前言
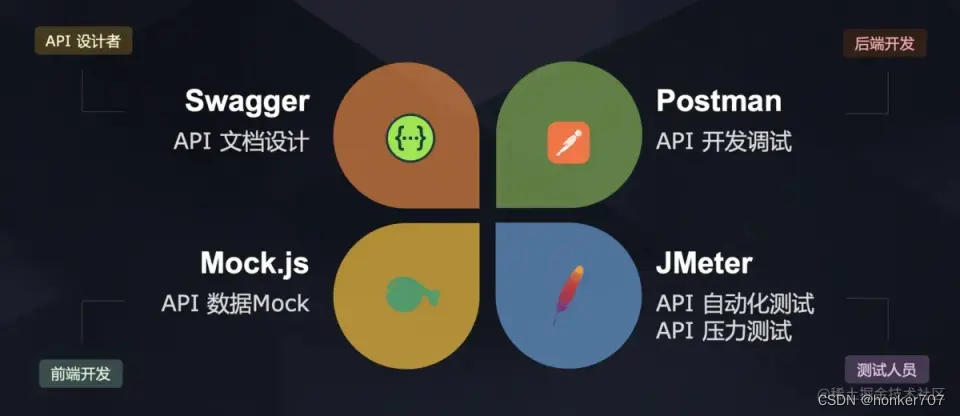
这篇文章介绍一款协作的工具Apifox,官方对Apifox的定位是Apifox = Postman +Swagger + Mack +JMeter。
Apifox的强大之处可想而知。小伙伴们快来体验一下吧 www.apifox.cn

接口测试神器Apifox
Apifox的功能
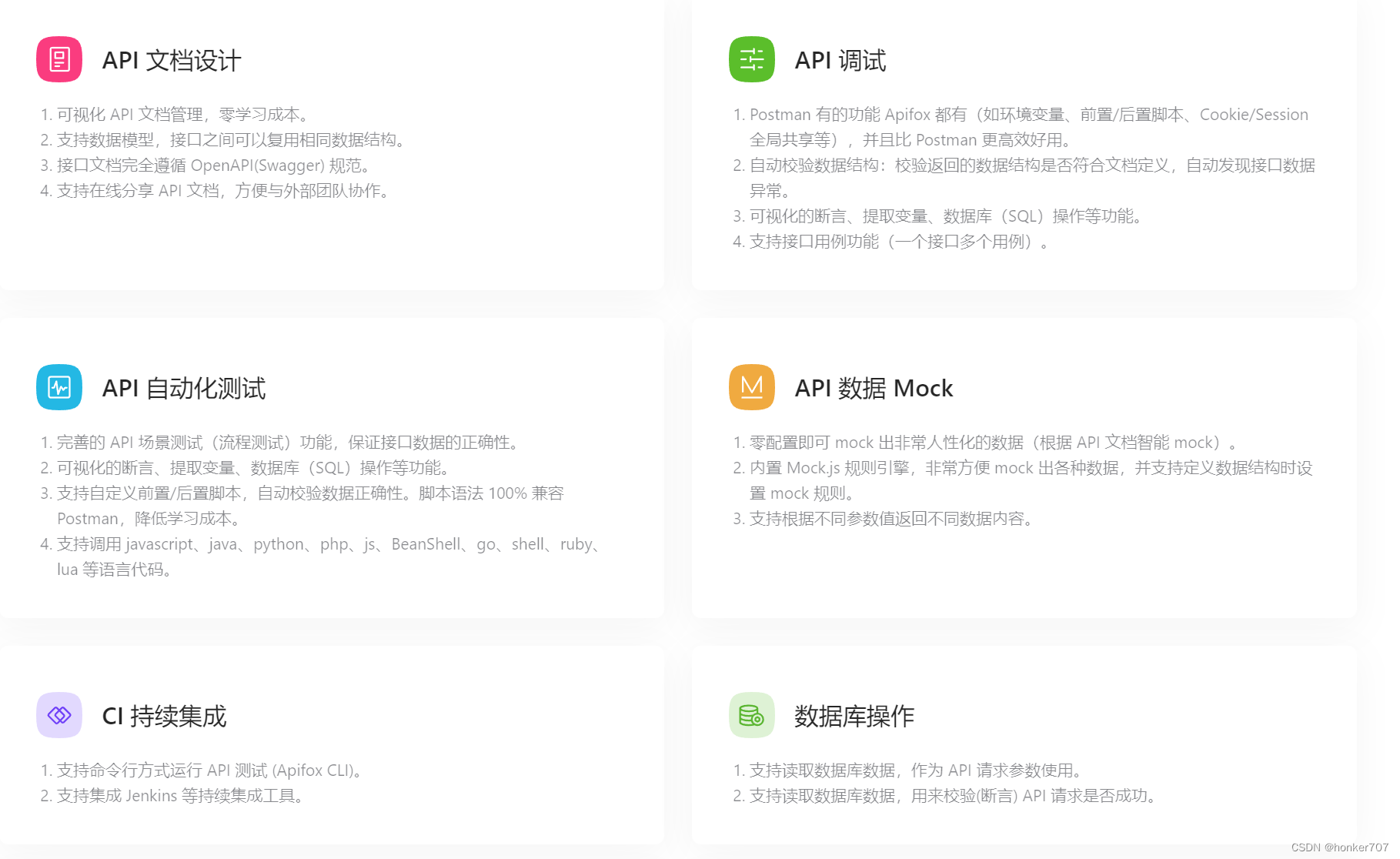
Apifox到底有哪些功能,来看看官方对Apifox功能的描述就知道了

