作用
- 相当于在本地开启了一个服务,我们可以通过http网络请求访问
- 提高了IO性能,因为webpack-dev-server将我们的文件编译后放到内存里面,以空间换时间
- 无需我们每次都需要手动编译我们的文件,我们每次保存文件,就会自动的帮助我们编译发布(注意:webpack4以上,也可以通过开启watch属性实现这个功能)
安装
运行环境
- “webpack”: “^5.33.2”,
- “webpack-cli”: “^4.6.0”
1.前提
- webpack-dev-server依赖webpack,我们需要先安装webpack
- 如果是webpack4以上我们还需要安装webpack-cli
npm install webpack --save-dev
npm install webpack-cli --save-dev
2.安装webpack-dev-server
npm install webpack-dev-server ---save-dev
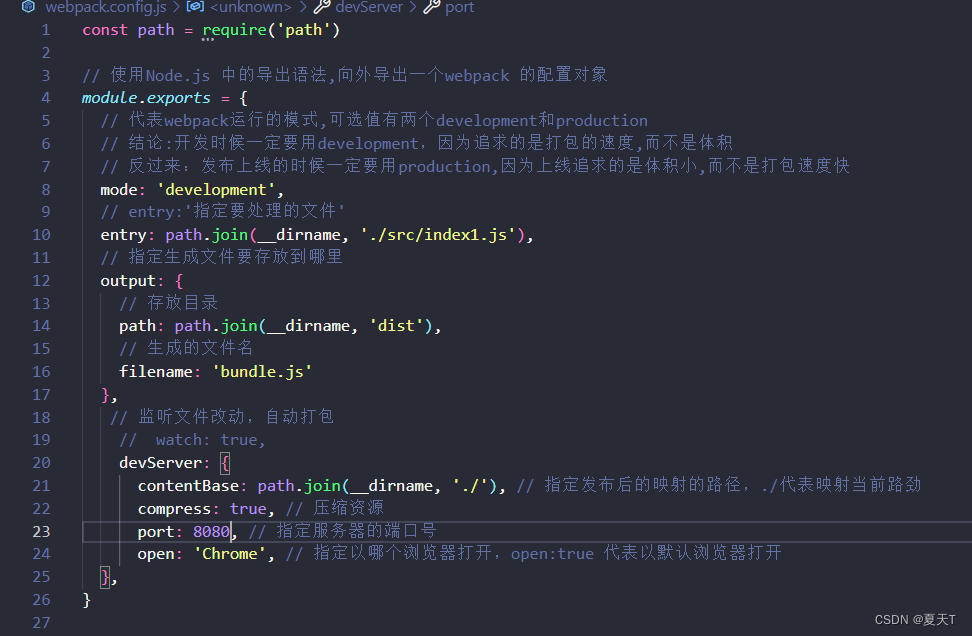
3.编写webpack.config.js
因为webpack-dev-server完全依赖于webpack,所以我们需要编写webpack的配置文件

