底图自定义
关于如何添加自定义底图可以看其他大佬的文章:
https://cloud.tencent.com/developer/article/2340544
https://blog.csdn.net/weixin_49546561/article/details/121699225
https://zhuanlan.zhihu.com/p/413366752
https://blog.csdn.net/weixin_45532870/article/details/132191366
或者直接去官方文档查阅:
https://developers.arcgis.com/javascript/latest/api-reference/esri-Basemap.html
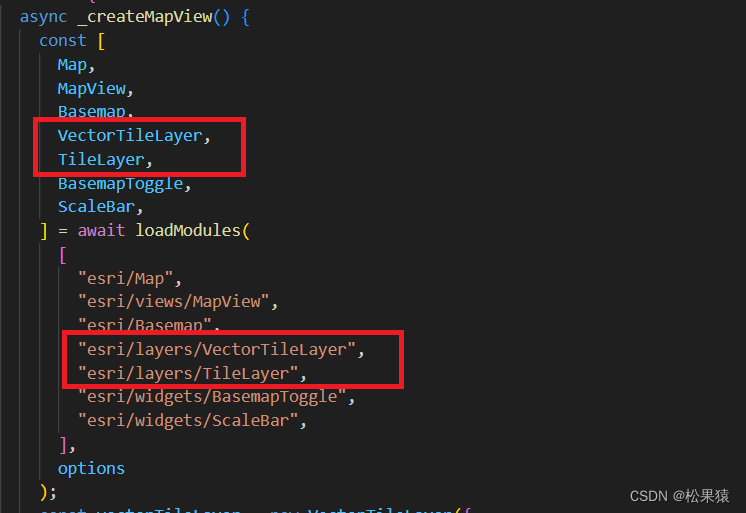
引用模块
添加底图、矢量切片图层和切片图层模块

创建一个新的Basemap对象
let basemap=new Basemap({
baseLayers:[]
})
添加arcgis基础底图(basemap)
创建一个新的底图对象。底图可以从
PortalItem或众所周知的
底图 ID(例如:“streets-vector”)创建,也可以用于创建自定义底图。这些底图可能是从您发布到您自己的服务器的切片服务中创建的,也可能是从第三方发布的切片服务中创建的。引入
import Basemap from "@arcgis/core/Basemap";不同的创建方式
- 通过portalItem网络地图的ID创建
let basemap = new Basemap({ portalItem: { id: "8dda0e7b5e2d4fafa80132d59122268c" // WGS84 Streets Vector webmap } }); let map = new Map({ basemap: basemap });
- 通过arcgis已经有的ID(例如:“topo-vector”)创建
let map = new Map({ basemap: 'topo-vector', });
- 通过第三方的图层服务创建
let basemap = new Basemap({ baseLayers: [ new MapImageLayer({ url: "url to your dynamic MapServer", title: "Basemap" }) ], title: "basemap", id: "basemap" }); let map = new Map({ basemap: basemap });
创建图层
使用new方法创建了一个TileLayer对象,该对象表示一个Web切片图层。给TileLayer中的url属性设置我们发布的地图服务的URL字符串,作为底图的图层数据源。
let basemap = new Basemap({
baseLayers: [
new TileLayer({
url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
title: "Basemap",
}),
],
title: "basemap",
id: "basemap",
});
const map = new Map({
basemap: basemap,
});
const view = new MapView({
container: "mapview",
center: [108, 32],
map: map,
zoom: 5,
});
将自定义图层应用到地图视图中

