Nginx配置
一、nginx常用配置命令
配置命令路径
/usr/local/nginx/sbin
查看nginx版本
./nginx -v
停止nginx服务
./nginx -s stop
启动nginx服务
./nginx
重新加载nginx,适用于当nginx.conf配置文件修改后,使用下面命令可以使得配置文件生效
./nginx -s reload
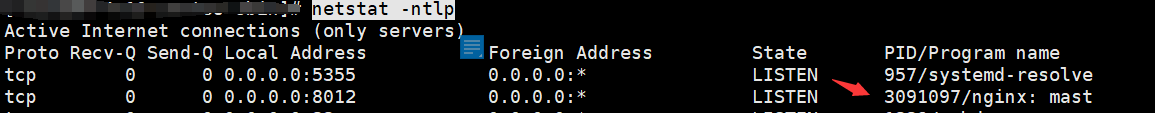
查看nginx服务是否运行
netstat -ntlp

二、nginx配置文件
由三部分组成
(一)、第一部分:全局块
nginx服务器全局生效的配置命令
worker_processes 1;# 服务器并发处理能力,值越大并发能力越强(受自身配置限制)
(二)、第二部分:events块
影响nginx和用户网络的连接
worker_connections 1024;#最大连接数1024个,需灵活配置
(三)、第三部分:http块
nginx配置最频繁的部分,比如代理,日志,缓存、第三方模块等等。
需要注意的是http块可以包括http全局块和server块
1、http全局块
包括文件引入、MIME-TYPE定义,日志自定义、连接超时等等
http {
include mime.types;#文件扩展名与文件类型映射表
default_type application/octet-stream;# 访问到未定义的扩展名的时候,就默认为下载该文件
2、server块
与虚拟主机有密切关系,主要是为了节省硬件成本
一个http块可以包含多个server块,而一个server块就等于一个虚拟主机
server块又包含全局server块和location块
全局server块
server {
listen 8012;# 目前监听的端口号
server_name localhost;# 主机名称
3、location块
location / {#表示默认首页
root html;
index index.html index.htm;
三、nginx配置反向代理
(一)、预计实现的效果
1、访问URL http://www.giunwr.cn:8012/xxx(不包括下面2种情况) 内部跳转到tomcat服务器8080端口
2、访问http://www.giunwr.cn:8012/8080/xxx 内部跳转到 http://www.giunwr.cn:8080/xxx
3、访问 http://www.giunwr.cn:8012/8081/xxx 内部跳转到 http://www.giunwr.cn:8081/xxx
(二)、前期准备
安装tomcat服务(需要安装2个,一个8080端口,一个8081端口)
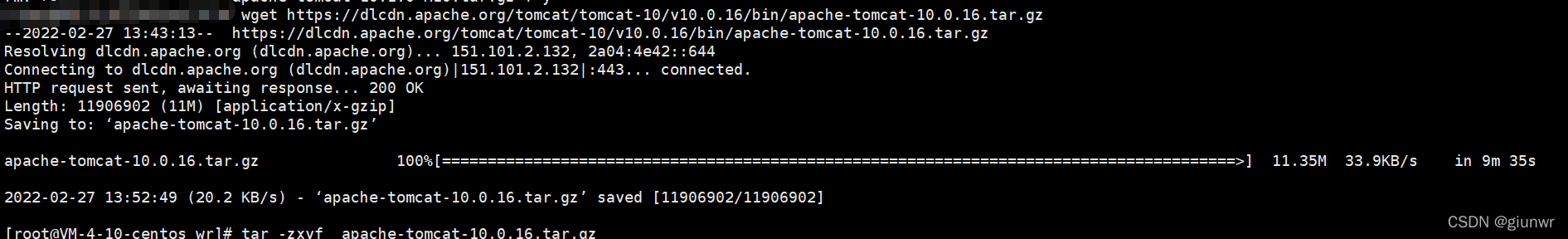
下载tomcat,如果链接404,就到官网下再找个
wget https://dlcdn.apache.org/tomcat/tomcat-10/v10.0.16/bin/apache-tomcat-10.0.16.tar.gz

