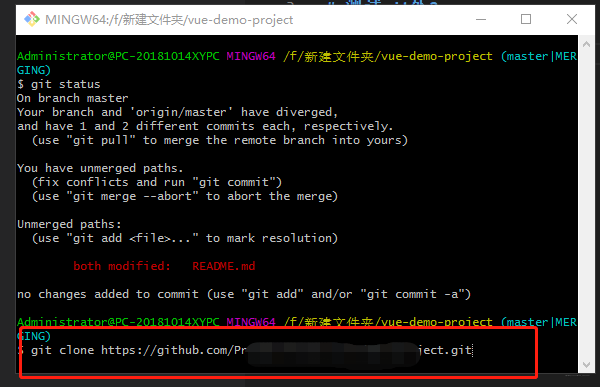
在一个目录下clone项目:
git clone XXXXXX.git

使用VScode 打开项目
右击通过Code打开。
使用vscode提交代码
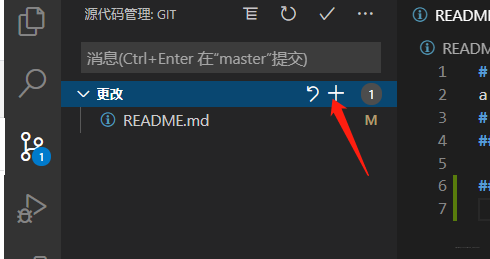
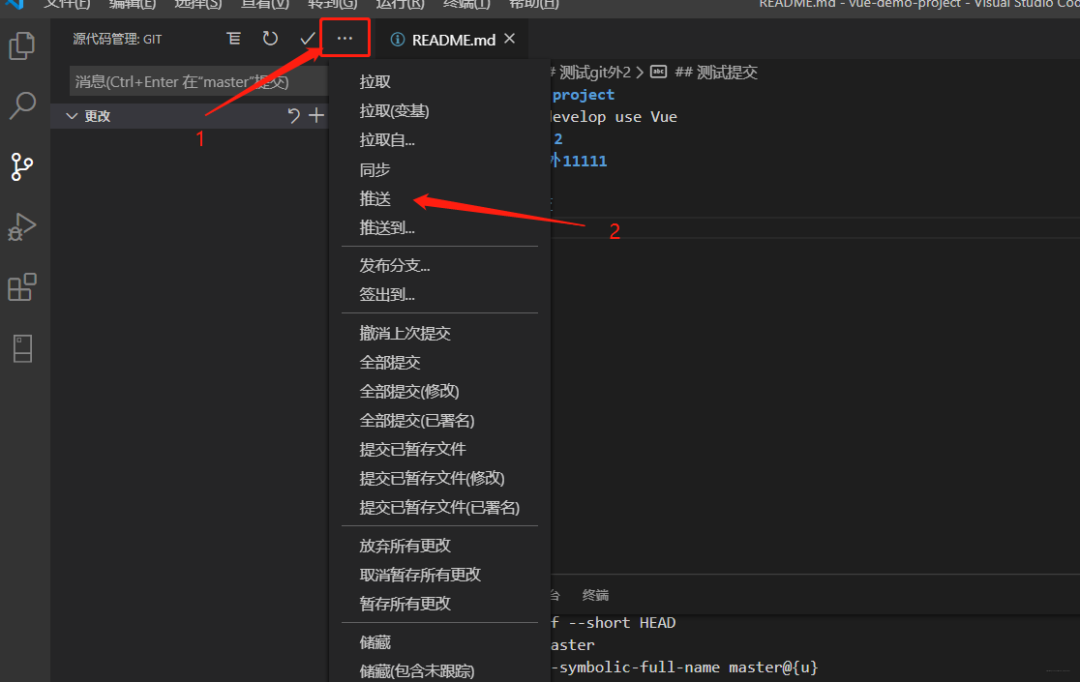
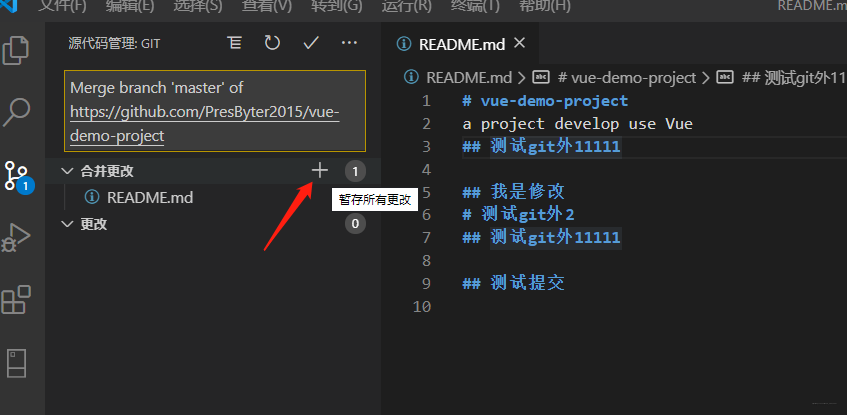
1、打开下面视图,添加一行文字:
## 测试提交

2、点击 + ;相当于
git add .

