前言
作为一个大学崭新出厂的程序员,对编程的世界还比较迷茫,写下本文记录自己搭建的第一个Vue页面
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用到的API和组件
因为刚上大学,没有资金,只能使用一些有免费次数的API,这里使用的是聚合数据。使用了vant UI组件库
二、页面描述
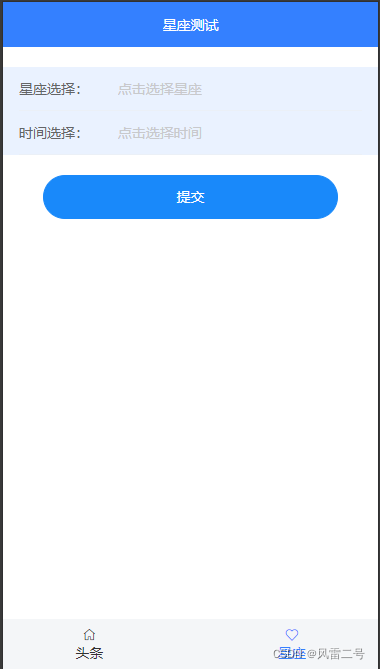
1.页面展示


2.安装vant UI
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
3.引入聚合数据
(聚合官网查找)
三、代码片段
3.1 App.vue
使用了Vue Router,axios,原本想用scss写样式,但是不经常用,怕以后再回顾不方便,所以用了css,用路由器写还是非常方便的
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
/* #app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
margin: 0 auto;
} */
</style>
3.2 router/index.js
这是路由的一些简单的配置,(就算是页面数量展示了吧,反正就三个Pages)
import Vue from 'vue'
import Router from 'vue-router'
import index from '@/pages/index'
import xingzuo from '@/pages/xingzuo'
import toutiao from '@/pages/toutiao'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'index',
redirect: "/xingzuo",
component: index,
children: [{
path: "/toutiao",
component: toutiao
},
{
path: "/xingzuo",
component: xingzuo
},
],
}]
})
3.3 axiosServer/config.js && index.js
axios学习是在网络上尚硅谷的录课视频学习的,学习的不是很全面
export default {
baseURL:'/',
header: {
'Content-Type': 'application/json'
},
withCredentials: true,
timeout: 5000
};
import axios from 'axios';
import config from './config.js';
const axiosService = axios.create(config);
axiosService.interceptors.request.use((config) => {
// config.headers.Authorization= `Basic ${store.getters.name}:${getToken()}`;
config.headers.AuthorizationToken= '123';
return config;
}, (error) => {
return Promise.reject(error);
});
export default axiosService;
3.4 页面静态数据
有需要的可以在我GitHub上找到,地址会放在文章最后
3.5 Pages/index.vue
这里写的是页面底部的两个跳转,还是使用了路由(所以路由是真滴好用)
<template>
<div class="box">
<router-view></router-view>
<div class="foot flex flex-align-center">
<div class="tc mr30">
<router-link :to="{ path: '/toutiao' }">
<van-icon name="wap-home-o" />
<div>
头条
</div>
</router-link>
</div>
<div class="tc">
<router-link :to="{ path: '/xingzuo' }">
<van-icon name="like-o" />
<div>
星座
</div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
};
</script>
<style>
* {
padding: 0;
margin: 0;
}
.router-link-active {
text-decoration: none;
color: #3480ff;
}
a {
text-decoration: none;
color: #333;
}
.box {
font-size: 14px;
}
.foot {
position: absolute;
width: 100%;
bottom: 0;
height: 50px;
justify-content: space-around;
background-color: #f4f6f8;
}
.flex {
display: flex;
}
.flex-align-center {
align-items: center;
}
</style>
3.6 Pages/toutiao.vue
这里css就不展示了,有点长,放一点就懂了
.mt10 {
margin-top: 10px;
}
.mt20 {
margin-top: 20px;
}
.mt30 {
margin-top: 30px;
}
.mr10 {
margin-right: 10px;
}
.mr30 {
margin-right: 30px;
}
<template>
<div>
<div class="head flex flex-space-between flex-align-center">
<van-icon name="chat-o" />
<div>掌上新闻</div>