安装过程
tar -zxvf apache-tomcat-10.0.16.tar.gz # 解压cd apache-tomcat-10.0.16 # 进入tomcat主目录cd bin # 进入bin目录
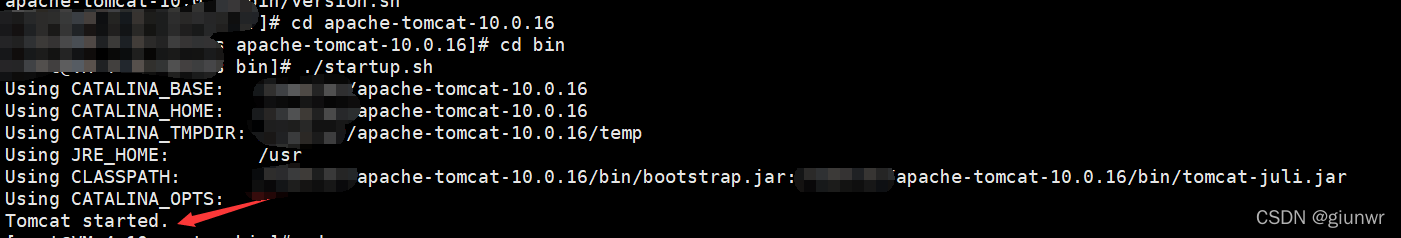
./startup.sh # 启动tomcat服务

如果jdk报错
安装命令如下
yum -y install java-1.8.0-openjdk*

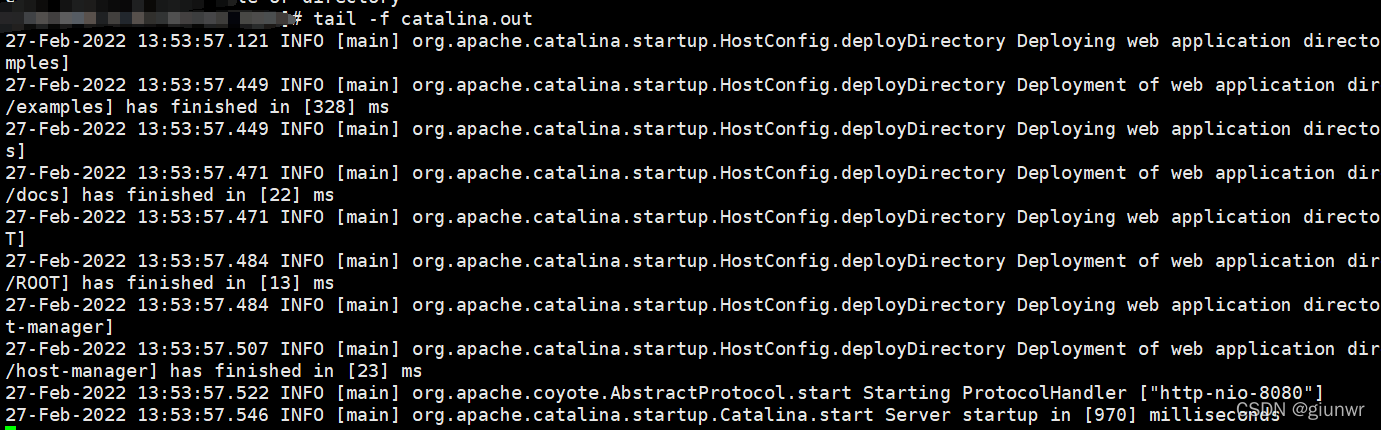
查看tomcat服务是否正常运行
cd logs/ # 进入日志路径tail -f catalina.out # 查看 tomcat运行日志