其余相关属性,我们可以看看官方文档,有详细的解释:
官方配置devServer
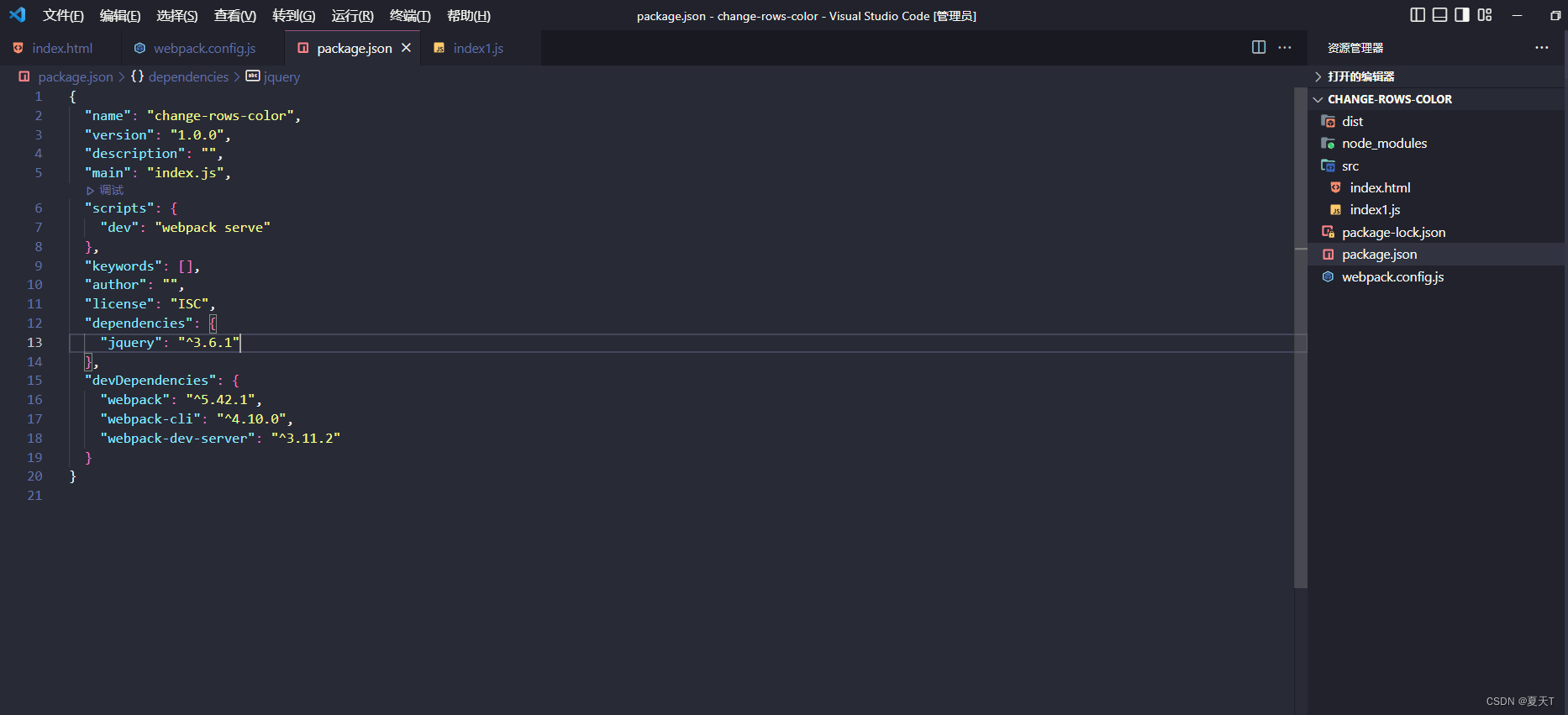
4.配置命令(在package.json内)
webpack版本4以上的命令配置如下
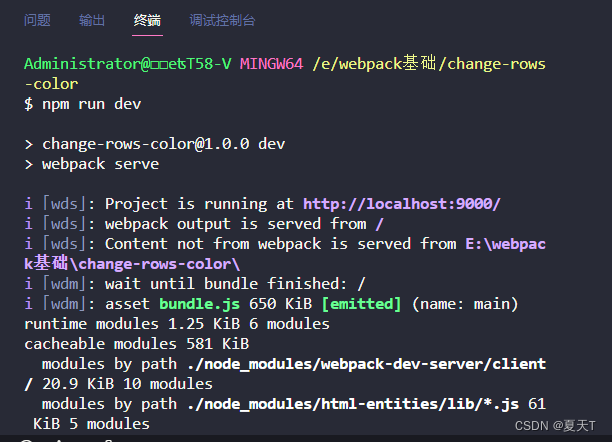
5.运行
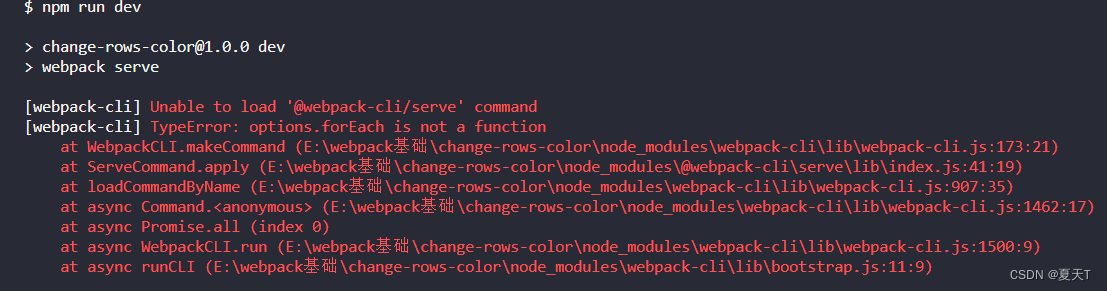
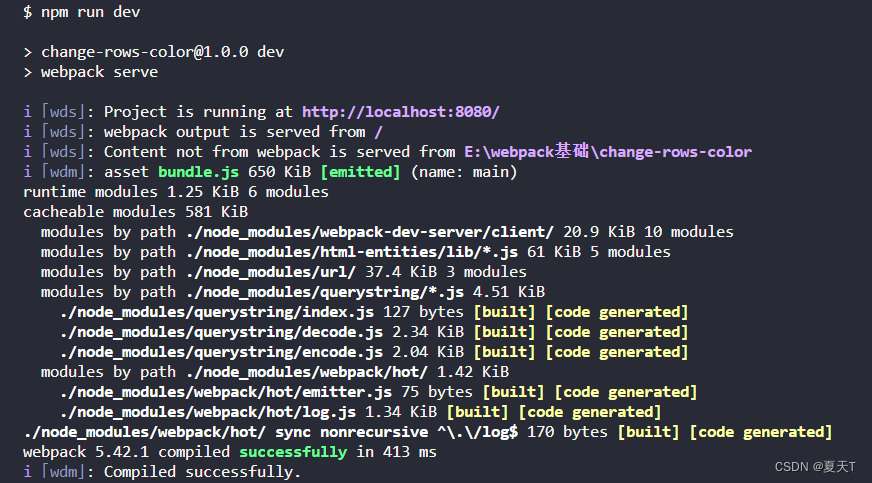
在终端里面运行:npm run dev

