ant-design版本是5.1.1,路由版本是v6的
新版本的导航菜单路由设置与旧版的不太一样,刚开始的时候甚至不知道该怎么写
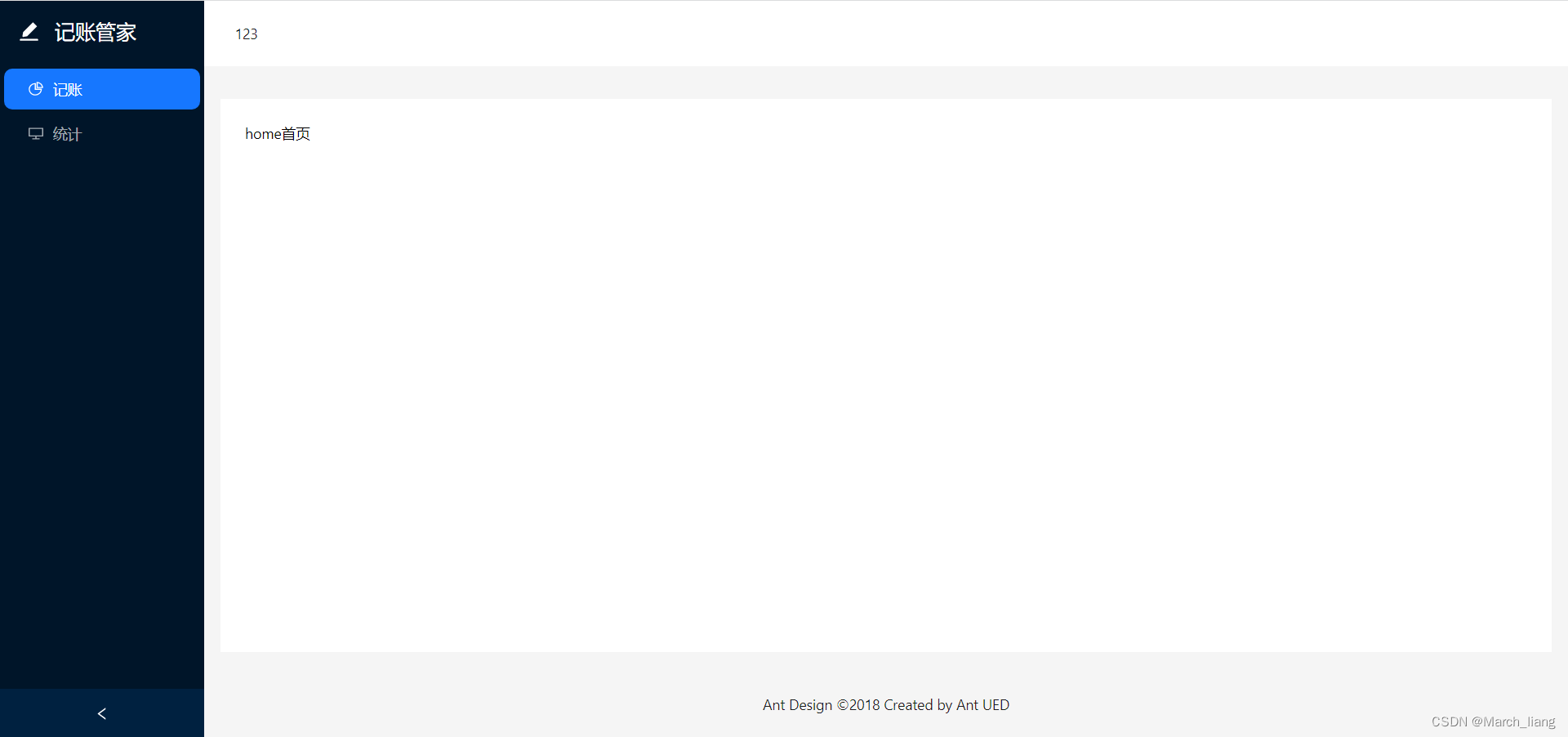
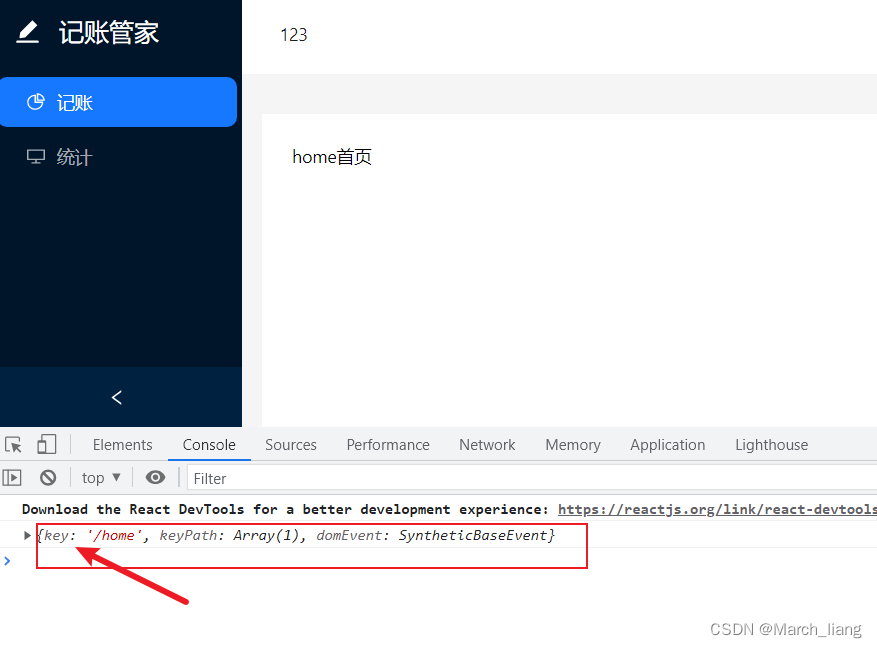
实现效果:
代码:
import React,{ useState }from'react';
import {
DesktopOutlined,
EditFilled,
PieChartOutlined,}from'@ant-design/icons';
import { Breadcrumb, Layout, Menu, theme }from'antd';
import { useNavigate, Routes, Route }from'react-router-dom'
import "./App.css"
import Home from'./pages/home';
import Charts from'./pages/charts'
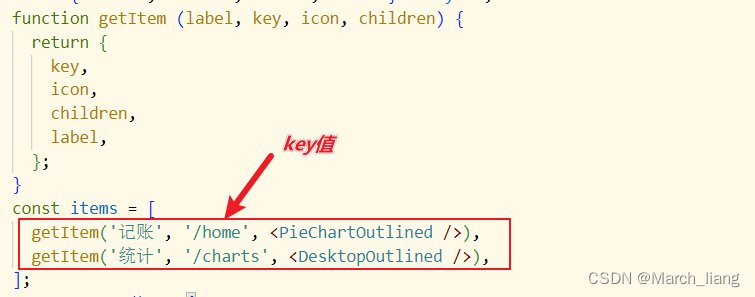
const { Header, Content, Footer, Sider } = Layout;function getItem (label, key, icon, children){return{
key,
icon,
children,
label,};}
const items = [
getItem('记账','/home', <PieChartOutlined />),
getItem('统计','/charts', <DesktopOutlined />),];
const App = () => {
const [collapsed, setCollapsed] = useState(false);
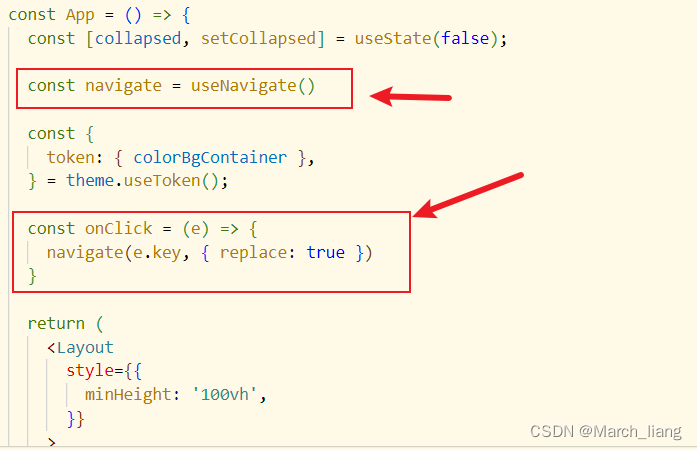
const navigate = useNavigate()
const {
token: { colorBgContainer },} = theme.useToken();
const onClick = (e) => {
navigate(e.key,{ replace: true })}return(
