文章目录
一,前言
有一个需求,因为我们拿到的js是没有下一题和上一题的功能的,所以需要在分析代码后,修改其js文件,让其实现其功能。而且要解决,延迟自动到下一题和误触摸多次跳转bug。
二,建立空的div
我们需要先在循坏的最外层。定义一个
var shangyiti=1;
然后我们利用循环的方法不断递增变量,达到不同的div有着不同的id名以及class的效果。
传入题目标题:
var shangyiti1="shangyiti"var divp1235 = document.createElement("button");divp1235.setAttribute("id", shangyiti1+shangyiti);divp1235.className ="entrance-bottom-frame-line-titlep21345";// 传入题目标题//div2.innerHTML = data1[i].choice;document.querySelectorAll(".entrance-bottom-frame-line")[i].appendChild(divp1235);shangyiti++;
这样的话我们就会发现,检查的时候,每次追加的时候他的id都是不同的每次递增1。
shangyiti1,shangyiti2,shangyiti3,shangyiti4,shangyiti5.。。。。。
在成功完成建立空的按钮后,我们可以在适合的位置,填入我们想要的东西,如下
document.getElementById(shangyiti1+shangyiti).innerHTML = "上一题";
三,css样式设置
我们发现,这个上一题的按钮有一个共同的class。我们在html文件里写下基本的美化样式。与控制字体大小的样式。
我们完成了这些操作以后,看我们的效果图:
基本的样式有了,下一步就是获取点击事件,执行操作。
四,点击事件操作。
我们观察代码发现:
这个答题页面像是一个大的页面,每次选完滚动一个页面,模拟滑动的功能。
现在我们已按钮来控制滑动效果。
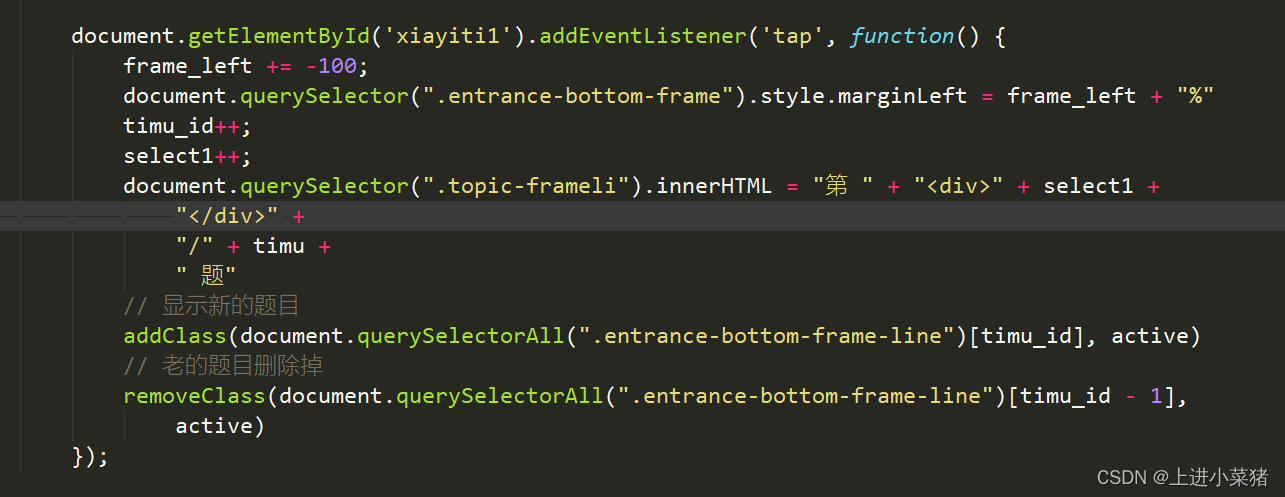
document.getElementById('xiayiti1').addEventListener('tap', function(){
因为一个有五个,我们去前四个下一题的按钮id,只需要写4个按钮点击方法即可。
方法里内容为,每次滑动100,删掉旧题目,显示新题目。
如上图所示。
五,上一题同理/提交按钮
上一题按钮和下一题按钮同理。
逻辑:我们都知道,最后一题是不需要设置下一题的,我们完全可以把第5的按钮设置为提交按钮。
我们写一个if语句判断一下:
document.querySelectorAll(".entrance-bottom-frame-line")[i].appendChild(divp123);if(xiayiti<5){document.getElementById(xiayiti1+xiayiti).innerHTML ="下一题";}if(xiayiti==5){document.getElementById(xiayiti1+xiayiti).innerHTML ="提交";}
这样就成功的吧第五个按钮变成了提交按钮。

将之前的积分计算方法集成到提交按钮点击事件触发。成功计算出本次测试分值与openwindow方法,返回首页面,继续执行其他操作。
版权归原作者 上进小菜猪 所有, 如有侵权,请联系我们删除。