Apifox的优势
1 避免了代码和文档不同步的问题(自动将swagger同步到文档中)
2 避免重复劳动(swagger写好后,一键同步,文档、调试、Mock、测试 的数据全部自动生成)
3 开发效率高(功能很强大。比如:可以在自测时指定全局的token)
安装Apifox
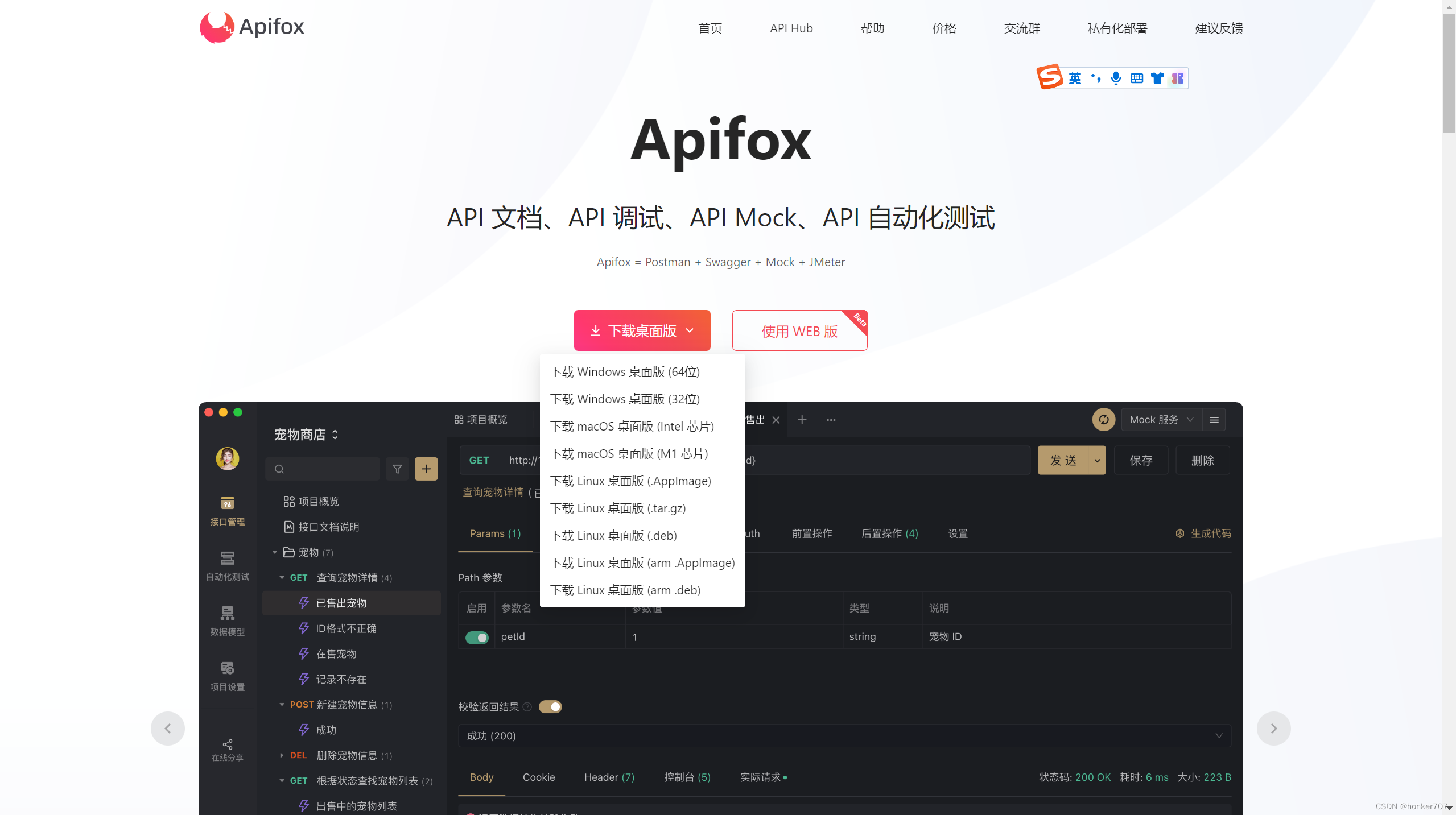
访问Apifox的官网 www.apifox.cn
Apifox覆盖的版本相当之全面(Windows、Mac、Linux)
这里下载的是Windows64位版本(安装直接一路Next即可,十分方便)

