
WEB前端-弹性布局
一、css属性补充
1.光标形状
语法:cursor:值
取值:
text:文本图标
help:问号图标
wait:等待的图标
pointer: 小手图标
move 移动
url(),临时替换的样式-----需要在url后面加auto
default 箭头
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width:100px;
height:50px;
border:1px solid #000;
}
.box1{
cursor:text;
}
.box2{
cursor:help;
}
.box3{
cursor:wait;
}
.box4{
cursor:pointer;
}
.box5{
cursor:move;
}
.box6{
cursor:url('bitbug_favicon.ico'),auto;
}
.box7{
cursor:default;
}
</style>
</head>
<body>
<div class="box1">文本</div>
<div class="box2">问号</div>
<div class="box3">等待</div>
<div class="box4">小手</div>
<div class="box5">移动</div>
<div class="box6">图片</div>
<div class="box7">箭头</div>
</body>
应用场景:主要用于修饰鼠标放到元素上面的时候光标的样式
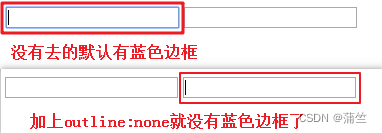
2.强调边框
语法:outline:值------盒子轮廓
取值:和边框一样
应用场景:主要用于设置元素周围的边框,起到强调作用(常用于去掉表单选中的蓝色边框)
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
[type="password"]{outline:none;}
</style>
</head>
<body>
<input type="text" />
<input type="password" />
</body>
效果

3.透明度
语法:opacity:值
取值:0-1之间的小数
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box{
width:200px;
height:100px;
border:1px solid #000;
position:relative;
}
img{
position:absolute;
left:0;top:0;
opacity:0.5;
}
</style>
</head>
<body>
<div class="box">
<img src="1.png" width="200" height="100" />
这是一张图片
</div>
</body>
效果

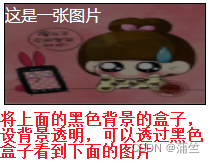
4.背景透明
语法:rgba(值1,值2,值3,值4)
取值:1-3个值都是0-255的数字,表示颜色,第4个值是透明度0-1之间取值
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box{
width:200px;
height:100px;
border:1px solid #000;
position:relative;
}
img{
position:absolute;
left:0;top:0;
}
.box2{
width:200px;
height:100px;
background:rgba(3,3,3,.5);
color:#fff;
position:absolute;
left:0;top:0;
}
</style>
</head>
<body>
<div class="box">
<img src="1.png" width="200" height="100" />
<div class="box2">
这是一张图片
</div>
</div>
</body>
效果

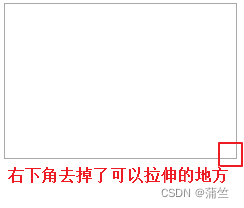
5.去掉文本域的自动拉伸效果
语法:resize:none;
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
textarea{
resize:none;
}
</style>
</head>
<body>
<textarea cols="30" rows="10"></textarea>
</body>
效果图

6.行内文字溢出省略号形式显示
overflow: hidden;
white-space: nowrap;文字不换行
text-overflow:ellipsis;/* 超出的部分以省略号形式显示 */
<style>
.box{
width:300px;
height:100px;
border:1px solid #000;
overflow:hidden;
white-space: nowrap;/* 设置文本不换行,单行显示 */
text-overflow:ellipsis;/* 超出的文本使用省略号代替 */
}
</style>
<div class="box">
“健全人可以活出精彩的人生,残疾人也可以活出精彩的人生。我们每个人都要珍惜生命、追求健康,努力创造无愧于时代的精彩人生。”
</div>
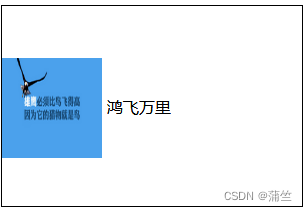
7.vertical-align
作用:控制行内块与文字的对齐方式,写在行内块元素上面
baseline 图片的基线和文字的基线保持对齐 top 图片的顶线和文字的顶线(行高的顶线)对齐 bottom 图片的底线和文字的底线(行高的底线)对齐 middle 图片的中线和文字的中线对齐
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:300px;
height:200px;
border:1px solid #000;
line-height:200px;
}
img{
vertical-align:middle;
}
</style>
</head>
<body>
<div class="box">
<img src="3.jpg" width="100" height="100" />
鸿飞万里
</div>
</body>
效果图

二、缩放zoom
语法:zoom:值
取值:值是一个倍数
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
border:1px solid #000;
}
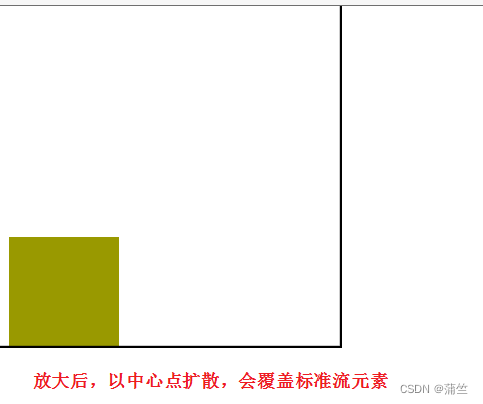
div.box:hover{
transform:scale(2);
/*zoom:2;*/
}
.box1{
width:100px;
height:100px;
background:#990;
}
</style>
</head>
<body>
<div class="box">
</div>
<div class="box1"></div>
</body>
效果图

<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
border:1px solid #000;
}
div.box:hover{
/*transform:scale(2);*/
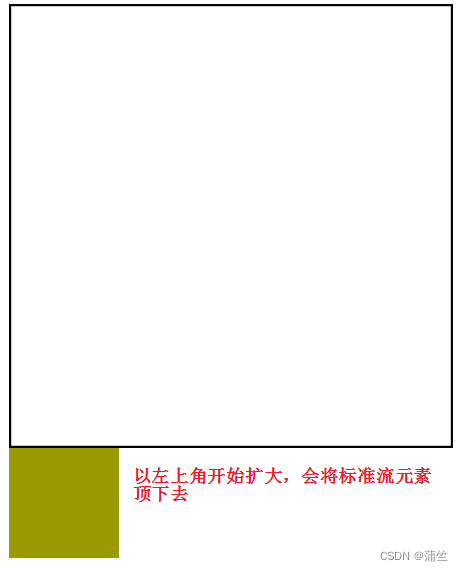
zoom:2;
}
.box1{
width:100px;
height:100px;
background:#990;
}
</style>
</head>
<body>
<div class="box">
</div>
<div class="box1"></div>
</body>

