这是来源自 Tailwind CSS 团队成员出版的《 Refactoring UI 》中的一篇文章,文中介绍了7种常见的 UI 设计中的常用技巧并解释了其中的原理。对前端开发者在开发过程中培养审美和布局意识还是很有学习的价值的。故在此提供原文的翻译,仅供学习参考。
文章来源:https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
每个网络开发人员都不可避免地会遇到需要做出视觉设计决定的情况,无论他们喜欢与否。
也许你所在的公司没有全职的设计师,而你需要独自实现一个新功能的用户界面。又或者,你正在做一个副项目,你希望它看起来比另一个 Bootstrap 网站更好。
你很容易举起双手说:“我永远都做不好这个,我又不是艺术家!”但事实证明,你可以用很多技巧来提升你的工作水平,而这些技巧并不需要你有平面设计的背景。
以下是七个简单的想法,你今天就可以用来改进你的设计。
1. 使用颜色和重量而不是尺寸来创建层次结构
在为用户界面文本设计样式时,一个常见的错误就是过于依赖字体大小来控制层次结构。
“这个文本重要吗?让我们把它变大”。
“这个文字次要吗?让它变小”。
与其让字体大小独自承担所有重任,不如尝试使用颜色或字体重量来完成同样的工作。
“这段文字重要吗?让它更醒目些。”
“这段文字次要吗?让我们使用更浅的颜色”。
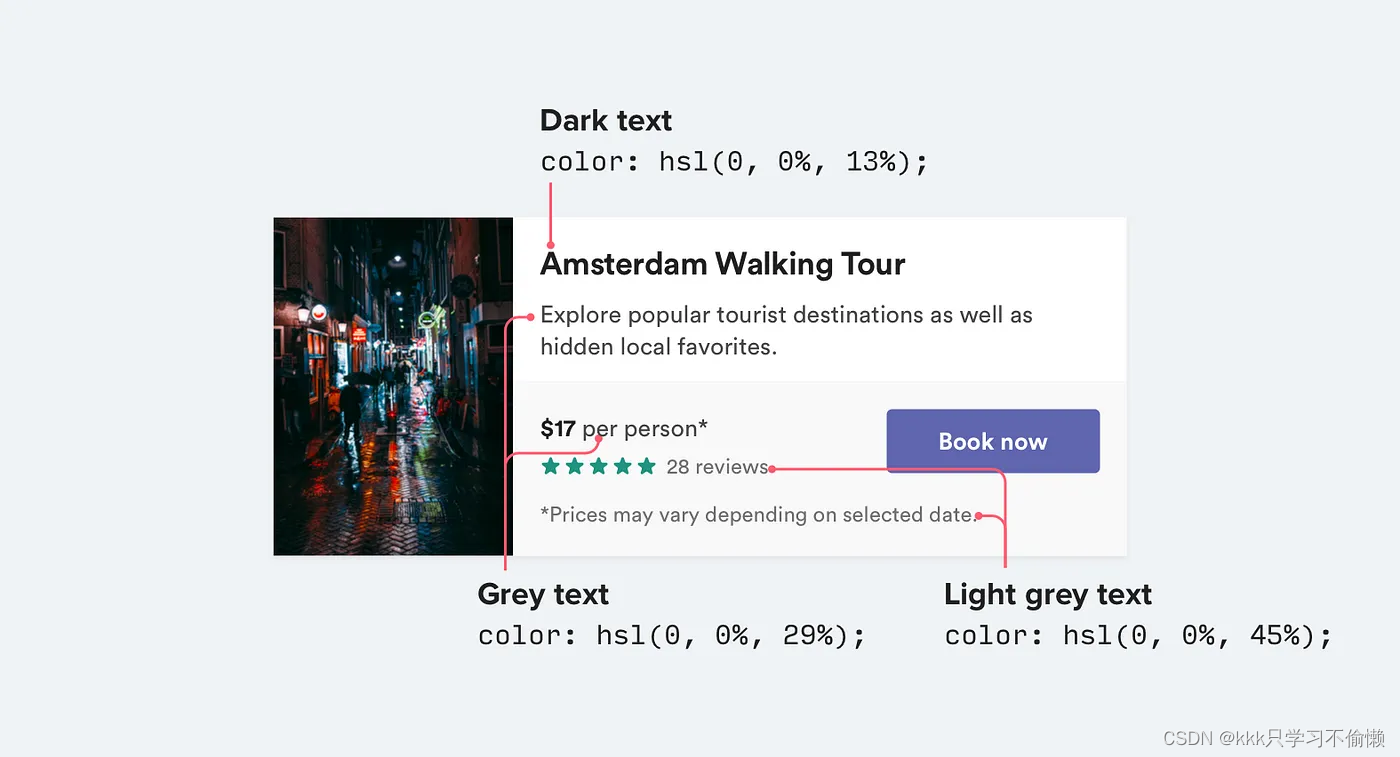
尽量使用两到三种颜色:
- 深色(但不是黑色)用于主要内容(如文章标题)
- 灰色表示次要内容(如文章发表日期)
- 辅助内容用浅灰色(也许是页脚中的版权声明)

同样,对于用户界面工作来说,两种字体重量通常就足够了:
- 普通字号(400 或 500,取决于字体)适用于大多数文本
- 较重的字体(600 或 700)用于需要强调的文字

在用户界面工作中,不要使用 400 号以下的字体;它们可以用于大标题,但在小标题中太难阅读。如果考虑使用较轻的字重来淡化某些文字,请使用较浅的颜色或较小的字号。
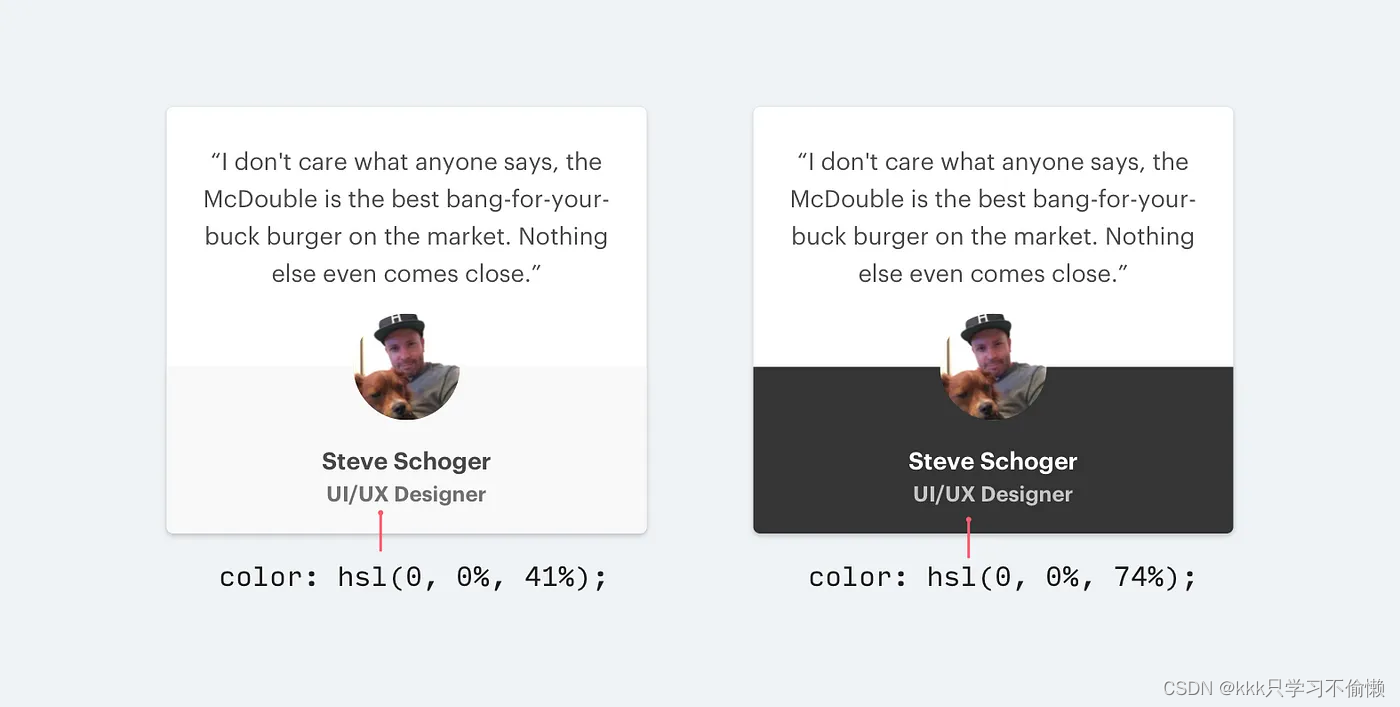
2. 不要在彩色背景上使用灰色文字