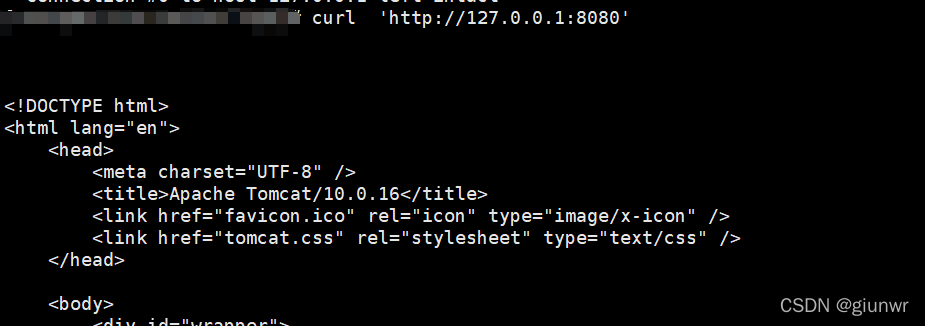
内网环境测试
可以正常访问
外网环境测试
emmm, 忘记开防火墙了(放行8080端口)
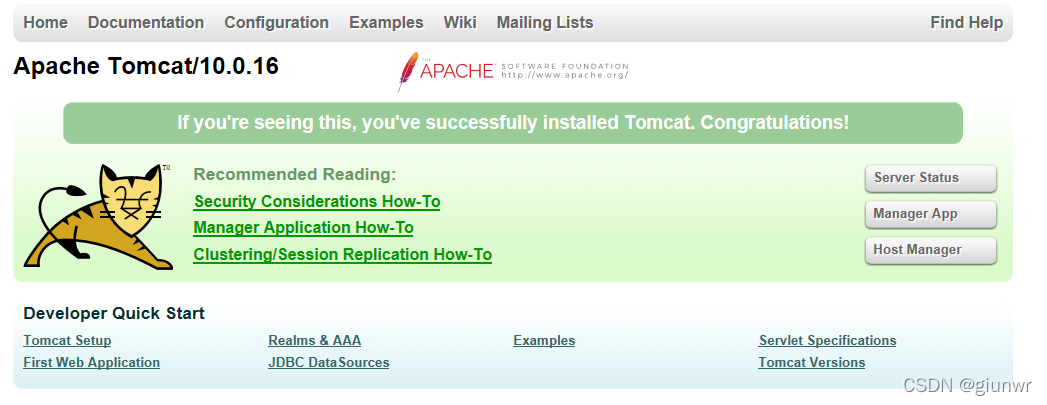
放行8080端口后,
访问URL http://www.giunwr.cn:8012
外网测试成功
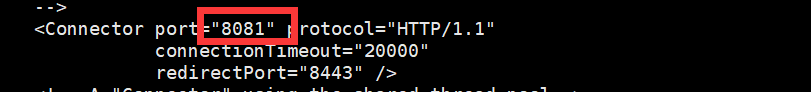
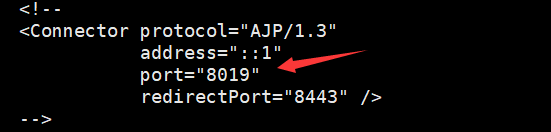
修改tomcat默认端口
修改配置文件server.xml
apache-tomcat-10.0.16/conf # 配置文件路径


测试文件的准备
在webapps目录下创建相关的html文件
(三)、实现反向代理
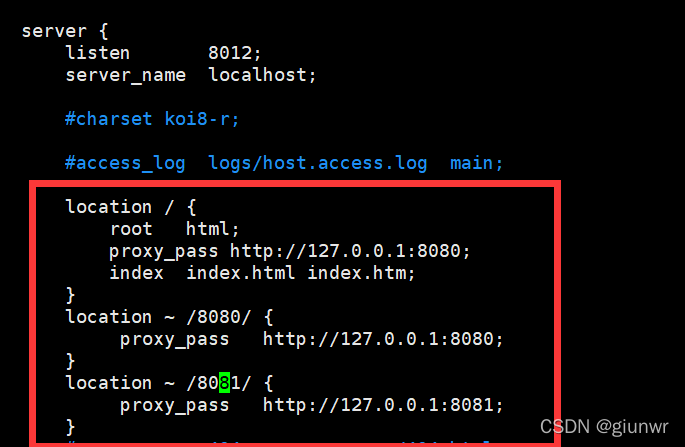
修改nginx.conf文件
vim /usr/local/nginx/conf/nginx.conf
其中 ~ 表示正则匹配,优先级高于/
修改好后记得重新加载配置文件
./nginx -s reload
在没有防火墙的情况下访问成功
关闭防火墙,再进行测试
直接访问8080端口直接报错
访问8012端口,访问成功,说明这个命令只是在服务器内部做代理,并没有走公网。
proxy_pass http://127.0.0.1:8080