三、弹性布局
1.多栏布局
a) 分栏显示
语法:column-count:值
取值:值是一个栏目的数量
<style type="text/css">
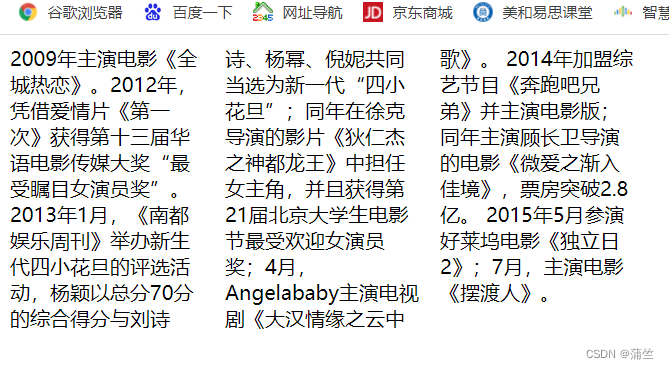
.box{column-count:3;width:500px;}
</style>
</head>
<body>
<div class="box">
2009年主演电影《全城热恋》。2012年,凭借爱情片《第一次》获得第十三届华语电影传媒大奖“最受瞩目女演员奖”。
2013年1月,《南都娱乐周刊》举办新生代四小花旦的评选活动,杨颖以总分70分的综合得分与刘诗诗、杨幂、倪妮共同当选为新一代“四小花旦”;同年在徐克导演的影片《狄仁杰之神都龙王》中担任女主角,并且获得第21届北京大学生电影节最受欢迎女演员奖;4月,Angelababy主演电视剧《大汉情缘之云中歌》。
2014年加盟综艺节目《奔跑吧兄弟》并主演电影版;同年主演顾长卫导演的电影《微爱之渐入佳境》,票房突破2.8亿。
2015年5月参演好莱坞电影《独立日2》;7月,主演电影《摆渡人》。
</div>
</body>
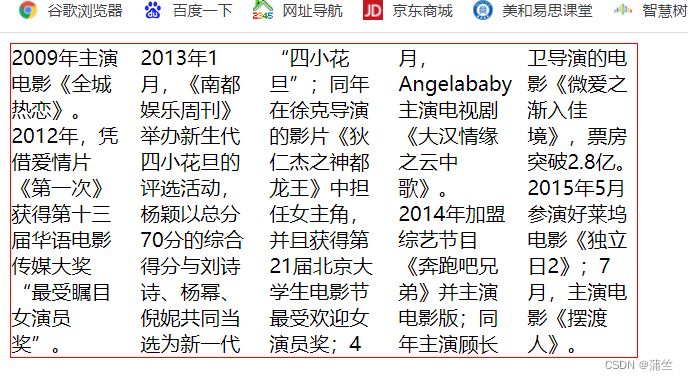
效果图

b) 多栏隔断框
语法:column-rule:值
取值:这里的取值和边框的取值是一样的,也有边框厚度,边框颜色,边框样式
<style type="text/css">
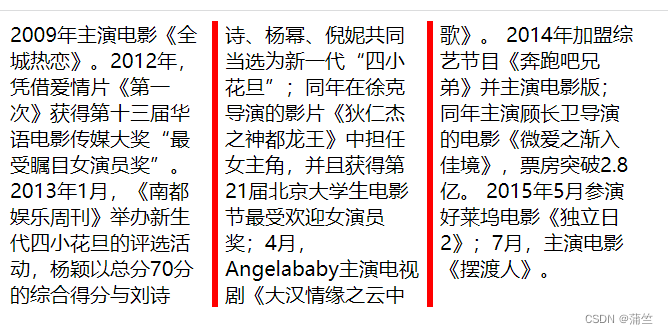
.box{column-rule:5px solid red;column-count:3;width:500px;}
</style>
</head>
<body>
<div class="box">
2009年主演电影《全城热恋》。2012年,凭借爱情片《第一次》获得第十三届华语电影传媒大奖“最受瞩目女演员奖”。
2013年1月,《南都娱乐周刊》举办新生代四小花旦的评选活动,杨颖以总分70分的综合得分与刘诗诗、杨幂、倪妮共同当选为新一代“四小花旦”;同年在徐克导演的影片《狄仁杰之神都龙王》中担任女主角,并且获得第21届北京大学生电影节最受欢迎女演员奖;4月,Angelababy主演电视剧《大汉情缘之云中歌》。
2014年加盟综艺节目《奔跑吧兄弟》并主演电影版;同年主演顾长卫导演的电影《微爱之渐入佳境》,票房突破2.8亿。
2015年5月参演好莱坞电影《独立日2》;7月,主演电影《摆渡人》。
</div>
</body>
效果图

c) 设置每一栏的宽度
语法:column-width:值
取值:值和宽度的值一样
<style type="text/css">
.box{column-width:80px;width:500px;border:1px solid red;}
</style>
</head>
<body>
<div class="box">
2009年主演电影《全城热恋》。2012年,凭借爱情片《第一次》获得第十三届华语电影传媒大奖“最受瞩目女演员奖”。
2013年1月,《南都娱乐周刊》举办新生代四小花旦的评选活动,杨颖以总分70分的综合得分与刘诗诗、杨幂、倪妮共同当选为新一代“四小花旦”;同年在徐克导演的影片《狄仁杰之神都龙王》中担任女主角,并且获得第21届北京大学生电影节最受欢迎女演员奖;4月,Angelababy主演电视剧《大汉情缘之云中歌》。
2014年加盟综艺节目《奔跑吧兄弟》并主演电影版;同年主演顾长卫导演的电影《微爱之渐入佳境》,票房突破2.8亿。
2015年5月参演好莱坞电影《独立日2》;7月,主演电影《摆渡人》。
</div>
</body>
效果

2.弹性布局
概念:可以实现类似浮动的效果,但是不会脱离文档流
语法:display:flex -------------设置一个弹性容器
主要属性(都需要先设置display:flex;):
a)设置弹性布局的方向
语法:flex-direction:值
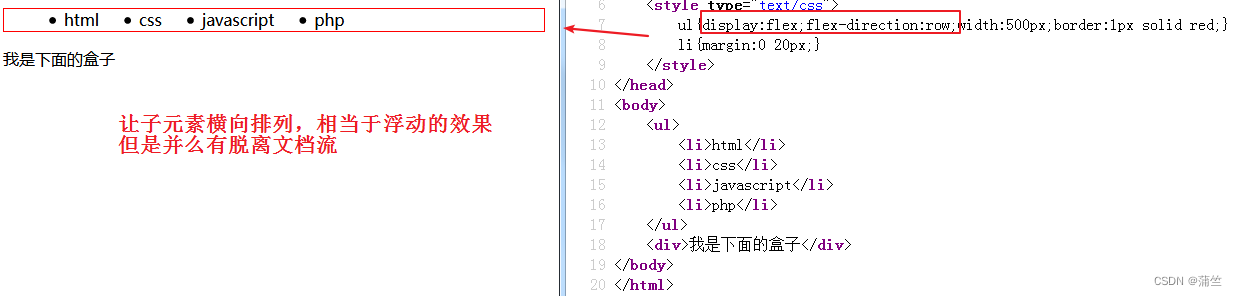
取值: (1)row横向排列,等同于左浮动浮动效果
示意图