在白色背景上,让文字变成浅灰色是一个很好的方法来淡化文字,但在彩色背景上就不那么好看了。
这是因为白底灰色的实际效果是对比度降低。
让文字更贴近背景颜色才真正有助于创建层次感,而不是让文字变成浅灰色。

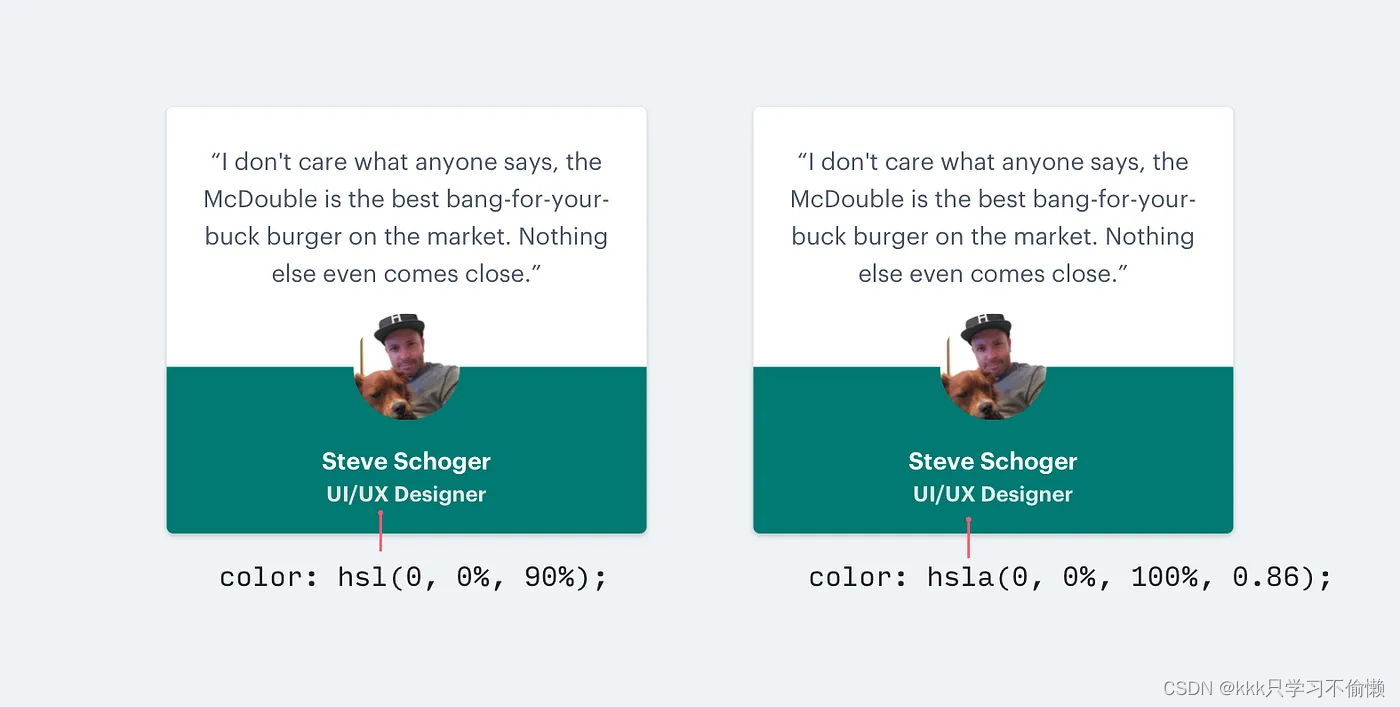
- 降低白色文字的不透明度
使用白色文字并降低不透明度。这样可以让背景色渗入一些,以一种不与背景冲突的方式来淡化文字。

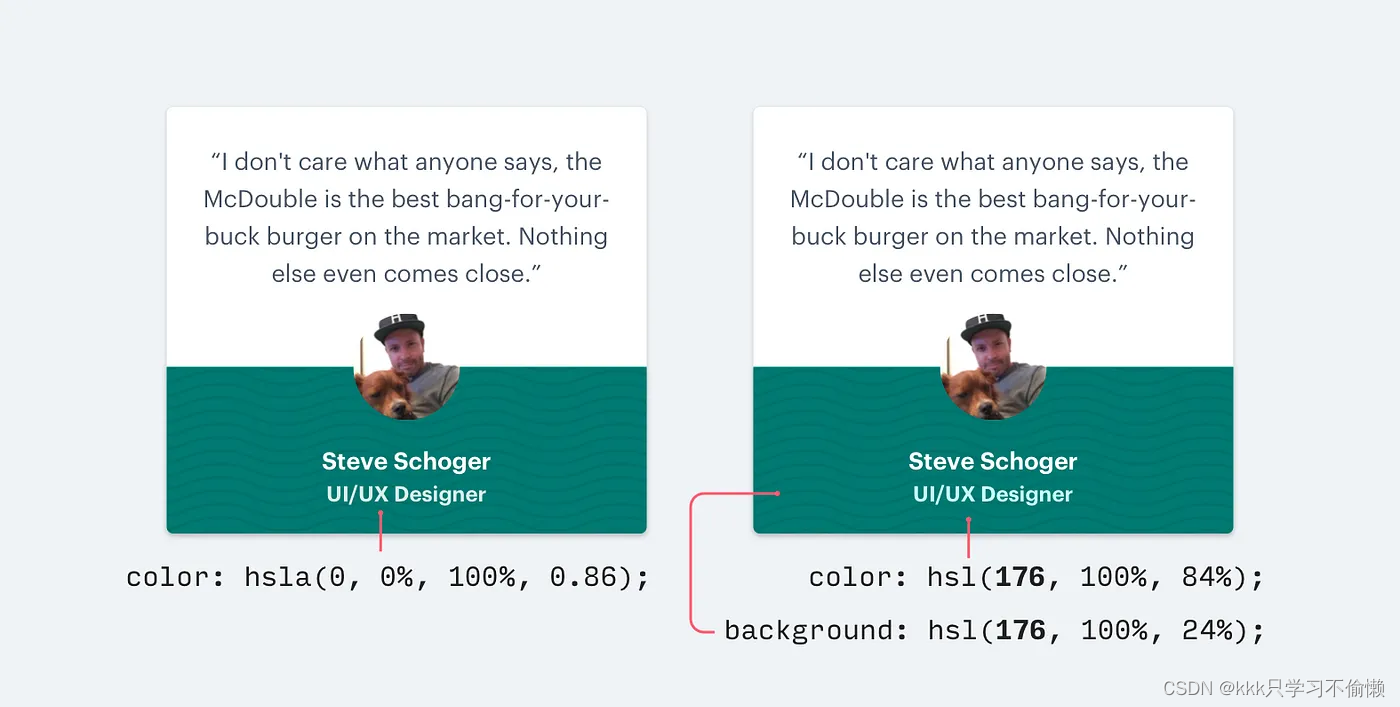
2.根据背景颜色手动选择颜色
当背景是图像或图案时,或者当降低不透明度会使文字感觉过于暗淡或模糊时,这种方法比降低不透明度更有效。