访问http://www.giunwr.cn:8012/8080/xxx 内部跳转到 http://www.giunwr.cn:8080/xxx

访问 http://www.giunwr.cn:8012/8081/xxx 内部跳转到 http://www.giunwr.cn:8081/xxx
四、nginx配置负载均衡
(一)、预期效果
浏览器输入地址http://www.giunwr.cn:8012/test/a.html,大概平均分配到8080和8081端口的tomcat服务器,实现负载均衡。
默认分配测试是轮询
(二)、前期准备
1、准备2台tomcat服务,一个端口为8080,一个端口为8081
2、2台服务器都需要在webapps目录下创建目录test,并在目录test里面创建a.html
(三)、实现功能
修改nginx配置文件
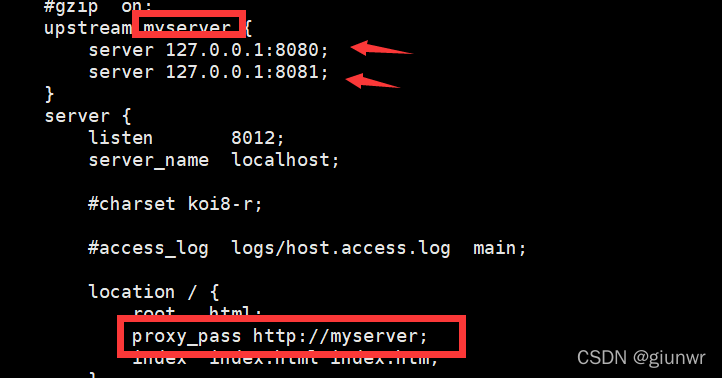
在http块中修改
upstream myserver {
server 127.0.0.1:8080;
server 127.0.0.1:8081;}
server {
listen 8012;
server_name localhost;
location / {
root html;
proxy_pass http://myserver;

其中upstream在http块里面。myserver为自定义的名称
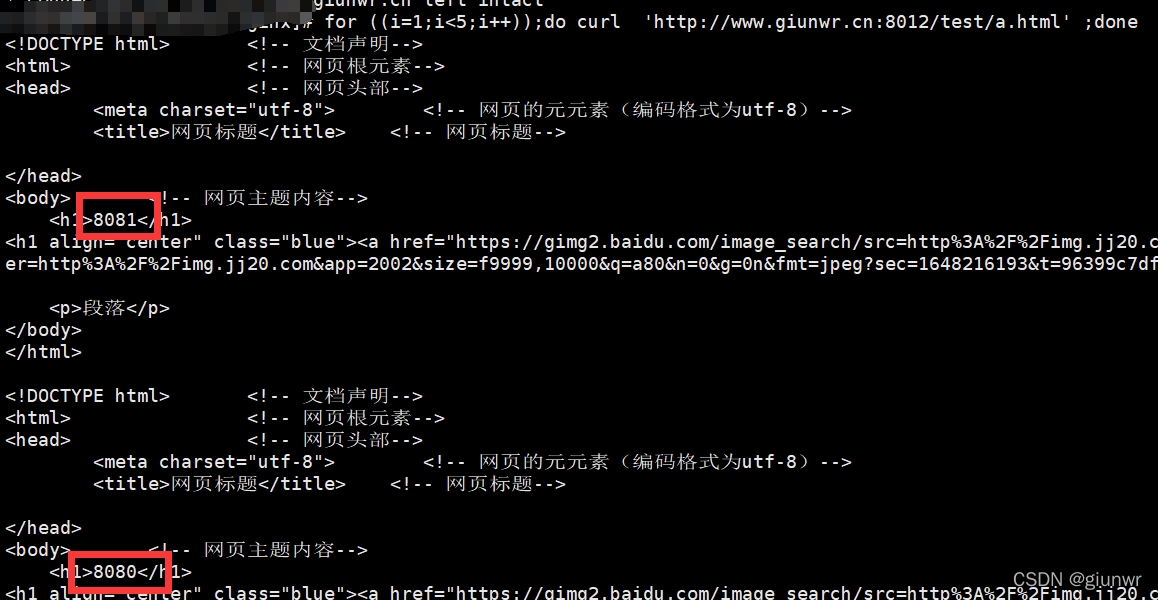
多访问几次URLhttp://www.giunwr.cn:8012/test/a.html,可以发现几乎是8080的tomcat服务和8081的tomcat服务器之间来回访问
for((i=1;i<5;i++));docurl'http://www.giunwr.cn:8012/test/a.html';done