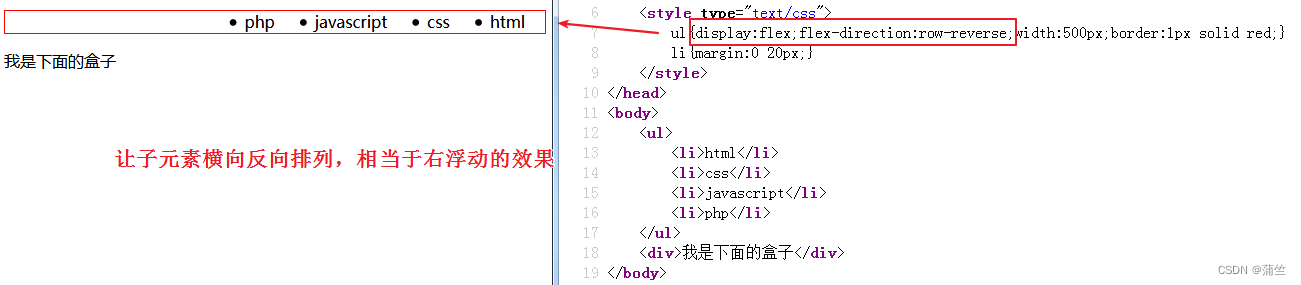
(2)row-reverse 横向反向排列,等同于右浮动的效果
示意图

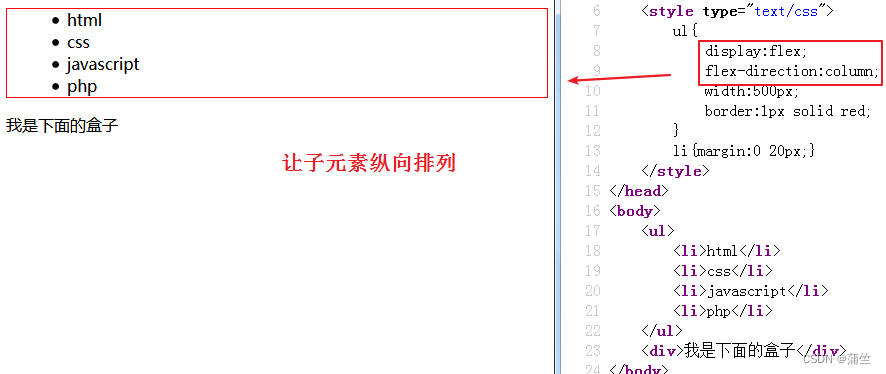
(3)column 纵向排列
示意图

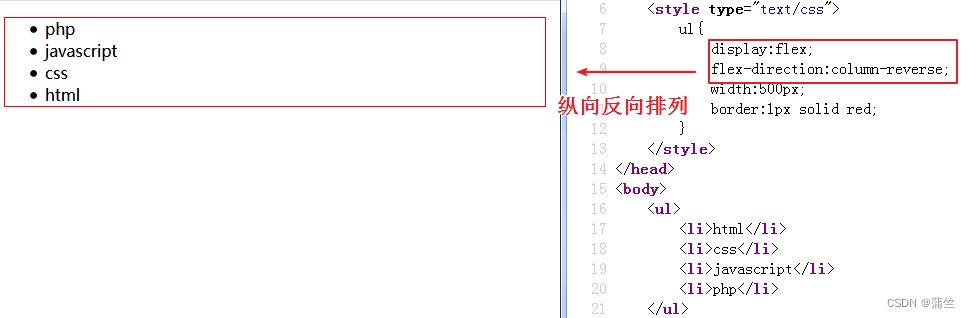
(4)column-reverse 纵向反向排列,从下到上的排列
示意图

b)设置弹性布局是否换行
语法:flex-warp值
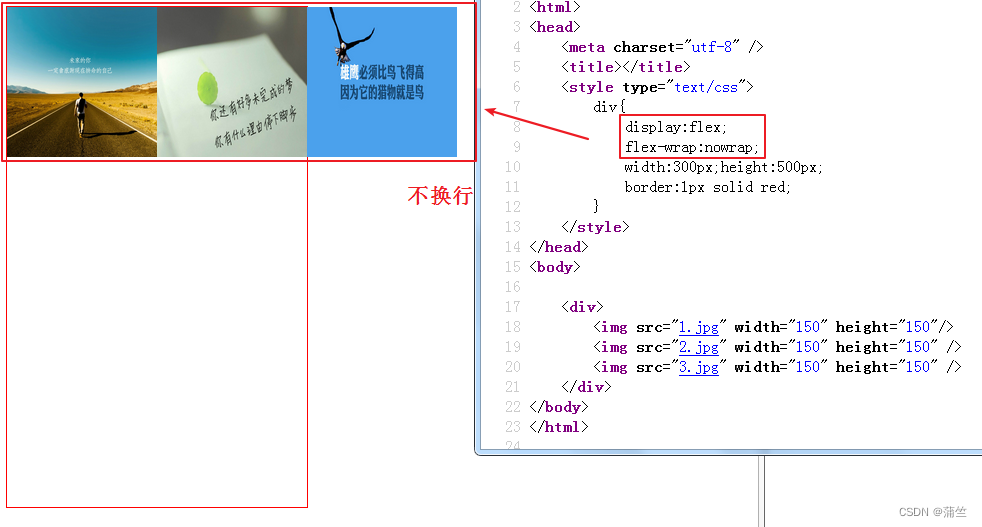
取值:(1)不换行(默认),nowrap
示意图