下载完登陆进去即可,这里官方考虑到我们第一次接触Apifox,贴心的准备了一个小demo(宠物店)
供我们参考

使用场景
Apifox 是接口管理、开发、测试全流程集成工具,使用受众为整个研发技术团队,主要使用者为前端开发、后端开发和测试人员。
前端开发
💬接口文档管理
💬接口数据Mock
💬接口调试
💬前端代码生成
后端开发
💬接口文档管理
💬接口数据Mock
💬接口调试
💬后端代码生成
测试人员
💬接口调试
💬接口自动化测试
智能mock
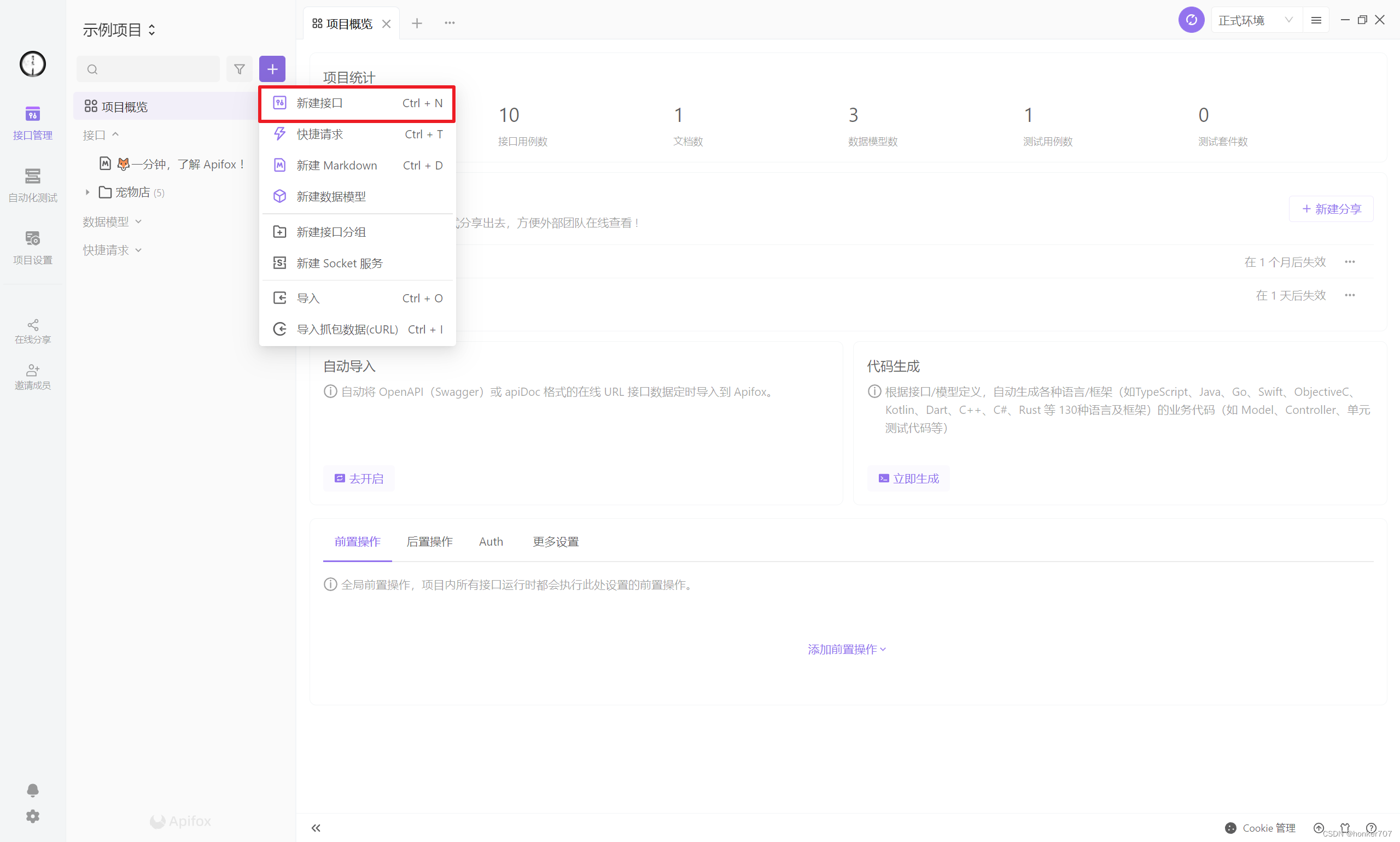
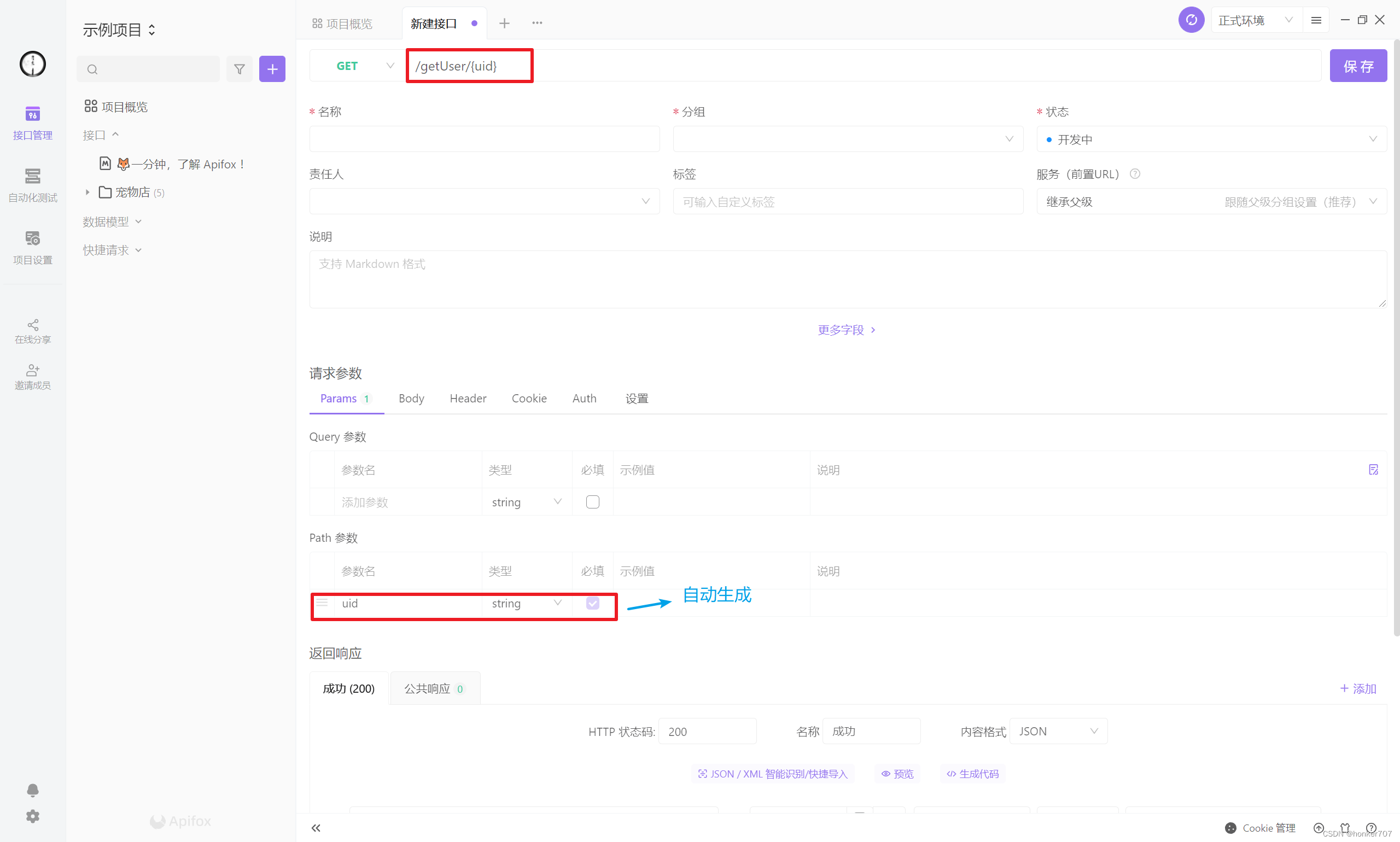
这里我们来新建一个接口感受一下智能mock的使用