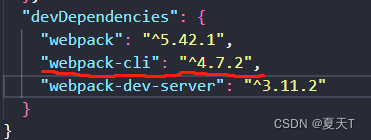
注意:此时开发环境devDependencies下的webpack-cli版本号是指定版本号的话可能会存在报错 报错的原因可能是版本不匹配的原因


解决报错:重新安装一下版本,不需要指定版本,默认即是最新版本 这个时候我们再重新运行一下就可以了



在目录下没有编译的bundle.js文件
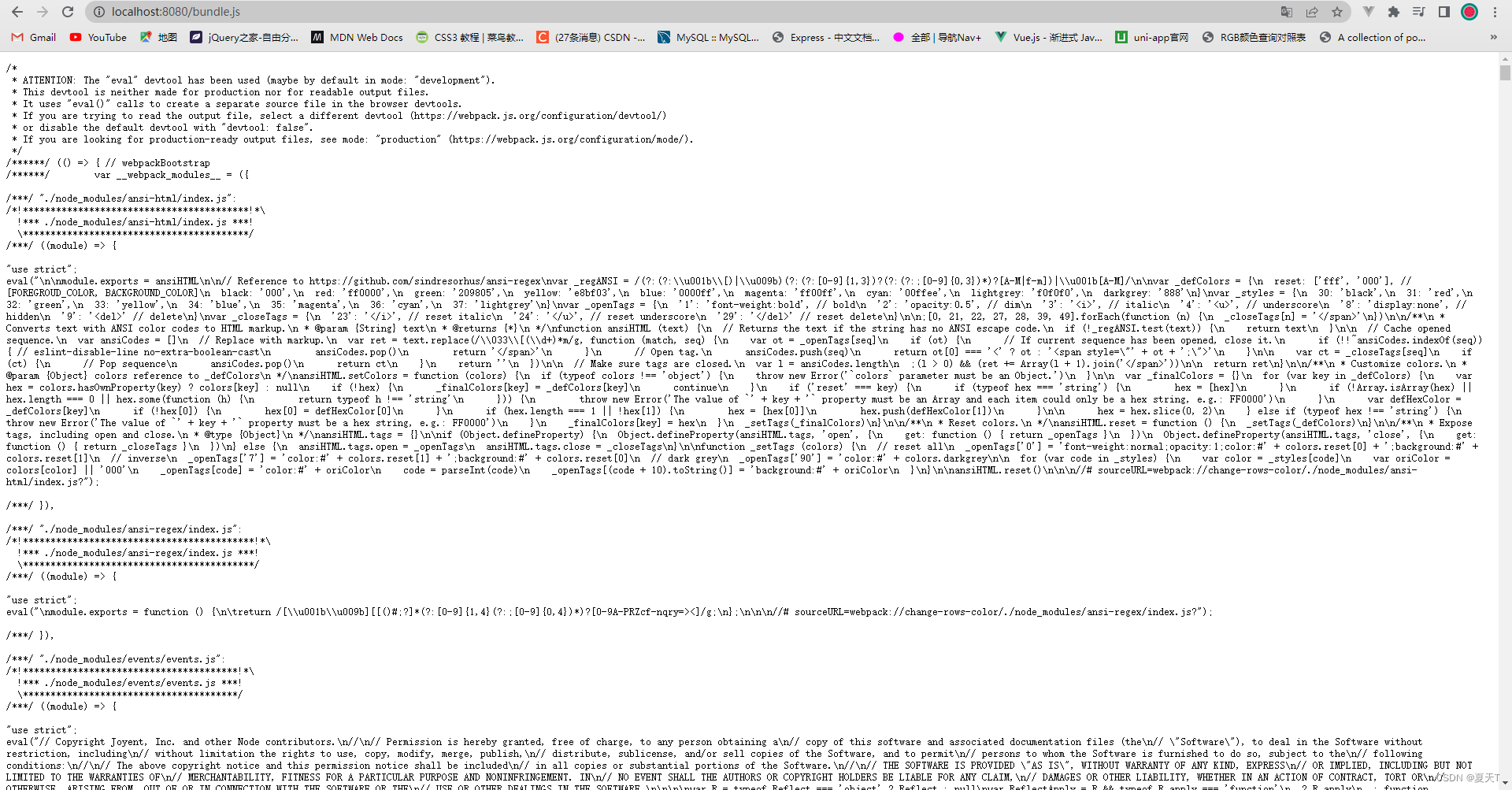
其实是有的,webpack-dev-server将我们的文件编译后,发布存放在内存内,不在物理磁盘上,例如:我们开启后,访问bundle.js是可以访问到的