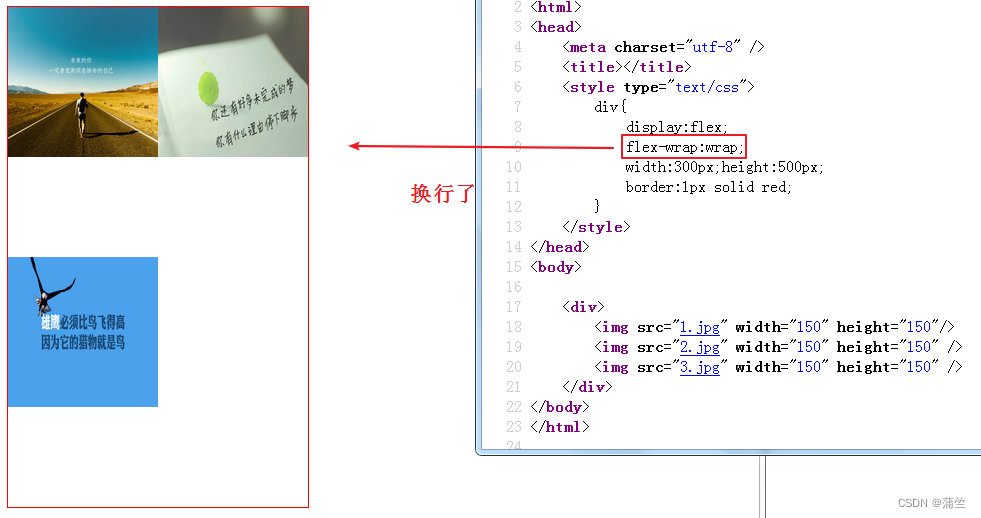
(2)换行, wrap
示意图

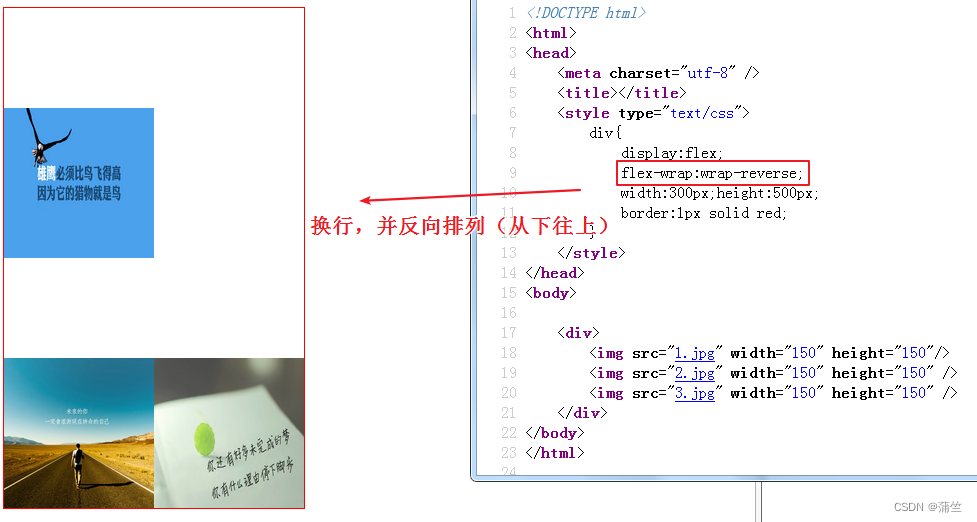
3)换行,并反向排列(从下往上排列),wrap-reverse------从下往上,从左往右进行排列
示意图

c)设置弹性布局的水平对齐方式
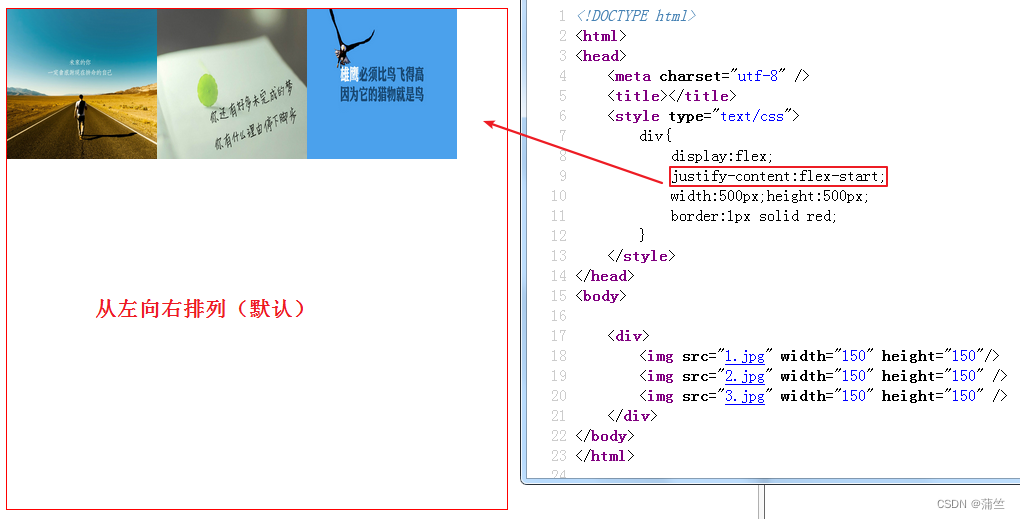
语法:justify-content:值
取值:(1)从左向右(左对齐),默认,flex-start
示意图

