一.sass的基本概念
sass是css的"预处理器", 一门专门的css编程语言
增加了变量, 函数, 计算, 嵌套关系等用法,让css编写更简洁, 清晰.
二. scss的安装步骤
- 首先查询一下是否已经安装过sass, 在cmd中输入sass -v 或者 sass --version
sass -v
sass --version
使用上面任意一个命令,出现以下几种情况都是已经安装好了
1.52.1 complied with dart2js 2.17.1
ruby 1.52.1
Ruby Sass 3.7.4
版本有差别请忽略
- 如果没有出现版本号,那就在cmd中执行命令
npm install -g sass

如果是Mac电脑,电脑会中自带ruby,也可以使用ruby安装
sudo gem install sass
安装完成后执行第一步,再查看一下版本号,有版本号就安装完成了.

三.sass的版本和半自动化监听
关于版本 早期sass的后缀名是.sass 3.0版本以后, 后缀名改成了.scss 这种后缀使用的是css语法
使用半自动化监听方法 这里是实现scss文件有变动,自动生成css文件
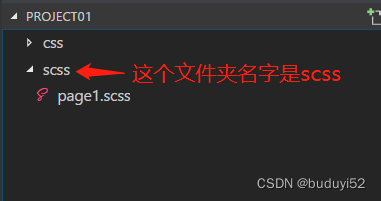
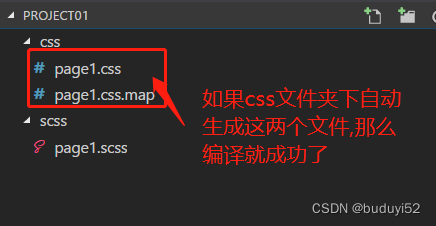
首先要在项目目录中有两个文件夹, 一个是 scss ,一个是css. scss文件夹中存放sass文件, css文件夹中存放编译过后生成的css文件. 在sass文件夹中新建一个 page1.scss 文件 目录结构:

在scss 和 css 文件夹的上层父级目录,打开cmd窗口 ,注意项目路径中不能出现中文,否则会报错 在 cmd 窗口输入
sass scss/page1.scss:css/page1.css


- 在cmd执行命令
sass -w scss:css
-w 表示 watch 监听的含义, 就是只要scss文件夹有变动, 就立即编译到 css 文件夹中,这样就实现了半自动化
如果我们修改scss文件的内容就会自动同步生成到css文件中
如果监听的命令没有执行成功,可以按ctrl + c 退出

四.sass的基本语法
到这里终于可以开始写sass代码了,首先学习基本语法.
- 嵌套规则 按照html结构的嵌套关系,在sass文件中使用{}
// 例如:有一个html结构 .box>a
注意:因为安装版本不同,有的在scss文件中写中文注释会报错,尽量不要使用中文的注释
.box {
border: 1px solid #000;
a{
text-decoration: none;
}
}
样式如下图:
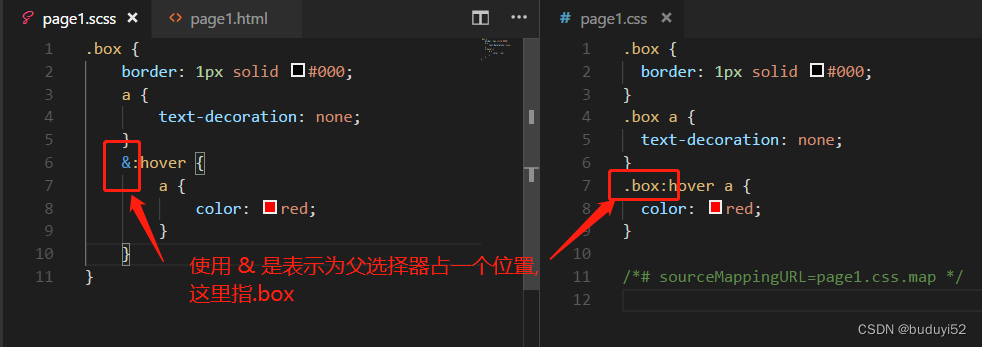
- 父选择器