安装html-webpack-plugin
我们的资源文件webpack已经帮助我们编译放到内存里面了,但是我们index.html依然在物理磁盘上,我需要将index.html同样放置到内存中,这是我们就需要依赖html-webpack-plugin插件
作用
- 自动在内存中根据指定页面生成一个内存的页面
- 自动,把打包好的bundle.js追加到页面中,无需我们手动引用
安装
- 通过npm安装
npm install html-webpack-plugin -D
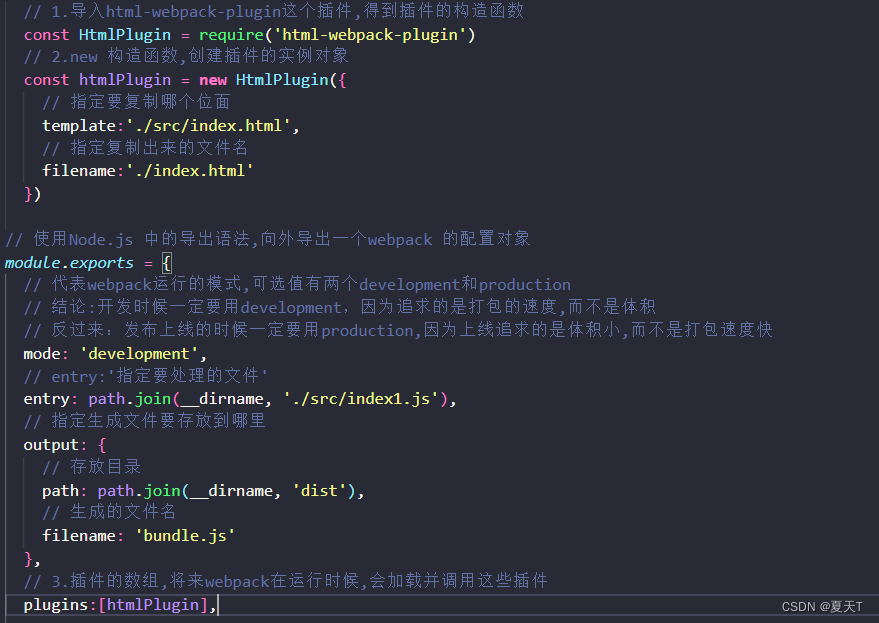
通过require方法导入模块,并且在plugins中放置一个模块对象
- 导入html-webpack-plugin这个插件,得到插件的构造函数
- new 构造函数,创建插件的实例对象
- 插件的数组,将来webpack在运行时候,会加载并调用这些插件

运行
npm run dev 这个时候 vscode终端会自动帮我们打开浏览器默认地址就是localhost:8080
这个时候就可以看到我们复制到根目录的页面了

版权归原作者 夏天T 所有, 如有侵权,请联系我们删除。