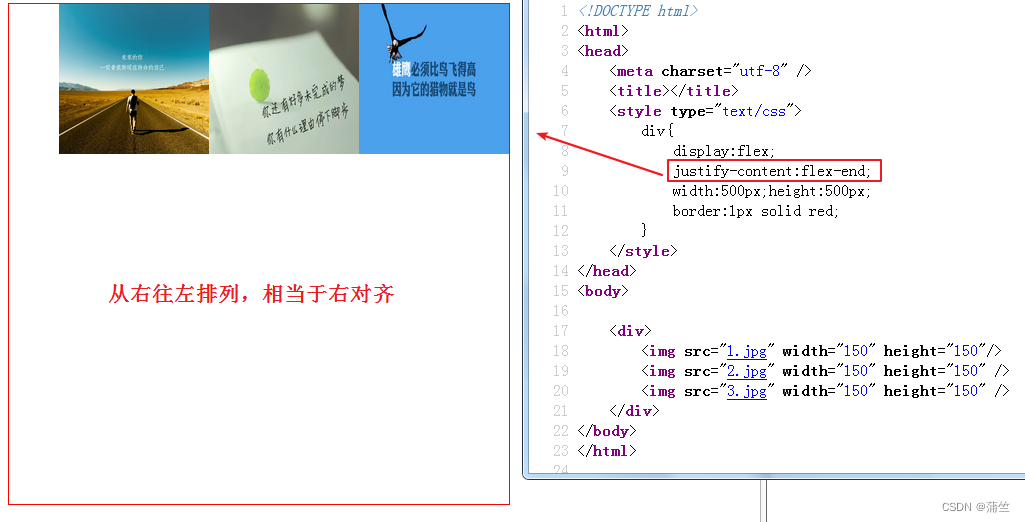
(2)从右往左排列(右对齐),flex-end
示意图

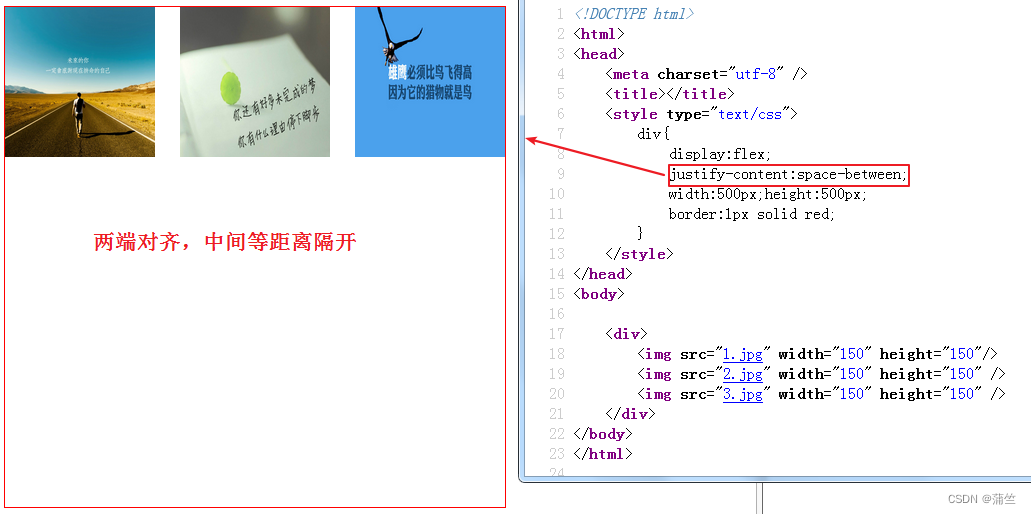
(3)两端对齐,中间等距离隔开,space-between
示意图

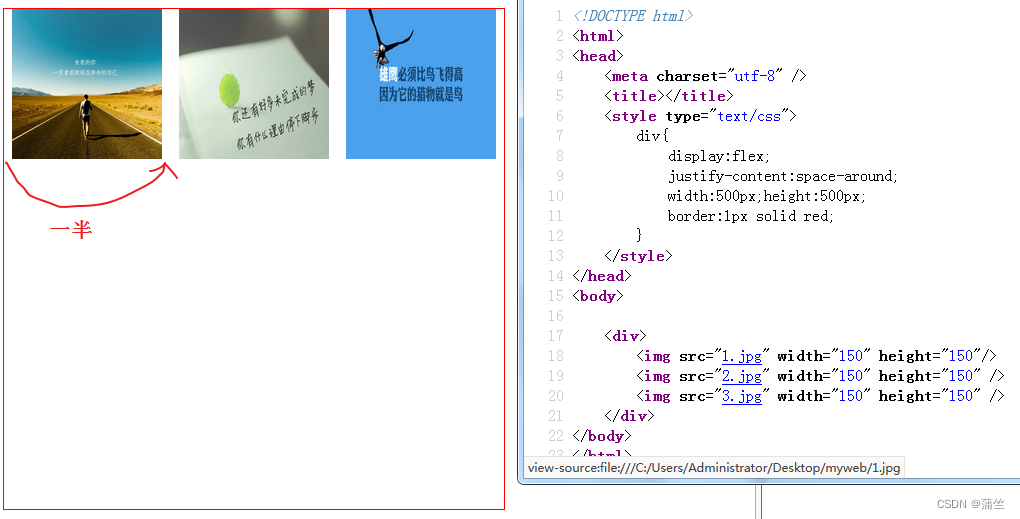
(4)两端的空白是中间空白的一半,space-around------------环绕对齐
示意图