(四)、负载均衡的分配策略
1、轮询(默认就是这种策略)
按请求时间逐一分配,如果某个服务器挂了,就自动剔除
2、weight(权重)
默认weight值是1,值越大表示权重越大,分配到的几率也就越大
当后端服务器性能不均时候,可以考虑该策略
示例
upstream myserver {
server 127.0.0.1:8080 weight=5;
server 127.0.0.1:8081 weight=10;}
3、ip_hash
每个请求按访问ip的hash结果分配,这样子访客固定访问一个后端服务器,可以解决session问题
举个例子:
A用户固定ip,第一次访问到8080tomcat,那么后面就都是访问到这台机器
示例
upstream myserver {
ip_hash;
server 127.0.0.1:8080;
server 127.0.0.1:8081;}
4、fair(第三方)
根据后端响应时间来分配请求,需要时间短的优先分配
示例
示例
upstream myserver {
server 127.0.0.1:8080;
server 127.0.0.1:8081;
fair;}
五、nginx配置动静分离
(一)、预期效果
nginx适合处理静态界面(或者说静态请求),
tomcat适合处理动态界面(或者说动态请求)
动静分离的方式:
1、静态文件一个域名,放在独立的服务器中
2、混合发布,使用nginx分离
通过location指定不同后缀名实现不同的请求和转发。比如expires头部,用于设置过期时间
这边使用第一种方案
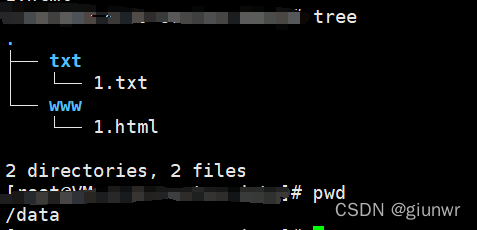
(二)、前期准备
准备静态资源
(三)、配置与实现
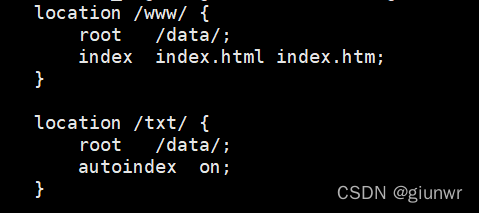
配置
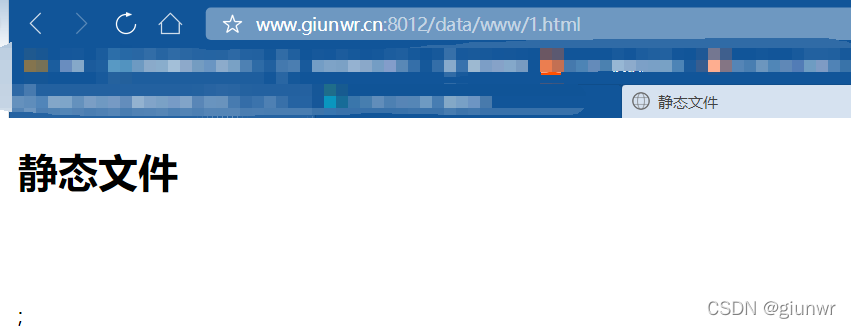
location /www/ {
root /data/;
index index.html index.htm;}
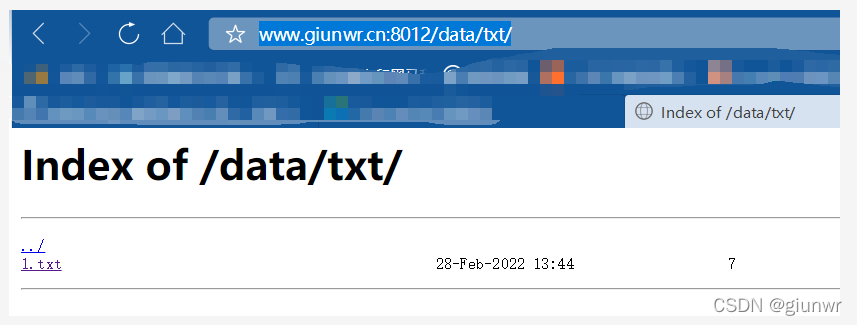
location /txt/ {
root /data/;# 列出当前目录的下的资源
autoindex on;}

