当我们在开发 JavaScript 项目时,会引入各种依赖库。但是有些依赖库可能只用到了部分功能,或者已经不再需要了,但是却一直被保留在项目中。
这些未使用的依赖库会占据项目的空间,增加项目的复杂度,影响项目的性能。为了解决这个问题,我们可以使用一个工具来检查项目中的依赖关系,找出未使用的依赖库。其中一个很好的工具就是 Depcheck。
Depcheck 是一个命令行工具,主要用于检查 JavaScript 项目中的依赖关系,以及找出没有被使用的依赖关系。它可以检查 Vue 和 React 项目中使用的依赖库。
以下是使用 Depcheck 检查依赖的详细步骤:
安装 Depcheck
在使用 Depcheck 之前,需要先安装它。可以使用 npm 进行安装。
npm install -g depcheck
安装完成后,可以使用以下命令检查版本号,确认是否安装成功。
depcheck --version
使用 Depcheck 检查依赖
检查项目中未使用的依赖
在项目根目录下,使用以下命令可以检查项目中未使用的依赖库。
depcheck
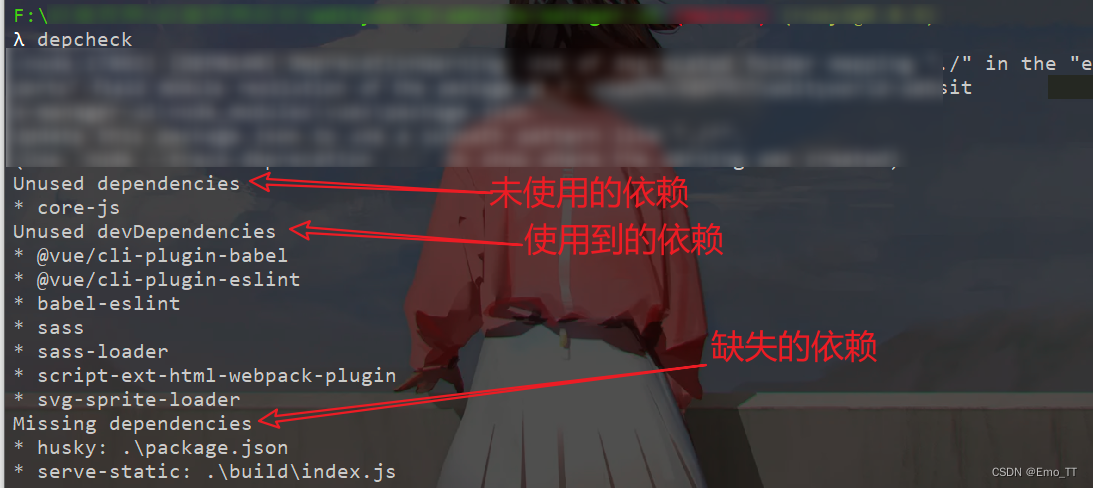
这个命令会在控制台输出所有未使用的依赖库和模块。例如:
Unused dependencies
* jquery
* lodash
* request
检查项目中未使用的开发依赖
在项目根目录下,使用以下命令可以检查项目中未使用的开发依赖库。
depcheck --dev
这个命令会在控制台输出所有未使用的开发依赖库和模块。例如:
Unused devDependencies
* babel-core
* eslint
* webpack
这个命令会在控制台输出所有缺失的开发依赖库和模块。例如:
Missing dependencie
* husky: .\package.json
* serve-static: .\build\index.js
安装缺失依赖
yarn add husky serve-static
检查特定目录下的依赖
可以使用以下命令检查特定目录下的依赖关系。
depcheck [path]
其中,
path
表示要检查的目录路径。例如:
depcheck ./src
检查特定文件的依赖
可以使用以下命令检查特定文件的依赖关系。
depcheck [file]
其中,
file
表示要检查的文件路径。例如:
depcheck ./src/index.js
检查全局依赖
可以使用以下命令检查全局依赖。
depcheck --global
这个命令会列出所有在全局范围中使用的依赖库和模块。
检查其他类型的依赖
除了检查模块依赖之外,Depcheck 还可以检查其他类型的依赖,包括文件依赖和全局依赖。
检查文件依赖
使用以下命令可以检查文件依赖。
depcheck --file [file]
其中,
file
表示要检查的文件路径。例如:
depcheck --file ./src/index.html
这个命令会列出在
index.html
文件中引用的未使用的依赖库和模块。
检查全局依赖
使用以下命令可以检查全局依赖。
depcheck --global
这个命令会列出所有在全局范围中使用的依赖库和模块。
忽略依赖
在检查依赖关系时,有时会有一些依赖库是必须的,但是 Depcheck 报告它们为未使用的依赖。可以使用以下命令忽略这些依赖。
depcheck --ignore [dependency]
其中,
dependency
表示要忽略的依赖库或模块。例如:
depcheck --ignore jquery
这个命令会忽略项目中的
jquery
库。
输出 JSON 格式的检查结果
可以使用以下命令输出 JSON 格式的检查结果。
depcheck --json
这个命令会将检查结果以 JSON 格式输出到控制台。
配置文件
可以使用配置文件来指定要检查的目录和文件,以及要忽略的依赖。
在项目根目录下创建一个名为
.depcheckrc
的文件,然后在文件中指定要检查的目录和文件,以及要忽略的依赖。例如:
{
"skip-missing": true,
"ignore-bin-package": true,
"ignore-dirs": [
"node_modules",
"bower_components"
],
"ignore": [
"jquery",
"lodash"
],
"specials": [
"mocha",
"chai",
"sinon"
],
"parsers": {
"*.js": "babel-eslint"
}
}
在这个配置文件中,我们指定了以下内容:
skip-missing:忽略找不到的模块;ignore-bin-package:忽略二进制包;ignore-dirs:忽略检查的目录;ignore:忽略的依赖库和模块;specials:指定特殊的依赖库和模块;parsers:指定解析器。
结论
使用 Depcheck 可以帮助我们检查项目中未使用的依赖库和模块,从而减少项目的复杂度,提高项目的可维护性和性能。在使用 Depcheck 时,可以根据需要选择不同的命令和选项,定制检查的范围和方式。通过配置文件,可以更方便地指定要检查的目录和文件,以及要忽略的依赖。
版权归原作者 Emo_TT 所有, 如有侵权,请联系我们删除。