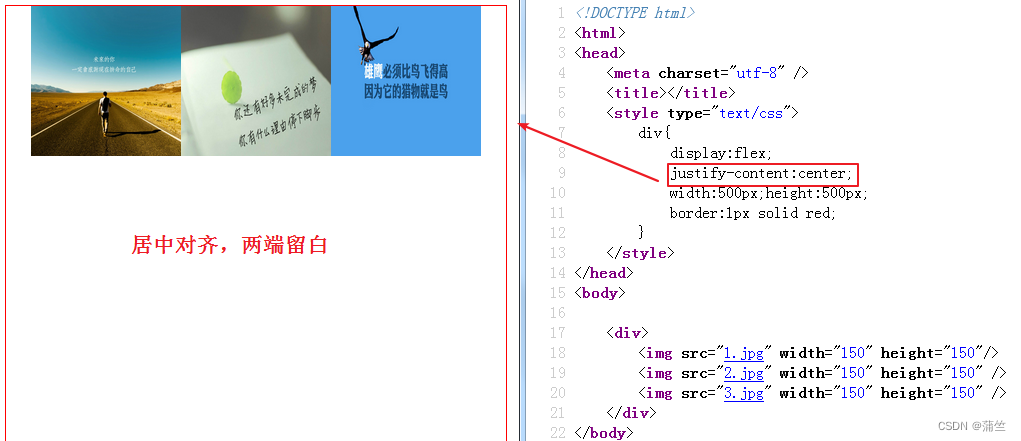
(5)居中对齐,center
示意图

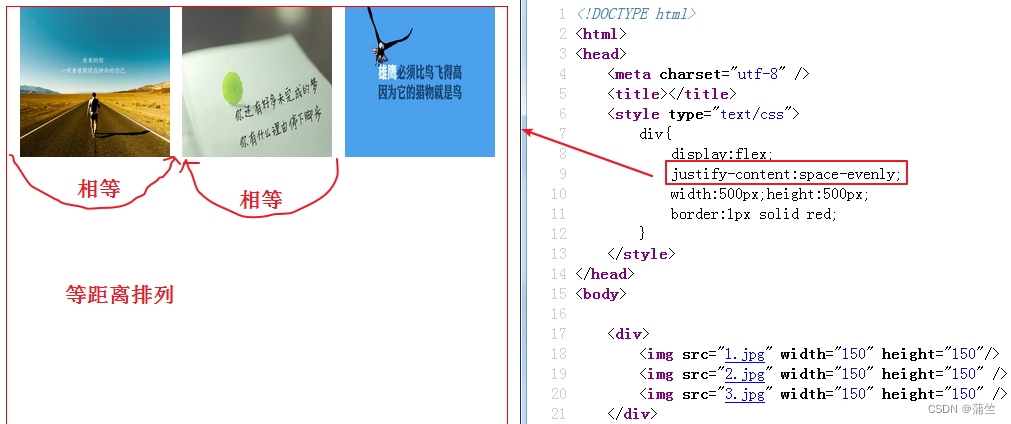
(6)等距离排列,space-evenly
示意图

d)垂直对齐方式
语法:align-content:值(在换行的时候用)
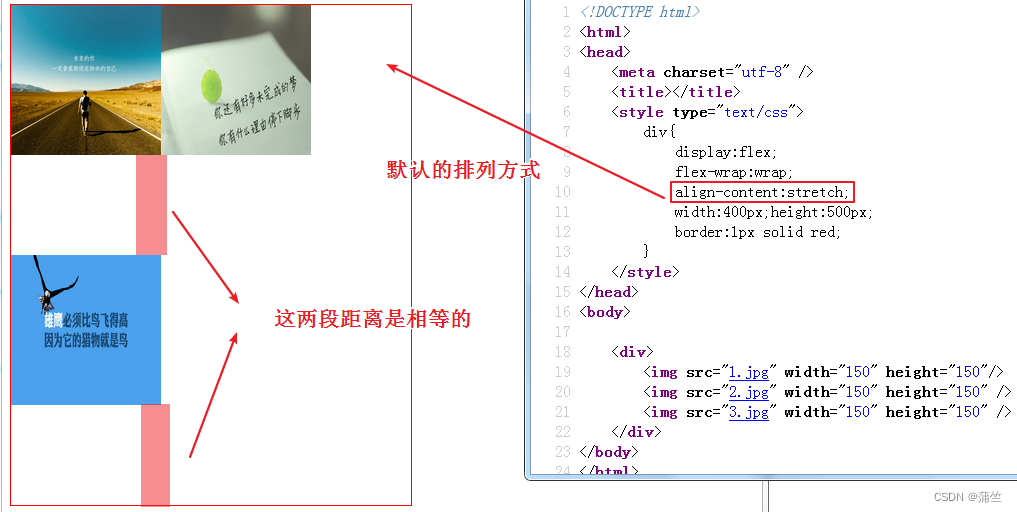
取值:(1)默认的排列方式,stretch--------靠上排列,但是元素之间有间距
示意图