<Layout
style={{
minHeight: '100vh',}}
>
<Sider collapsible collapsed={collapsed} onCollapse={(value) => setCollapsed(value)}>
<div className='title' >
<EditFilled />
<span style={{ marginLeft: 15 }}>记账管家</span>
</div>
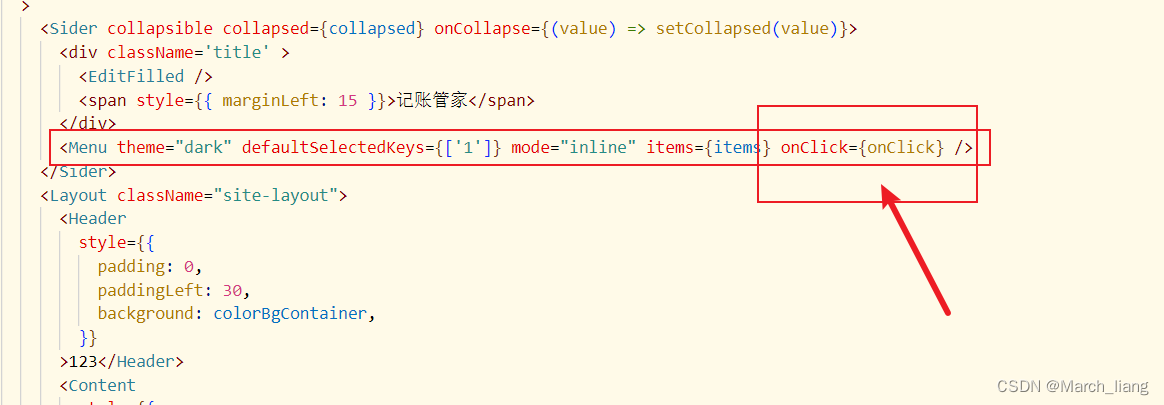
<Menu theme="dark" defaultSelectedKeys={['1']} mode="inline" items={items} onClick={onClick}/>
</Sider>
<Layout className="site-layout">
<Header
style={{
padding: 0,
paddingLeft: 30,
background: colorBgContainer,}}
>123</Header>
<Content
style={{
margin: '0 16px',}}
>
<Breadcrumb
style={{
margin: '16px 0',}}
>
{/* <Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item> */}
</Breadcrumb>
<div
style={{
padding: 24,
minHeight: '75vh',
background: colorBgContainer,}}
>
<Routes>
<Route exact path="/home" element={<Home />}/>
<Route exact path="/charts" element={<Charts />}/>
</Routes>
</div>
</Content>
<Footer
style={{
textAlign: 'center',}}
>
Ant Design ©2018 Created by Ant UED
</Footer>
</Layout>
</Layout>
);};
export default App;
讲解:
首先,给导航菜单的menu添加点击事件