实现效果

六、第三方模块stub_status安装
(一)、安装步骤
1、查看是安装该模块(默认不安装)需要进入nginx目录下的sbin目录
[sbin]# ./nginx -V 2>&1|grep stub_status
如果内容为空,即没有安装
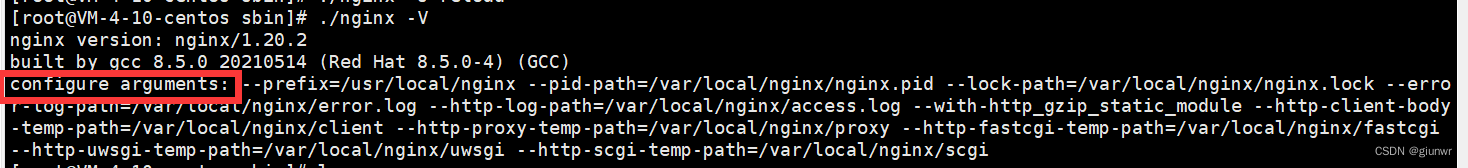
3、查看当前已经安装的模块
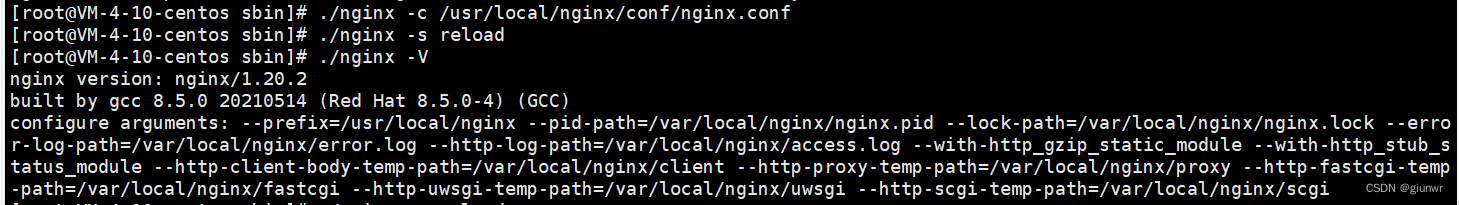
./nginx -V
在这里插入图片描述
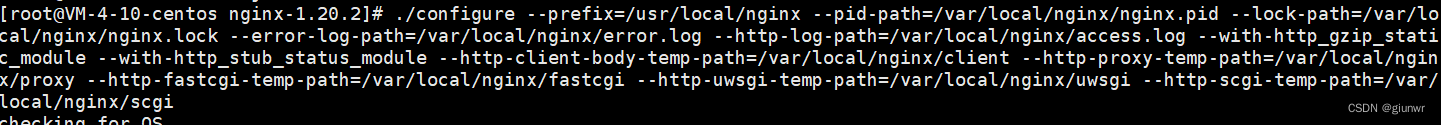
4、重新配置参数
在原来的参数基础上加上 with-http_stub_status_module
./configure --prefix=/usr/local/nginx --pid-path=/var/local/nginx/nginx.pid --lock-path=/var/local/nginx/nginx.lock --error-log-path=/var/local/nginx/error.log --http-log-path=/var/local/nginx/access.log --with-http_gzip_static_module --with-http_stub_status_module --http-client-body-temp-path=/var/local/nginx/client --http-proxy-temp-path=/var/local/nginx/proxy --http-fastcgi-temp-path=/var/local/nginx/fastcgi --http-uwsgi-temp-path=/var/local/nginx/uwsgi --http-scgi-temp-path=/var/local/nginx/scgi