- 变量的使用 a. 变量的读取顺序
$a:100px;
$b:center;
$c:#f00;
$zts:#0aa1ed;
div {
width: $a;
height: 100px-10px;
text-align: $b;
color: $c;
background-color: $zts;
//border-color: $hello;
$hello: green;
p {
background-color: $hello;
}
}

b. 变量有作用域
全局变量直接写在scss文件中
局部变量是写在某个选择器{}中的, 只有在{} 作用域内的选择器才可以使用局部变量
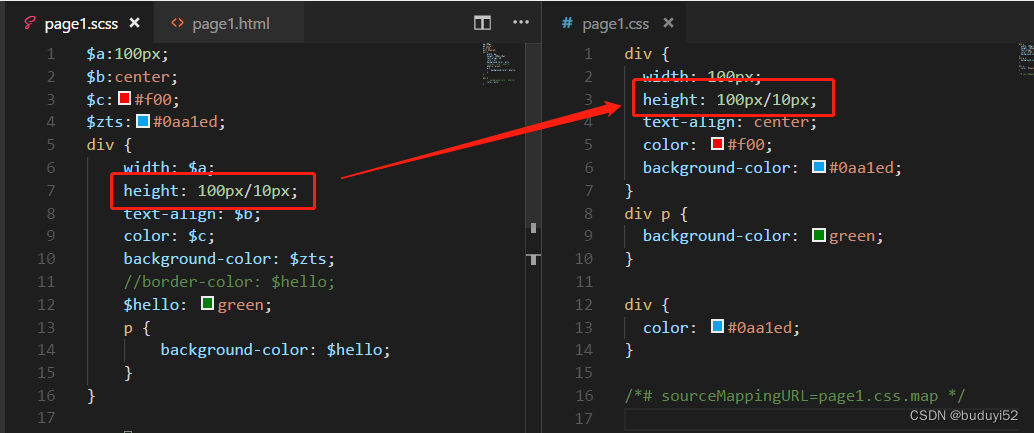
- 计算功能 一般不推荐用sass计算, 推荐用js计算 因为使用sass计算的过程中,有的电脑可以计算并编译,有的会报错或者直接不编译 原因是系统I/O 读写 调用顺序导致的 例如,使用除计算时,会编译成以下错误代码:

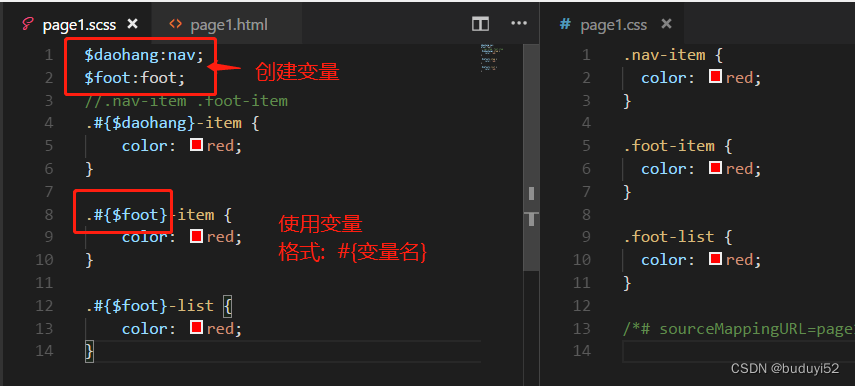
- 插值语句 格式: #{变量名} 我们不能直接用变量名作为选择器的名字, 如果需要使用变量名,就需要使用#{}包裹变量名, 才可以使用, 否则会报错