我们发现当写好接口下面的参数就自动生成了,还是很智能的

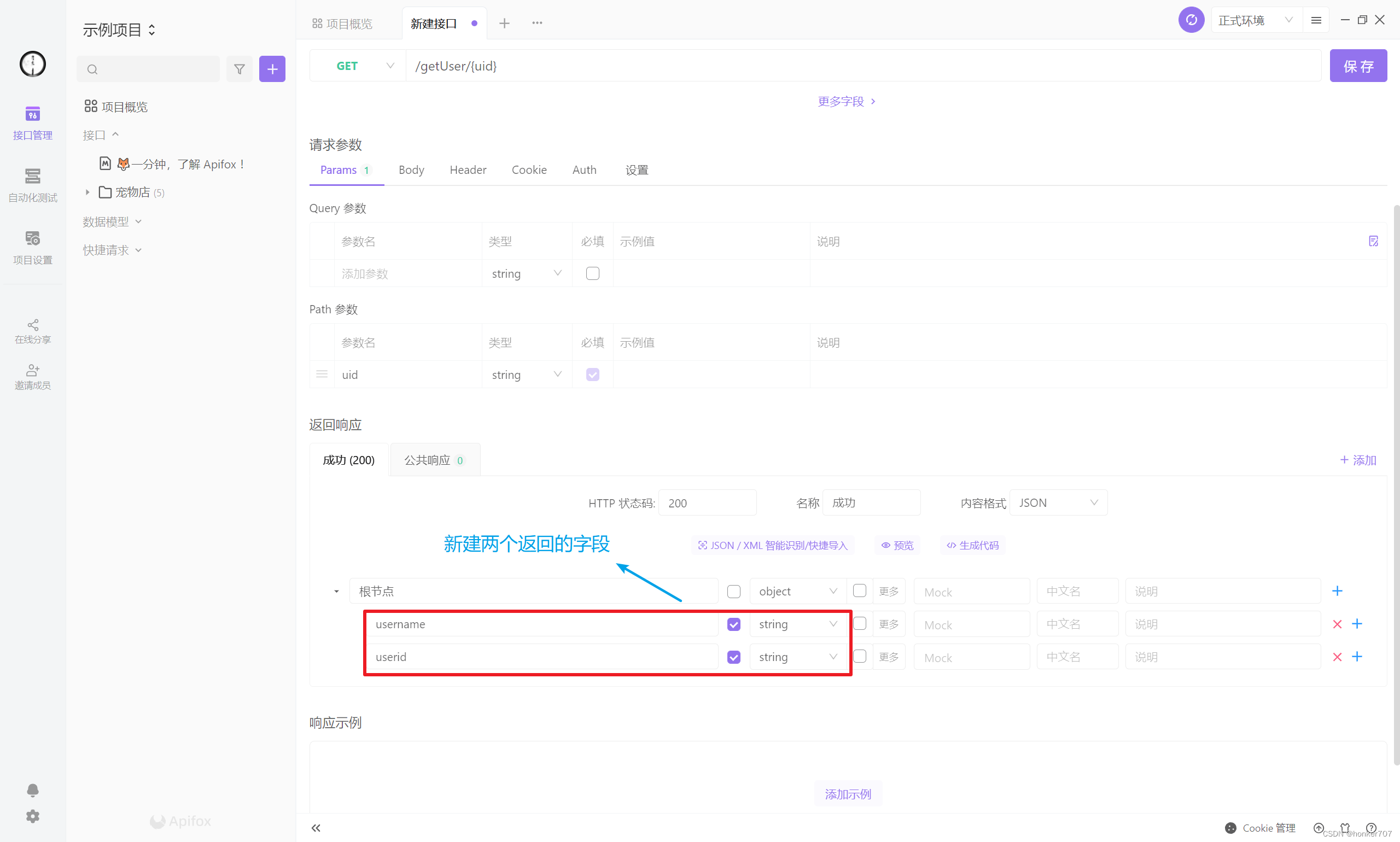
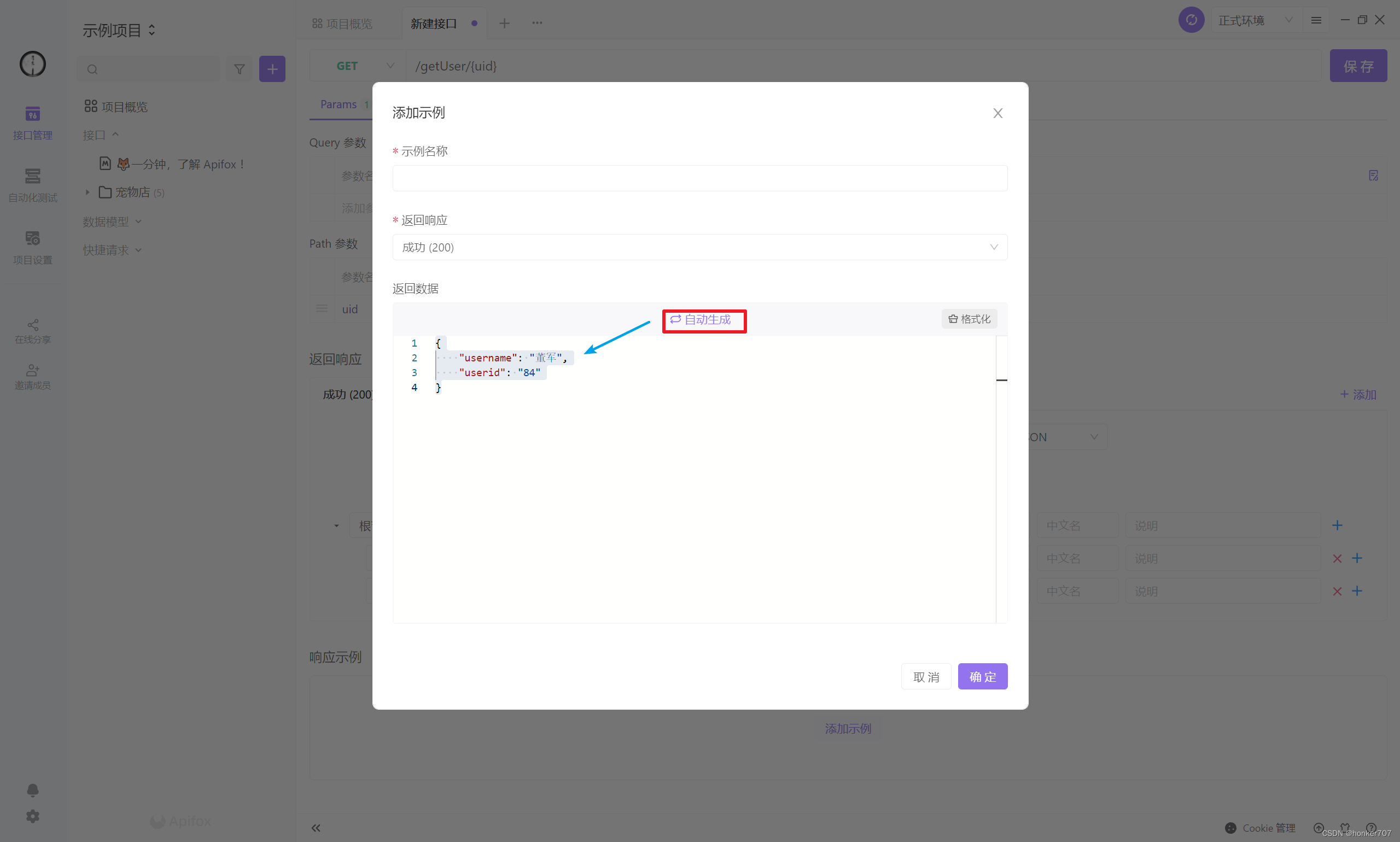
这里我们新建两个返回的字段