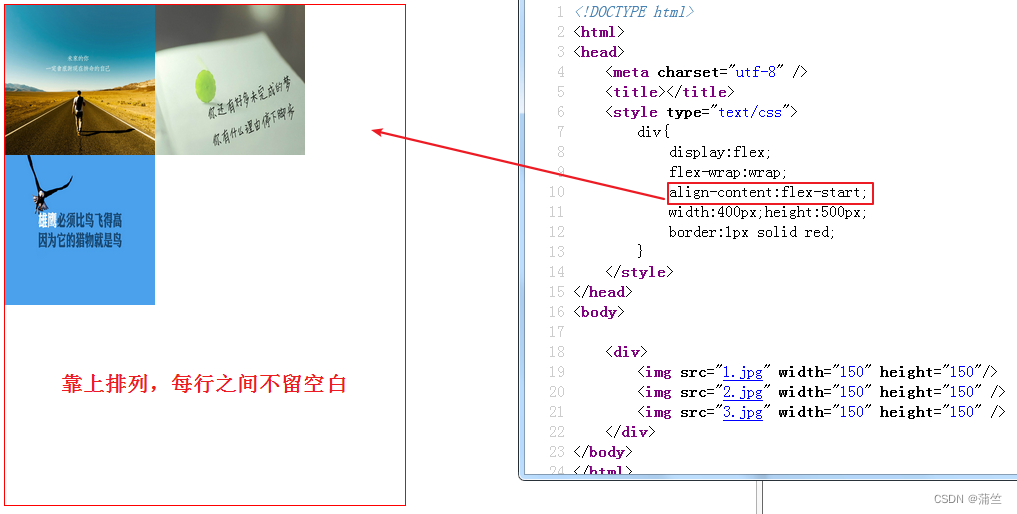
(2)靠上排列(上对齐),flex-start
示意图

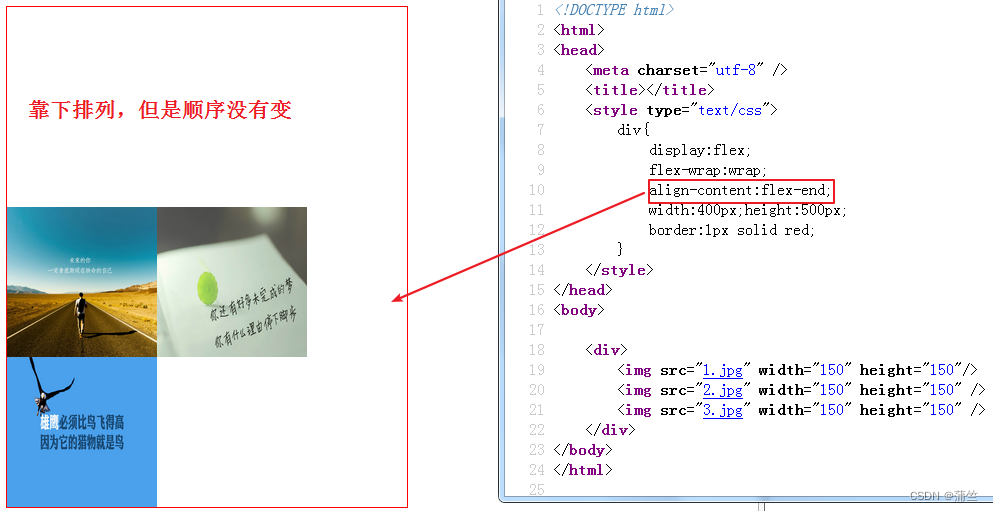
(3)靠下排列(下对齐),flex-end
示意图

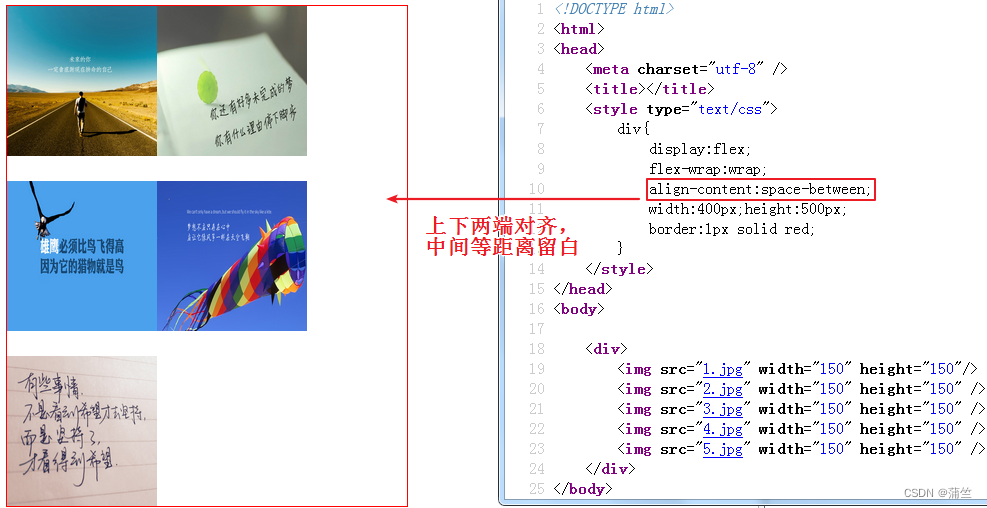
(4)垂直上下两端对齐,中间等距离空白,space-between
示意图

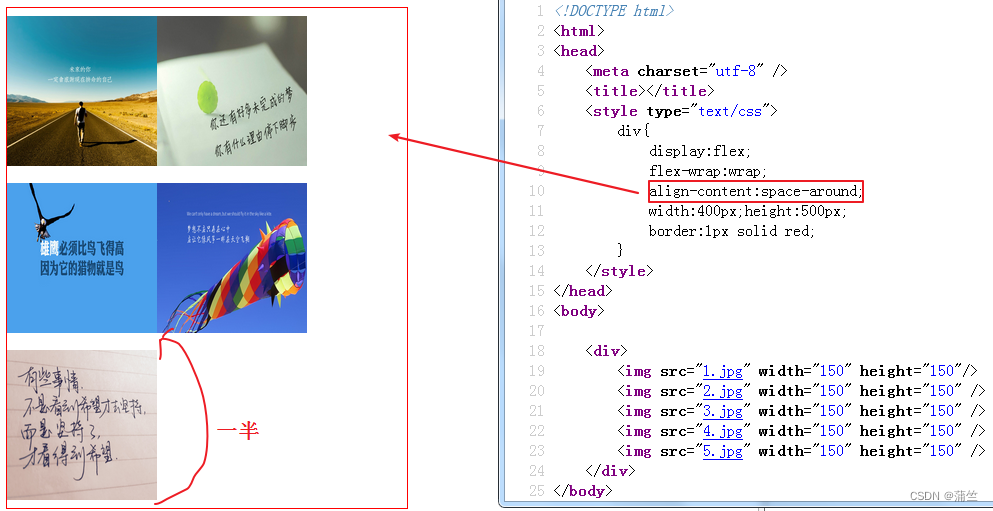
(5) 两端的空白是中间的空白的一半,space-around
示意图

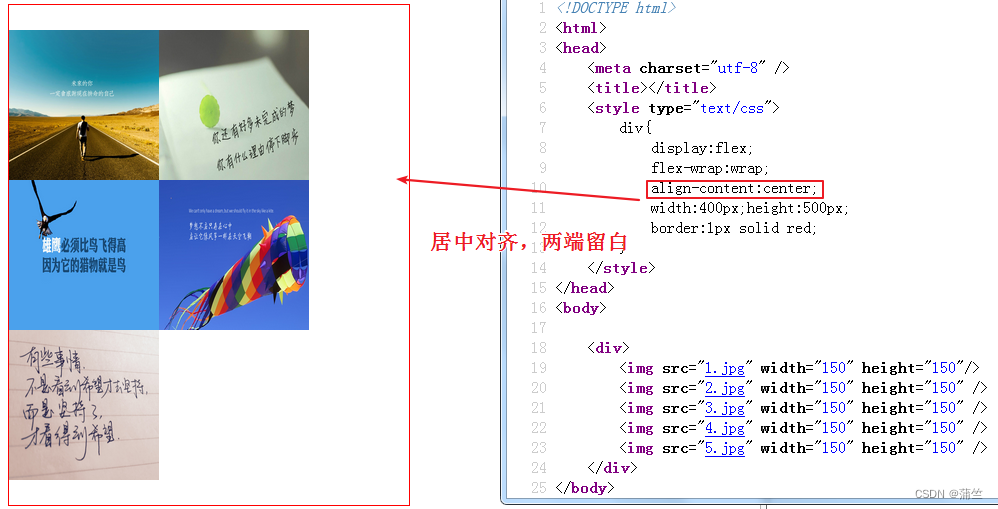
(6)居中对齐,center
示意图

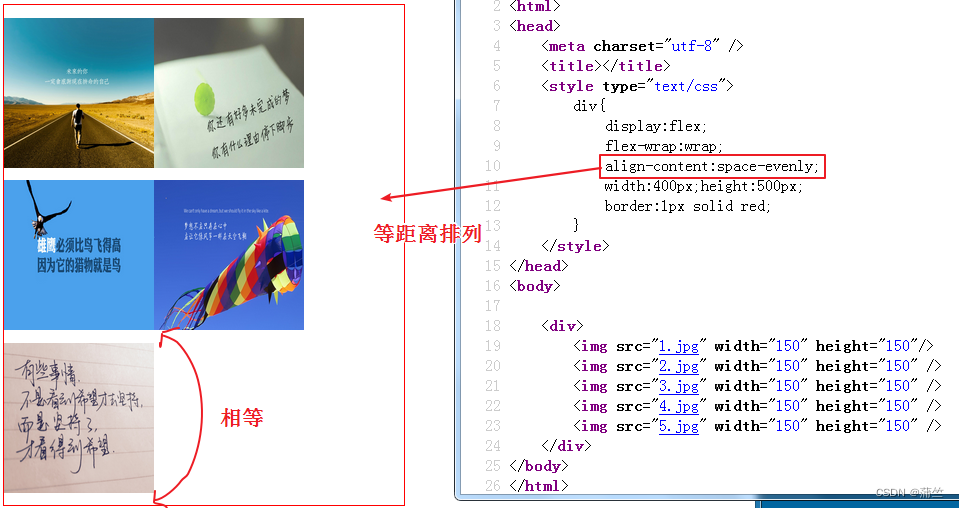
(7)等距离摆放,space-evenly
示意图

e)交叉对齐方式
语法:align-items:值,需要横向排列
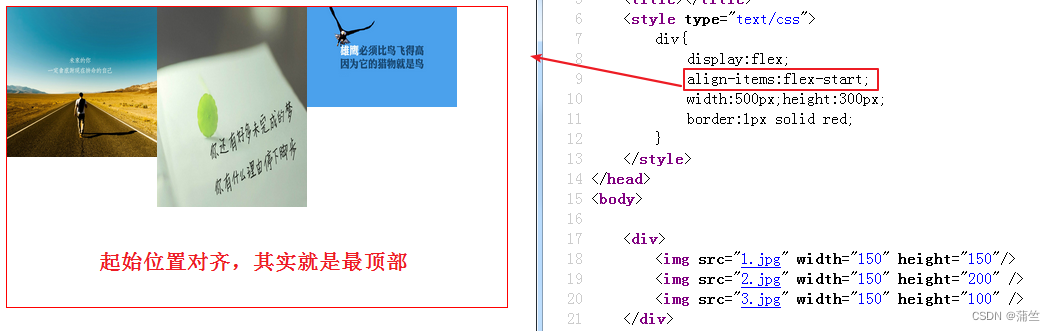
取值:(1)flex-start,从起始位置对齐
示意图