选择与背景色调相同的颜色,调整饱和度和亮度,直到你觉得合适为止。
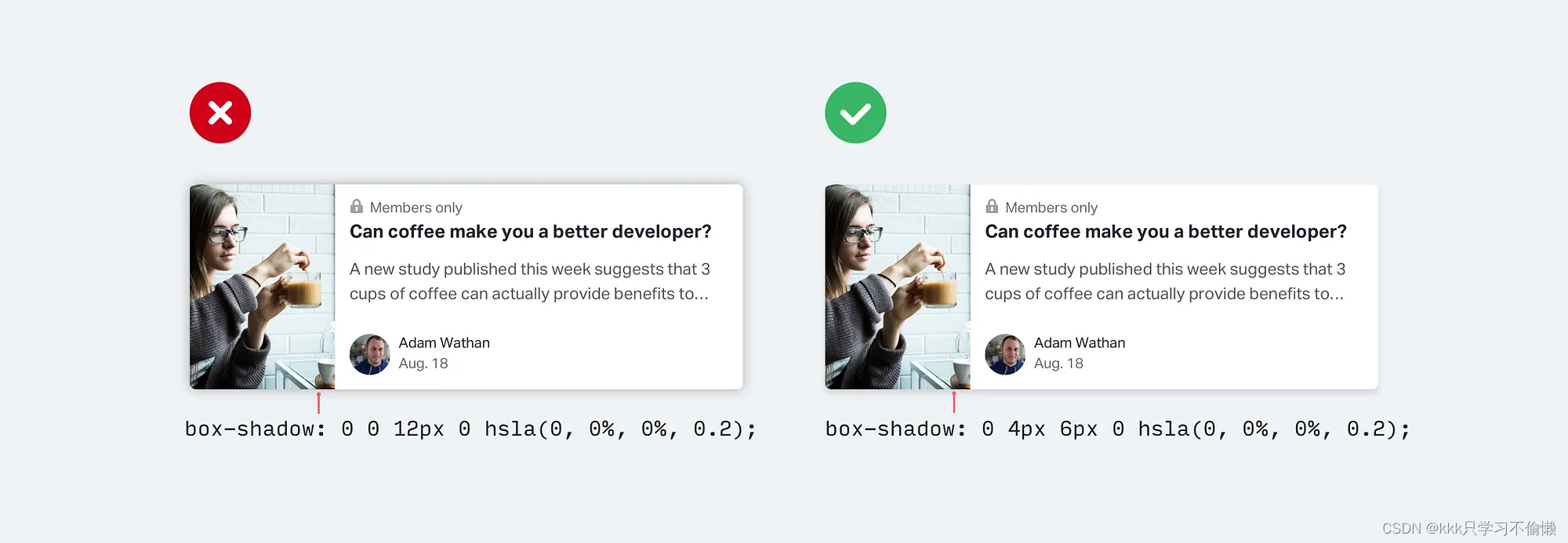
3. 偏移阴影

与其使用较大的模糊和扩散值来使方框阴影更加明显,不如添加垂直偏移。
这样看起来更自然,因为它模拟了从上方照射下来的光源,就像我们在现实世界中看到的光源一样。
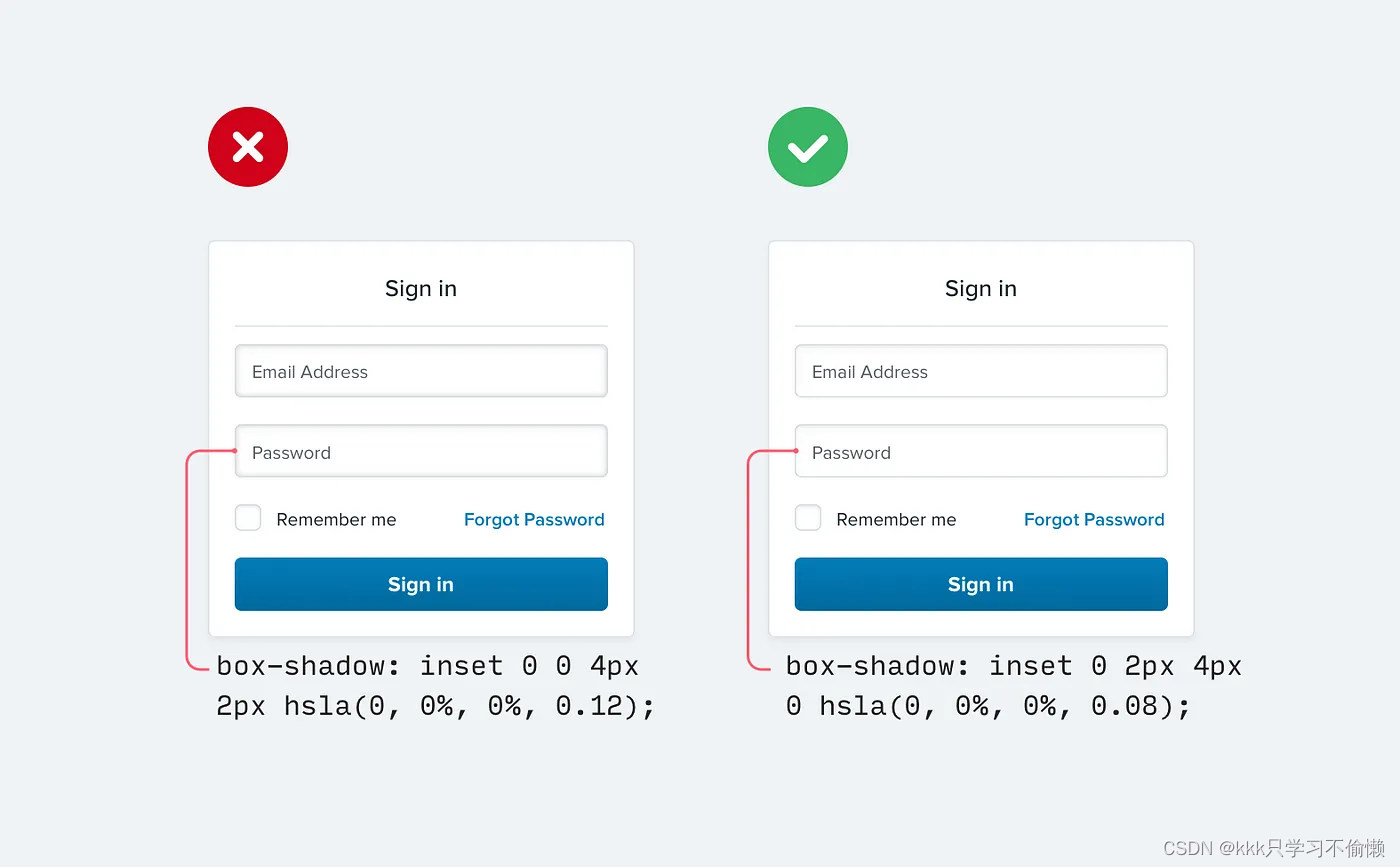
这也适用于嵌入式阴影,比如在井或表单输入上使用的阴影:

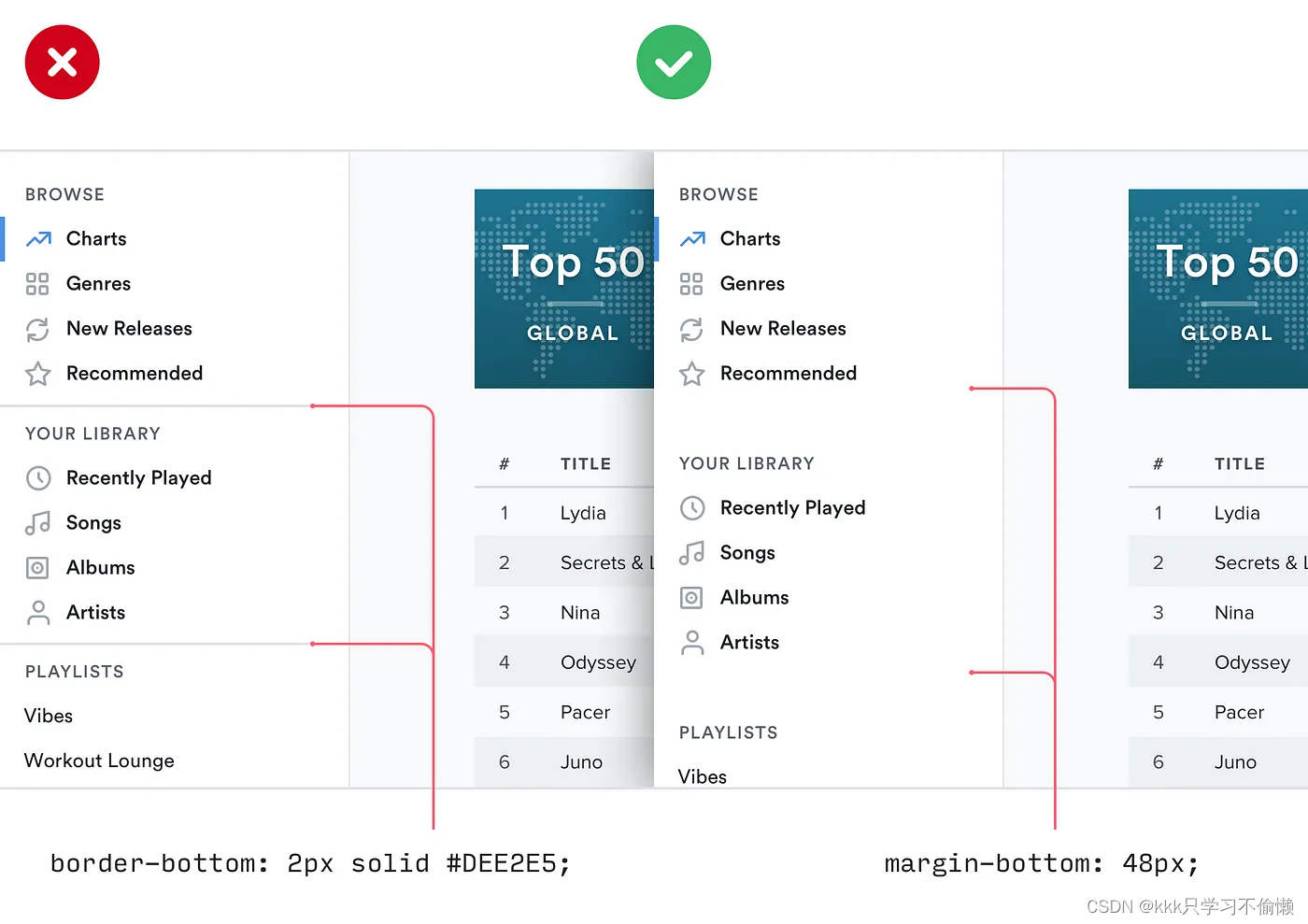
4. 减少边框

当你需要在两个元素之间创建分隔时,尽量不要立即使用边框。
虽然边框是区分两个元素的好方法,但它并不是唯一的方法,而且使用过多的边框会让你的设计感觉忙碌而杂乱。
下一次,当你发现自己需要使用边框时,不妨试试以下这些方法:
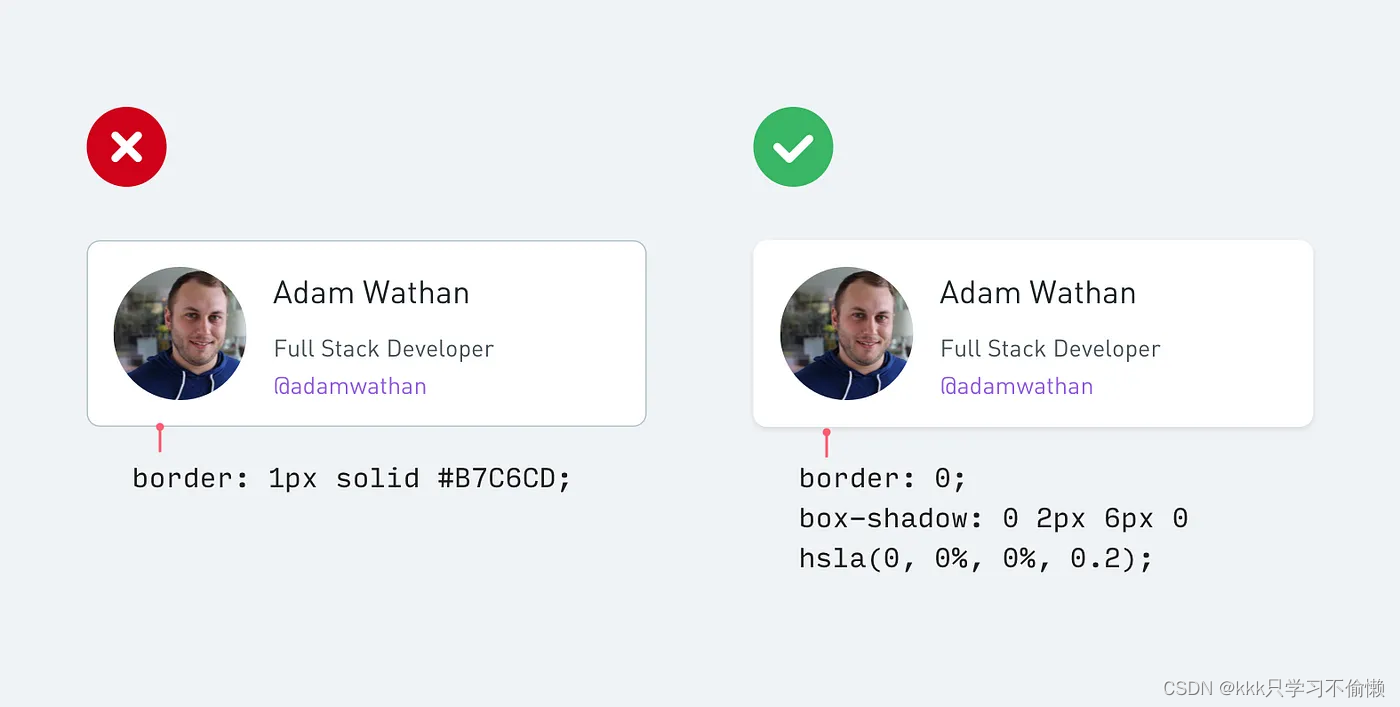
- 使用方框阴影
方框阴影能像边框一样很好地勾勒出元素的轮廓,但它可以更微妙地达到同样的目的,而不会让人分心。

