1、注册账号
https://www.npmjs.com/
使用邮箱注册即可
a. 邮箱会在本地登录时发送验证码使用
b. 发布包后邮箱会收到通知
2、生成AccessToken
(1)直接本地登录
# 根据提示输入用户名、密码、注册邮箱npm login
# 输入完邮箱会发送验证码,输入验证码后完成登录# 此时会自动注册 AccessToken 并配置到本地
(2)通过npmjs.com生成
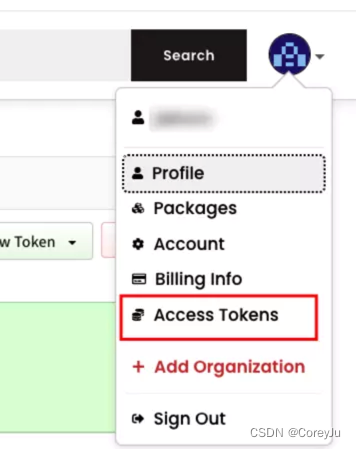
a)npm官网登录后,头像下拉选择 Access Tokens

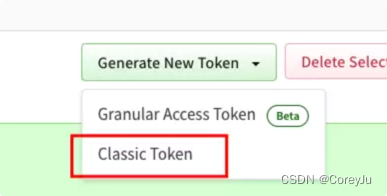
b)右上角选择生成新的token,根据需要选择 token 类型(以 Classic Token 为例)
- Granular Access Token (会创建一个包含失效日期等属性的 token)
- Classic Token (会创建一个不会失效的 token)
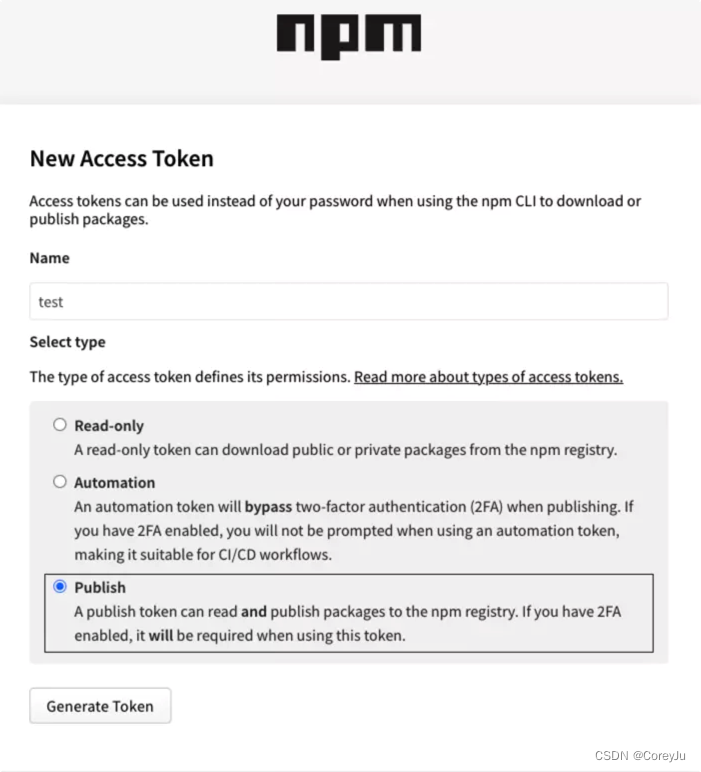
c)选择 publish
d)复制生成的 token 设置到本地
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZpbXeCqd-1685693427457)(https://lexiangla.com/assets/d5c31b02b7cf11edb652ae782162afb9)]](https://img-blog.csdnimg.cn/d6e6e413897343aebfee7d68e8f665d7.png)
vim ~/.npmrc
