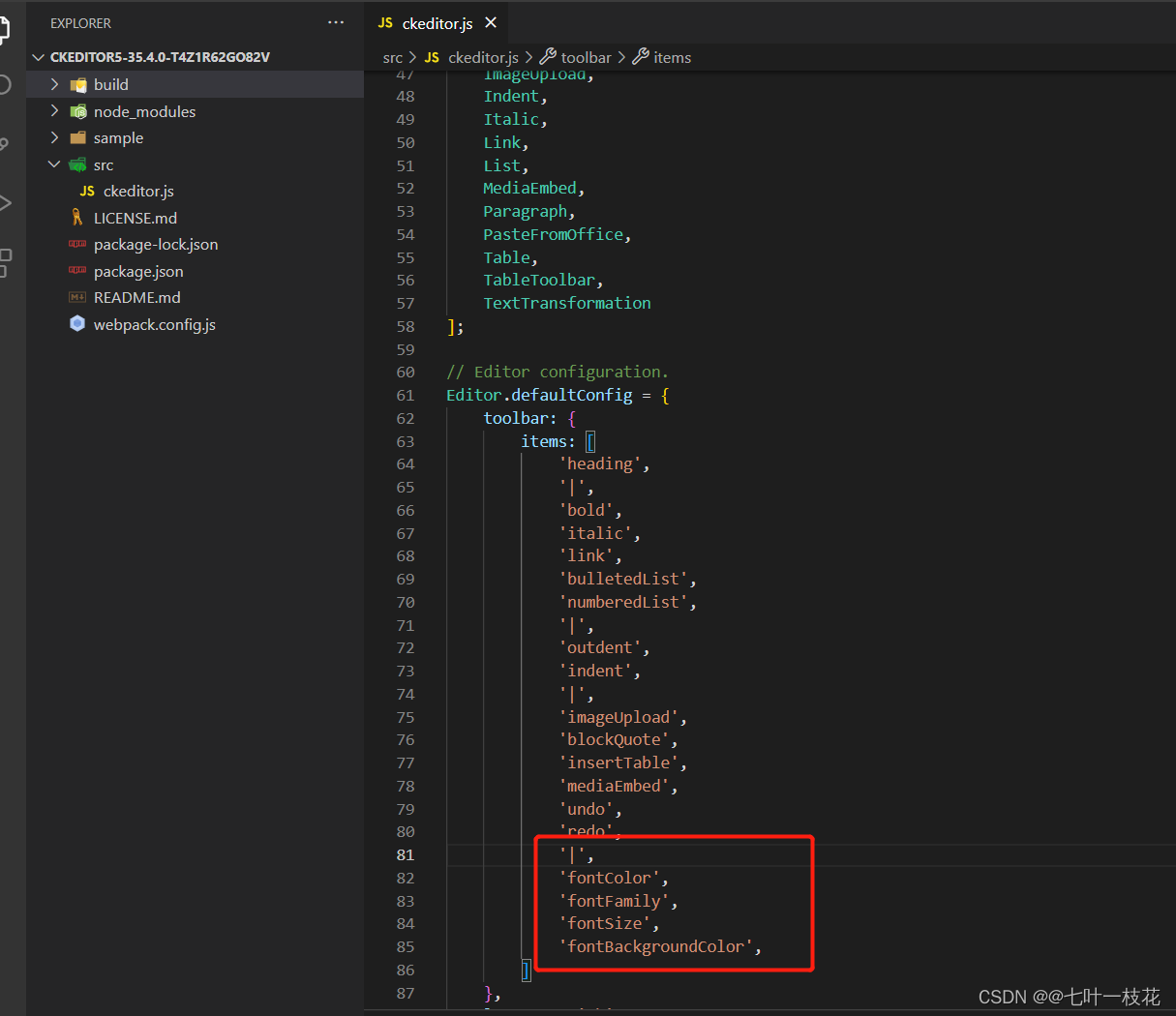
目前已经有的工具栏就是刚才选择的。如果需要增加新的工具栏,在当前目录执行如添加字体 npm i @ckeditor/ckeditor5-font -D,然后在src/ckeditor.js文件引入,添加到builtinPlugins,defaultConfig

最后执行npm run build打包,重新生成的build文件夹,就是最新的包,把这个包直接放在项目目录里,或者上传到私服都可以。
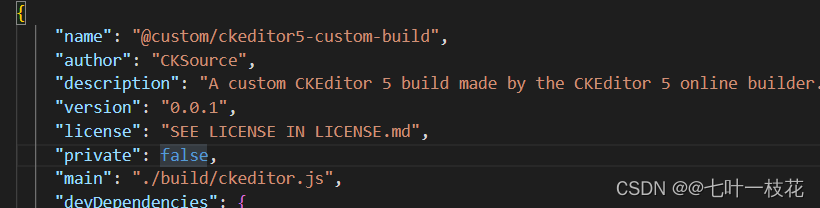
我这里是上传到了私服,package.json如下配置,package.json的name自己重新命名一下。private改为false。
publishConfig为上传的私服地址
- 使用
npm install @ckeditor/ckeditor5-vue
//下载私服上的包
npm install @custom/ckeditor5-custom-build
实际项目中的用法和前面的基本方法一样,只需要更新一下toolbar里面的配置和引入的路径名称。
代码:
<template><div id="ckeditor"><ckeditor
ref="editorRef"
v-model="editorDesign":editor="editor":config="editorConfig":disabled="disabled"
@ready="onEditorReady"
@focus="onEditorFocus"
@blur="onEditorBlur"
@input="onEditorInput"
@destroy="onEditorDestroy"></ckeditor></div></template><script setup>import{ ref, reactive }from'vue'import ClassicEditor from'@custom/ckeditor5-build-classic'import'@customr/ckeditor5-build-classic/build/translations/zh-cn.js'//引入中文包const props =defineProps({disabled:{type: Boolean,default:false,//是否禁用},})const editor = ClassicEditor
const editorDesign =ref('')//默认内容const editorConfig =reactive({language:'zh-cn',toolbar:{items:['heading','|','bold','italic','link','bulletedList','numberedList','|','outdent','indent','|','imageUpload','blockQuote','insertTable','mediaEmbed','undo','redo','|','fontColor','fontFamily','fontSize','fontBackgroundColor',],},//自定义设置字体fontFamily:{options:['default','宋体','新宋体','仿宋','楷体','微软雅黑','黑体','华文仿宋','华文楷体','华文隶书','华文宋体','华文细黑','华文新魏','华文行楷','华文中宋','隶书','苹方 常规','幼圆',],},language:'zh',image:{toolbar:['imageTextAlternative','toggleImageCaption','imageStyle:inline','imageStyle:block','imageStyle:side'],},table:{contentToolbar:['tableColumn','tableRow','mergeTableCells'],},ckfinder:{uploadUrl:`/uploadfile`,// 上传图片接口options:{resourceType:'Images',},},})const emit =defineEmits(['ready','focus','blur','input','destroy'])const editorRef =ref(null)constonEditorReady=()=>{
console.log('准备好了')emit('ready')}constonEditorFocus=()=>{
console.log('聚焦')emit('focus')}constonEditorBlur=()=>{
console.log('失去焦点')emit('blur')}constonEditorInput=()=>{
console.log('正在录入')emit('input')}constonEditorDestroy=()=>{
console.log('销毁')emit('destroy')}</script><style lang="scss">
#ckeditor {.ck-editor__editable {
min-height: 100px;
max-height: 500px;}//设置默认字体.ck-editor__editable_inline p {
font-family:'宋体'!important;}}</style>
CKEditor5设置默认字体,用的是css写法,这里尝试了config.font_defaultLabel = fontFamily这类写法,都没有用。最后用css实现的。
//设置默认字体
.ck-editor__editable_inline p{font-family:'宋体'!important;}
版权归原作者 @七叶一枝 所有, 如有侵权,请联系我们删除。