五. 混合&继承&占位符
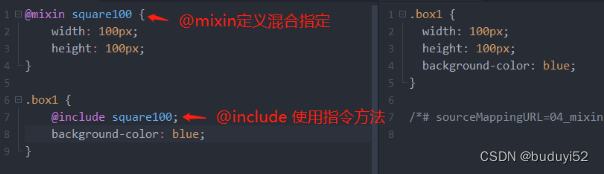
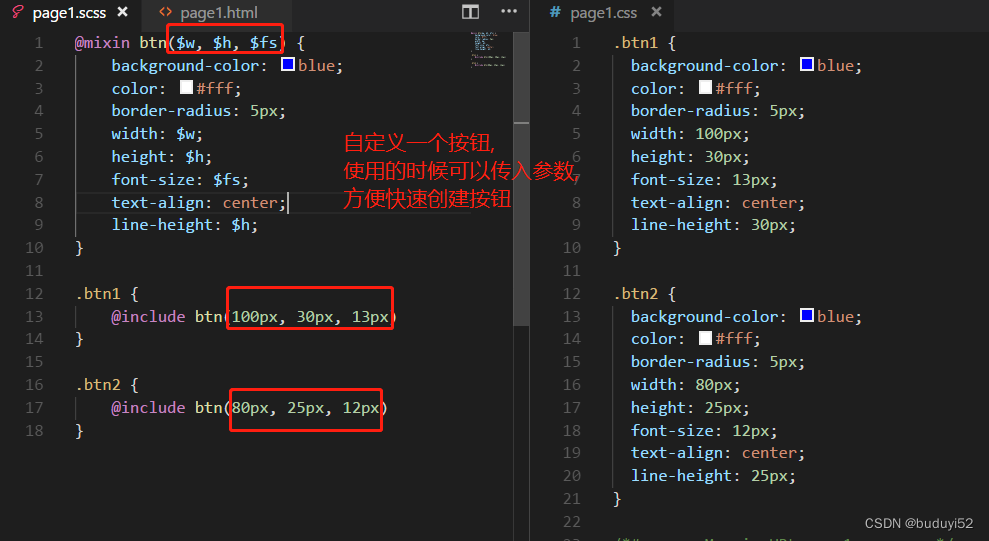
- 混合指令的语法 @mixin 创建混合指令的方法, 指令的自定义明不能以数字开头 @include 使用混合指令的名字


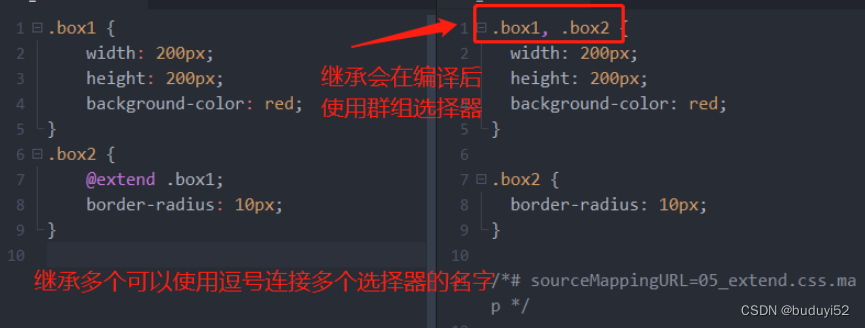
- 继承 一个元素使用另一个元素的全部样式,注意! 是全部样式, 继承不可以选择部分样式 @extend 继承的规则,继承规则后面放的是要继承的选择器名字, 注意选择器要写全, 继承会在编译之后形成群组选择器, 使代码更加优化 继承多个选择器可以用逗号连接多个选择器的名字

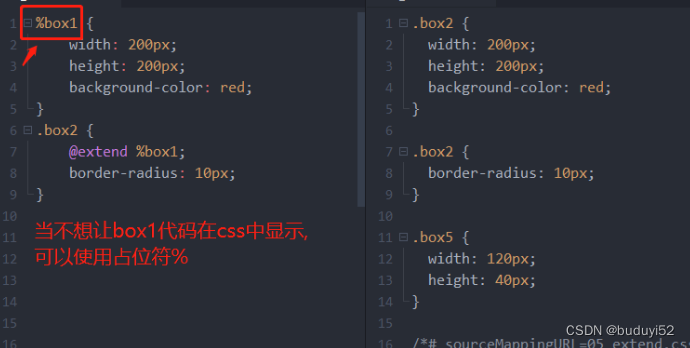
- 占位符选择器% 占位符选择器的样式可以被继承走,但是占位符不会被编译,类似泛型语法