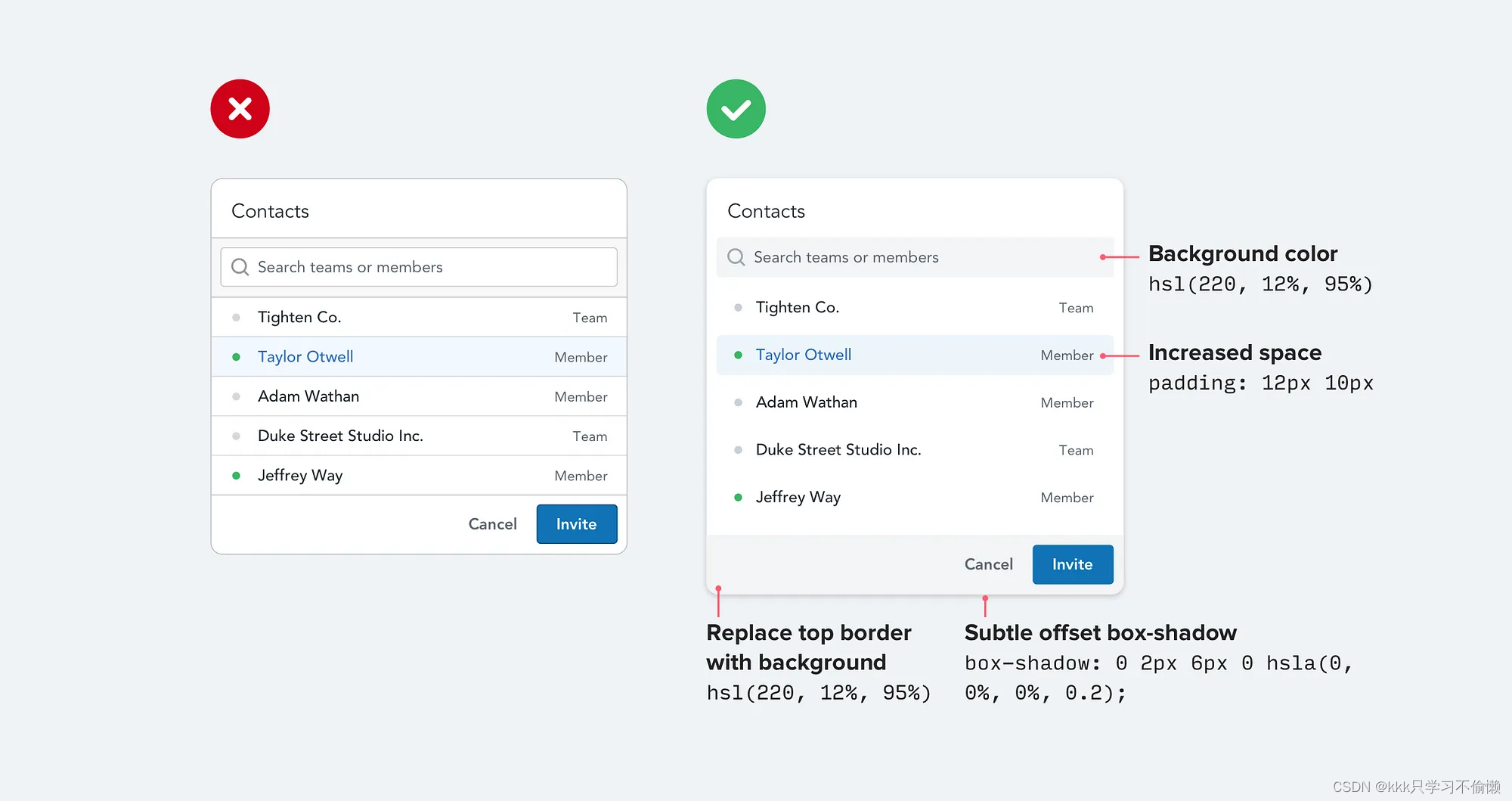
- 使用两种不同的背景颜色
给相邻元素赋予略微不同的背景色,通常就能在它们之间制造出区别。如果你已经在使用不同的背景色和边框,可以尝试去掉边框;你可能并不需要它。

- 增加间距
还有什么比简单地增加间距更能区分元素呢?在不引入任何新的用户界面的情况下,进一步拉开间距是在元素组之间创建区别的好方法。

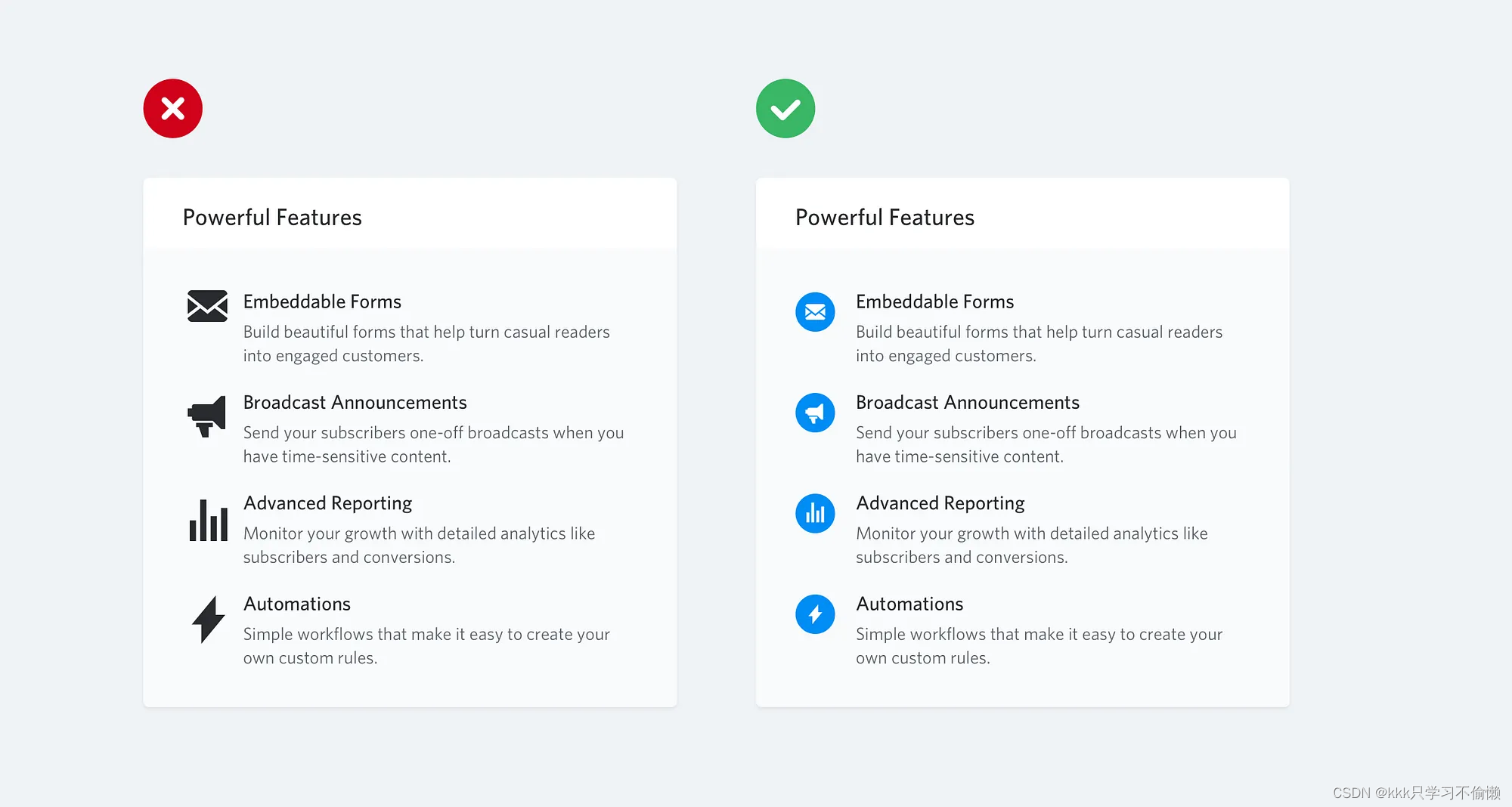
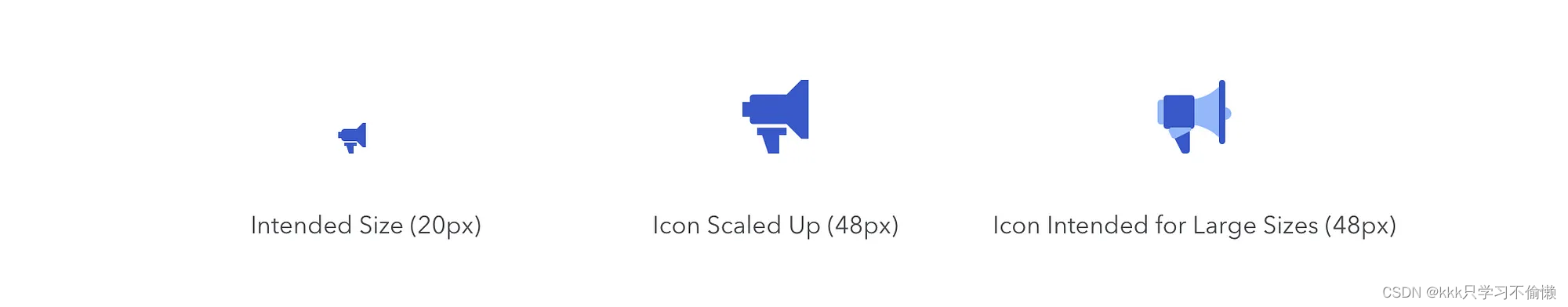
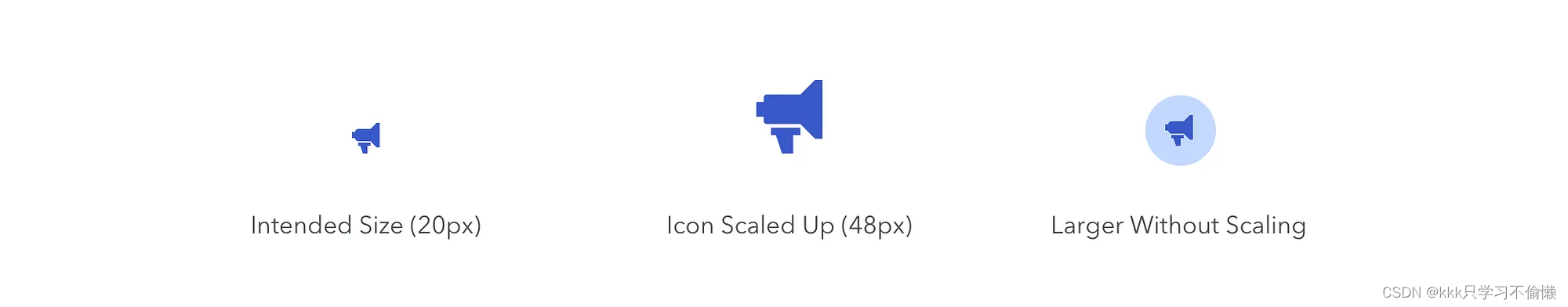
5. 不要放大本应很小的图标