<van-icon name="search" />
</div>
<van-tabs v-model="active">
<van-tab title="推荐">
<!-- vant轮播 -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="(item, index) in swipeimage" :key="index">
<img class="swipe-image" :src="item.pic" @click="goto(item.url)" />
</van-swipe-item>
</van-swipe>
<div
class="list flex"
v-for="(item, index) in list"
:key="index"
@click="goto(item.url)"
>
<img class="list-img" :src="item.pic" alt="" />
<div class="flex1">
<p class="two-txt mb10 c-f33">{{ item.title }}</p>
<p class="c-f99">{{ item.time }}</p>
</div>
</div>
</van-tab>
<van-tab title="郑州">
<van-pull-refresh v-model="isLoading" @refresh="onRefresh">
<div
class="list flex"
v-for="(item, index) in list2"
:key="index"
@click="goto(item.url)"
>
<img class="list-img" :src="item.thumbnail_pic_s" alt="" />
<div class="flex1">
<p class="two-txt mb10 c-f33">{{ item.title }}</p>
<p class="c-f99">{{ item.date }}</p>
</div>
</div>
</van-pull-refresh>
</van-tab>
<van-tab title="游戏">333</van-tab>
<van-tab title="社会">444</van-tab>
</van-tabs>
</div>
</template>
<script>
import news1 from "./first";
import axios from "../axiosServer/index";
export default {
data() {
return {
active: 0,
swipeimage: news1.slice(9, 15),
list: news1,
page: 0,
isLoading: false,
list2: [] //空
};
},
created() {
// 返回;
this.onRefresh();
},
methods: {
onRefresh() {
this.page++;
if (this.page == 50) this.page = 0;
this.isLoading = true;
axios({
url: "/ft/toutiao/index",///ft
method: "get",
params: {
page: this.page,
page_size: 30,
key: "98226f8d6b2c89432222edbbc5108336"
}
})
.then(res => {
try {
this.list2 = res.data.result.data;
} catch (error) {
this.list2 = [];//如果报错直接清掉
}
})
//
.finally(() => {
this.isLoading = false;
});
},
//url错误提示
goto(url) {
if (!url) return this.$toast("当前新闻暂无链接!!");
location.href = url;
}
}
};
</script>
这里的聚合数据接口写成一个if判断是因为使用的是免费版的,免费版一次只给50条数据,给多了就报错了。后边的游戏和社会也没有写,一是免费的数据找不到了,只用静态的不好看,二是写了也不知道写什么,就一直搁置在这
3.7 Pages/xingzuo.vue
这个星座测试原本是没有的,但是正好那次老师布置了作业,就给加进去了,没想到还因为数据写接口修改了好多次,而且原本是没有这么整洁的,因为要写第一个博客,就改了改代码,加了点无关紧要的注释
<template>
<div>
<div class="head flex flex-center flex-align-center">
<div>星座测试</div>
</div>
<van-field
readonly
clickable
:value="xingzuo"
label="星座选择:"
placeholder="点击选择星座"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
@confirm="onConfirm"
@cancel="showPicker = false"
/>
</van-popup>
<van-field
readonly
clickable
:value="type"
label="时间选择:"
placeholder="点击选择时间"
@click="showtype = true"
/>
<van-popup v-model="showtype" position="bottom">
<van-picker
show-toolbar
:columns="typeList"
@confirm="onConfirmType"
@cancel="showtype = false"
/>
</van-popup>
<div class="p20">
<van-button
round
type="info"
:loading="isLoading"
loading-text="查询中..."
