项目场景:
通过cmd打开vue ui并自定义创建项目中,引入了vue-cli-plugin-element插件,此时项目是vue cli3 的,与此版本有冲突,应该要下载vue-cli-plugin-element插件,如何卸载呢?
问题描述
安装的错误版本插件:vue2安装element-ui版本,vue3需要安装element-plus版本

应该要装的element插件:

浏览器报错Cannot read properties of undefined (reading 'prototype')
Cannot read properties of undefined (reading 'prototype')
Cannot read properties of undefined (reading 'use')
//use的情况是在main.js中出现Vue.use()语句,Vue3并不能提供Vue.use()接口,要改为app.use()
卸载情况:
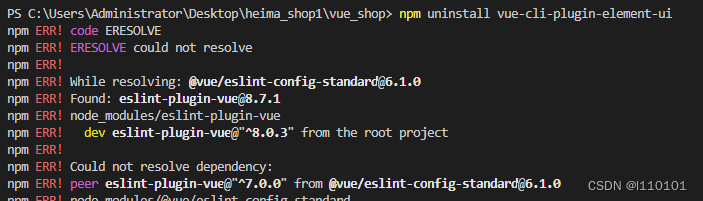
此时通过在终端输入npm uninstall element-ui并不能删除,而且在node-modules文件下中依旧有此文件
解决方案:
npm uninstall element-ui --legacy-peer-deps
添加语句--legacy-peer-deps (忽视依赖冲突,继续安装,不覆盖之前的依赖),卸载成功问题解决!
再下载element-plus插件即可
npm uninstall element-plus --legacy-peer-deps
版权归原作者 l110101 所有, 如有侵权,请联系我们删除。