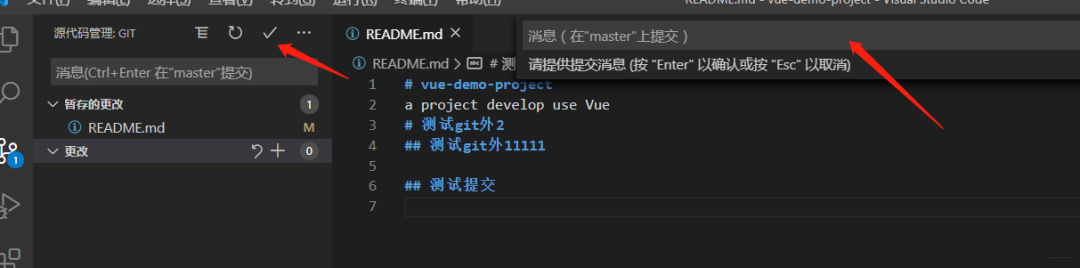
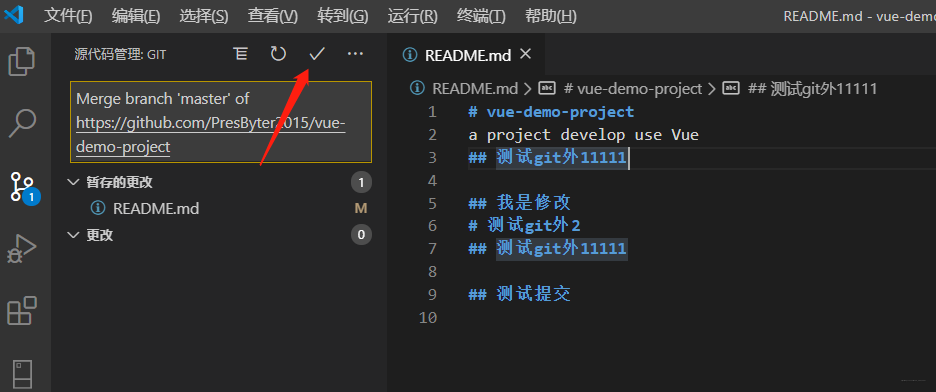
3、点击对号;等于
git commit -m "备注信息"
;右边的箭头输入需要备注的信息。然后按 Enter 确定:

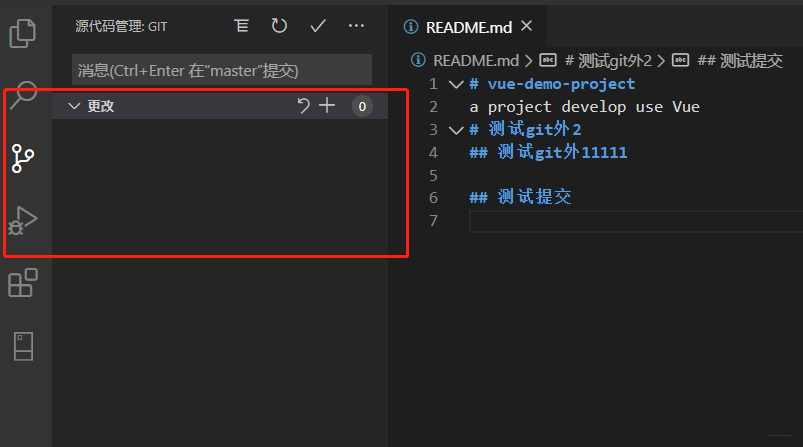
回车之后,然后我们可以看到。所有的修改的文件,均已经提交到缓存区。1变成了 0:

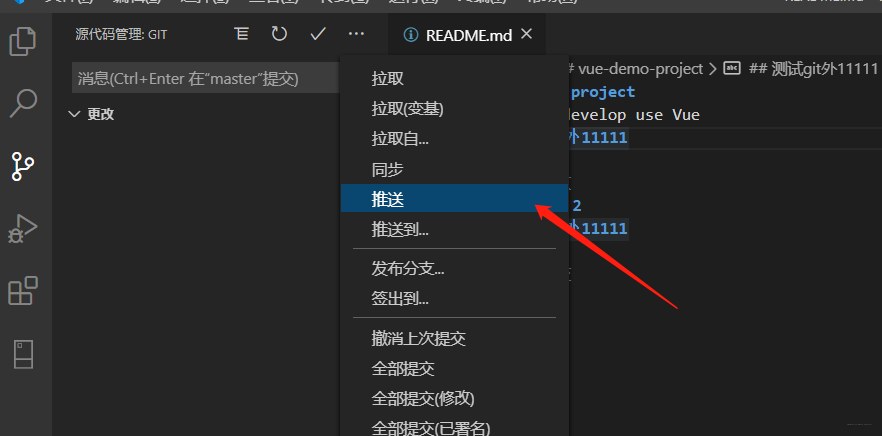
4、提交到远程仓库;
git push origin master
:

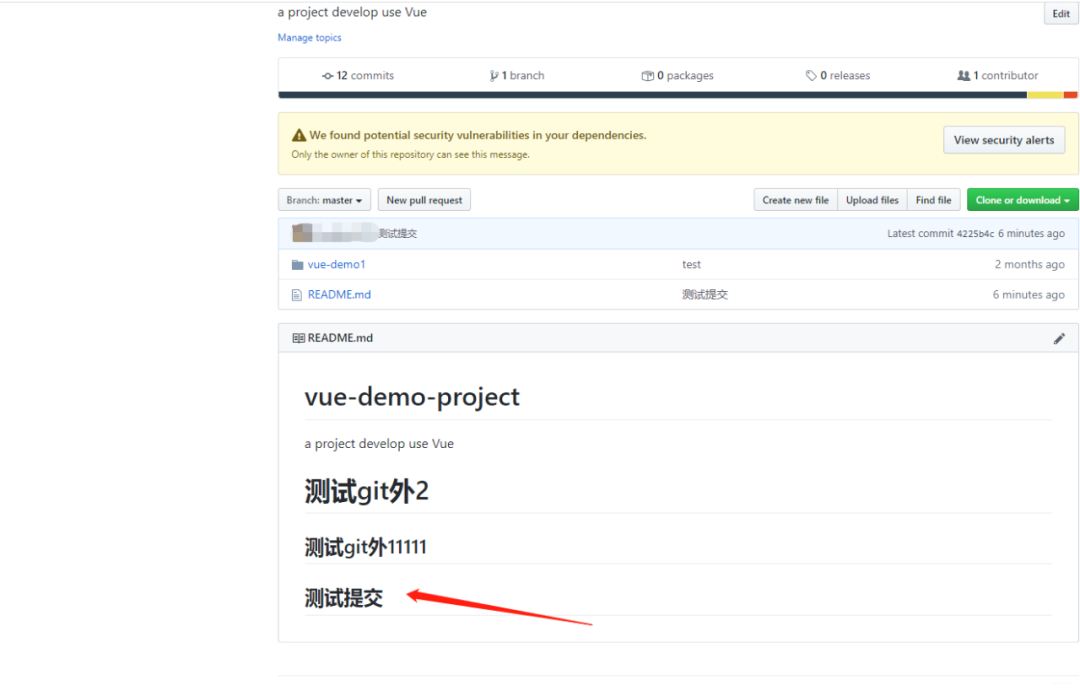
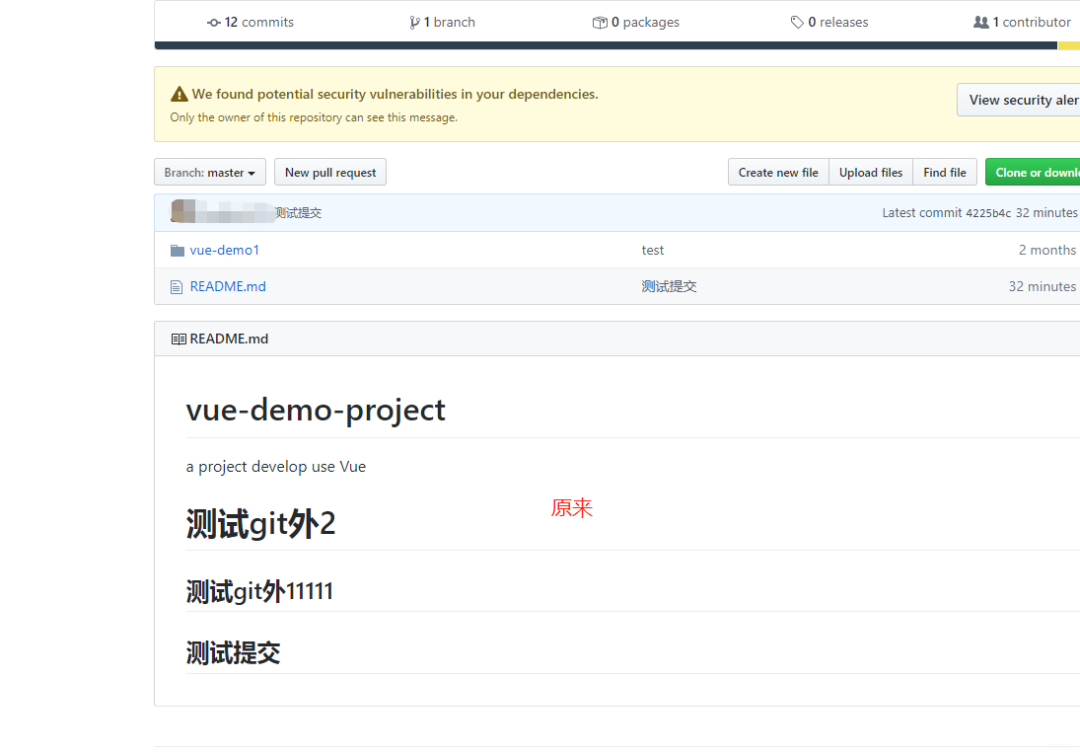
到git仓库里面;查看。已经成功提交:

