项目场景:
今天在做页面的时候,需要含有两个form表单,表单的内容以及验证信息的重置。
问题描述
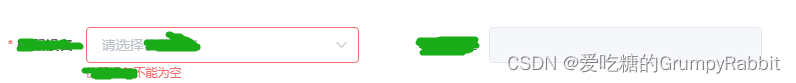
因为两个表单绑定的字段有些重复,并同时要设置必选项,导致当一个表单标红,关闭后还是回显红色,并且另一个表单也受到了影响。然后排查了好久才解决。


原因分析:
1、v-model 绑定的数据要和上面的prop的名称不一致
2、type类型不一致
3、form表单以及打开的Dialog对话框未区分开
解决方案:
问题一
<el-select>中v-model 绑定的数据要和上面的<el-form-item>中prop的名称一致。
<el-form-item label="XXX" prop="eqId" v-if="queryParams.testStatus === '0'">
<el-select
v-model="form.eqId"
placeholder="请选择XXXX"
clearable
style="width: 240px"
>
问题二
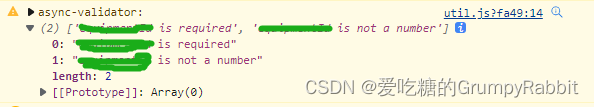
但是我的v-model和prop名称是一致的,我又搜了好半天,发现官网上说Form表单校验内置 async-validator,默认是的字段类型是string类型(字符串型)。
如果他的选择类别是id的话,需要成number才可以,于是我又试了试。
eqId: [
{ required: true, message: "XXX不能为空",trigger: "change",type:'number'},
],
但是给我提示,他不是number类型,含泪继续研究

问题三
我看了半天也没研究出来,最后还是一位大佬提醒我,我的页面有两个表单,验证需要区分开,我才突然想起来,赶紧在resetFrom中做了区分。
if (this.item.Number === '1' || this.item.Number=== '2'){
this.resetForm("form");
}else if(this.item.Number=== '3'){
this.resetForm("irform");
}
然后发现他们两个form不会互相影响了,但是测试的时候发现页面关闭后再打开,同一个表单下的页面标红项依旧回显。含泪继续看,最后发现因为几个页面用的同一个dialog对话框,我只进行了字段判断打开不同页面的判断,但是未进行dialog中:visible.sync属性进行判断。
<el-dialog
:title="title"
:visible.sync="open"
append-to-body
:close-on-click-modal="false"
>
<el-form ref="form" :model="form" :rules="rules" label-width="110px" v-if="(item.Number === '1' || item.Number === '2') && open">
...
不重要的一些代码
...
</el-form>
<el-form ref="irform" :model="irform" :rules="rules" label-width="115px" v-if="item.Number === '3' && open ">
</el-form>
</el-dialog>
我设置的:visible.sync=open,所以&&open
终于纠结一天的问题终于解决了,所以做项目一定要细心
版权归原作者 爱吃糖的GrumpyRabbit 所有, 如有侵权,请联系我们删除。