点击添加示例,这里有个很神奇的事情就是当我们点击自动生成时我们会发现每一次生成的数据都是随机的

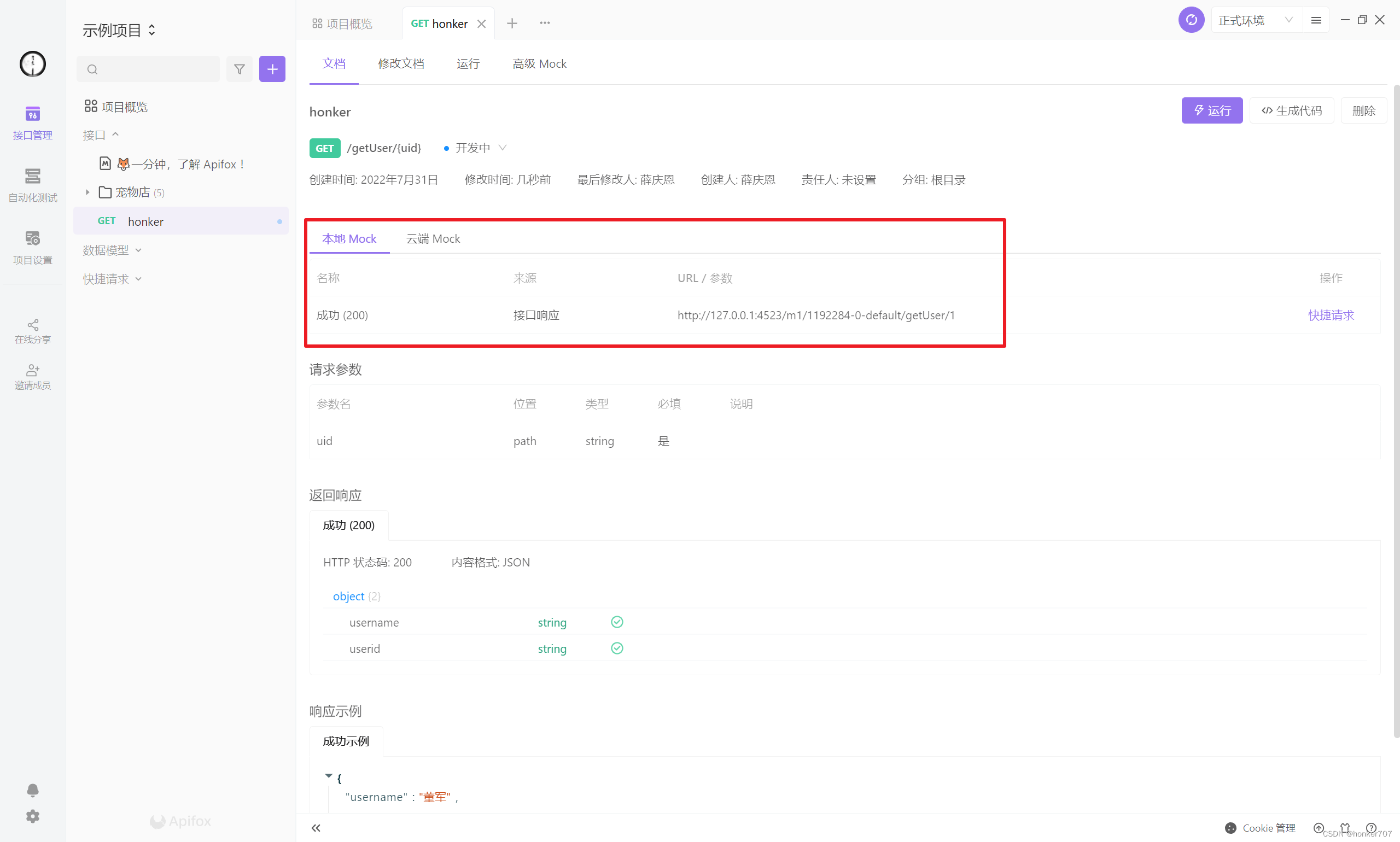
然后我们点击保存就会生成以下接口数据

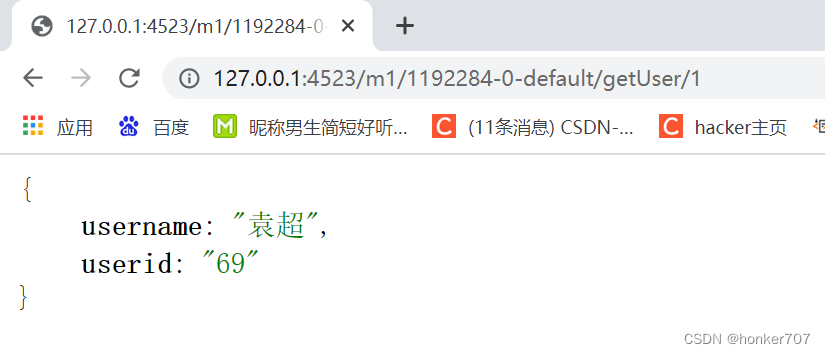
当我们把url复制到浏览器打开时,我们会发现神奇的事情又发生了。。。

智能mock很大程度的方便了我们前端的工作,简直就是前端开发者的福音
最佳实践
1 前端(或后端)在 Apifox 上定好接口文档初稿。
2 前后端 一起评审、完善接口文档,定好接口用例。
3 前端 使用系统根据接口文档自动生成的 Mock 数据进入开发,无需手写 mock 规则。