如果你设计的东西需要用到一些大图标(比如着陆页的 “功能 ”部分),你可能会本能地抓取一个免费图标集,比如 Font Awesome 或 Zondicons,然后将大小调大,直到符合你的需求。
毕竟它们是矢量图像,所以增大尺寸也不会影响质量,对吗?
虽然矢量图像在增大尺寸后确实不会降低质量,但绘制尺寸为 16-24px 的图标在放大到原尺寸的 3 倍或 4 倍时,看起来绝不会非常专业。它们缺乏细节,总给人一种不成比例的 “笨重 ”感。

如果你只有小图标,可以尝试将它们围在另一个形状内,并给该形状添加背景色:

这样一来,实际图标的大小就会更接近预期大小,同时还能填满更大的空间。
如果预算充足,还可以使用专门设计用于较大尺寸的高级图标集,如 Heroicons 或 Iconic。
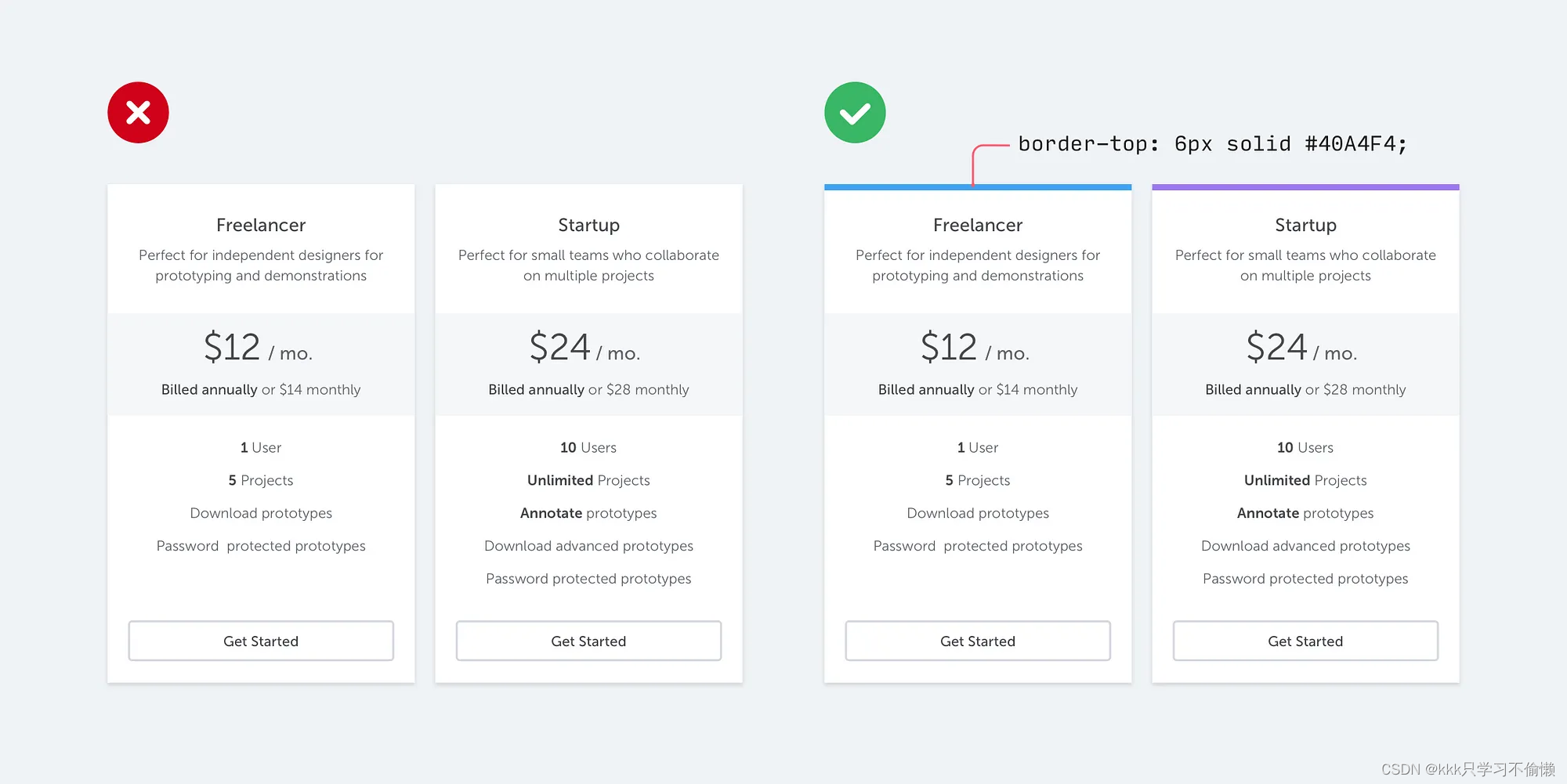
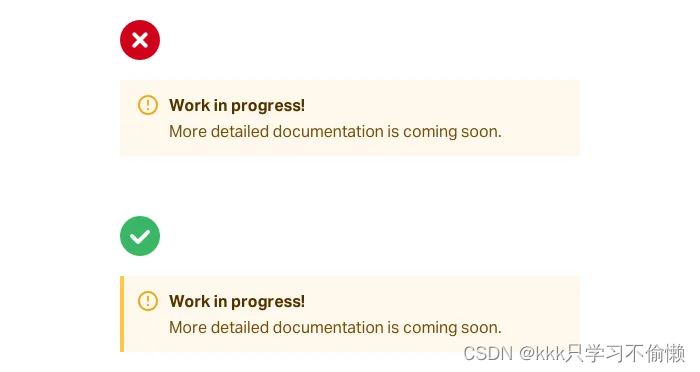
6. 使用重点边框为平淡的设计增添色彩

如果你不是平面设计师,如何为你的用户界面增添一抹视觉亮点?
有一个简单的小窍门可以带来很大的不同,那就是在界面的某些部分添加色彩鲜艳的重点边框,否则这些部分就会显得有些平淡无奇。
例如,在提示信息的侧面:

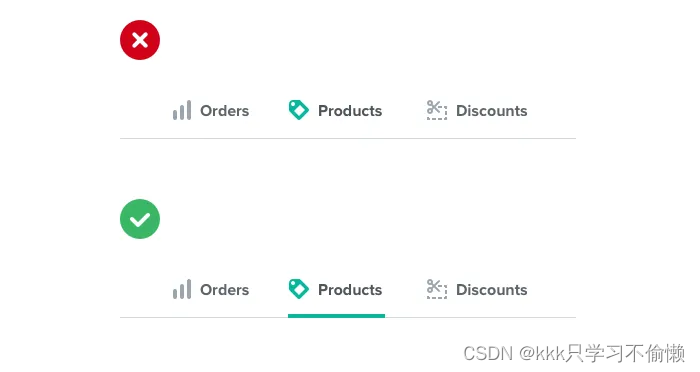
或突出显示活动导航项目:

在用户界面上添加一个彩色矩形并不需要任何图形设计天赋,它可以让你的网站更有 “设计感”。
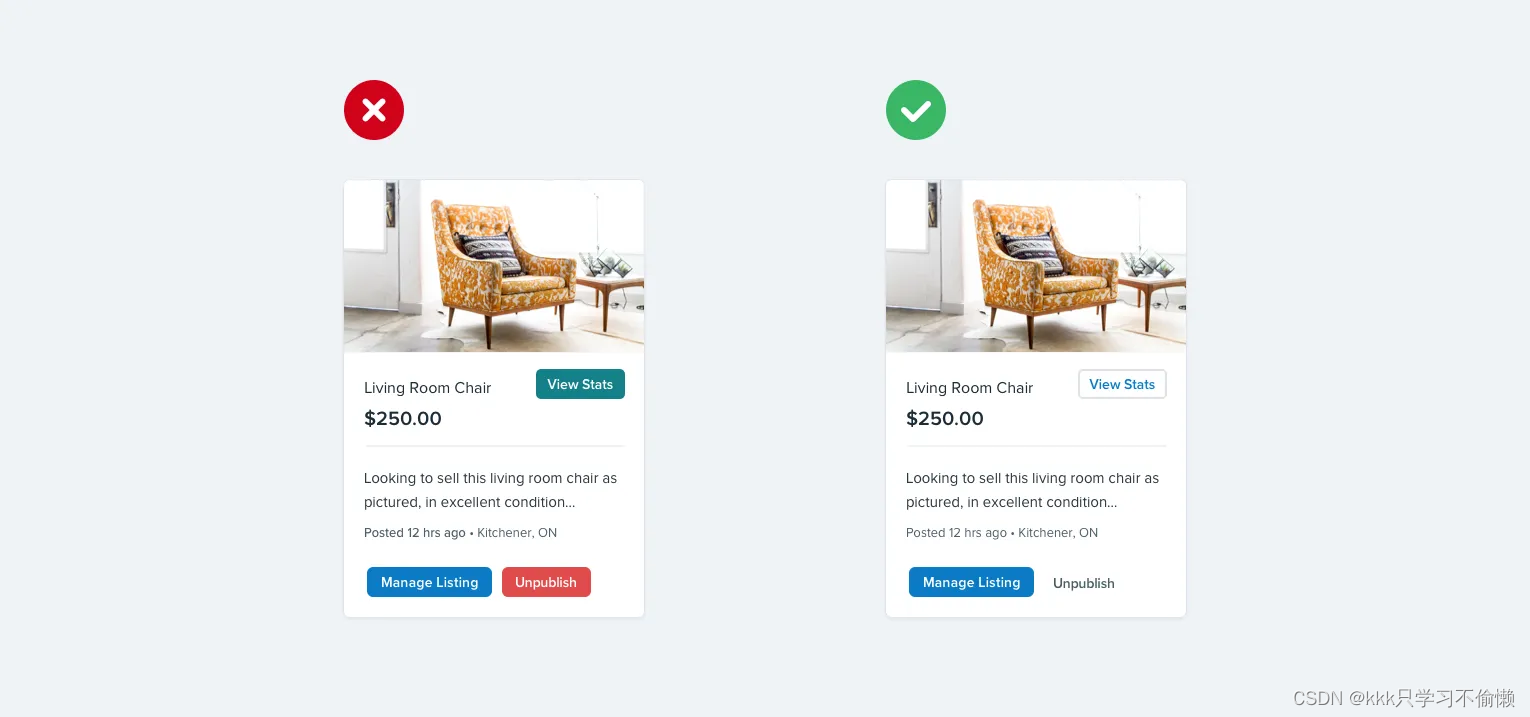
7. 并非每个按钮都需要背景色

当用户可以在页面上进行多种操作时,很容易陷入纯粹根据语义来设计这些操作的陷阱。
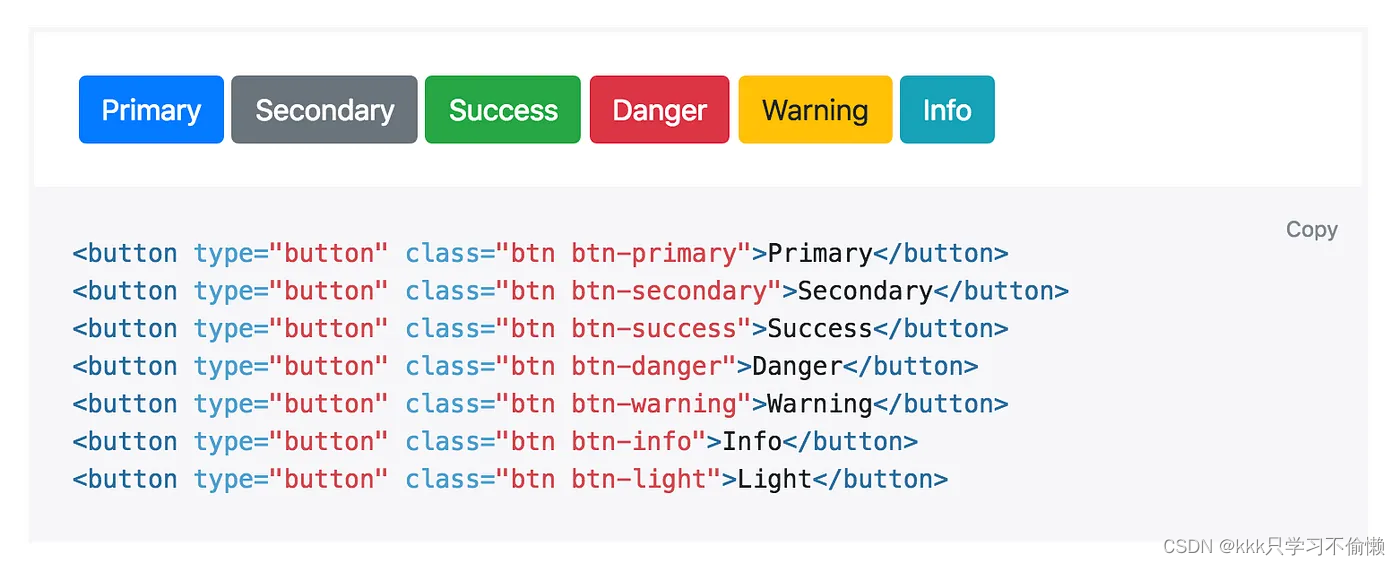
像 Bootstrap 这样的框架在某种程度上鼓励了这种做法,每当您添加一个新按钮时,都会提供一个语义样式菜单供您选择:

“这是成功操作吗?让按钮变成绿色。”
“这会删除数据吗?将按钮设为红色”。
语义是按钮设计的重要组成部分,但还有一个更重要的维度通常被遗忘:层次结构。
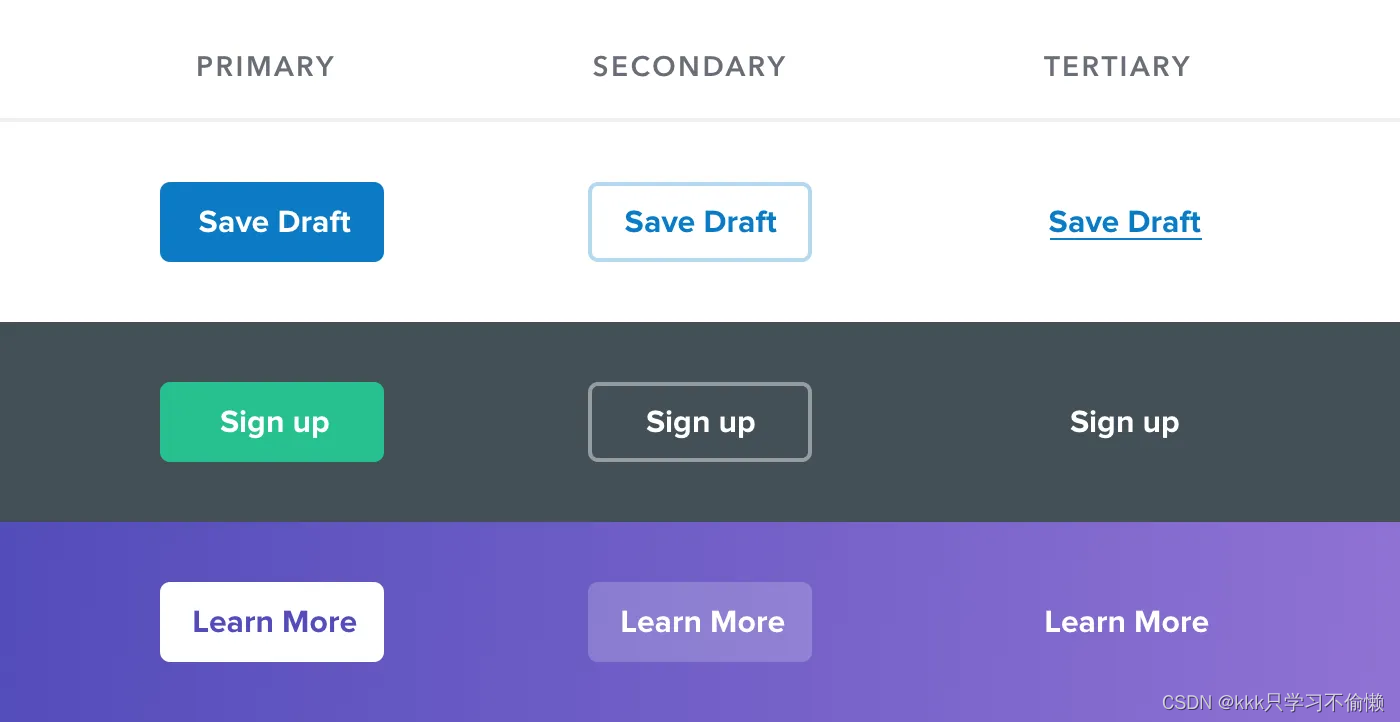
页面上的每个操作都处于重要性金字塔的某一位置。大多数页面只有一个真正的主要操作,几个不太重要的次要操作,以及几个很少使用的三级操作。
在设计这些操作时,传达它们在层次结构中的位置非常重要。
- 主要操作应该显而易见。纯色、高对比度的背景颜色在这里非常有效。
- 二级操作应清晰但不突出。大纲样式或对比度较低的背景颜色都是不错的选择。
- 三级操作应易于发现但不显眼。将这些操作设计成链接的样式通常是最好的方法。

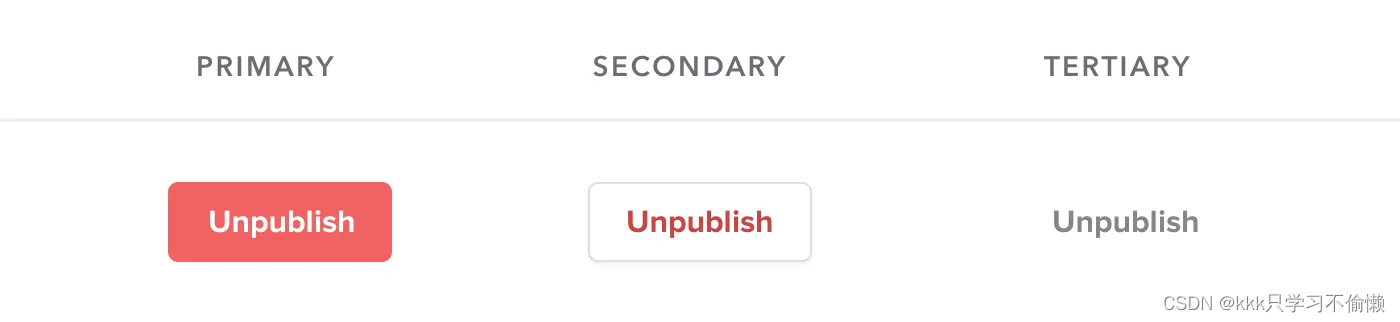
“那么消极操作呢,它们不应该总是红色的吗?”
不一定!如果消极操作不是页面上的主要操作,那么最好将其放在二级或三级按钮上。

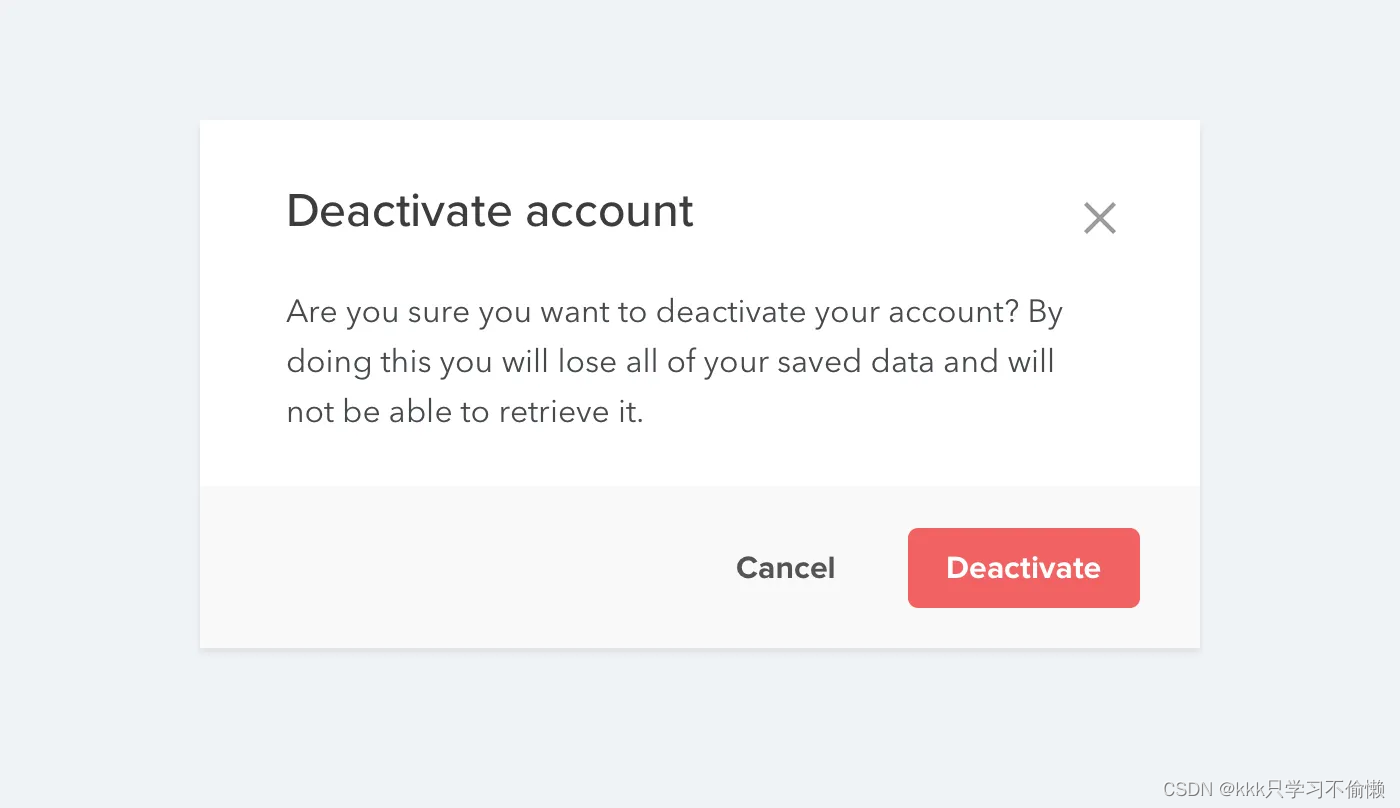
将大号、红色和粗体的样式留到否定操作实际上是界面中的主要操作时使用,比如在确认对话框中:

版权归原作者 kkk只学习不偷懒 所有, 如有侵权,请联系我们删除。