# 添加以下内容(前面两个斜线不要删了)
//registry.npmjs.org/:_authToken=<复制的token>
(3)验证AccessToken
npmwhoami# 如果能正确输入用户名,则配置正确
3、组件开发
(1)部分所需文件
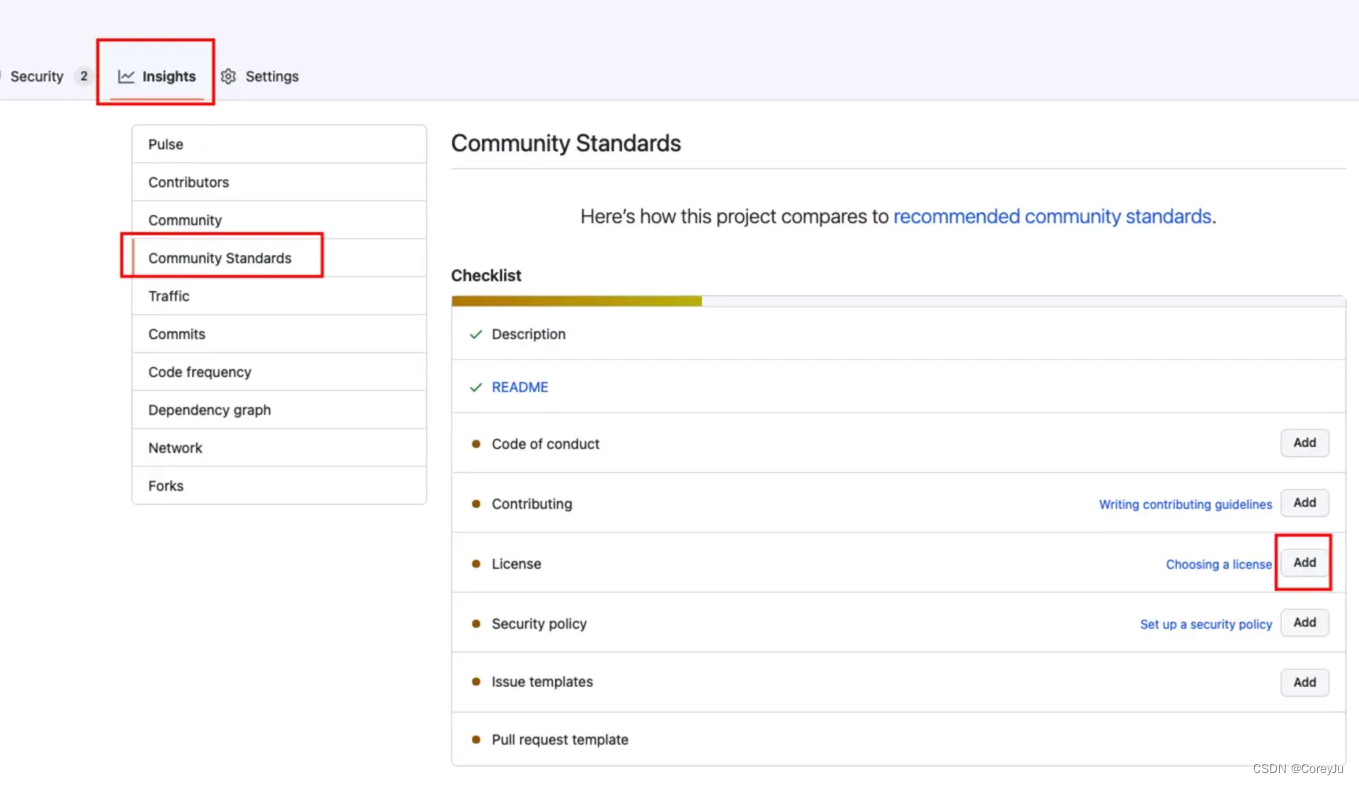
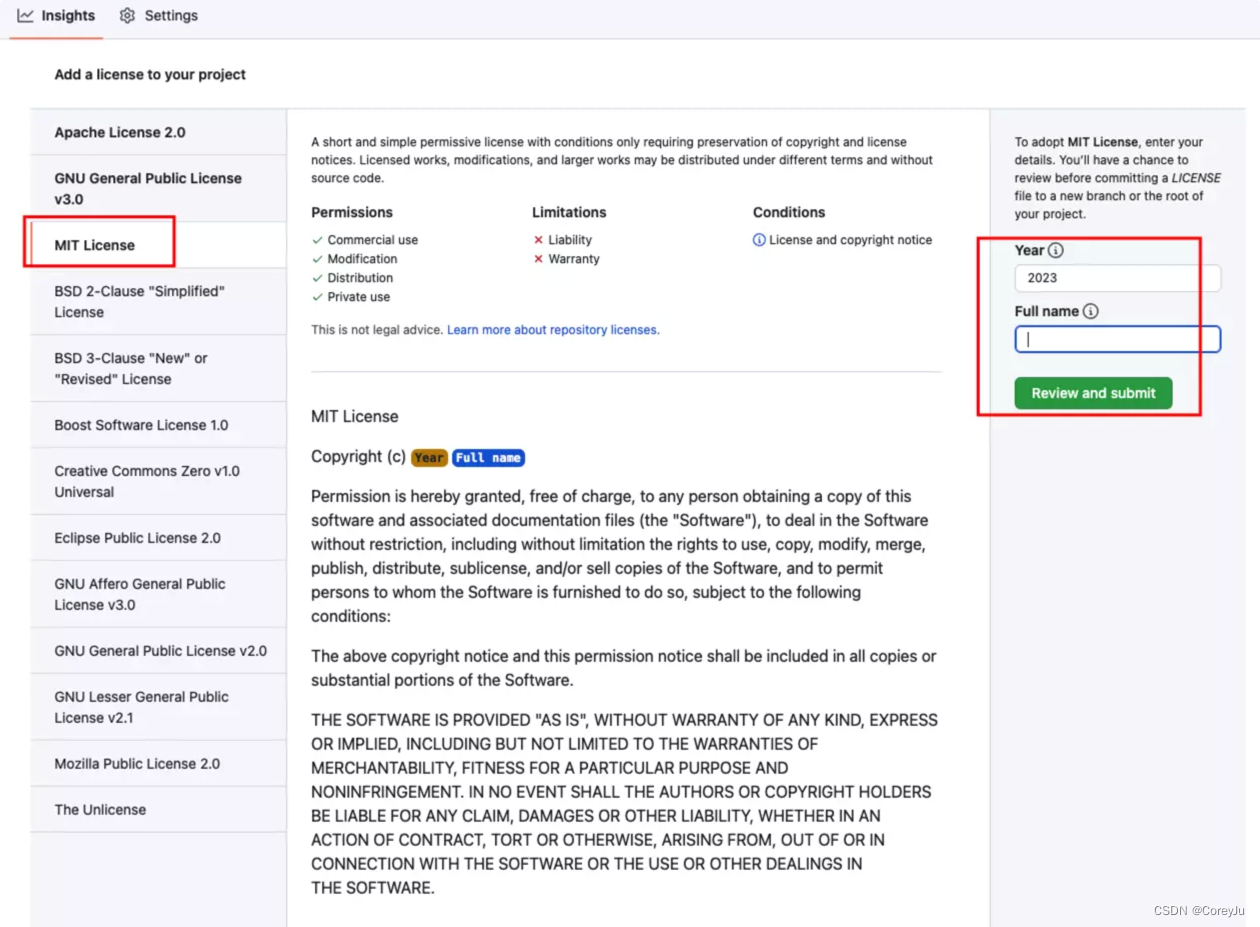
- LICENSE --> 许可证(重要),直接创建,或者通过 Github 创建


- package.json --> 配置
- CHANGELOG.md --> 更新日志
- README.md --> 说明书
- .npmignore --> 发布 npm 忽略的文件、文件夹
- 其他文件 --> .gitignore ts esline babel 等配置文件
(2)package.json 部分所需配置
- name --> 发布后的项目名,npm 搜索、安装的名字,设置前可在 npm 中搜索一下,不能重名
- main --> 打包后输出的文件路径,一般为 UMD 包的地址
- module --> 打包后输出的文件路径,ESMoudule(非必需,可根据项目裁剪)
- typings --> ts 类型声明路径(非必需,可根据项目裁剪)
- version --> 版本号:x.y.z,每次发布序更改版本号
- license --> 前面注册的许可证类型
- peerDependencies --> 需要宿主环境安装的依赖
- devDependencies --> 由于是库模式开发,所需的框架依赖,放到这里面
- repository --> 仓库地址,如:GitHub
- homepage --> 项目主页地址
- bugs --> bug 反馈地址,如:GitHub issue 地址