使用vscode解决冲突
在使用git的时候,经常会遇到冲突;这里简单的说明,如何使用vscode来解决冲突。大家在提交代码的时候,一定要先拉取代码;不然就会造成冲突;
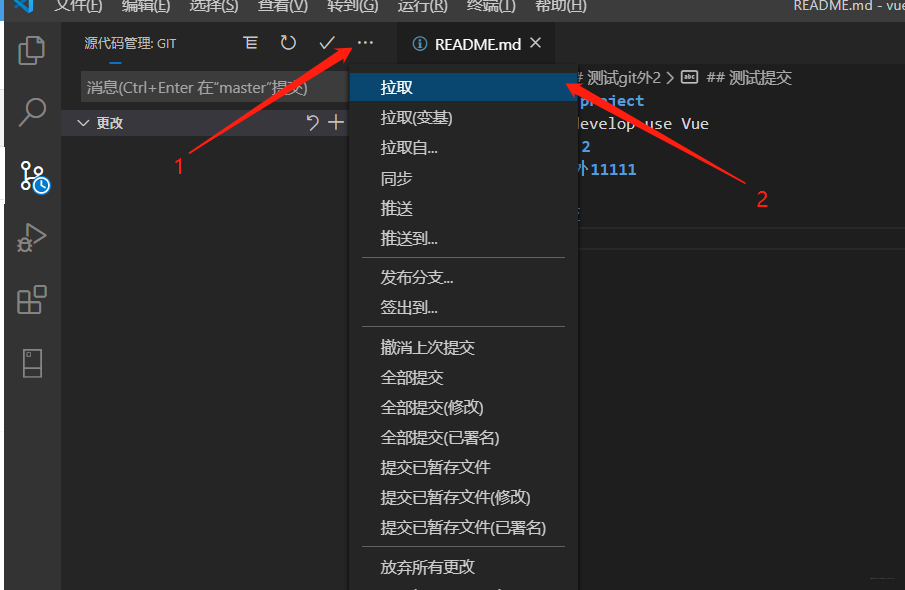
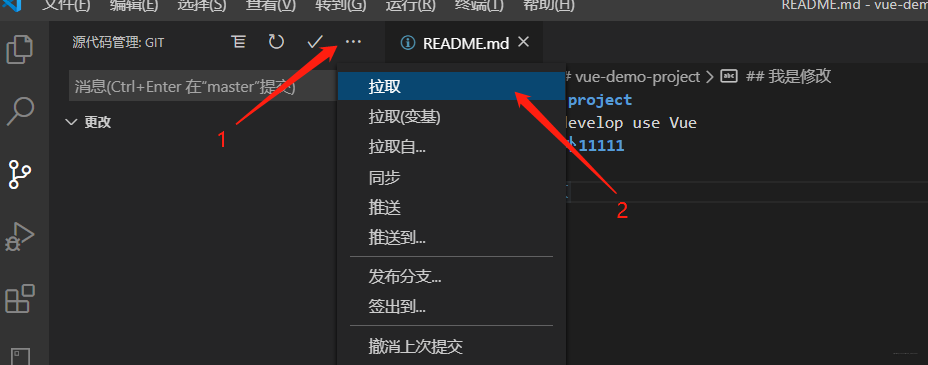
1、拉取代码
git pull origin master
:

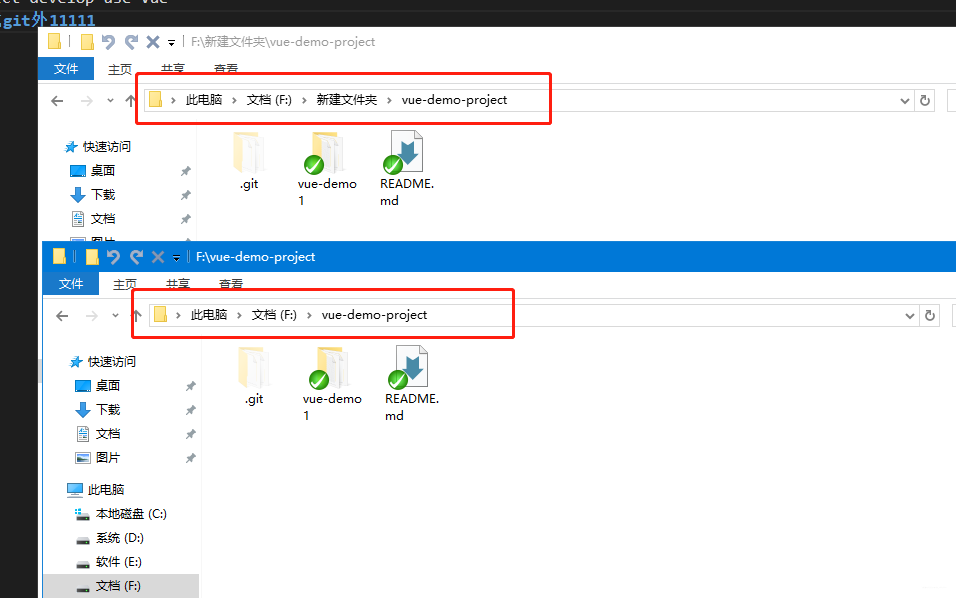
这里说明一下造成冲突之后,如何处理。下面是同一个项目,放到不同的文件下面。在未拉取代码的情况下,对文件进行修改的操作。造成冲突的解决方式:

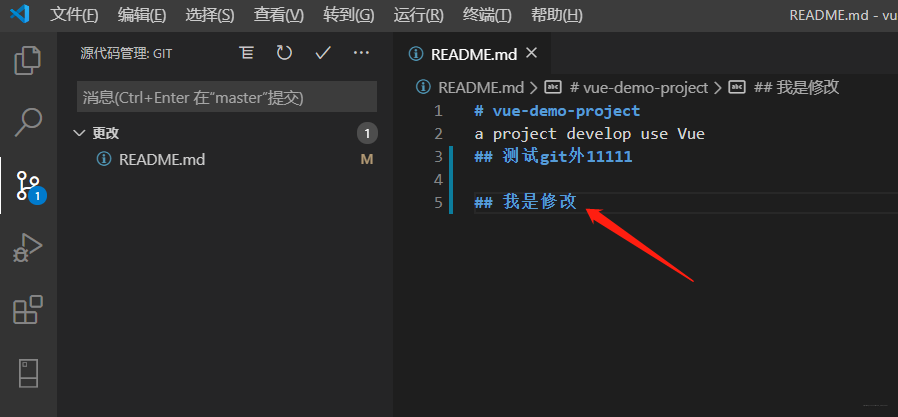
2、增加一句话
我是修改
:

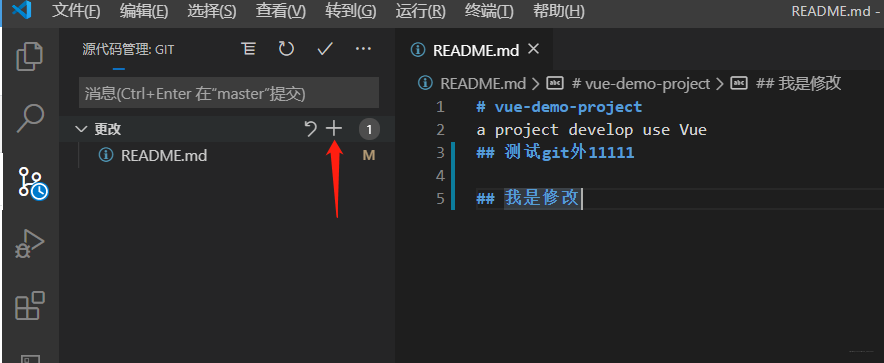
3、提交代码:


回车,enter;提交到远程仓库:

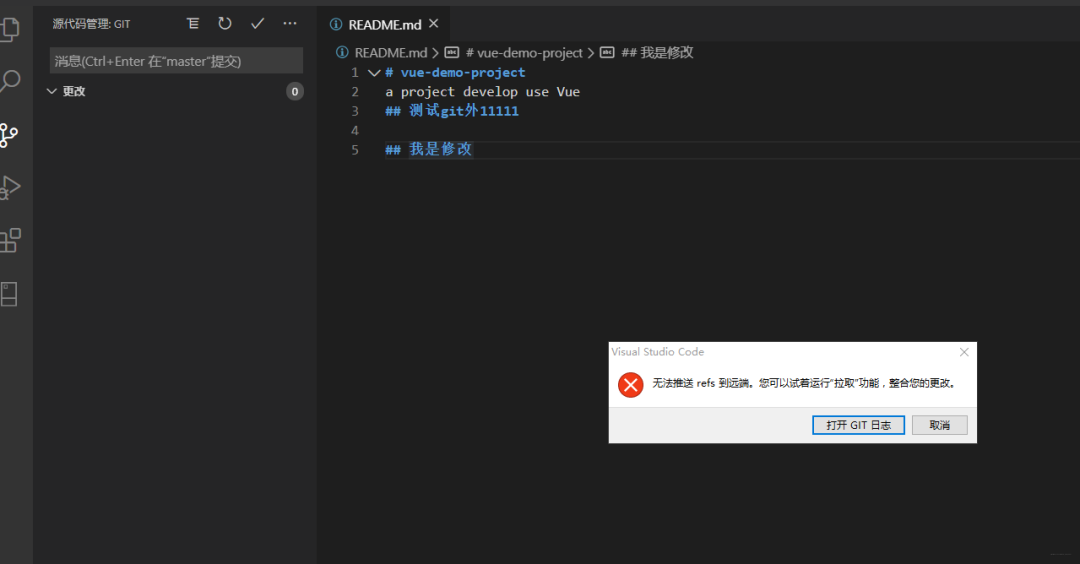
4、提交到远程仓库的时候,这时候会报错:

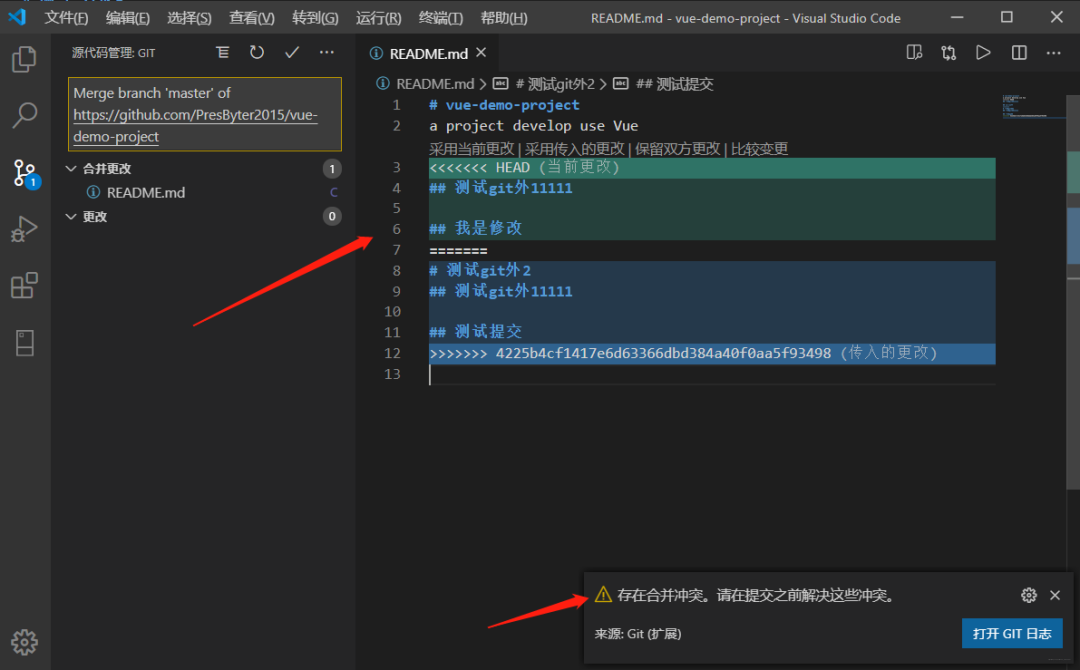
5、拉取远程代码:

结果如下,显示出冲突的文件:

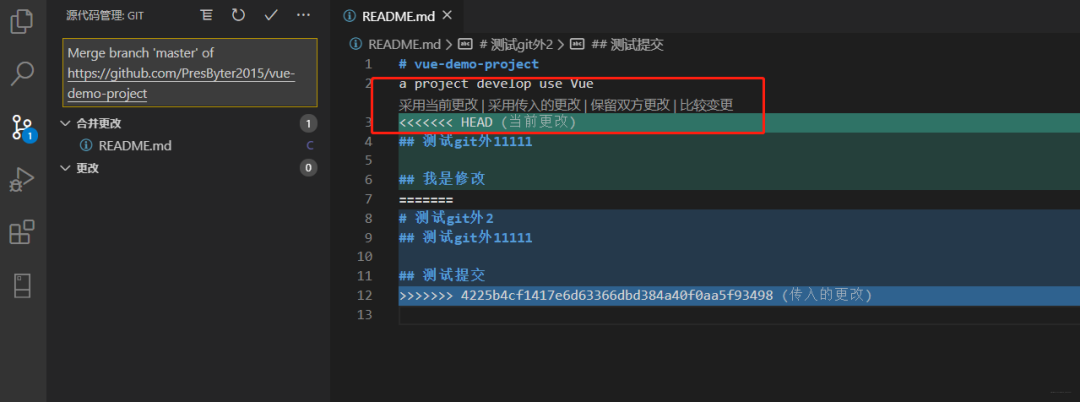
这里有几个操作来进行快速的修改:

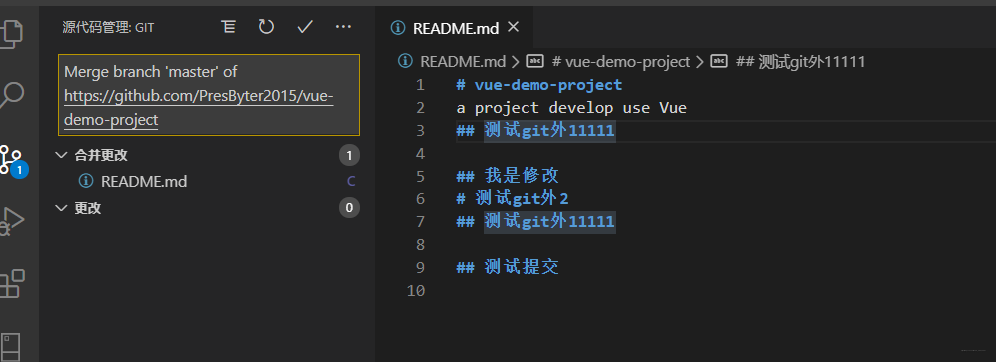
我这里选择的 保留双方的更改;然后结果如下:

6、重新提交代码:

放到缓存区:

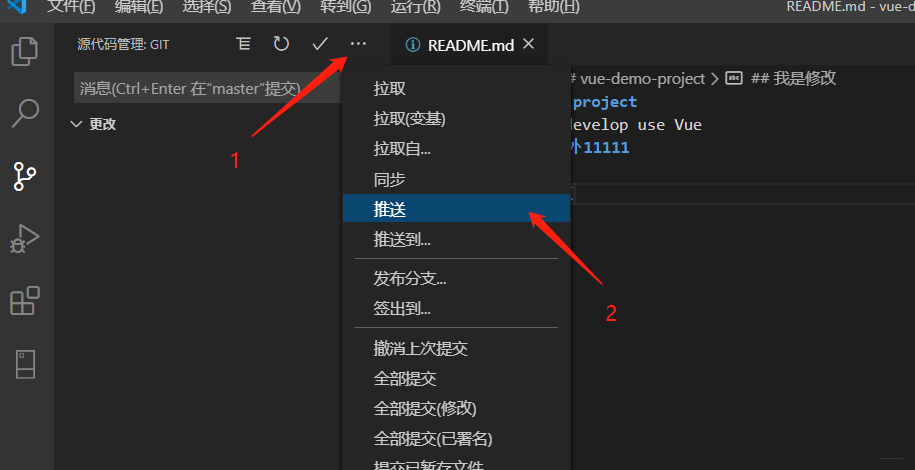
推送到远程仓库:

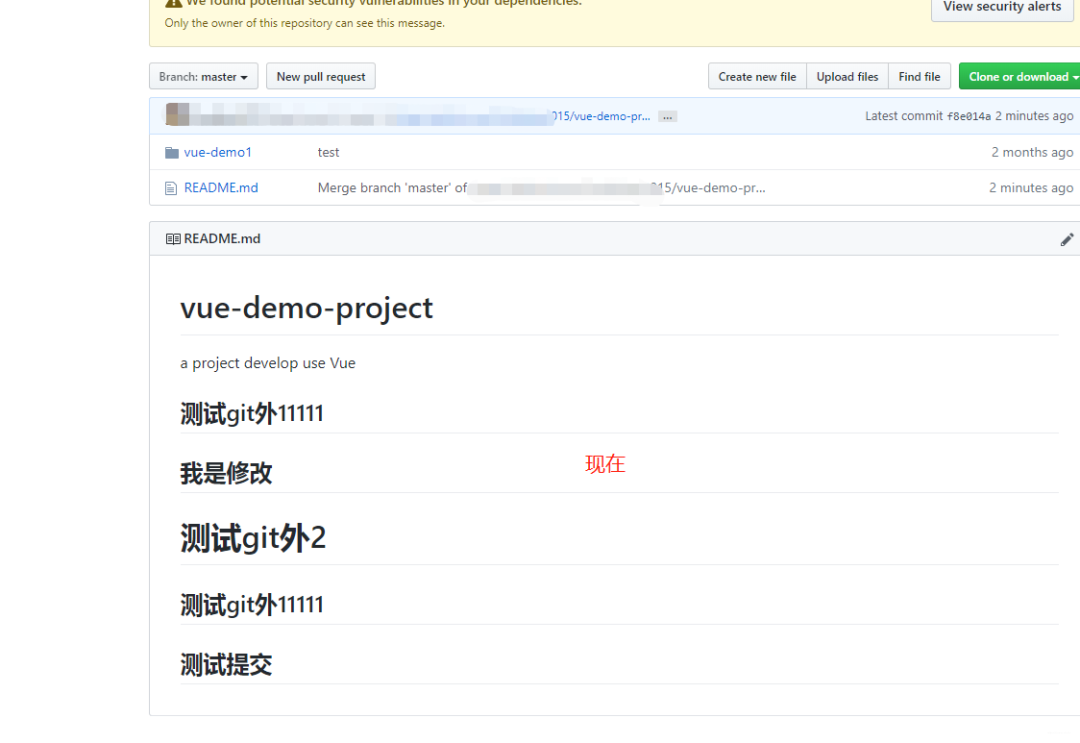
7、查看结果:

现在:

使用vscode提交代码
vscode git提交代码忽略node_modules
一、无 .gitignore 文件时,在项目文件右键,Git Bash 进入命令行
输入
touch .gitignore
生成gitignore文件
二、在文件.gitignore里输入
node_modules/
dist/
1
2
此时git再上传时就忽略了node_modules和dist文件
推送本地文件(推送)
vscode源代码管理器(git可视化操作)
参考URL: https://www.jianshu.com/p/ef0438a8b941
在VSCode中新增、删除或编辑相关文件,可在VSCode中的终端控制台执行以下命令,以便将文件暂存-提交到本地仓库,并推送到远程仓库。
git add . //暂存所有更改
git commit -m “第一次提交说明信息” //提交所有更改
git push -u origin main //推送到远程仓库
以上的操作,均可以在VSCode中通过“源代码管理器”完成。 上述第三条命令中使用“-u”选项,可以指定一个默认主机。即该条命令意思是:将本地仓库中的master分支推送到origin仓库中的master分支上,同时指定origin为默认主机,后面就可以不加任何参数使用git push了(推送)。
版权归原作者 汪小敏同学 所有, 如有侵权,请联系我们删除。