size="normal"
@click="submit"
block
>提交</van-button
>
</div>
<!-- 今天明天 -->
<div
class="res"
v-if="hasResult && ['today', 'tomorrow'].includes(typeValue)"
>
<p><span class="title">星座名称:</span>{{ result.name }}</p>
<p><span class="title">日期:</span>{{ result.datetime }}</p>
<p><span class="title">综合指数:</span>{{ result.all }}</p>
<p><span class="title">幸运色:</span>{{ result.color }}</p>
<p><span class="title">健康指数:</span>{{ result.health }}</p>
<p><span class="title">爱情指数:</span>{{ result.love }}</p>
<p><span class="title">财运指数:</span>{{ result.money }}</p>
<p><span class="title">幸运数字:</span>{{ result.number }}</p>
<p><span class="title">速配星座:</span>{{ result.QFriend }}</p>
<p><span class="title">今日概述:</span>{{ result.summary }}</p>
<p><span class="title">工作指数:</span>{{ result.work }}</p>
</div>
<!-- 本周 -->
<div class="res" v-if="hasResult && ['week'].includes(typeValue)">
<p><span class="title">星座名称:</span>{{ result.name }}</p>
<p><span class="title">日期:</span>{{ result.date }}</p>
<p><span class="title">健康指数:</span>{{ result.health }}</p>
<p><span class="title">爱情指数:</span>{{ result.love }}</p>
<p><span class="title">财运指数:</span>{{ result.money }}</p>
<p><span class="title">工作指数:</span>{{ result.work }}</p>
</div>
<!-- 本月 -->
<div class="res" v-if="hasResult && ['month'].includes(typeValue)">
<p><span class="title">星座名称:</span>{{ result.name }}</p>
<p><span class="title">日期:</span>{{ result.date }}</p>
<p><span class="title">综合运势:</span>{{ result.all }}</p>
<p><span class="title">健康指数:</span>{{ result.health }}</p>
<p><span class="title">爱情指数:</span>{{ result.love }}</p>
<p><span class="title">财运指数:</span>{{ result.money }}</p>
<p><span class="title">工作指数:</span>{{ result.work }}</p>
</div>
<!-- 本年 -->
<div class="res" v-if="hasResult && ['year'].includes(typeValue)">
<p><span class="title">星座名称:</span>{{ result.name }}</p>
<p><span class="title">日期:</span>{{ result.date }}</p>
<p><span class="title">年度密码:</span>{{ result.mima.info + ":" + result.mima.text[0] }}</p>
<p><span class="title">事业运:</span>{{ result.career[0] }}</p>
<p><span class="title">感情运:</span>{{ result.love[0] }}</p>
<p><span class="title">财运:</span>{{ result.finance[0] }}</p>
</div>
</div>
</template>
<script>
import axios from "../axiosServer/index";
export default {
data() {
return {
xingzuo: "",
columns: [
"白羊座",
"金牛座",
"双子座",
"巨蟹座",
"狮子座",
"处女座",
"天秤座",
"天蝎座",
"射手座",
"摩羯座",
"水瓶座",
"双鱼座"
],
showPicker: false,
type: "",
typeList: ["今天",
"明天",
"本周",
"本月",
"本年"
],
showtype: false,
isLoading: false,
typeValue: "",
hasResult: false,
result: {}
};
},
methods: {
onConfirm(value) {
this.xingzuo = value;
this.showPicker = false;
console.log(value);
},
onConfirmType(value) {
this.type = value;
switch (value) {
case "今天":
this.typeValue = "today";
break;
case "明天":
this.typeValue = "tomorrow";
break;
case "本周":
this.typeValue = "week";
break;
case "本月":
this.typeValue = "month";
break;
case "本年":
this.typeValue = "year";
break;
}
this.showtype = false;
console.log(value);
},
submit() {
if (this.isLoading) return;
if (!this.typeValue) return this.$toast("请选择时间类型");
if (!this.xingzuo) return this.$toast("请选择星座");
this.isLoading = true;
this.hasResult = false;
axios({
url: "/xz/constellation/getAll",
method: "get",
params: {
consName: this.xingzuo,
type: this.typeValue,
key: "09e687ab03a9df5e5c4739fe1b25d970"
}
})
.then(res => {
this.result = res.data;
this.hasResult = true;
})
.finally(() => {
this.isLoading = false;
});
}
}
};
</script>
<style>
.van-loading--vertical {
color: #3480ff;
z-index: 999;
}
.head {
height: 45px;
background-color: #3480ff;
padding: 0 10px;
color: #ffffff;
justify-content: center;
margin-bottom: 20px;
}
.van-cell--clickable {
background: #e1e1e1;
background: rgba(52, 128, 255, 0.1);
}
.mt20 {
margin-top: 20px;
}
.p20 {
padding: 20px 40px;
}
.res {
padding: 20px;
color: #999;
height: 350px;
overflow-y: scroll;
}
.res p {
margin-bottom: 10px;
}
.title {
color: #333;
}
</style>
由于星座的参数,每天,明天,每月,每年,都对应12个星座,每个星座不同时间的数据还不一样,还都得展示出来,就写的有点麻烦,按时间分开不同的数据分别展示出来
四. 总结
这次写文章扩展了我的思路,提高了我的见识,没想到一篇博客是这么写的。开始写不知道怎么写,是一点一点写逻辑实现,还是直接粘贴代码,想了好多种,最后还是败给了现实,一点一点写逻辑还不知道什么时候能写完,现在是2022.3.3 13.24 pm ,需要页面的可以在我的GitHub上找到
fenglei311/FengLei (github.com)https://github.com/fenglei311/FengLei
版权归原作者 风雷二号 所有, 如有侵权,请联系我们删除。