- keywords --> SEO关键词
(3)其他
# 提交到 Github,发布到 npm 无需提交到 Github# 如果需要使用 gh-pages 分支展示项目,需要提交 Githubgit subtree push --prefix dist origin gh-pages
4、发布项目
# 发布,每次发布的版本号不能是已发布的npm publish
5、撤回发布
# 删除某个版本npm unpublish <npm包名>@<版本号># 删除整个npm市场的包,24小时内不可再发布同名的包npm unpublish <npm包名> --force
# 不删除,安装时会提示,版本号可忽略# 如:npm deprecate <npm包名> '这个包已经不再维护了'npm deprecate <npm包名>[@<版本号>]<message>

6、同步到cnpm
(1)自动同步
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S4y8tUXa-1685693427458)(https://lexiangla.com/assets/bc2d1ea6b7d211eda62b768546532b73)]](https://img-blog.csdnimg.cn/2c0781840f6643e6a3c46858e9fb3035.png)
(2)手动同步
# 直接通过 sync 命令马上同步一个模块, 只有 cnpm 命令行才有此功能
cnpm sync<npm包名>
# 或者 直接通过 web 方式来同步
https://npmmirror.com/sync/<npm包名>
版权归原作者 CoreyJu 所有, 如有侵权,请联系我们删除。