5、做好备份
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
6、重新编译
注意只需要编译即可
make
7、替换掉原来的二进制nginx文件
在nginx安装目录下的objs目录里面
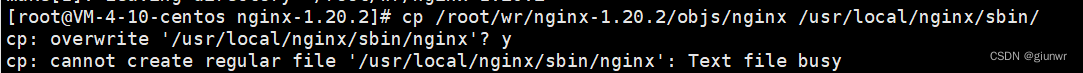
cp /root/wr/nginx-1.20.2/objs/nginx /usr/local/nginx/sbin/
(二)、配置与实现
1、配置简单的监控功能
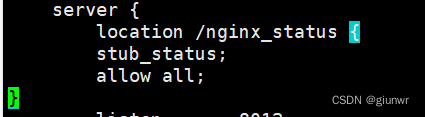
在server块里面写入下面配置命令
location /nginx_status {
stub_status;
allow all;}

2、重新启动nginx
./nginx -s reload
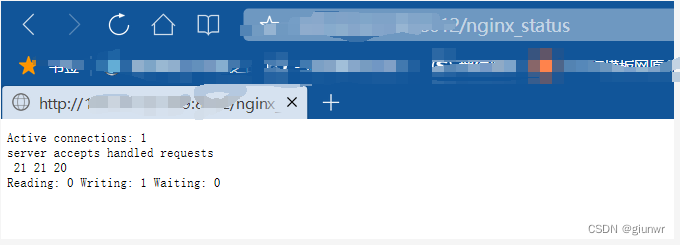
3、实现效果
访问http://主机地址/nginx_status即可
参数参考文档
active connections – 活跃的连接数量
server accepts handled requests — 总共处理了xxx个连接 , 成功创建xxx次握手, 总共处理了xxx个请求
reading — 读取客户端的连接数.
writing — 响应数据到客户端的数量
waiting — 开启 keep-alive 的情况下,这个值等于 active – (reading+writing), 意思就是 Nginx 已经处理完正在等候下一次请求指令的驻留连接.
(三)、遇到的问题
1、无法替换二进制nginx文件
原因是nginx服务器还在运行,需要停止nginx
./nginx -s stop
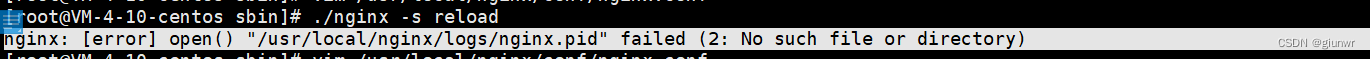
2、重新加载nginx报错
nginx: [error] open() “/usr/local/nginx/logs/nginx.pid” failed (2: No such file or directory)
解决办法,重新指定一下nginx配置文件
./nginx -c /usr/local/nginx/conf/nginx.conf

七、nginx压缩模块
在http模块里面开启压缩
gzip on;#开启压缩响应
gzip_http_version 1.1;# 只针对http1.1进行压缩
gzip_comp_level 9;# 压缩等级为9
gzip_types text/plain;# 压缩类型为文本
其他具体参数可以参考文档
参考文档:https://www.jb51.net/article/146413.htm
八、https配置
1、先判断是否又ssl模块,可参考第六大点
2、这边已安装过ssl模块(–with-http_ssl_module)
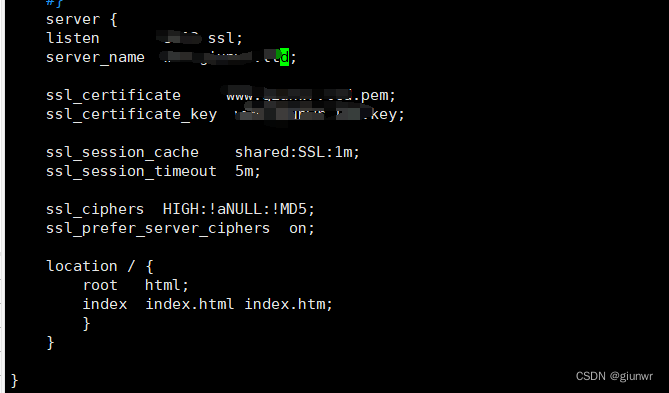
修改配置文件,添加server模块接即可
版权归原作者 Roc Lau 所有, 如有侵权,请联系我们删除。