或者引用底图图层的项目 ID 来访问底图图层。
由于basemaplayers是一个数组,所以还可以根据自己的需要加载更多的底图。
const vectorTileLayer = new VectorTileLayer({
portalItem: {
id: "6976148c11bd497d8624206f9ee03e30",
},
opacity: 0.75,//透明度
});
const imageTileLayer = new TileLayer({
portalItem: {
id: "1b243539f4514b6ba35e7d995890db1d", // World Hillshade
},
});
let basemap = new Basemap({
baseLayers: [imageTileLayer,
vectorTileLayer,
],
title: "basemap",
id: "basemap",
});
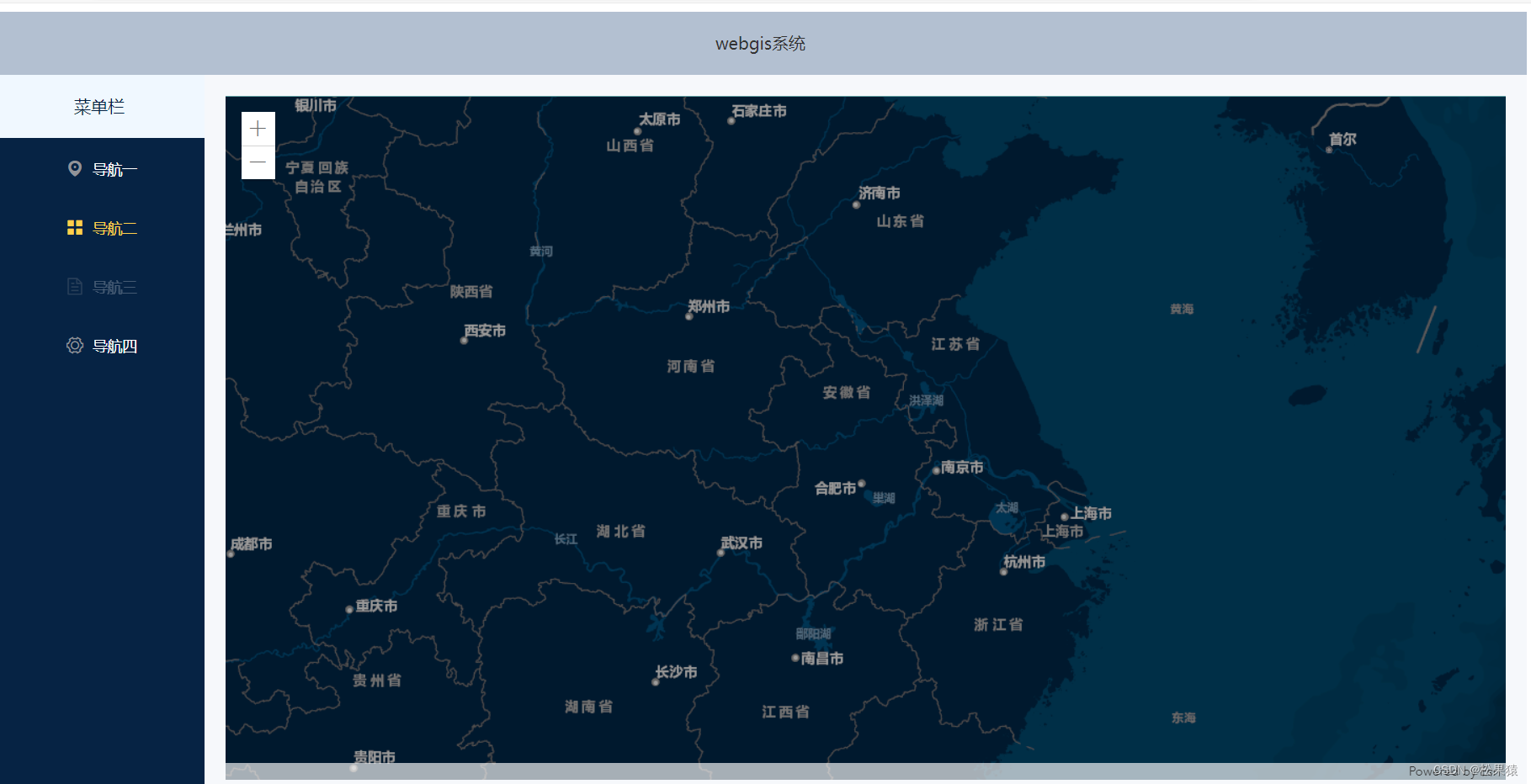
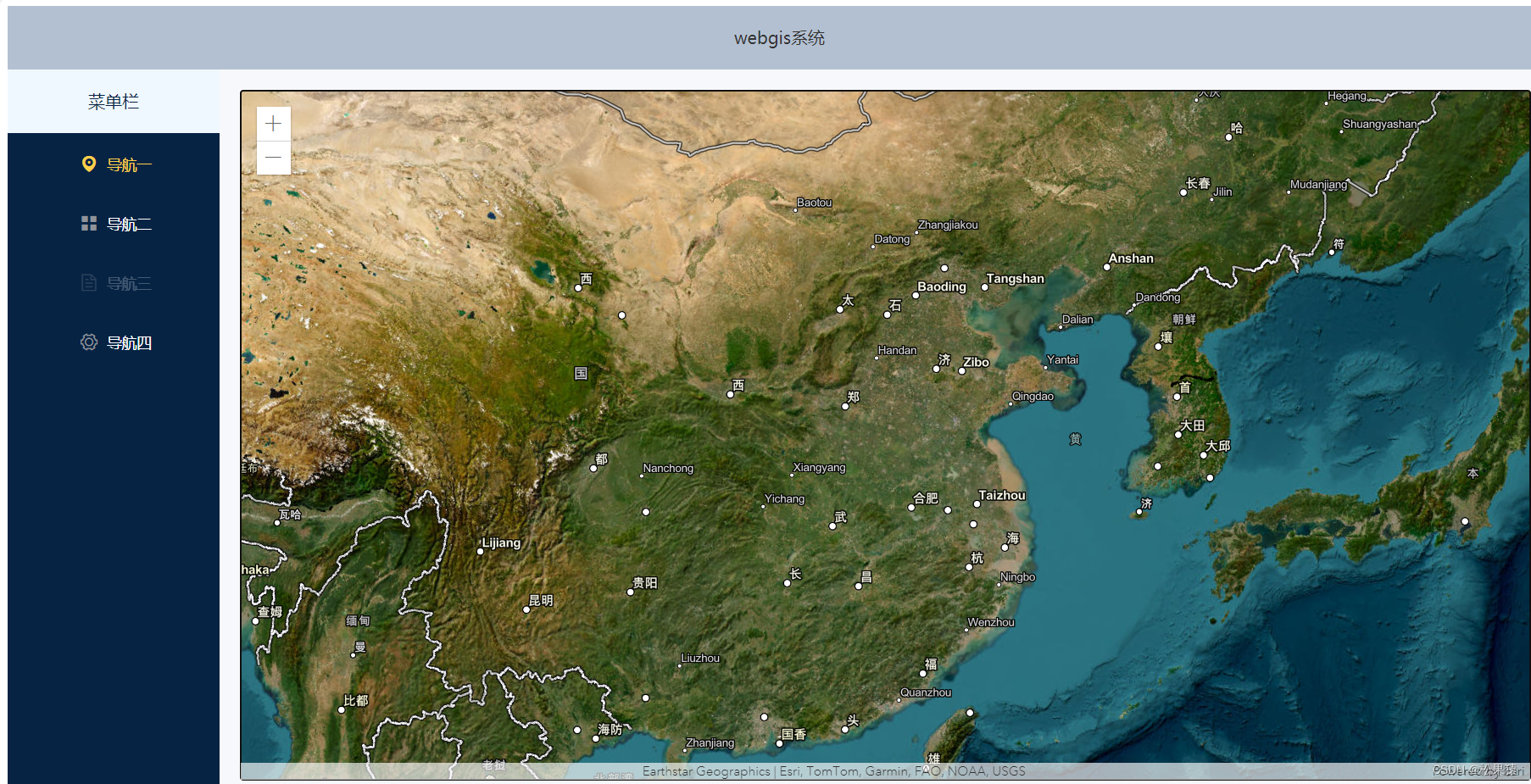
效果展示:

当然也可以使用自定义底图为发布的切片服务
具体可看这位大佬的文章:https://blog.csdn.net/Yuewayio/article/details/124242589
arcgis前端(2)----->基础篇--发布一个自定义地图及加载自定义地图/底图_acrgis for js acrgis 加载发布的地图-CSDN博客
ArcGIS API for JavaScript 不同数据Layer加载看这位大佬文章:https://blog.csdn.net/QY1021371614/article/details/124496732?ops_request_misc=&request_id=&biz_id=102&utm_term=FeatureLayer%E3%80%81MapImageLayer&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-0-124496732.142^v99^pc_search_result_base1&spm=1018.2226.3001.4187 也可以添加注记图层: 添加注记后:
添加注记后:
地图控件开发
新建MapTool.vue文件
在components下新建MapTool.vue文件,在里面写入
<template>
<div class="maptools-view">
<span class="maptools-item">行政区划导航</span>
<span class="maptools-item">距离测量</span>
<span class="maptools-item">面积测量</span>
<span class="maptools-item">清屏</span>
</div>
</template>
<script>
export default {
name: "MapTools",
};
</script>
<style>
.maptools-view {
position: absolute;
padding: 0 15px;
height: 30px;
top: 20px;
right: 15px;
background-color: aliceblue;
}
.maptools-item {
position: relative;
bottom: 65px;
line-height: 30px;
margin-left: 15px;
color: black;
cursor: pointer;
}
.maptools-item:first-child {
margin-left: 0;
}
</style>
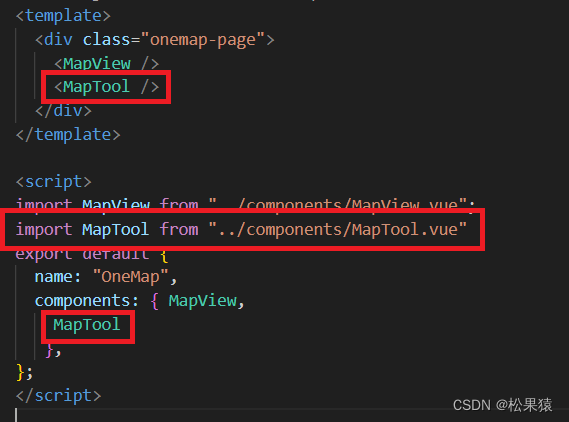
在OneMap.vue中引入MapTool.vue