六. 高级语法
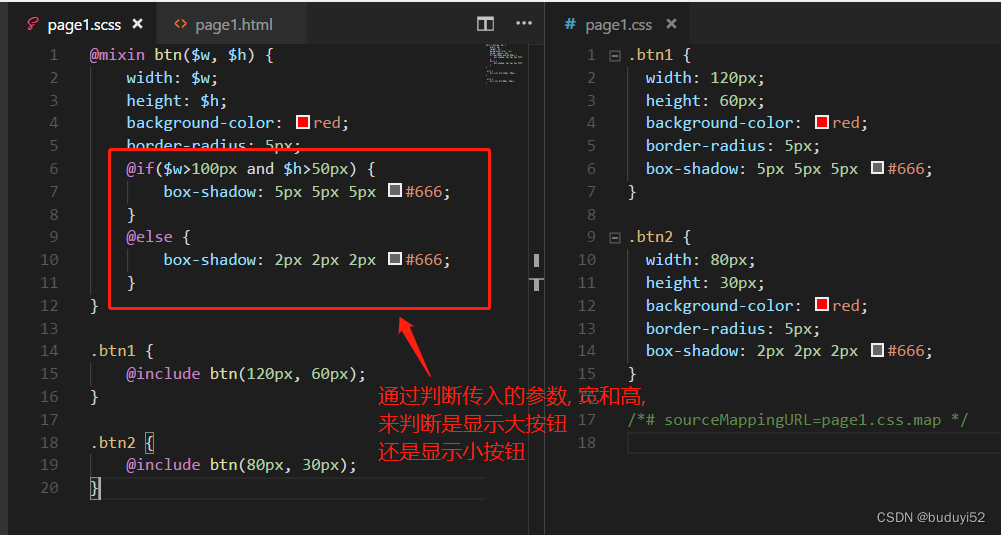
- 条件语句 @if(判断条件){条件为真时}@else{条件为假} @if(判断条件){条件1 为真时}@else if(判断条件2){条件2为真时}@else{以上条件均不满足时执行此处} 注意:第一条件判断在sass中不能使用& 或者 | 要使用关键词 and 或者 or 条件判断方式 > < >= <= !== == 这些都可以使用

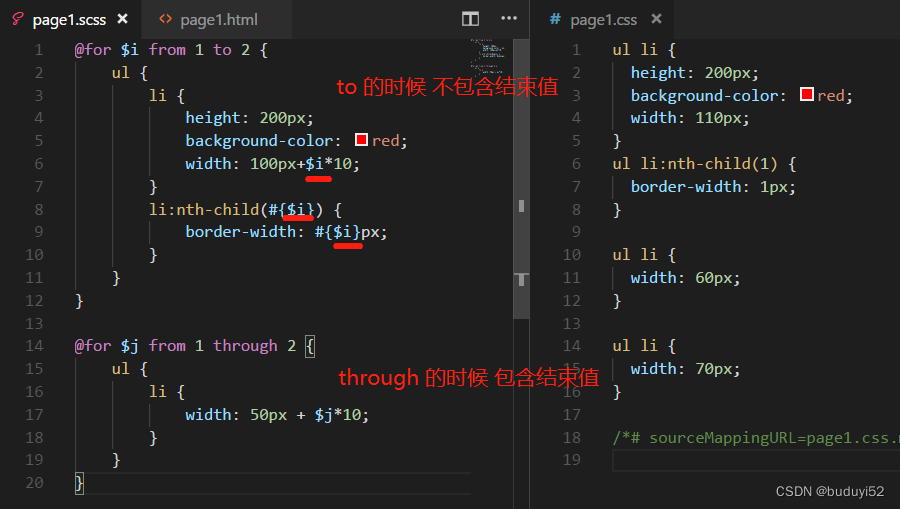
- 循环语句 @for $i from 1 to 5{ } @for 表示for循环 $i 表示循环变量i 注意:这里的for循环,变量每次只能自增1 form 1 to 5 :表示从1到5,但注意不包含5@for $i from 1 through 5 { } 跟上面类似,区别是这里包含结束值5

版权归原作者 niduyi52 所有, 如有侵权,请联系我们删除。