4 后端 使用接口用例 调试开发中接口,只要所有接口用例调试通过,接口就开发完成了。如开发过中接口有变化,调试的时候就自动更新了文档,零成本的保障了接口维护的及时性。
5 后端 每次调试完一个功能就保存为一个接口用例。
6 测试人员 直接使用接口用例测试接口。
7 所有接口开发完成后,测试人员(也可以是后端)使用集合测试功能进行多接口集成测试,完整测试整个接口调用流程。
8 前后端 都开发完,前端从Mock 数据切换到正式数据,联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范。
团队协作
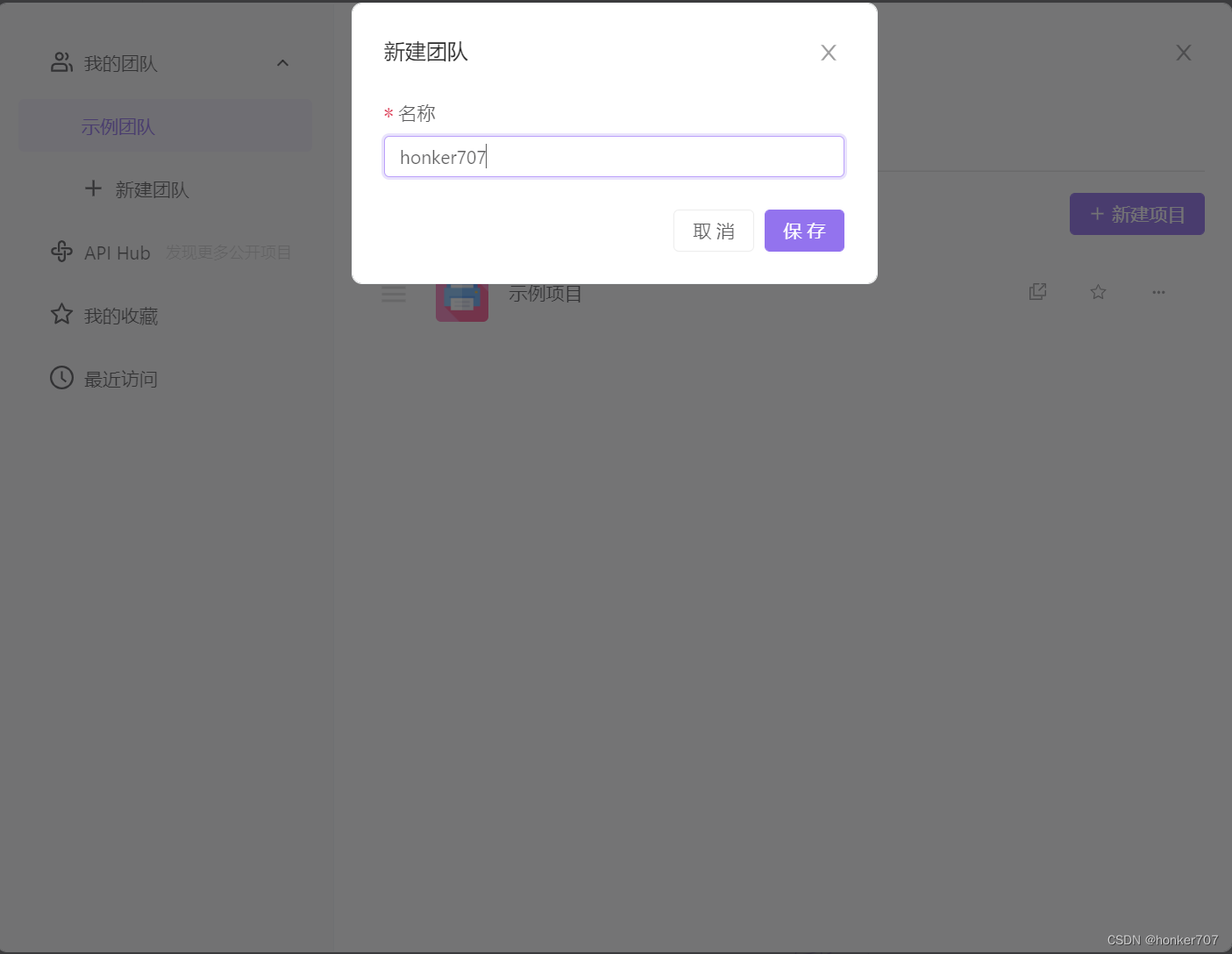
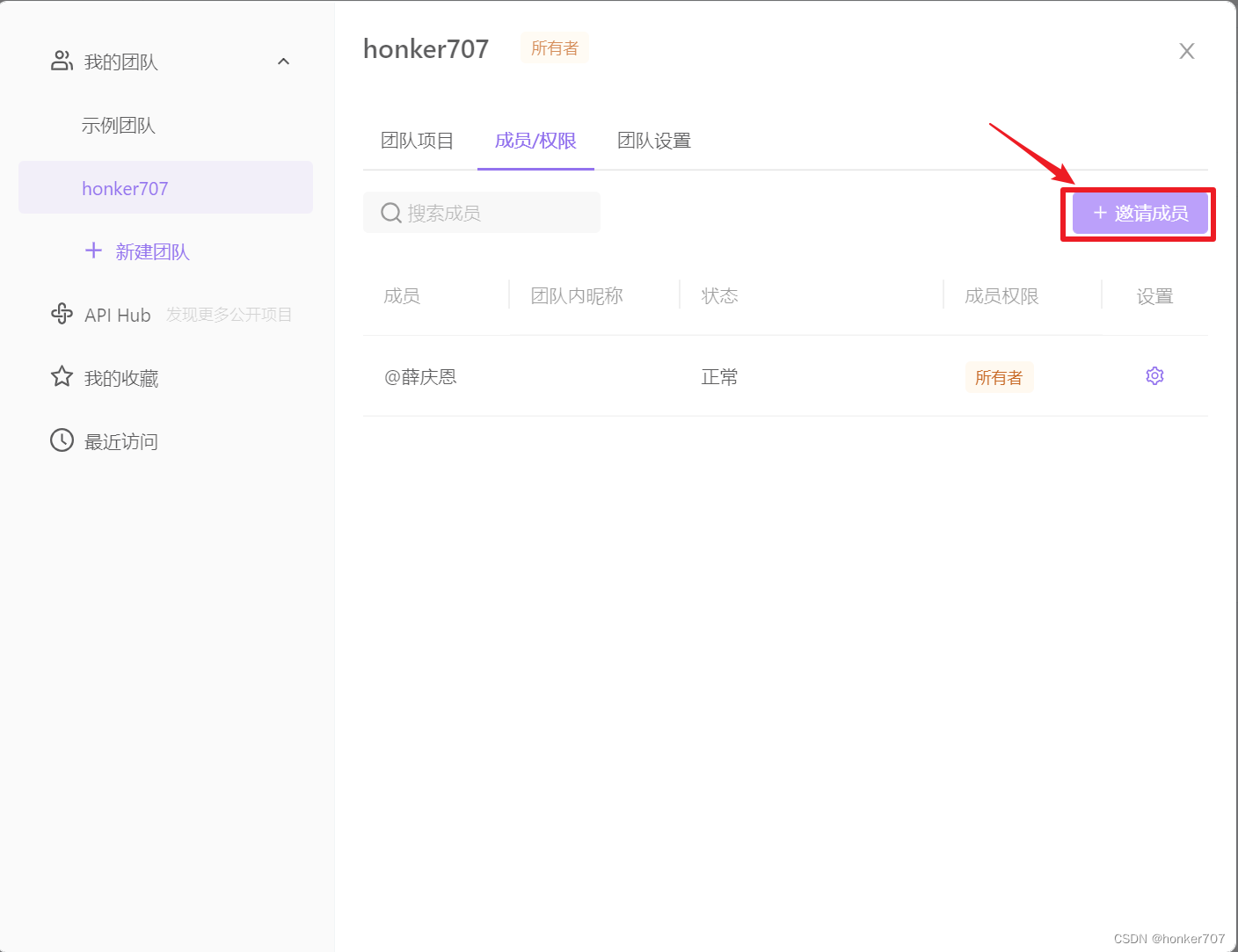
Apifox可以和其他小伙伴共同开发项目,这里创建一个项目