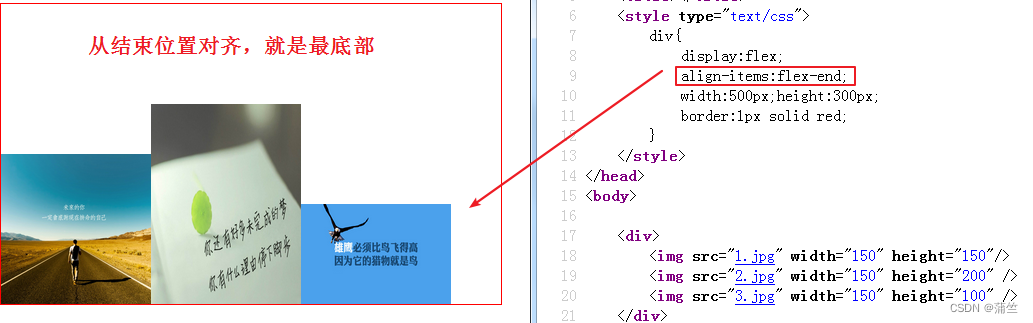
(2)flex-end,在结束位置对齐--------底部对齐
示意图

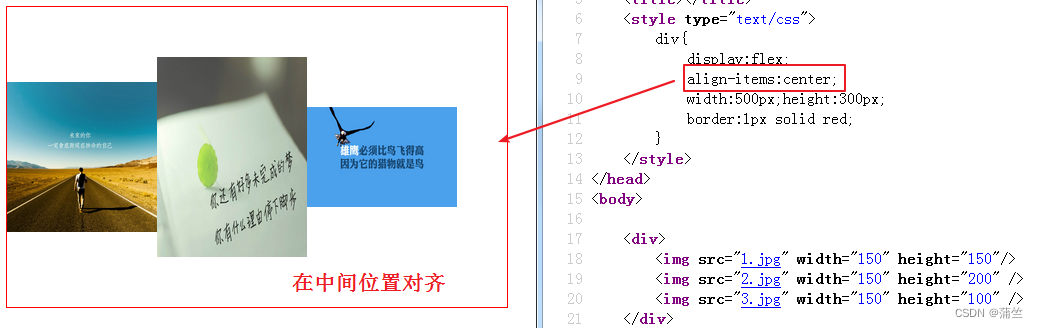
(3)center,居中对齐---------垂直居中
示意图

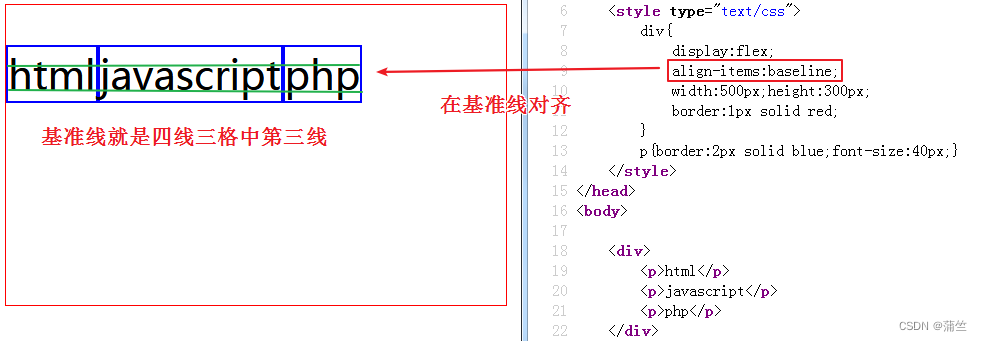
(4)baseline,在基准线对齐
示意图

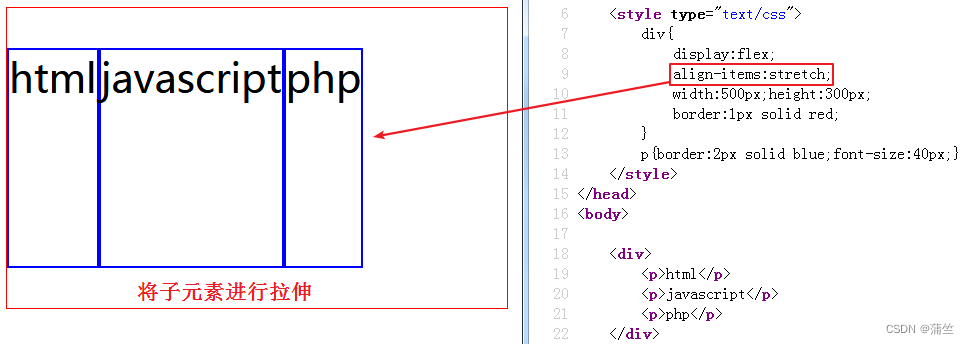
(5)stretch,拉伸子元素------图片不行
示意图

使用场景:当网页结构鲜明,简单,使用弹性布局
f)子元素单独在y轴上的对齐方式
语法:align-self
取值:
auto:默认值,元素继承了它的父容器的align-items属性,如果没有父容器则为"stretch"
stretch:拉伸
center:居中
flex-start:最上面
flex-end:最下面
baseline:容器的基线
其实这个属性的结果和align-items的一样,只是align-items修饰的弹性容器中的所有子元素,align-self修饰的当前这一个元素。
text-align:center;和margin:auto;的区别
text-align:center;
1.文本水平居中对齐
2.设置在父元素上,作用于子元素(行元素和行内块,不能对块元素生效)
margin:auto;
1.盒子水平居中
2.设置在自身,作用于自身(自己是块元素,在父元素中居中,不能对行元素生效)
版权归原作者 蒲竺 所有, 如有侵权,请联系我们删除。