修改item,通过设置点击事件获取点击后的key值(key值即路由跳转的页面)


打印出来看看

获取到的key值就可以使用路由的useNavigate进行页面跳转了
导入路由
import { useNavigate, Routes, Route }from'react-router-dom'
设置点击事件跳转

最后,设置页面路由出口(这里根据自己的需求设置对应的页面路由出口)

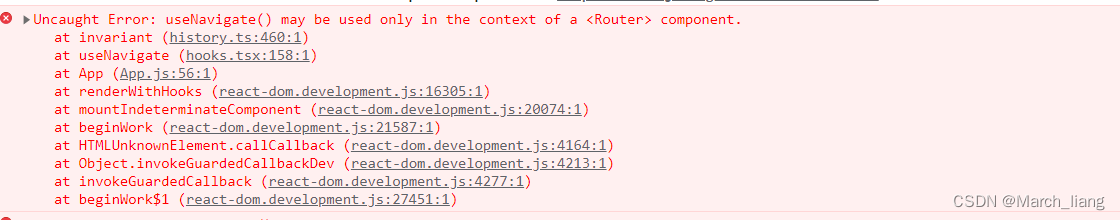
注意点:
如果出现报下面的错误,就是useNavigate是要在组件内才能使用,把对应的页面组件用
<Router
包裹起来
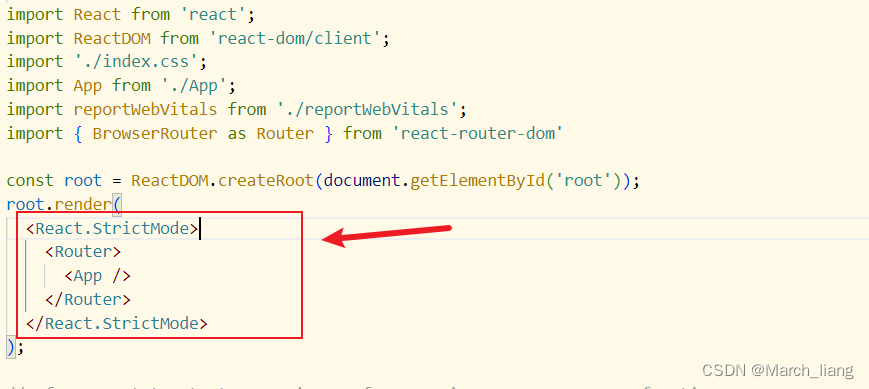
其中,我的导航菜单是写在App.js里面的,所以我的App组件包裹就是在index.js里面
这样就算完成了页面的路由设置。
版权归原作者 March_liang 所有, 如有侵权,请联系我们删除。