先上效果图

左边第一列的表头是咱们前端根据需要自定义的,常用于需要数据对比的场景。
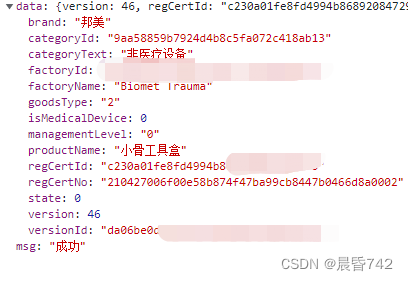
后端返回的数据如下,就是常用的表格格式(这里是每个产品数据都是单独的接口调用的,前端做个聚合就好,dataList = [data1, data2] ):

我们先自定义左边一列,这里的key是根据后端数据写死的,方便后续处理数据:
keyList: [
{
key: 'productName',
label: '产品名称'
},
{
key: 'brand',
label: '品牌'
},
{
key: 'regCertNo',
label: '注册证号'
},
{
key: 'categoryText',
label: '分类'
},
{
key: 'factoryName',
label: '厂家名称'
},
],
顶部表头:
rowTitle: [
{ label: '属性名称', width: 80 },
{ label: '标准物资', width: 200 },
{ label: '私有物资',width: 200 }
],
接下来就是表格数据的处理了,我们只取需要的数据:
// 获取列表数据
async getDataList (row) {
this.dataListLoading = true
let privateData = await PRODUCT_GOODS_DETAIL(row.regCertId)
let standardData = await GET_GOODS_DETAIL(row.standardRegCertId)
this.dataListLoading = false
this.resMap = privateData.data // 暂存私有数据
this.dataList = [ standardData.data, privateData.data ]
// 加入标题拼接最终的数据
this.dataList = this.keyList.map((item, i) => {
return [this.keyList[i].label, ...this.dataList.map((row) => {
return row[this.keyList[i].key]
})]
})
},
表格渲染:
<el-table
highlight-current-row
stripe
fit
ref="table"
align="left"
:data="dataList"
v-loading="dataListLoading"
:cell-class-name="cellClassName"
@selection-change="selectionChange"
>
<el-table-column
type="selection"
width="55"
:selectable="selectable"
>
</el-table-column>
<el-table-column
v-for="(item, index) in rowTitle"
:label="item.label"
:key="index"
:min-width="item.width"
:show-overflow-tooltip="true"
>
<template slot-scope="scope">{{ scope.row[index] }}</template>
</el-table-column>
</el-table>
这个时候我们的双表头表格就完成了。需要注意的是,因为我们表格的数据格式变化了,所以selection-change事件也需要做对应的修改(这里的selData是个对象,根据自己需要做不同处理):
selectionChange (data) {
data.forEach(item => {
this.keyList.forEach(ele => {
if (item[0] === ele.label) {
this.selData[ele.key] = item[1]
}
})
})
},
完结撒花!!
版权归原作者 晨昏742 所有, 如有侵权,请联系我们删除。