创建完毕在这里可以邀请其他成员共同完成项目,可以给他们设置使用权限。

环境变量
我们可以通过Apifox自定义环境,做到开发环境、测试环境、生成环境区分测试,使我们能够更高效,更方便使用api

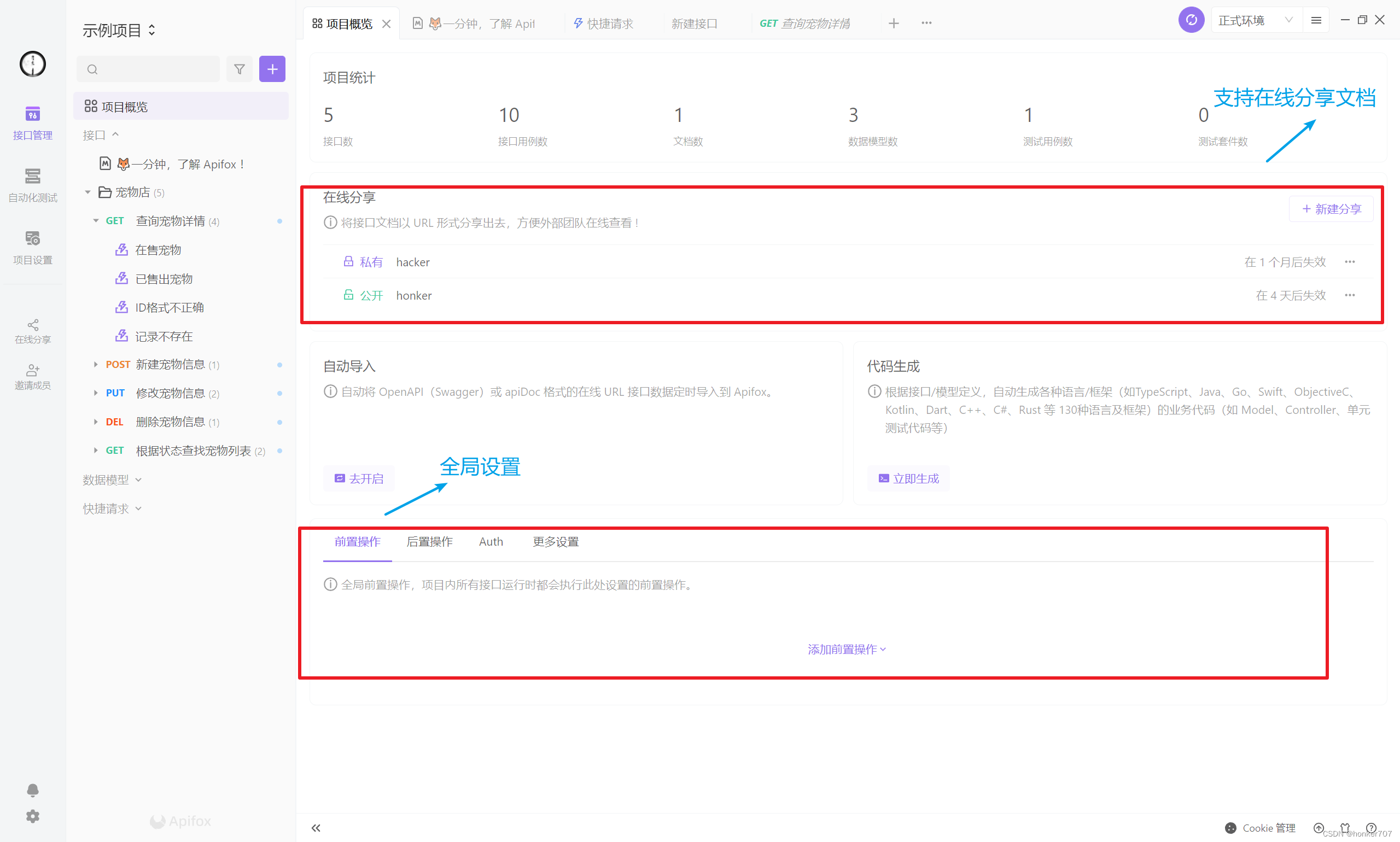
项目概览
这里我们使用官方贴心准备的小demo做讲解,直接上图🔥🔥🔥
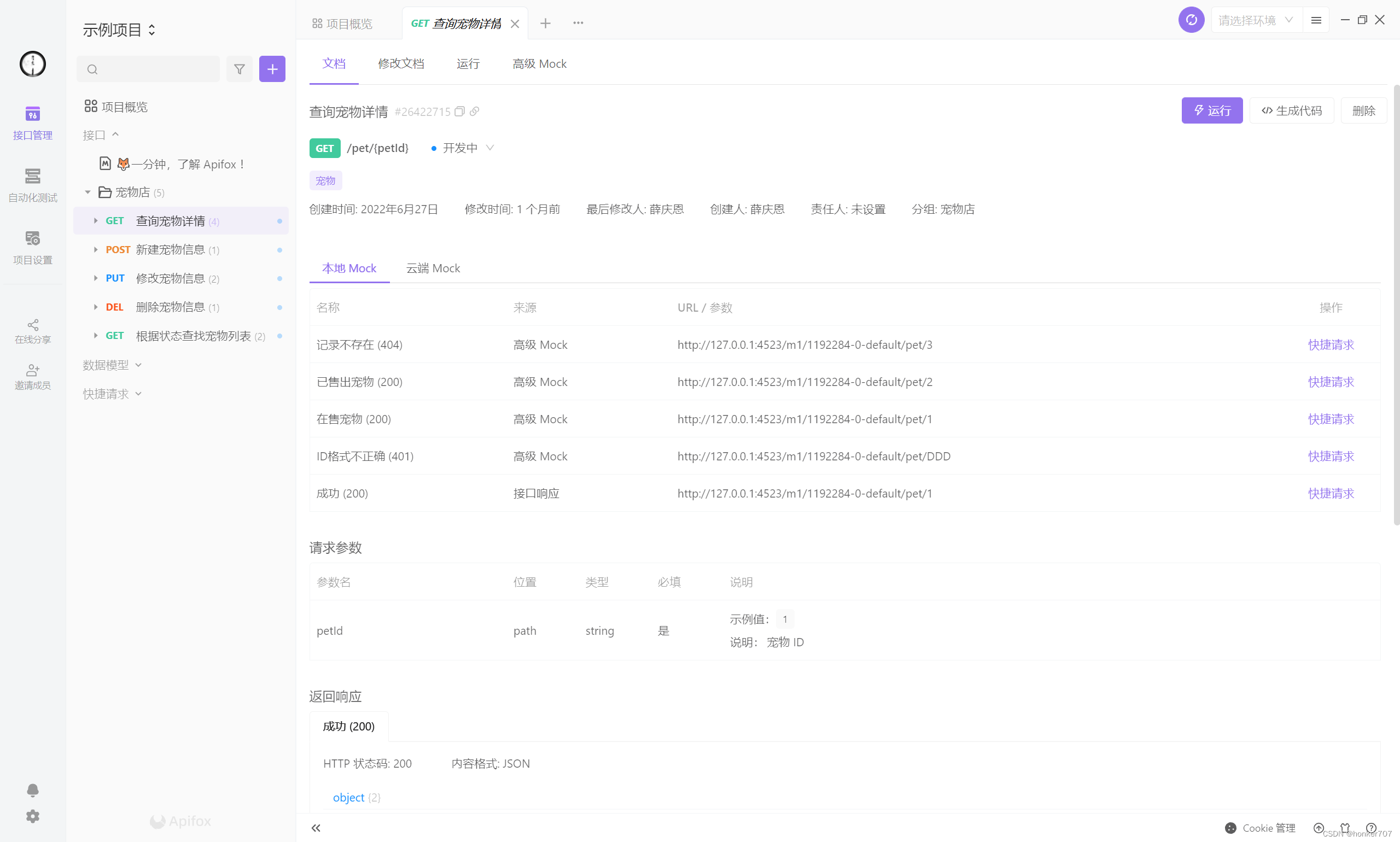
接口概览页

