项目场景:
在展示多数据图表的时候 有的时候需要图例也展示出一些内容来,例如官方这样子:鼠标悬停的时候展示该点数据

问题描述
但是,官方提供的样式有时不适用所有的开发场景
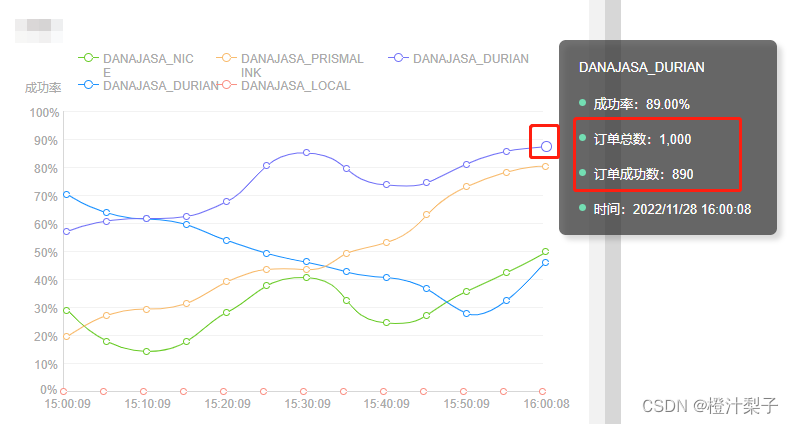
我的项目需要实现鼠标悬停在某一点的时候,只展示该条线的数据,以及一些图表中未表现的数据。参照原型图,除了横轴和纵轴表示的时间和成功率之外,希望额外展示另两种数据,并且小圆点要和线的颜色相同(原型图中有歧义)
解决方案:
tooltip的formatter:用来格式化图例文本,支持字符串模板和回调函数两种形式。
此处主要利用回调函数的形式去实现。具体写法请参照ECharts官网。
myChart.setOption({tooltip:{trigger:'item',// axis显示该列下所有坐标轴对应数据,item只显示该点数据axisPointer:{// 坐标轴指示器,坐标轴触发有效type:'line'// 默认为直线,可选为:'line' | 'shadow'},formatter:function(params){var res =`
<div>
<div
style='display: inline-block;
width: 10px;
height: 20px;
color: ${params.color}'
>●</div>
<span>${'时间:2023-03-01 16:57:07'}</span>
</div>
<div>
<div
style='display: inline-block;
width: 10px;
height: 20px;
color: ${params.color}'
>●</div>
<span>${'成功率:10.00%'}</span>
</div>
<div>
<div
style='display: inline-block;
width: 10px;
height: 20px;
color: ${params.color}'
>●</div>
<span>${'订单总数量:0'}</span>
</div>
<div>
<div
style='display: inline-block;
width: 10px;
height: 20px;
color: ${params.color}'
>●</div>
<span>${'订单成功数量:0'}</span>
</div>
`return params.name + res
}},legend:{data:['aaa','bbb','ccc','ddd','eee','fff']// 顶部图例的名字},grid:{// 图例的位置top:80,left:'4.2%',right:'5%',bottom:'3%',containLabel:true},xAxis:[{type:'category',splitLine:{show:false},boundaryGap:false,data:[67,43,78,12,34,32],// X轴axisTick:{alignWithLabel:true},axisLabel:{interval:1}}],yAxis:[{type:'value',axisLabel:{formatter:'{value} %'},name:'成功率',// 此处是固定Y轴的刻度以及刻度间距,没有的话则会根据数据自行展示max:100,// 设置最大值min:0,// 设置最小值interval:10// 设置刻度间距}],series:[10,20,30,40,50,60]// Y轴})
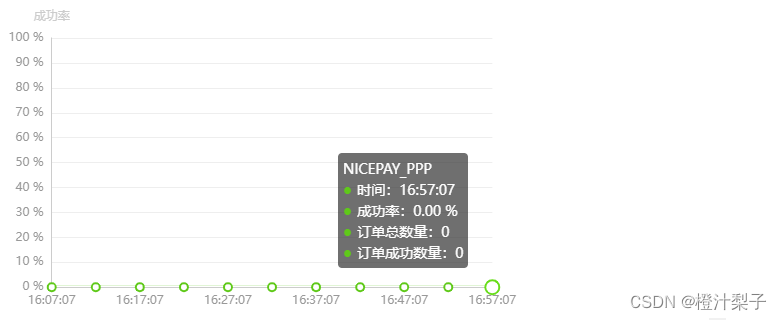
效果图如下
版权归原作者 橙汁梨子 所有, 如有侵权,请联系我们删除。