axios的使用
目录
axios介绍
官方介绍: axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
简单来说,axios 用于发送异步 http 请求,用于在 vue 中替代 ajax(vue 中使用 axios,jquery 中使用 ajax)。
axios中文文档
axios起步
axios中文文档
cdn引入axios
使用 jsDelivr CDN:
<scriptsrc="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
使用 unpkg CDN:
<scriptsrc="https://unpkg.com/axios/dist/axios.min.js"></script>
在我的电脑上,
jsDelivr CDN
引入要快一点。
axios发起get请求:
// 向给定ID的用户发起请求
axios.get('url/user?ID=12345').then(function(response){// 处理成功情况
console.log(response);}).catch(function(error){// 处理错误情况
console.log(error);}).then(function(){// 总是会执行});
get 请求也可以使用以下方式:
axios.get('url/user',{params:{ID:12345}}).then(function(response){
console.log(response);}).catch(function(error){
console.log(error);}).then(function(){// 总是会执行});
axios发起post请求
axios.post('url/user',{firstName:'Fred',lastName:'Flintstone'}).then(function(response){
console.log(response);}).catch(function(error){
console.log(error);});
创建axios实例
如果网页中多处使用 axios 请求同一个网址,当需要修改网址时,则需要大量改动,所以可以通过创建 axios 实例 (instance) ,只改动实例即可:
const instance = axios.create({// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URLbaseURL:'https://some-domain.com/api/',//超时时间:5stimeout:5000,headers:{'X-Custom-Header':'foobar'}});//get中具体的URL就可以省略,请求时baseURL会自动加在'/user'前
instance.get('/user?ID=12345').then(function(response){// 处理成功情况
console.log(response);}).catch(function(error){// 处理错误情况
console.log(error);}).then(function(){// 总是会执行});
axios拦截器(interceptor)
作用: 用来将 axios 中共有参数,响应公共处理交给拦截器处理,减少 axios 发送请求时的代码冗余。
拦截器类型:axios分为请求拦截器 (request) 和响应拦截器 (response),请求拦截器在发送请求时处理,响应拦截器在收到响应时处理。
拦截器使用:
- 请求拦截器:
const instance = axios.create({// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URLbaseURL:'https://some-domain.com/api/',//超时时间:5stimeout:5000,});// 添加请求拦截器
instance.interceptors.request.use(function(config){// 在发送请求之前做些什么// config——配置对象,通过对config的处理进行请求时增强操作
console.log(config);// 如果请求中没有"?",添加"?",否则添加"&"if(config.url.indexOf("?")==-1){
config.url +="?token=1234";}else{
config.url +="&token=1234";}return config;},function(error){// 对请求错误做些什么return Promise.reject(error);});
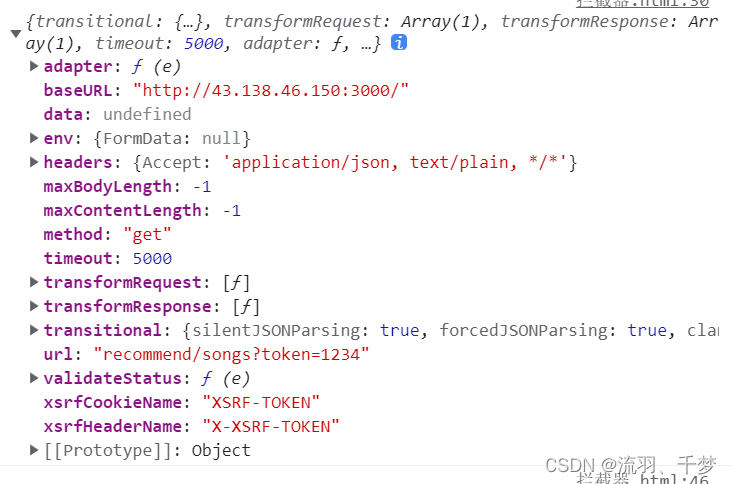
config 对象展示:
可以看到 config 中的信息是 axios 的请求配置信息。
2. 响应拦截器
// 添加响应拦截器
instance.interceptors.response.use(function(response){// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么
console.log(response);// 可以代替catchif(response.status !=200){alert("服务器错误");}return response;},function(error){// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});
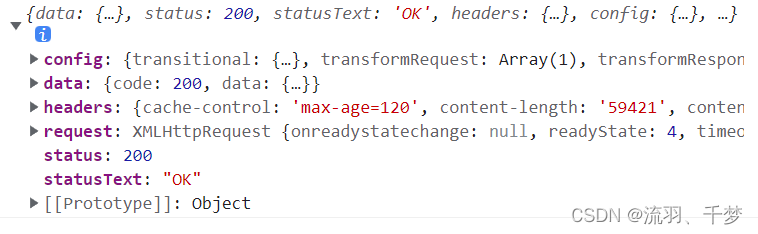
response 对象就是后端返回的 json 数据:
版权归原作者 千梦、流羽 所有, 如有侵权,请联系我们删除。