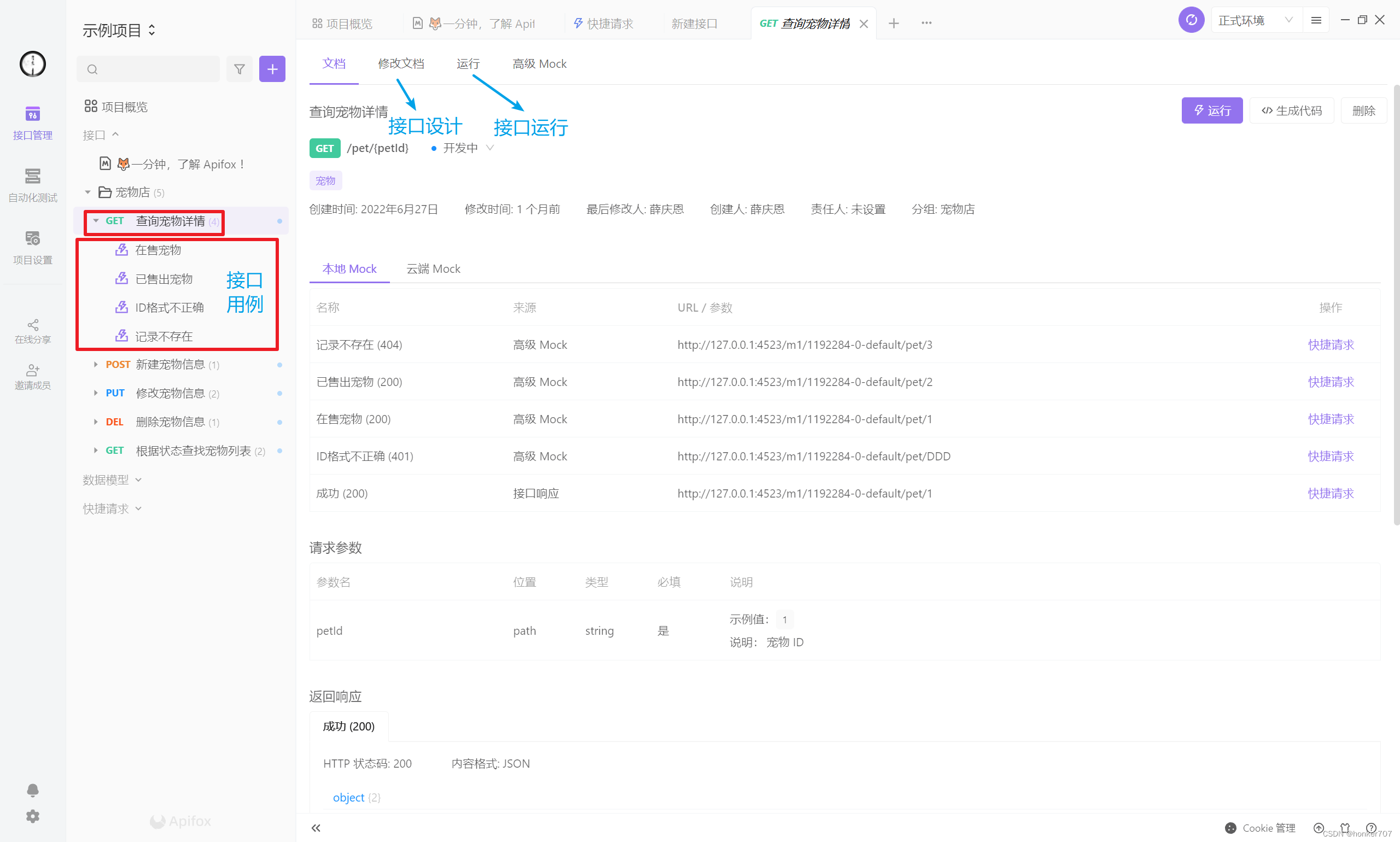
接口设计界面

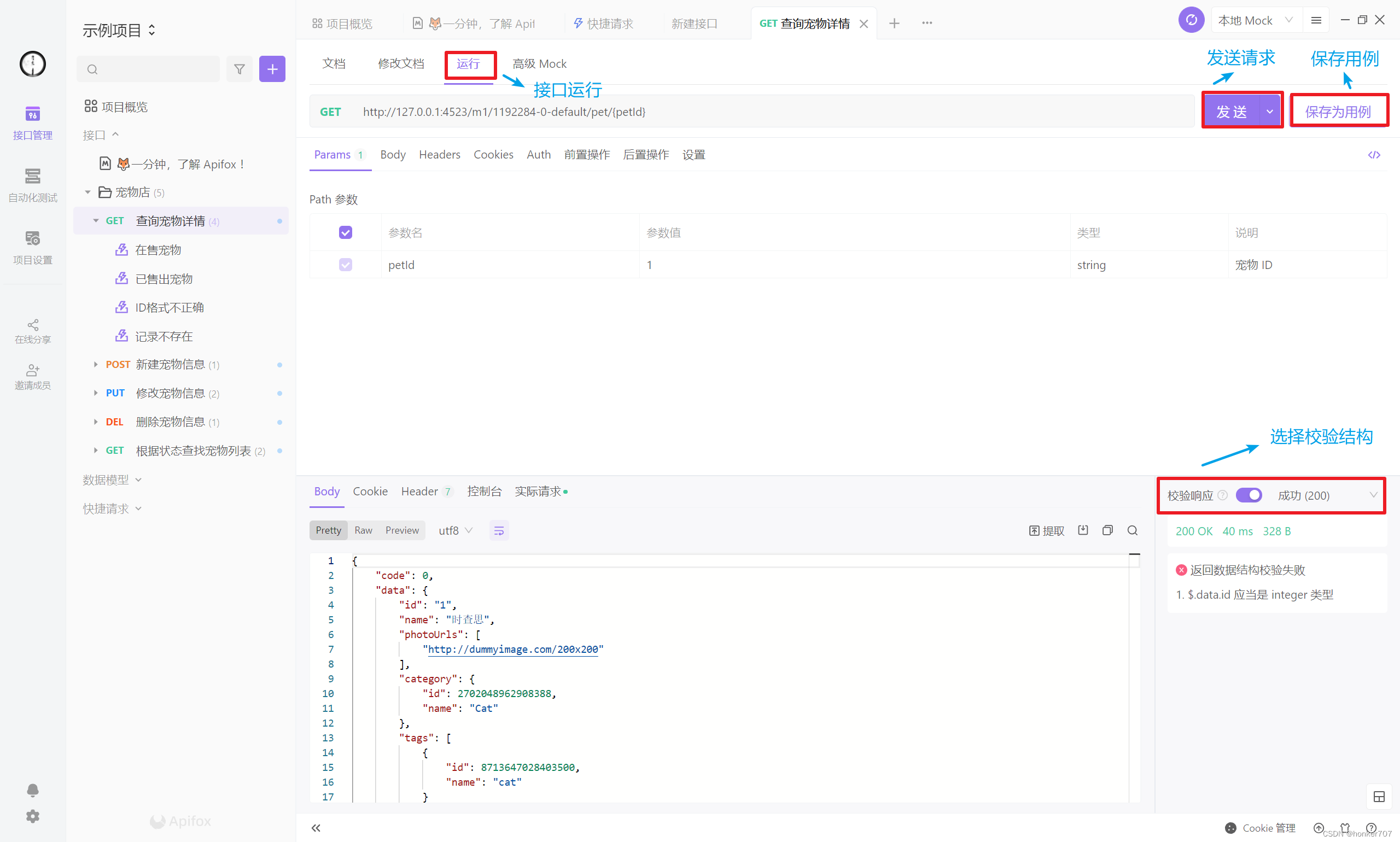
接口运行界面

后续功能规划
💬接口性能测试支持(类似JMeter)。
💬支持插件市场,可以自己开发插件。
💬支持更多接口协议,如GraphQL、websocket等。
💬支持离线使用,项目可选择在线同步(团队协作)还是仅本地存储(单机离线使用)
写在最后
介绍了这么多Apifox的功能以及使用,你是否心动了呢?
快点击链接下载使用一番吧 www.apifox.cn

版权归原作者 honker707 所有, 如有侵权,请联系我们删除。