一、创建工程
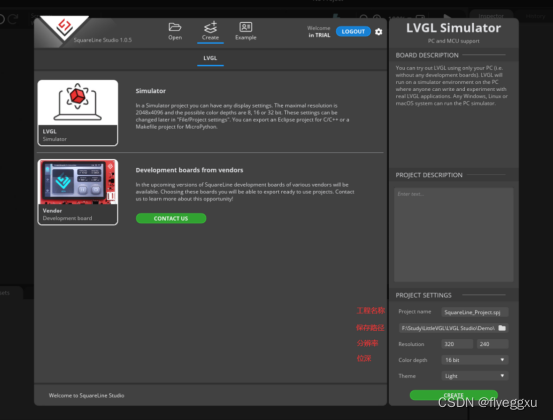
打开SquareLine Studio,点击Creat,选择Simulator,右下角根据显示屏分辨率以及Bit数,填写好参数,点击右下角CREAT,创建工程。

在Screen中添加一个Label控件,编辑Label的字体颜色以及字体大小,此处字体大小选择40(注意字体大选如果不是默认值,程序中需要相应的修改)

在Screen中添加一个Image控件,点击右下角ADD FILE INTO ASSETS,添加PNG图片到工程。选择Image控件,选择刚添加的PNG图片。


点击右上角的三角形按钮,可以仿真看效果。因为没有添加按钮等带效果的控件,所以点击控件无反应。

点击Export->Export File,导出UI文件,包括UI Layout的.c和.h文件,以及PNG图片编码后的.c文件。


二、移植
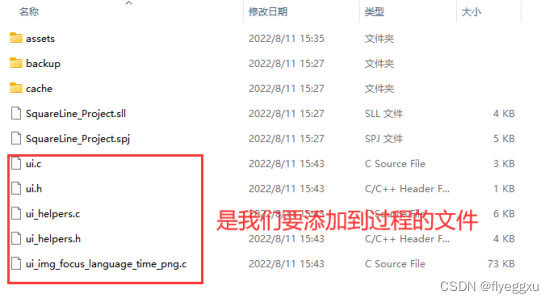
找到一个一直好LVGL的工程,新建UI文件件,将上面生成的.c和.h文件添加到文件夹中。

将.c和.h文件添加到Keil工程中。

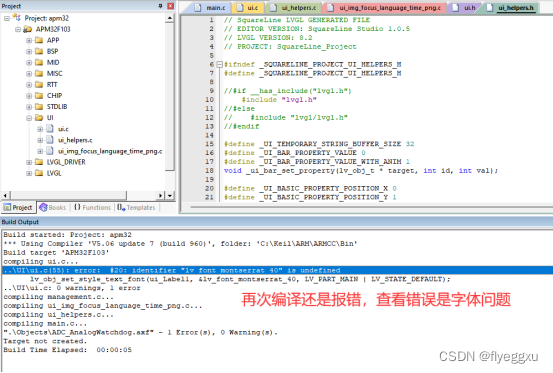
添加完成后,第一次编译,有以下几个错误。

将ui.h和ui_helpers.h中的四行代码注释掉。


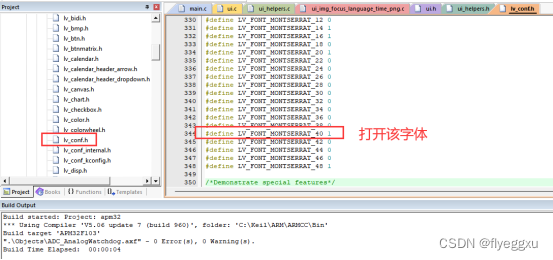
再次编译,发现还有报错。这个错误是40号字体没有定义。我们在lv_conf.h文件中,打开40号字体的宏定义。


再次编译,已经没有报错了。
三、烧录运行
将程序烧录到开发板中并运行,显示效果如下:

和 SquareLine Studio编辑的界面一模一样。
这就是所见即所得的开发方式。
下一篇将介绍如何把导出的文件如果在Visual Studio中模拟运行。
版权归原作者 flyeggxu 所有, 如有侵权,请联系我们删除。