问题出现
在工作中遇到一个降低我工作效率的问题:
在自测A端接口时,需要获取token,我们公司管理端登录获取token的逻辑如下:
- 调用登录接口
- 输入短信验证码,获取token 最恼人的是账号是单点登录的,总会发生被挤掉的情况,之前我选择的方法就是手动执行前两个请求获取到token后手动输入,再进行测试,被挤掉后,又要重新获取,过于繁琐
解决方案
目前想到可以使用Pre-request Script脚本来自动获取token并放到当前请求的参数中,做到一次请求自动重新获取token,我的目的就是保证我的请求可以顺利执行
先搞清楚请求执行顺序
- Pre-request Script
- Request
- Response
- Tests
书写脚本位置即为此处
代码示例
请求逻辑
// 登录urlconst loginUrl ='xxx/login';// 校验短信验证码获取tokenconst tokenUrl ='xxx/checkLoginSms';const queryParameters ={userName:'username',password:'password'};// 登录接口需要的参数是query,按规则拼接到url后const urlWithQueryParameters =`${loginUrl}?${Object.keys(queryParameters).map(key=>`${encodeURIComponent(key)}=${encodeURIComponent(queryParameters[key])}`).join('&')}`;const loginRequestData ={url: urlWithQueryParameters,method:'POST',};
pm.sendRequest(loginRequestData,function(err, response){if(err){
console.error(err);return;}
console.log(response.json());if(response.json().returnStatus !="SUCCEED"){
console.log("登陆失败请重试");return;}});// 第二个请求的为body参数const getTokenRequestData ={url: tokenUrl,method:'POST',header:{'Content-Type':'application/json'},body:"{ \"authCode\": \"authCode\", \"userName\": \"username\" }"};
pm.sendRequest(getTokenRequestData,function(err, response){if(err){
console.error(err);return;}
console.log(response.json());if(response.json().returnStatus =="SUCCEED"){// 如果请求成功需要传递参数到当前请求中去
pm.environment.set('token',response.json().data);}});
参数传递

那么脚本中获取到的token如何传递呢,或者说在当前请求中如何引用到脚本中的变量
介绍postman各种变量的文章
这里我使用了environment环境变量,将获取到的token设置到environment中去
pm.environment.set('token',response.json().data);
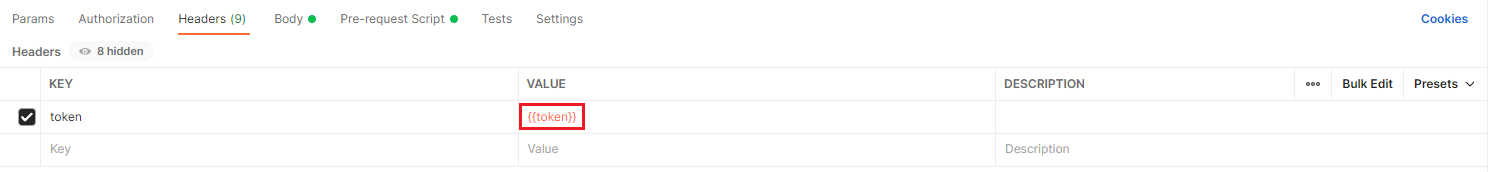
另一边,引用时使用如下方式即可
如此就可以保证我自测接口的时候不会被挤掉了
版权归原作者 好似只有轻佻语 所有, 如有侵权,请联系我们删除。