Absolute(绝对定位)与relative(相对定位)的图文讲解_relative absolute-CSDN博客
这边需要将OneMap.vue页面定位样式改为relative:

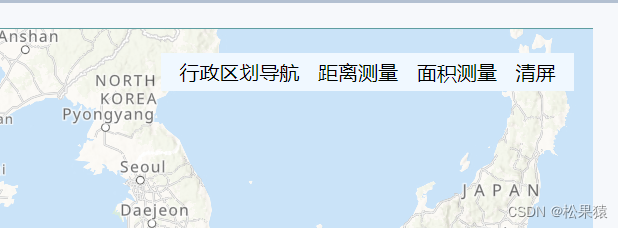
展示: (功能暂时没有做出来)

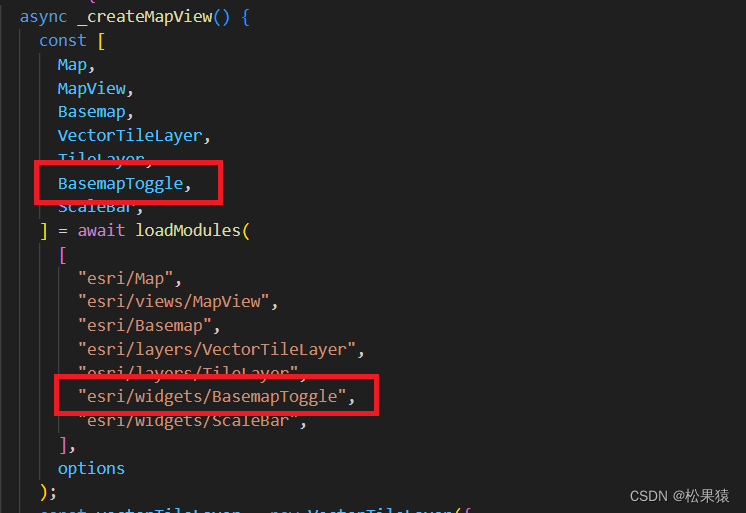
引入BasemapToggle模块
BasemapToggle
是 ArcGIS API for JavaScript 中的一个控件,它允许用户在地图视图中切换不同的基础图层(Basemap)。基础图层通常包括底图,如街道地图、卫星影像、地形图等。
BasemapToggle
控件提供了一个用户界面(UI)组件,让用户可以在这些基础图层之间方便地切换。

实例化底图切换控件BasemapToggle
在MapView.vue中写入以下代码
const basemapToggle = new BasemapToggle({
view: view,
nextBasemap: "hybrid",
});
view.ui.add(basemapToggle, {
position: "bottom-right",
});
效果展示: 
实例化比例尺控件ScaleBar
arcgis api for js自带的控件定位只有四个,top-left,top-right,bottom-left,bottom-right。不够灵活,因为在这里我们自定义一个div来放置我们的比例尺控件,这样就可以随意控制控件放置的位置了。
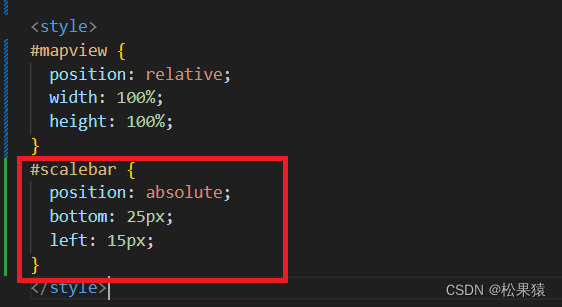
定义一个div,用于放置比例尺控件
<template>
<div id="mapview">
<div id="scalebar"></div>
</div>
</template>

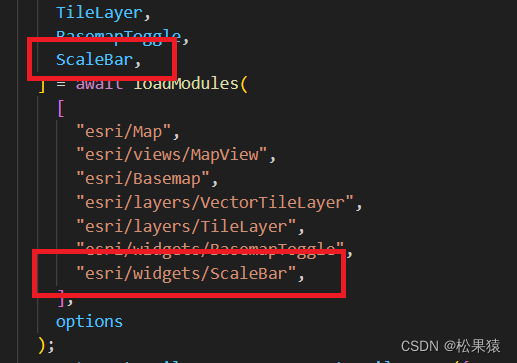
引入ScaleBar模块

实例化scaleBar,并指定它的container为上面定义的div,并将比例尺添加到view中
const scalebar = new ScaleBar({
view: view,
container: "scalebar",
unit:"metric"
});
view.ui.add(scalebar);
比例尺效果:

版权归原作者 松果猿 所有, 如有侵权,请联系我们删除。